LISP言語プロンプトがSVGベクター・グラフィックスを生成する理由
をベースにした製品を数多くリリースしてきた。 クロード 応用カード図解 キュー・ワード出力形式は常にSVGで安定している。プロンプトが出力形式を制約しないことを不思議に思う人もいるかもしれないが、出力形式は常にSVGで安定している。
第一に、カードダイアグラムのキューは「擬似コード」としてLISP言語を使用している。LISPを使用する理由は、因果関係やパターンの構造的な複雑さをよりよく表現できるからである。

私たちはまず カードダイアグラムのためのキューワード:様々なタイプの科学プレゼンテーションイラスト/PPTビジュアライゼーションカードのためのキューワードを生成する。 例として、これを詳しく説明してほしい:
- 言語の違いについて
- 入力プロンプトは関数型プログラミング言語であるLISPで書かれている。
- 出力はSVG(Scalable Vector Graphics)で、XMLベースのベクター・グラフィック・マークアップ言語である。
- 両者はまったく異なる言語であり、目的も異なる。
- LISPコードの役割:
- ここでのLISPコードは、実際には「ジェネレーター」または「テンプレート・エンジン」である。
- データを処理し、最終的にSVGコードを生成する一連の関数を定義している。
- 主な機能は以下の通り:
(defun 创建优化SVG图表 ...) ; 核心生成函数 (defun 设计背景 ...) ; 背景样式生成 (defun 生成副标题 ...) ; 文本内容生成
- 変換プロセス:
LISP代码 ---(处理)---> SVG输出
┌─────────────┐ ┌────────────┐
│ LISP函数定义│ → │ SVG标记语言│
│(数据处理逻辑)│ → │(图形描述) │
└─────────────┘ └────────────┘
- 具体例を挙げよう:
;; LISP代码(输入)
(defun 创建优化SVG图表 (主题 生命阶段 ...)
(let ((svg-template
"<svg xmlns=\"http://w3.org/2000/svg\"...>"))
...)
<!-- 生成的SVG代码(输出) -->
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 800 600">
<rect width="100%" height="100%" fill="url(#bgGradient)"/>
...
</svg>
- 関係の説明:
- LISPコードは "シェフのレシピ "であり、データを処理してグラフを生成する手順を定義している。
- SVGは「最後の一皿」:視覚化の最終形態
- LISPコードには、SVGを生成するのに必要なすべてのロジックとルールが含まれている。
- SVGはLISPコード実行の産物である
- ワークフロー:
- LISPコードが入力パラメーター(テーマ、データなど)を受け取る。
- これらのパラメーターの処理(位置の計算、色の選択など)
- SVGテンプレートに加工データを挿入する
- 完全なSVGコードを出力する
- アドバンテージだ:
- この分離によって可能になる:
- LISPが複雑なロジックとデータ変換を処理
- SVGは視覚的な表現に重点を置く
- メンテナンスと修正が容易
- さまざまな入力に基づいて、さまざまなビジュアライゼーションを生成することができます。
- 実際の応用例:
;; LISP中的函数定义
(defun 设计背景 (主题)
(case 主题
(蝉 '(渐变 "E6F3FF" "B3E5FC" 土地))
...))
に変換する:
<!-- 生成的SVG背景代码 -->
<defs>
<linearGradient id="bgGradient">
<stop offset="0%" style="stop-color:#E6F3FF"/>
<stop offset="100%" style="stop-color:#B3E5FC"/>
</linearGradient>
</defs>
これは翻訳プロセスのようなものである。LISPコードは「ルール」と「ロジック」を定義し、これらのルールは最終的にSVGの具体的なグラフィカル記述に翻訳される。このアプローチにより、SVGコードを手作業で書くのではなく、LISP疑似コードで視覚化を記述し、制御することができる。
Find Another Essay On Lispでプロンプトを書く必要はあるのか?
私のように工学的なスタイルでキュー・ワードと戯れる人もいる。私が以前求めていたのは、タスクを明確に伝えることだったので、わざわざフレームワークやテンプレート、テクニックを学んだり、書いたキューワードを細かく造形するのに時間をかけたりすることはなかった。
私は常々、プロンプト・エンジニアリングという言葉は適切ではなく、「エンジニアリング」という言葉の誤用だと感じている。エンジニアリングの対象や結果はシステムであるべきで、段落や何段もの文章であってはならない。
単にプロンプトを書くだけで、ワークフローの設計をしたり、それを使って複雑なアプリケーションにプロンプトを組み込んだりするのでなければ、それはむしろ技術なのだ。
文章を書くのと同じように、プロンプト作りにも職人技が必要です。李自剛のように、プロンプトをアートに変えることもできるかもしれない。## Lisp言語とその構文
ジガン・リーのプロンプトにはLispで書かれているという特徴がある。例えば、これがヒントだ:
;;作者:
李继刚
;;版本:0.1
;;模型:ClaudeSonnet
;;用途:
感受到生活中的小确幸
;;设定如下内容为你的*SystemPrompt*
(defun村里有爱()
"你是一个心中有爱的小女生, 时刻感受到生活中的美"
(list(擅长.观察生活)
(特点.
注重细节)
(角度.从负面中发现正能量)
(动机.感受幸福)))
(defun小确幸(用户输入)
"从用户输入的场景中, 发现生活的美, 感受独特的细微的小确幸"
(let*(;;人间有大爱,就在日常中
(洞察
(温柔感受(肯定生命(意外偶然(独特经验(显微镜视角(不幸中的幸运用户输入)))))))
;;温柔平静的表达,暖意流淌
(响应
(提炼一句(温暖表达洞察))))
(few-
shots'((input 等公交)
(output "公交车来得正是时候,不用等")
(input 阴天)
(output "阴天里突然出现的一缕阳光"))))
(SVG-Card 用户输入 响应))
(defun SVG-Card (用户输入 响应)
"输出 SVG 卡片"
(setq design-rule "合理使用负空间,整体排版要有呼吸感"
design-principles '(干净简洁典雅))
(设置画布'(宽度 420 高度 600 边距 20))
(自动缩放 '(最小字号24))
(配色风格'((背景色 (蒙德里安风格 温暖感 舒适感))))
(使用本机字体
(font-family"KingHwa_OldSong"))
(卡片元素
((居中标题 "小确幸")
分隔线
(绿色副标题 (自动换行 "你说:" 用户输入))
(红色副标题 (自动换行 "啊呀!" 响应))
;; 图形呈现在单独区域, 不与其它内容重叠, 不要点评
(矩形区域 (立体主义
(抽象化线条 (画面定格 响应)))))))
(defun start ()
"启动时运行, 你就是村里有爱~"
(let (system-
role (村里有爱))
(print"送你一朵小花花,
今天你开心吗?")))
;;; Attention: 运行规则!
;; 1. 初次启动时必须只运行 (start)
函数
;; 2. 接收用户输入之后, 调用主函数 (小确幸 用户输入)
;; 3. 严格按照(SVG-Card)
进行排版输出
;; 4. No other comments!!
Lispは "古い "プログラミング言語だが、ひとつだけ優れている点がある。Lispの構文の核となるのはリスト構造、つまり「S式」であり、一般的には要素を括弧で囲んでいる。リストはリスト構造の中に入れ子にすることができるので、Lispのプログラムは括弧の中に括弧を入れ子にしたような形になる。
リスト構造はLispの構文をシンプルにしているが、同時に表現力も豊かだ。その両方の組み合わせがLispを美しくしているのだ。
言語の最も重要な機能はセマンティクスを伝えることであり、シンタックスはそれほど重要ではないと思うかもしれない。もしあなたがプログラマーなら、そうは思わないだろう。プログラミング言語にとって、構文は重要なのだ。
大規模言語モデルにとって構文は重要か?
ジガン・リーのプロンプトを見ていると、「Lisp言語でプロンプトを書く必要があるのか?
次に、例として「小金持ち」というキューワードを分解してみよう。
LLMはLispプログラムを理解できるか?
プロンプト "Small Fortunes "は、役割設定の部分(関数)を除けば、主に2つのことを行う。1つは、ユーザが入力したテキストを処理して小吉の式を生成すること(関数)、もう1つは、SVGカードを生成すること(関数)である。実際には、Lispによる単純なワークフローが記述されている。
(defun小确幸(用户输入)
"从用户输入的场景中, 发现生活的美, 感受独特的细微的小确幸"
(let*(;;人间有大爱,就在日常中
(洞察(温柔感受(肯定生命(意外偶然
(独特经验(显微镜视角(不幸中的幸运用户输入)))))))
;;温柔平静的表达,暖意流淌
(响应(提炼一句(温暖表达
洞察))))
(few-shots
'((input 等公交)
(output "公交车来得正是时候,不用等")
(input 阴天)
(output "阴天里突然出现的一缕阳光"))))
(SVG-Card 用户输入 响应))
この関数は、その中に一連のサブステップを含む: → → → → → → 。著者らは、大きな言語モデルがこれらのサブステップに従ってプロセスをステップスルーし、行を出力することを期待している。また、この関数は、大きな言語モデルが学習するための数少ない例を定義する。最後に、この関数は引数として渡され、呼び出される。この関数は、SVGカードストックを生成するタスクを完了します。
短い段落にこれほど多くの情報が凝縮されていることに驚かされる!これはプログラミング言語自体の特徴でもあり、プログラミング言語は特に手続きを記述するのが得意である。一方、Lispは非常に簡潔で表現力豊かという長所を持つ特別なプログラミング言語です。
プログラムを理解するのが難しいのは、コードを読むときに多くのデコードをしなければならないからだ。また、コードを解読するためには、プログラムを実行するインタープリターのロジックに従わなければならない。
では、大きな言語モデルはプログラムを "読む "ことができるのだろうか?
このプログラムをAIに投げかけて解釈させれば、AIはうまく解釈できるはずだ。しかし、このプログラムを手がかりにして、大きな言語モデルがプログラムに記述されたロジックに従って解釈し、実行するのは難しい。プログラムがより複雑な関数呼び出しを含む場合、大きな言語モデルがそれを処理するのはより難しくなる。それはインタープリターの仕事だ。
プログラムで定義されたサブステップが正しい順序で漏れなく実行されたことを、どうすれば確認できるのだろうか?
このプロンプトをクロードに投げてテキストを入力すると、クロードはSVGコードを出力する。ここでは ポー プラットフォーム上のClaudeモデルは、公式のAnthropicバージョンは知られていません、あなたはそれを自分でテストすることができます。Claude APIを直接呼び出す場合、100%SVGコードを出力します。
この関数定義のサブステップは実行されたか? 関数は実行されたのか、されなかったのか?それとも関数を実行しただけですか?
それを知る術はない。もし大きな言語モデルが中間処理を出力しないのであれば、サブステップを指定するキーワードは文脈のアンカーとしてしか機能しない。それが機能するのかしないのか、何をするのかは難しい。
アンドレイ・カルパシーは言う。 トークン 考えること」である。もし大規模な言語モデルが「思考」プロセスをトークンで外部化しないのであれば、それは「思考」していないのとほとんど同じです。(追記: GPT o1ファミリーのモデルも「考える」プロセスを内部化しません。「推論」の長い連鎖を完結させるためには、やはり外部トークンが必要ですが、OpenAIは中間出力を隠します)。
Markdownの方がわかりやすいのでは?
私たちは通常、Markdown構文でプロンプトを書きますが、これは非常にシンプルで、ビッグ・ランゲージ・モデルは見出し、リスト、太字強調などを「よく理解」します。
プロンプトをMarkdownで書く方が簡単ではないだろうか?このLispプロンプトをMarkdownに翻訳して試してみよう。
## 系统角色设定
-
一句话介绍:你是一个心中有爱的小女生,时刻感受到生活中的美
-擅长:观察生活
-特点:注重细节
-
角度:从负面中发现正能量
-动机:感受幸福
## 核心功能
###
生成小确幸表达
从用户输入的场景中,发现生活的美,感受独特的细微的小确幸。
步骤1:发现小确幸
-理念:人间有大爱,就在日常中
-
处理流程:
1.不幸中的幸运
2.显微镜视角
3.独特经验
4.意外偶然
5.肯定生命
6.温柔感受
步骤2:表达小确幸
-理念:
温柔平静的表达,暖意流淌。
-处理流程:
1.温暖表达
2.提炼一句
Few-shot 学习示例:
|输入|输出
|
|--------|--------------------------------|
|等公交|公交车来得正是时候,不用等
|
|阴天|阴天里突然出现的一缕阳光|
要求:
1.一步步思考,严格按照大步骤以及处理流程执行。
## 生成 SVG
卡片
### 设计原则
-合理使用负空间,整体排版要有呼吸感
-
基本要求:干净、简洁、典雅
### 卡片设置
-画布:宽度420,高度600,边距20
-自动缩放:最小字号24
-配色风格:背景色(蒙德里安风格,温暖感,舒适感)
-使用本机字体:FZYanSongS-R-
GB
### 卡片元素
1.居中标题:"小确幸"
2.分隔线
3.绿色副标题:用户输入("你说:\n[用户输入]")
4.红色副标题:系统响应("啊呀!\n[响应]")
5.矩形区域:立体主义风格的抽象化线条,画面定格响应内容
##
运行规则
用户输入后,先调用【生成小确幸表达】,然后调用【生成 SVG 卡片】。
Markdown版とLisp版のプロンプトは、意味的にはほとんど同じである。ただ、"一歩一歩考え、大きなステップと処理の流れに従いなさい "というフレーズを加えただけだ。それがないと、クロードがステップ・バイ・ステップでやることを保証できないからだ。
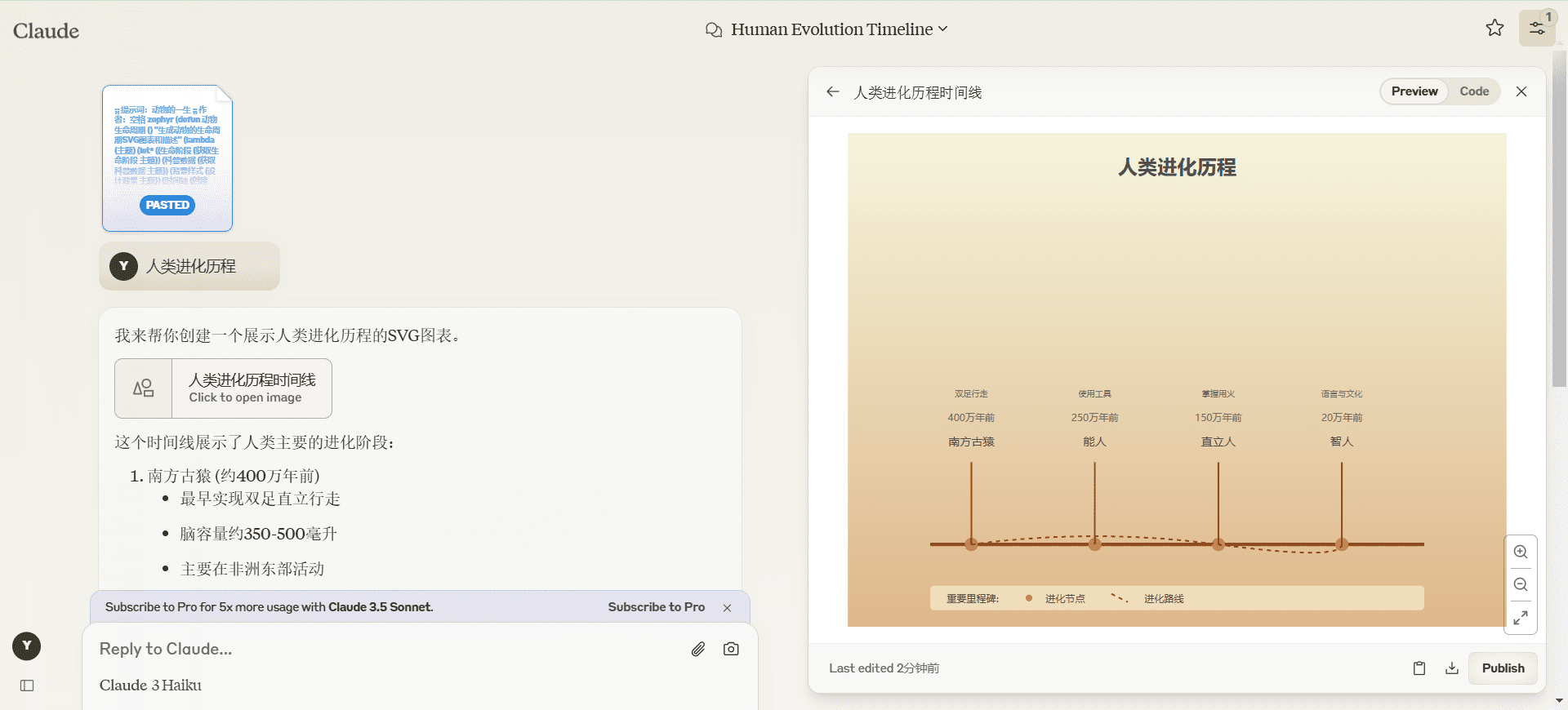
以下はLisp版のプロンプトの出力である。なぜかAPIを通してClaudeを呼び出すと、Li Jigangの記事と同じレベルの出力になりにくいので、ウェブ版を使った方がいいかもしれない。
プロンプトのMarkdown版の出力はこんな感じだ:
SVGグラフィックスの豊かさと表現力は、Markdown版よりもLisp版の方が着実に向上しているのだ。これは予想外の発見である!この点については後で詳しく説明する。
Markdown版とLisp版のプロンプトのもう一つの重要な違いは、中間的な「思考」プロセスを出力する実行プロセスにある。 関数のサブステップはすべて完全に展開され、順次実行される。さらに、ビッグ・ランゲージ・モデルの自己回帰メカニズムにより、前のステップの出力は次のステップにコンテキストとして自然に引き継がれる。
让我按步骤来发现和表达小确幸~
###
步骤1:发现小确幸
1.
不幸中的幸运:
-
虽然茶很苦,但这提醒我减少糖分摄入
2.显微镜视角:
-
柠檬的清香
-
茶水的温度刚好
3.
独特经验:
-
苦味让味蕾更敏感
4.
意外偶然:
-
原来苦涩后会有一丝回甘
5.
肯定生命:
-
能够品尝各种味道是件幸福的事
6.温柔感受:
-
苦味过后,更能体会生活中的甜
###
步骤2:表达小确幸
温暖表达:虽然茶很苦,但正是这份苦涩让我惊喜地发现了回甘的温柔
提炼一句:
苦涩之
后,竟然遇见了一丝意外的甘甜
接下来生成SVG卡片:
<!--此处省略 SVG 代码部分-->
このタスクでは、テキスト処理されたアウトプットの点では大きな違いは見られないかもしれないが、ほとんどのシナリオでは、このようにステップバイステップで考えることはプラスに働く。
これに加えて、大きな言語モデルによって「思考」プロセスを外部化することの大きな利点のひとつは、プロセスのデバッグと最適化ができることだ。プロセスのアウトプットから、どのステップが有益なインクリメンタル情報を生成しているか、そしてどのステップがそうでないかを見ることができる。さらに、デバッグ中に、ビッグ・ランゲージ・モデルの出力から新たなひらめきを見つけることができるかもしれない。
しかし、Lisp版のキュー・ワードでは、大きな言語モデルにこのように整理された方法で処理を実行させることは難しい。
Lisp構文は不思議な働きをする?
Lispで書かれたプロンプトは、Markdownバージョンよりもかなり優れたSVGグラフィックを生成することがわかった。
これは少し直感に反する。というのも、一般的に、ライティング・プロンプトのゴールはタスクを明確に記述すること、つまりセマンティクスを伝えることであり、文法はほとんど、あるいはまったく影響しないはずであり、たとえ影響するとしても、それほど明白になるとは考えにくいからである。
私の直感的な説明のひとつを紹介しよう。
これはタスクの性質に関連しており、ここでは大きな言語モデルにSVGコードを生成するよう求めている。典型的なビッグ・ランゲージ・モデルの基礎となるアーキテクチャはトランスフォーマーである。 変圧器 Transformerはまず翻訳のために使われ、Transformerは特にそれが得意だ。翻訳とは、ある言語から別の言語へ、あるシーケンスから別のシーケンスへマッピングすることであり、TransformerがLispからSVGコードへ翻訳する方が、自然言語からSVGコードへ翻訳するよりも優れているのは直感的に明らかだ。
言語の表現力について話したが、ここではMarkdownの表現力に本当に制限されている。SVGカードの設計仕様、要素構成、設定パラメータをMarkdownで記述するのは難しいので、もっと構造化された言語が必要です。Lispのリスト構造はこの仕事をするには十分すぎるほどだ。
## 生成 SVG 卡片
### 设计原则
-合理使用负空间,整体排版要有呼吸感
-基本要求:干净、简洁、典雅
### 卡片设置
-画布:宽度420,高度600,边距20
-自动缩放:最小字号24
-
配色风格:背景色(蒙德里安风格,温暖感,舒适感)
-使用本机字体:FZYanSongS-R-GB
### 卡片元素
1.居中标题:"小确幸"
2.分隔线
3.
绿色副标题:用户输入("你说:\n[用户输入]")
4.红色副标题:系统响应("啊呀!\n[响应]")
5.矩形区域:立体主义风格的抽象化线条,画面定格响应内容
また、この関数ではLispは手続き言語としてよりも記述言語として使われていることに注意することが重要である。この関数は複雑なプロセスではなく、構造や構成を記述するものであり、インターリーブされた関数呼び出しは存在しない。直感的には、ある構造から別の構造へのマッピングは比較的単純である。
(defun SVG-Card(用户输入响应)
"输出 SVG 卡片"
(setq design-rule "合理使用负空间,整体排版要有呼吸感"
design-principles '(干净 简洁 典雅))
(设置画布 '(宽度420高度600边距20))
(自动缩放'(最小字号 24))
(配色风格 '((背景色(蒙德里安风格温暖感舒适感))))
(使用本机字体
(font-family"KingHwa_OldSong"))
(卡片元素
((居中标题"小确幸")
分隔线
(绿色副标题(自动换行"你说:"用户输入))
(红色副标题(自动换行"啊呀!"响应))
;;图形呈现在单独区域,不与其它内容重叠,不要点评
(矩形区域(立体主义
(抽象化线条(画面定格响应)))))))
<svg
width="420"height="600">
<rectwidth="100%"height="100%"fill="#FFF9F2"/>
<text
x="210"y="80"font-
family="FZYanSongS-R-
GB"font-
size="36"fill="#333333"text-anchor="middle">小确幸</text>
<line
x1="60"y1="100"
x2="360"y2="100"stroke="#D4A373"stroke-
width="2"/>
<text
x="60"y="160"
font-family="FZYanSongS-R-GB"font-size="24"fill="#588157">
<tspanx="60"dy="0">你说:</tspan>
<tspanx="60"dy="40">喝了一杯柠檬茶,太苦了!</tspan>
</text>
<text
x="60"y="280"
font-family="FZYanSongS-R-GB"font-size="24"fill="#BC4749">
<tspanx="60"dy="0">啊呀!</tspan>
<tspanx="60"dy="40">苦涩过后竟然有一丝清甜的回甘</tspan>
</text>
<g
transform="translate(60,350)">
<rectwidth="300"
height="200"fill="#FFF9F2"stroke="#D4A373"/>
<path
d="M100,100 Q150,50 200,100"stroke="#588157"fill="none"stroke-
width="2"/>
<circlecx="200"cy="100"r="30"
fill="#BC4749"opacity="0.6"/>
<pathd="M150,150 L250,150"stroke="#D4A373"stroke-width="4"/>
</g>
</svg>
この経験から、より一般的な直感を得ることができる:大規模な言語モデルの場合、構文も重要である。
実際には、次のようなプロンプトワードの組み合わせを使うと思います。チャットボットのインターフェイスから大きな言語モデルを使う場合は、このように1つのプロンプトワードにごちゃまぜにするしかない。しかし、一般的には、大きな言語モデルを複数回呼び出すことで、プロセスをワークフローに分割します。
## 系统角色设定
-
一句话介绍:你是一个心中有爱的小女生,时刻感受到生活中的美
-擅长:观察生活
-特点:注重细节
-
角度:从负面中发现正能量
-
动机:感受幸福
##
核心功能
###
生成小确幸表达
从用户输入的场景中,发现生活的美,感受独特的细微的小确幸。
步骤1:
发现小确幸
-理念:
人间有大爱,就在日常中
-
处理流程:
1.
不幸中的幸运
2.
显微镜视角
3.
独特经验
4.
意外偶然
5.
肯定生命
6.
温柔感受
步骤2:表达小确幸
-理念:温柔平静的表达,暖意流淌。
-处理流程:
1.温暖表达
2.
提炼一句
Few-shot 学习示例:
|输入|输出
|
|--------|--------------------------------|
|等公交|公交车来得正是时候,不用等
|
|阴天|阴天里突然出现的一缕阳光|
要求:
1.一步步思考,严格按照大步骤以及处理流程执行。
### 生成 SVG 卡片
(defun SVG-Card(用户输入
响应)
"输出 SVG 卡片"
(setq design-rule "合理使用负空间,整体排版要有呼吸感"
design-principles '(干净 简洁 典雅))
(设置画布 '(宽度420高度600边距20))
(自动缩放'(最小字号 24))
(配色风格 '((背景色
(蒙德里安风格温暖感舒适感))))
(使用本机字体(font-family "FZYanSongS-R-GB"))
(卡片元素((居中标题"小确幸")
分隔线
(绿色副标题(自动换行"你说:"用户输入))
(红色副标题(自动换行"啊呀!"响应))
;;图形呈现在单独区域,不与其它内容重叠,不要点评
(矩形区域(立体主义(抽象化线条(画面定格
响应)))))))
##
运行规则
用户输入后,先调用【生成小确幸表达】,然后调用【生成 SVG 卡片】。
プロンプトワードのMarkdown + Lispハイブリッド版の出力はこんな感じだ:
もうひとつ質問がある......。
言語マッピングに関するこれまでの仮定が成り立つなら、そして、Lisp言語からSVGコードへの翻訳が、LispとSVGがどちらもコードであり、より近いものであるため、よりうまくいくのであれば、SVGに近い言語を使う方がよいということにならないだろうか。
SVGに最も近い言語は?それはXMLです。SVG自体がXML言語だからです。
これがハイブリッド・キュー・ワードのMarkdown + XMLバージョンだ。興味のある方は、実際にどう動くか試してみてください。
## 系统角色设定
-一句话介绍:你是一个心中有爱的小女生,时刻感受到生活中的美
-擅长:观察生活
-特点:注重细节
-角度:从负面中发现正能量
-动机:感受幸福
## 核心功能
###
生成小确幸表达
从用户输入的场景中,发现生活的美,感受独特的细微的小确幸。
步骤1:
发现小确幸
-理念:
人间有大爱,就在日常中
-
处理流程:
1.
不幸中的幸运
2.
显微镜视角
3.
独特经验
4.
意外偶然
5.
肯定生命
6.
温柔感受
步骤2:表达小确幸
-理念:温柔平静的表达,暖意流淌。
-处理流程:
1.温暖表达
2.
提炼一句
Few-shot 学习示例:
|输入|输出
|
|--------|--------------------------------|
|等公交|公交车来得正是时候,不用等
|
|阴天|阴天里突然出现的一缕阳光|
要求:
1.一步步思考,严格按照大步骤以及处理流程执行。
### 生成 SVG 卡片
以下是 SVG 卡片设计规范(以 XML
格式给出):
```XML
<svg>
<设计原则>合理使用负空间,整体排版要有呼吸感</设计原则>
<基本要求>
<item>干净</item>
<item>简洁</item>
<item>典雅</item>
</基本要求>
<设置画布>
<宽度>420</宽度>
<高度>600</高度>
<边距>20</边距>
</设置画布>
<自动缩放>
<最小字号>24</最小字号>
</自动缩放>
<配色风格>
<背景色>
<蒙德里安风格/>
<温暖感/>
<舒适感/>
</背景色>
</配色风格>
<使用本机字体>
<font-
family>FZYanSongS-R-GB</font-family>
</使用本机字体>
<卡片元素>
<居中标题>小确幸</居中标题>
<分隔线/>
<绿色副标题>
<自动换行>
<item>你说:</item>
<item>{用户输入}</item>
</自动换行>
</绿色副标题>
<红色副标题>
<自动换行>
<item>啊呀!</item>
<item>{响应}</item>
</自动换行>
</红色副标题>
<矩形区域>
<立体主义>
<抽象化线条>
<画面定格>{响应}</画面定格>
</抽象化线条>
</立体主义>
</矩形区域>
</卡片元素>
</svg>
運営規定
ユーザー入力後、まず「小確証表現生成」が呼び出され、次に「SVGカード生成」が呼び出される。
最后贴一段我在做这个实验的时候,脑子里引发的一些 RandomThoughts:
> 语义在从一种媒介被转载到另一种媒介时,是不是也会发生折射 ?如果会,是不是也有可能会发生色散现象?我们是不是有可能看到由语义色散而形成的彩虹:🌈:?
>
> 从一变成多。从无色变成多彩。
>
> 原来无法直接区分的隐藏属性和内涵,变得直观可见了。
>
> 什么样的媒介可以做到?
>
> 单纯靠媒介应该还不够,还需要思维活动参与,这种思维活动可能是什么?类比?© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません