StarVector: 画像とテキストからSVGベクターグラフィックスを生成するための基本モデル
はじめに
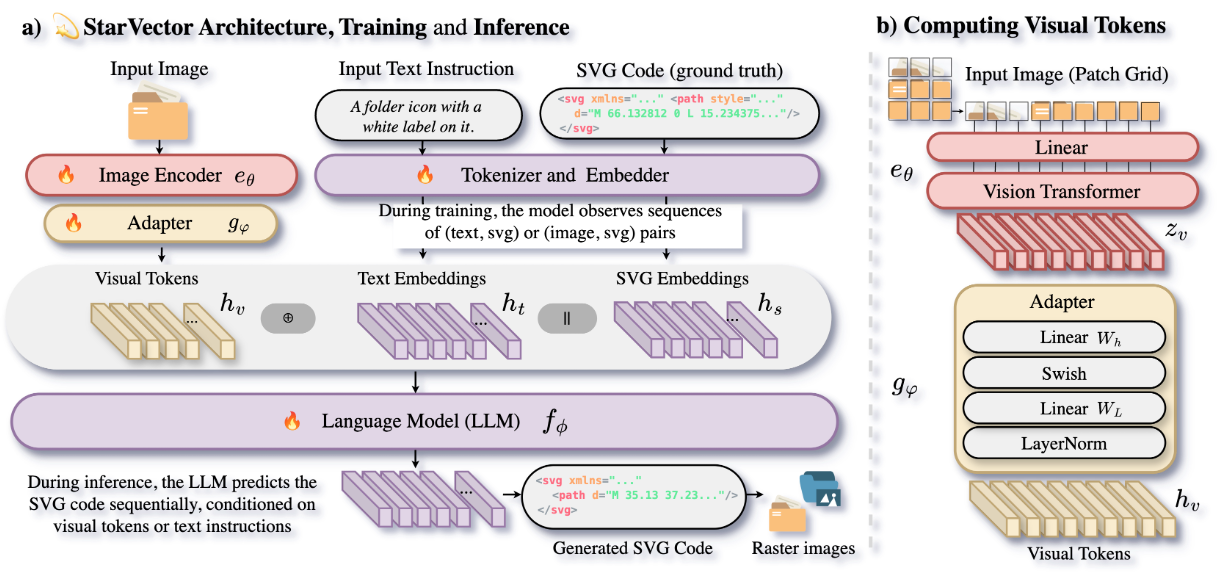
StarVectorは、画像やテキストをScalable Vector Graphics(SVG)に変換するために、Juan A. Rodriguezなどの開発者によって作成されたオープンソースプロジェクトです。このツールは、画像コンテンツとテキスト命令を理解する視覚言語モデルを使用して、高品質のSVGコードを生成します。StarVectorは、200万以上の実際のSVGサンプルを含むSVG-Stackデータセットで学習され、正確で多様な結果を保証します。このプロジェクトは現在、ServiceNow ResearchやMilaなどによってサポートされており、最終更新は2025年3月に行われた。

機能一覧
- 画像からSVGを生成: ピクセル画像を入力し、対応するベクターグラフィックスコードを生成する。
- テキストからSVGを生成:テキストの記述に基づいて、まったく新しいSVGグラフィックを作成します。
- 幅広いグラフィック要素をサポート:パス、楕円、多角形、テキストなどのSVGの基本。
- 高精度のベクトル化:出来上がったSVGはディテールを保持し、ズームインでの使用に適しています。
- オープンソースで無料:コードは一般に公開されており、ユーザーは自由にダウンロードして変更することができます。
ヘルプの使用
StarVectorはコードベースのプロジェクトであるため、使用にはある程度の技術的な基礎が必要です。以下に、ユーザーがすぐに使い始められるように、インストールと操作の手順を詳しく説明します。
設置プロセス
- 環境を整える
- あなたのコンピューターにPython 3.11.3がインストールされていることを確認してください:
python --version - そうでない場合は、https://www.python.org からダウンロードしてインストールしてください。
- GitHubからコードをダウンロードするためにGitをインストールする。ダウンロードはhttps://git-scm.com。
- あなたのコンピューターにPython 3.11.3がインストールされていることを確認してください:
- 仮想環境の構築
- ターミナルを開き、以下のコマンドを入力して新しいPython環境を作成する:
conda create -n starvector python=3.11.3 -y - 環境を活性化させる:
conda activate starvector
- ターミナルを開き、以下のコマンドを入力して新しいPython環境を作成する:
- StarVectorコードをダウンロード
- それをターミナルに入力する:
git clone https://github.com/joanrod/star-vector.git - プロジェクトフォルダーに移動する:
cd star-vector
- それをターミナルに入力する:
- 依存関係のインストール
- pipをアップデートし、必要なライブラリをインストールする:
pip install --upgrade pip pip install -e . - これでStarVectorの実行に必要なPythonパッケージがすべてインストールされます。
- pipをアップデートし、必要なライブラリをインストールする:
- 環境変数の設定
- モデルのトレーニングや高度な機能を使用する場合は、以下の変数を設定する必要があります:
export HF_HOME=<模型存储路径> export HF_TOKEN=<你的 Hugging Face 令牌> export WANDB_API_KEY=<你的 Weights & Biases 令牌> export OUTPUT_DIR=<输出路径> - これらはターミナルで入力するか、環境設定ファイルに書き込むことができる。
- モデルのトレーニングや高度な機能を使用する場合は、以下の変数を設定する必要があります:
使用方法
画像からSVGを生成する
- 画像の準備
- アイコン、ロゴ、技術図の画像を選択し、一般的な形式(PNGやJPGなど)で保存します。
- 注意:StarVectorは自然の風景や複雑なイラストを扱うのには適していません。
- 実行コード
- プロジェクトフォルダに画像を置き、ターミナルに入力する:
python scripts/image_to_svg.py --input <图像路径> --output <输出SVG路径> - 例えば、こうだ:
python scripts/image_to_svg.py --input icon.png --output icon.svg
- プロジェクトフォルダに画像を置き、ターミナルに入力する:
- 結果を見る
- 生成されたSVGファイルは指定されたパスに保存されます。このファイルはブラウザやベクターグラフィックソフトウェア(Inkscapeなど)で開くことができます。
テキストからSVGを生成する
- テキストコマンドの入力
- ターミナルを開き、テキスト生成スクリプトを実行する:
python scripts/text_to_svg.py --text "一个红色圆形" --output circle.svg - 黒い五芒星」「青い四角い箱」など、できるだけ具体的に。
- ターミナルを開き、テキスト生成スクリプトを実行する:
- 出力チェック
- 生成されたSVGファイルは指定されたパスに保存されます。
高度な機能:トレーニングモデル
- 自分でモデルを訓練したい場合は、SVG-Stackデータセットを使うことができる。
- トレーニングコマンドを実行する(例:StarVector-1B):
deepspeed scripts/train.py --data_path <SVG-Stack路径> --output_dir <输出路径>
- 注:トレーニングにはより高度な設定のコンピューターが必要で、GPUのサポートが必要になる場合があります。
操作技術
- テスト中にコンポーネントを調整する生成された結果が満足のいくものでない場合は、入力画像が複雑すぎないか、テキストの説明が明確かどうかを確認してください。
- カスタマイズ精度を上げるためにサンプル数を増やすなど、コード内でパラメータを調整することができます。
- ドキュメントを見るプロジェクトのルート・ディレクトリーにあるREADME.mdファイルに詳しい説明があるので、よく読むことをお勧めする。
この手順で、画像やテキストから簡単にSVGファイルを生成することができます。インストールにかかる時間は10~20分程度で、使い方も簡単なので、基本的なプログラミングスキルを持つデザイナーや開発者に適しています。
アプリケーションシナリオ
- アイコンデザイン
デザイナーはStarVectorを使ってスケッチを素早くベクターアイコンに変換し、手作業でトレースする時間を節約できます。 - 技術文書
エンジニアはこれを使ってダイアグラムやフローチャートを作成し、文書やウェブページに直接埋め込むことができる。 - 教育デモンストレーション
教師は、コンセプトを視覚的に示すために、テキスト説明付きのインストラクショナルグラフィックスを作成することができます。 - ウェブ開発
開発者はこれを使用して、ズーム可能なウェブ要素をすばやく作成し、読み込み速度を向上させることができます。
品質保証
- StarVectorは写真を処理できますか?
できません。アイコン、ロゴ、テクニカルダイアグラム用にデザインされており、自然な画像や複雑なイラストには適していません。 - 支払いは必要ですか?
StarVectorはオープンソースプロジェクトであり、コードと基本機能は無料で使用できます。 - 生成されたSVGは編集できますか?
はい。生成されたSVGは標準フォーマットで、InkscapeやIllustratorで編集できます。 - インストールに失敗したら?
Pythonのバージョンが正しいか、ネットワーク接続が機能しているか、ターミナルのエラーメッセージを確認する。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません