クラウドフレアがリモートMCPを導入:AIエージェント機能をより広いインターネットに押し上げる
建設中 AI アプリケーションと Agent モデル・コンテキスト・プロトコル(Model Context Protocol, MCP)が話題になっている。議論の多くは、ローカルコンピューターに MCP サーバーの展開最近Cloudflare プラットフォーム上での構築と展開のサポートを発表ほとんど MCP サーバーをマークする。 MCP 出願の重要なターニングポイント。
Cloudflare 遠隔操作の簡素化 MCP このサーバーは、4つの重要な機能を導入するために構築されている:
workers-oauth-provider: aOAuthプロバイダー・ライブラリは、リモート・サービスに必要な認証プロセスを大幅に簡素化する。McpAgentに統合されている。Cloudflare Agents SDKのクラスである。MCPテレポートの詳細mcp-remoteローカル接続のみをサポートするアダプタツール。MCPまた、クライアントはリモートのMCPサーバーとのやりとり。AI playground遠くからMCPクライアントオンライン・チャット・インターフェースにより、遠隔地に直接接続し、テストすることができます。MCPサーバーに組み込まれた認証チェック。
開発者は Cloudflare 提供されているサンプルコードとデプロイボタンを使えば、あっという間に MCP サーバーは本番環境に配備される。
https://deploy.workers.cloudflare.com/?url=https://github.com/cloudflare/ai/tree/main/demos/remote-mcp-server
これまで一般的だった地元での使用とは対照的だ。 MCP サーバーが異なる場合、リモート MCP サーバーは一般に公開されている。ユーザーはログインするだけで、使い慣れた認証プロセスによってパーミッションが付与される。MCP クライアント(例 AI Agent)が必要なツールにアクセスできるようになる。これは大きな前進である。ここ数カ月は、コーディングに Agent ローカルに接続する MCP サーバーは、開発者にその可能性の最初の味を与えた。 MCP その結果、同様の作業モデルを、より日常的なコンシューマーグレードのアプリケーションシナリオを含む、より幅広いユーザーグループに拡大することが期待される。これは単に技術的な実装の違いではなく、次のような前兆となる可能性がある。 AI Agent アプリケーションパラダイムの根本的な転換。
ローカルからリモートへ:MCPが大衆にリーチするための重要なステップ
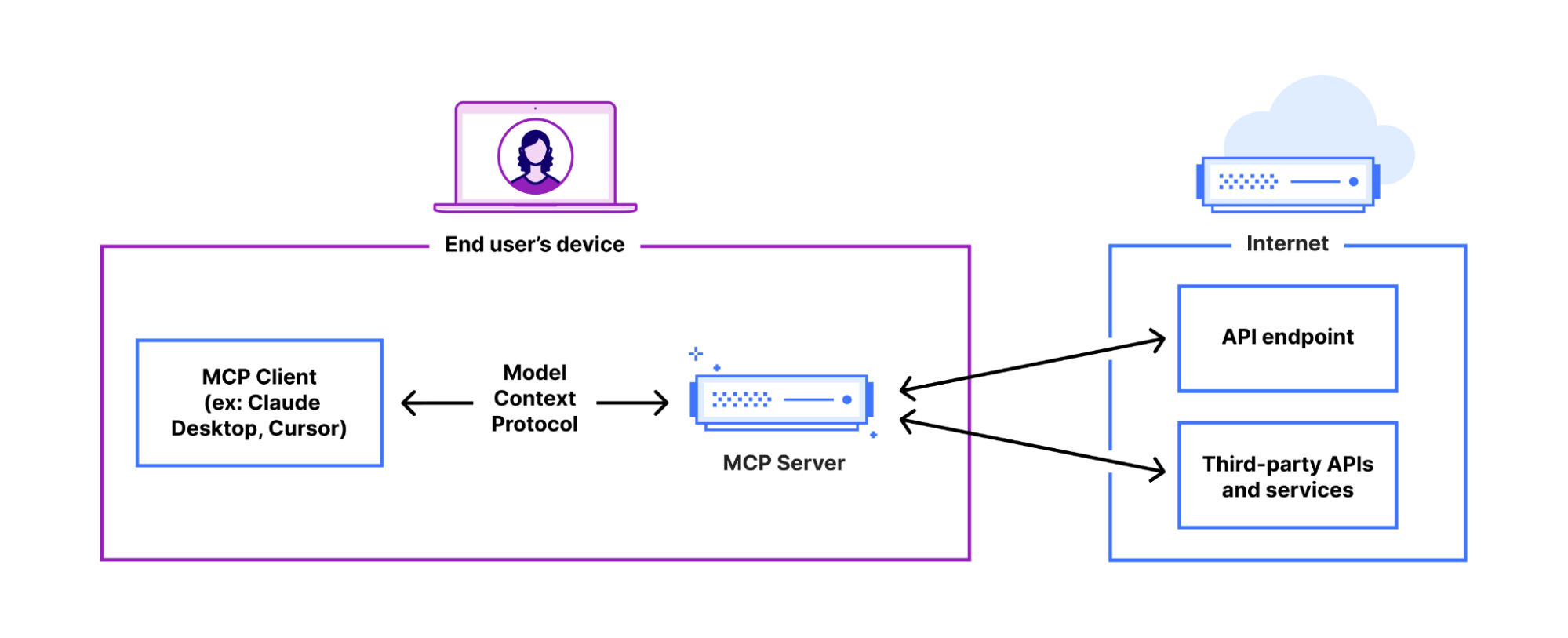
MCP は、大規模な言語モデル (LLM単純な推論を超える能力(inference)と検索強化生成(RAG外部リソースへのアクセスを必要とする操作(電子メールの送信、コードの展開、ブログの投稿など)を実行できる。)これにより AI Agent (MCP クライアント)は、外部サービス(MCP サーバー)が提供するツールやリソースとやりとりする。
しかし、今日までMCP のアプリケーションは、ほとんどの場合ローカルでの実行に限定される。もし AI Agent とおす MCP ウェブ上のツールにアクセスするには、通常、開発者は自分のマシンにローカルサーバーをセットアップする必要がある。つまり、ウェブ・インターフェイスやモバイル・アプリケーションを MCPまた、一般ユーザーが自分自身を認証・承認するためのメカニズムも不足している。MCP サーバーは実際には「オンライン」ではない。

オフサイト MCP コネクテッド・サポートはこれを変える。を使用するためだけにローカルにインストールし、デスクトップアプリケーションを実行する可能性の低い、より幅広いインターネットユーザーにリーチする機会を創出する。 MCP サーバーリモート MCP まるでデスクトップ・ソフトウェアから Web ソフトウェアの移行。ユーザーは、デバイス間で継続的に作業し、ログインしたときにすべてが機能することを期待している。ローカル MCP 開発者にとっては便利なものだが、リモート接続によって MCP サービスがすべてのインターネット・ユーザーに到達するための重要なミッシング・リンク。もちろん、リモート接続では、ローカル接続とは異なるネットワーク遅延の影響も考慮する必要がある。 stdio コミュニケーションは違う。

MCPで認証と認可を「すぐに」使えるようにする
そうしれいかん MCP ローカルからリモートへのプッシュは、単にトランスポートレイヤーを変更する以上のものである。 stdio 流し込み可能 HTTP).ユーザーアカウント情報へのアクセスを必要とするリモートを構築する場合 MCP サーバー、認証 (authentication)およびオーソライゼーション(例えばauthorization)が重要になった。ユーザーがログインし、自分の身元を証明する方法が必要であり、また、ユーザーが以下をコントロールする方法が必要である。 AI Agent サービス利用時にアクセスできるもの。
MCP この仕様では OAuth 2.0 この問題を解決するために。OAuth は、パスワードを共有することなく、ユーザーが自分の情報やサービスにアクセスすることをアプリケーションに許可するための標準プロトコルである。その中で MCP シナリオMCP サーバーは OAuth Provider の役割を果たす。しかし、それだけで完全に実現することは MCP フォーマル OAuth このプロセスは非常に複雑で、エラーが起こりやすい。Cloudflare 提供されるプログラムは、このペインポイントに対処するように設計されている。
workers-oauth-providerCloudflare WorkersのためのカスタムOAuth 2.1プロバイダライブラリ
開発者が Cloudflare の上に展開する。 MCP サーバーが Worker を利用することができる。 workers-oauth-provider この新しい TypeScript として機能する図書館 OAuth Provider.ライブラリは Worker コード API エンドポイント(以下を含むが、これに限定されない) MCP サーバー・エンドポイント)に認証レイヤーが追加された。
MCP サーバは、認証されたユーザの情報をパラメータとして直接受け取るので、トークンの検証や管理を独自に行う必要はありません。同時に、開発者はユーザがどのように認証されるかを完全に制御することができます。UI)から、どのIDプロバイダを選択するか(たとえば Google, GitHub (または自分でシステムを構築する)。
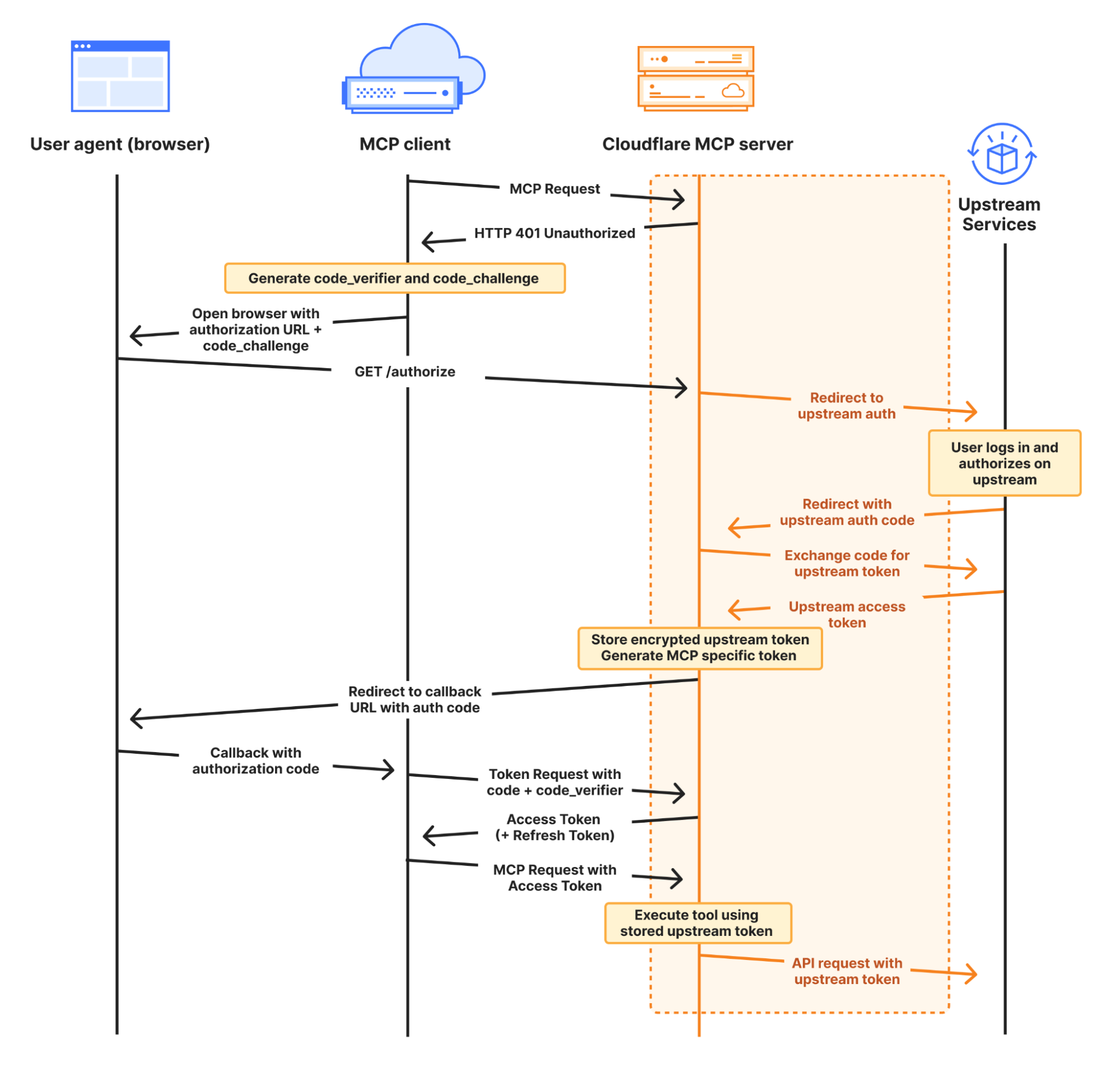
完全 MCP OAuth プロセスは以下の通り:

このプロセスではMCP サーバーはアップストリーム・サービス(例えば GitHub, Googleは OAuth クライアントは、次のような志向を持っている。 MCP クライアント(例 AI Agentは OAuth サーバーProvider).開発者はどのようなアップストリーム認証プロセスでも使用することができます。 workers-oauth-provider セキュア MCP サーバーのコンプライアンス MCP さまざまなクライアント・アプリケーションやウェブサイトと連携するための認証要件の仕様。これには、動的なクライアント登録 (RFC 7591)と認証サーバーのメタデータ(RFC 8414).このライブラリを使用することで、自己実装に比べて開発の複雑さが大幅に軽減され、セキュリティとコンプライアンスが向上する。
シンプルでプラグイン可能なOAuthインターフェース
利用する Cloudflare Workers 造る MCP サーバーを使用する場合、開発者は OAuth Provider 関連するパスの例(認証、トークン、クライアント登録エンドポイント)、および MCP サーバーおよび認証ロジック用プロセッサ(handler):
import OAuthProvider from "@cloudflare/workers-oauth-provider";
import MyMCPServer from "./my-mcp-server";
import MyAuthHandler from "./auth-handler";
export default new OAuthProvider({
apiRoute: "/sse", // MCP 客户端连接服务器的路由
apiHandler: MyMCPServer.mount('/sse'), // MCP 服务器实现
defaultHandler: MyAuthHandler, // 认证实现
authorizeEndpoint: "/authorize",
tokenEndpoint: "/token",
clientRegistrationEndpoint: "/register",
});
この抽象化によって、カスタム認証ロジックを簡単に挿入できるようになる。たとえば GitHub IDプロバイダとして MCP サーバーを実装することで使用できる。 /callback 歌で応える /authorize ルーティングを100行以下のコードで統合する。
なぜMCPサーバーは独自のトークンを発行するのですか?
上のオーソライズ図と MCP 規範の中で注目すべきは、認可の部分である。 MCP サーバーは MCP クライアントは自分で Tokenの元となるアップストリームサービスを直接渡すのではなく Token.
具体的にはWorker 上流から取得したアクセストークン (access token)暗号化されたストレージ(例えば、以下を使用) Workers KVを生成して発行する。 Token のために MCP クライアントworkers-oauth-provider ライブラリはこの処理を自動的に行うため、開発者のコードは平文のアップストリームトークンに直接触れたり、ストレージ自体を管理したりする必要がなく、潜在的なセキュリティリスクを回避できる。
// 调用 completeAuthorization 时传入的 accessToken 会被加密存储,绝不会暴露给 MCP 客户端
// 一个新的、独立的 token 会在 /token 端点生成并提供给客户端
const { redirectTo } = await c.env.OAUTH_PROVIDER.completeAuthorization({
request: oauthReqInfo,
userId: login,
metadata: { label: name },
scope: oauthReqInfo.scope,
props: {
accessToken, // 加密存储,不发送给 MCP 客户端
},
})
return Response.redirect(redirectTo)
表面的には、この間接的なアプローチはより複雑に見える。なぜこのように設計されているのか?
を発行している。 Token属MCP サーバーは、アップストリーム・プロバイダーよりもきめ細かいアクセス制御を実施できる。たとえ MCP クライアント側 Token へのアクセス権を得る。 MCP サーバーが明示的に与えた限定的な許可(サーバーが提供する tools)へのフルアクセスではなく、アップストリーム・サービスへのフルアクセスである。
例えば MCP サーバーがユーザーに読み取り権限を要求 Gmail メールのパーミッション gmail.readonly scope).しかし、サーバーは tool 特定の送信者の旅行予約通知のみを読み取り、「明日のホテルのチェックアウトは何時ですか?など。開発者は MCP この制約はサーバーで強制される。もし MCP クライアント側 Token 盗まれた Token に対応する。 MCP サーバーではなく、オリジナルのアップストリーム・プロバイダー(Googleを呼び出すことしかできない。 MCP サーバーが提供する特定のツール。OWASP オーバーエージェントという言葉(Excessive Agency)が建設された。 AI の主なリスクの一つである。独自の Token そして拘束を強いる。MCP サーバーは、最小特権の原則に従って、クライアントが必要とする機能のみを提供するために、ツールへのアクセスを制限することができる。
もう一つの例は、前述の GitHub 認証を使用すると、特定のユーザーだけにツールへのアクセスを強制することができます。以下の例では、ホワイトリストに登録されたユーザー(geelenを参照し、呼び出す。 generateImage ツールを使用する。 Workers AI プロンプトに従って画像を生成します:
import { McpAgent } from "agents/mcp";
import { McpServer } from "@modelcontextprotocol/sdk/server/mcp.js";
import { z } from "zod";
const USER_ALLOWLIST = new Set(["geelen"]); // 使用 Set 提高查找效率
export class MyMCP extends McpAgent<Props, Env> {
server = new McpServer({
name: "Github OAuth Proxy Demo",
version: "1.0.0",
});
async init() {
// 根据用户身份动态添加工具
if (USER_ALLOWLIST.has(this.props.login)) {
this.server.tool(
'generateImage',
'使用 flux-1-schnell 模型生成图像。',
{
prompt: z.string().describe('你想要生成的图像的文本描述。')
},
async ({ prompt }) => {
const response = await this.env.AI.run('@cf/black-forest-labs/flux-1-schnell', {
prompt,
steps: 8
});
// 检查 response.image 是否存在
if (!response.image) {
throw new Error("图像生成失败,未返回图像数据。");
}
return {
content: [{ type: 'image', data: response.image, mimeType: 'image/jpeg' }],
}
}
)
}
}
}
McpAgentの導入:現在および将来のテレポーテーションに対応
そうしれいかん MCP ローカルマシンを引き出す次のステップは、リモートトランスポートレイヤーをオープンすることだ。ローカルで実行されている MCP サーバーは通常、標準的な入出力 (stdio)にコミュニケーションさせる。 MCP サーバーをインターネット経由で呼び出すには、テレポーテーション・プロトコルを実装する必要がある。 HTTP な Server-Sent Events (SSE).
Cloudflare その Agents SDK ボイドボイドボイドボイドボイドボイドボイドボイドボイドボイドボイドボイドボイドボイドボイドボイドボイドボイドボイドボイドボイドボイドボイドボイドボイドボイドボイドボイド McpAgent クラスはテレポートの複雑さを処理する。これはバックグラウンドで Durable Objects 持続的な接続を維持するために MCP クライアントは SSE に対して MCP サーバーはメッセージを送信する。開発者は、送信やシリアライズを処理する基礎となるコードを書く必要はない。最小限の MCP サーバーはわずか数十行のコードで実装できる:
import { McpAgent } from "agents/mcp";
import { McpServer } from "@modelcontextprotocol/sdk/server/mcp.js";
import { z } from "zod";
export class MyMCP extends McpAgent {
server = new McpServer({
name: "Demo",
version: "1.0.0",
});
async init() {
this.server.tool("add", "计算两个数字的和", { a: z.number(), b: z.number() }, async ({ a, b }) => ({
content: [{ type: "text", text: String(a + b) }],
}));
}
}
コミュニティでの議論を経てMCP 仕様のテレポートは、ストリーマブルなものを使用する予定で修正されている。 HTTP (Streamable HTTP)は、現在の HTTP+SSE プログラム。との統合を可能にする。 MCP サーバーはステートレスで純粋な HTTP にアップグレードすることもできます。 SSEクライアントは、異なるエンドポイントにメッセージを送信しなければならないという複雑さを解消しながら、メッセージを送信することができる。Cloudflare 示す McpAgent クラスは仕様の更新とともに進化し、新しいものをサポートする。 Streamable HTTP 標準規格のおかげで、開発者は伝送方式の変更に対応するためにコードを書き直す必要がない。
将来の伝送プロトコルの進化を考慮することも同様に重要である。現在、大半の MCP サーバーメイン露出 toolsこれらは基本的に単純なリモート・プロシージャ・コール(RPC)、ステートレス伝送によって提供することができる。しかし、より複雑な "マンインザループ"(human-in-the-loopそして Agent 必要となる交流シナリオ prompts 歌で応える sampling 他 MCP 概念的なサポート。双方向のリアルタイム通信を必要とするこれらのシナリオは、双方向トランスポートレイヤーなしでは効率的な実装が難しい。それまでにCloudflare プラットフォームAgents SDK 歌で応える Durable Objects すべてネイティブ対応 WebSockets全二重、双方向、リアルタイムの通信機能を提供することで、将来的により高度な通信が可能になる。 MCP 申請のための基礎固め
エージェント機能を備えたステートフルMCPサーバー
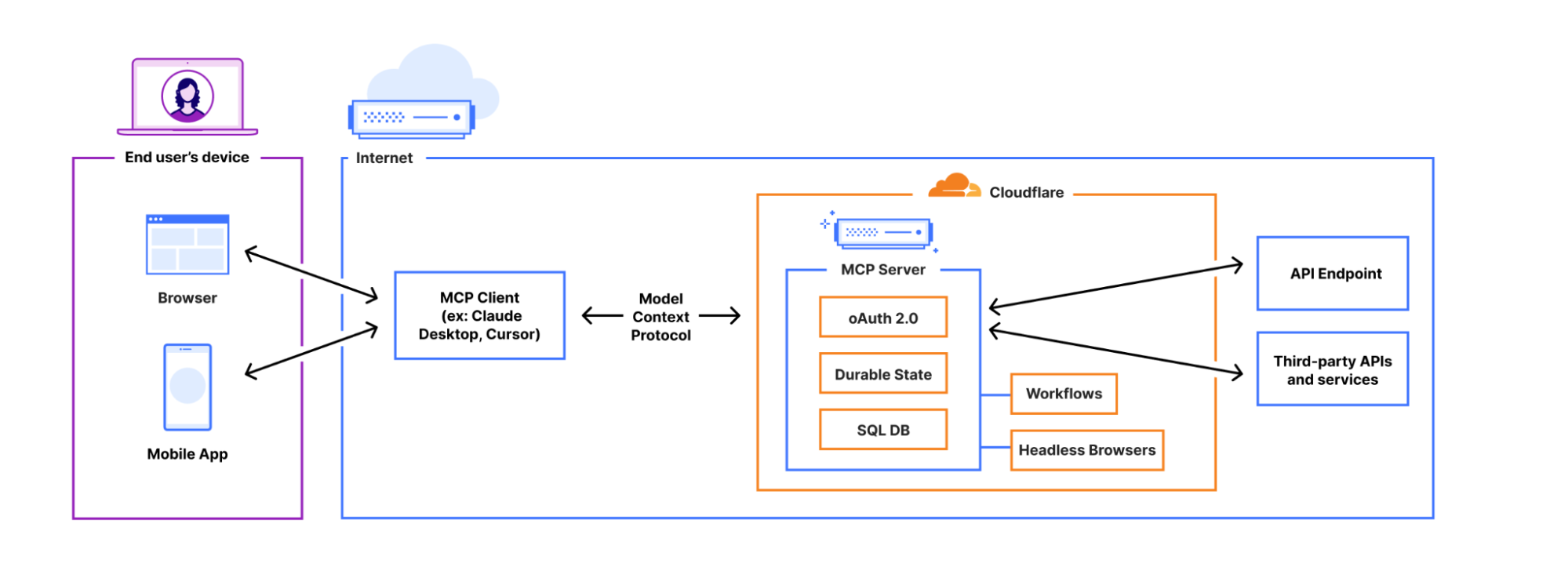
ある Cloudflare アップリンク MCP サーバーが MCP クライアント・セッションはすべて Durable Object サポート Agents SDK).これは、各セッションがそれ自身のステートを管理し、永続化できることを意味します。 SQL データベース
これは、ステートフルな MCP サーバーがドアを開ける。MCP サーバーはもはや、クライアント・アプリケーションや外部アプリケーションのためだけの場所ではない。 API 例えば、ゲーム、ショッピングカートによるチェックアウトプロセス、永続的なナレッジグラフなどである。例えば、ショッピングカートによるチェックアウトプロセス、永続的なナレッジグラフなどである。 Cloudflare 上へMCP サーバーの可能性は、その役割にとどまらない。 REST API フロントエンドの
簡単なカウンターの例を使って、その動作の基本原理を理解する:
import { McpAgent } from "agents/mcp";
import { McpServer } from "@modelcontextprotocol/sdk/server/mcp.js";
import { z } from "zod";
type State = { counter: number }
export class MyMCP extends McpAgent<Env, State, {}> {
server = new McpServer({
name: "Demo",
version: "1.0.0",
});
// 定义初始状态
initialState: State = {
counter: 1,
}
async init() {
// 定义一个资源,用于读取计数器当前值
this.server.resource(`counter`, `mcp://resource/counter`, (uri) => {
return {
contents: [{ uri: uri.href, text: String(this.state.counter) }],
}
})
// 定义一个工具,用于增加计数器的值
this.server.tool('add', '增加存储在 MCP 服务器中的计数器的值', { a: z.number() }, async ({ a }) => {
// 更新状态
this.setState({ ...this.state, counter: this.state.counter + a });
return {
content: [{ type: 'text', text: `增加了 ${a}, 当前总数是 ${this.state.counter}` }],
}
})
}
// 状态更新时的回调(可选)
onStateUpdate(state: State) {
console.log({ stateUpdate: state });
}
}
あるセッションに対して、上記の MCP サーバーは tool コールとコールの間のカウンターの状態を覚えておく。
ある MCP サーバー内部では、開発者は Cloudflare 以下のような完全な開発者プラットフォーム機能 MCP サーバーはウェブ・ブラウジングのためにブラウザを起動し、次のようなトリガーをかける。 Workflow電話 AI モデルなどこれは MCP エコシステムは、より高度でインテリジェントなユースケースへと進化していくだろう。
既存のMCPクライアントをリモートサーバーに接続する
Cloudflare 遠隔地への早期対応 MCPメインストリームでも MCP クライアント・アプリケーションは通常、認証されたリモート・アプリケーションをサポートする。 MCP 以前は。これは開発者に一歩先を行く機会を提供する。
しかし、これは現実的な課題でもある。 MCP 開発者はどのようにテストし、ユーザーに自分の作ったリモコンを使ってもらうか。 MCP サーバー?
Cloudflare その対策として、2つの新しいツールが用意されている:
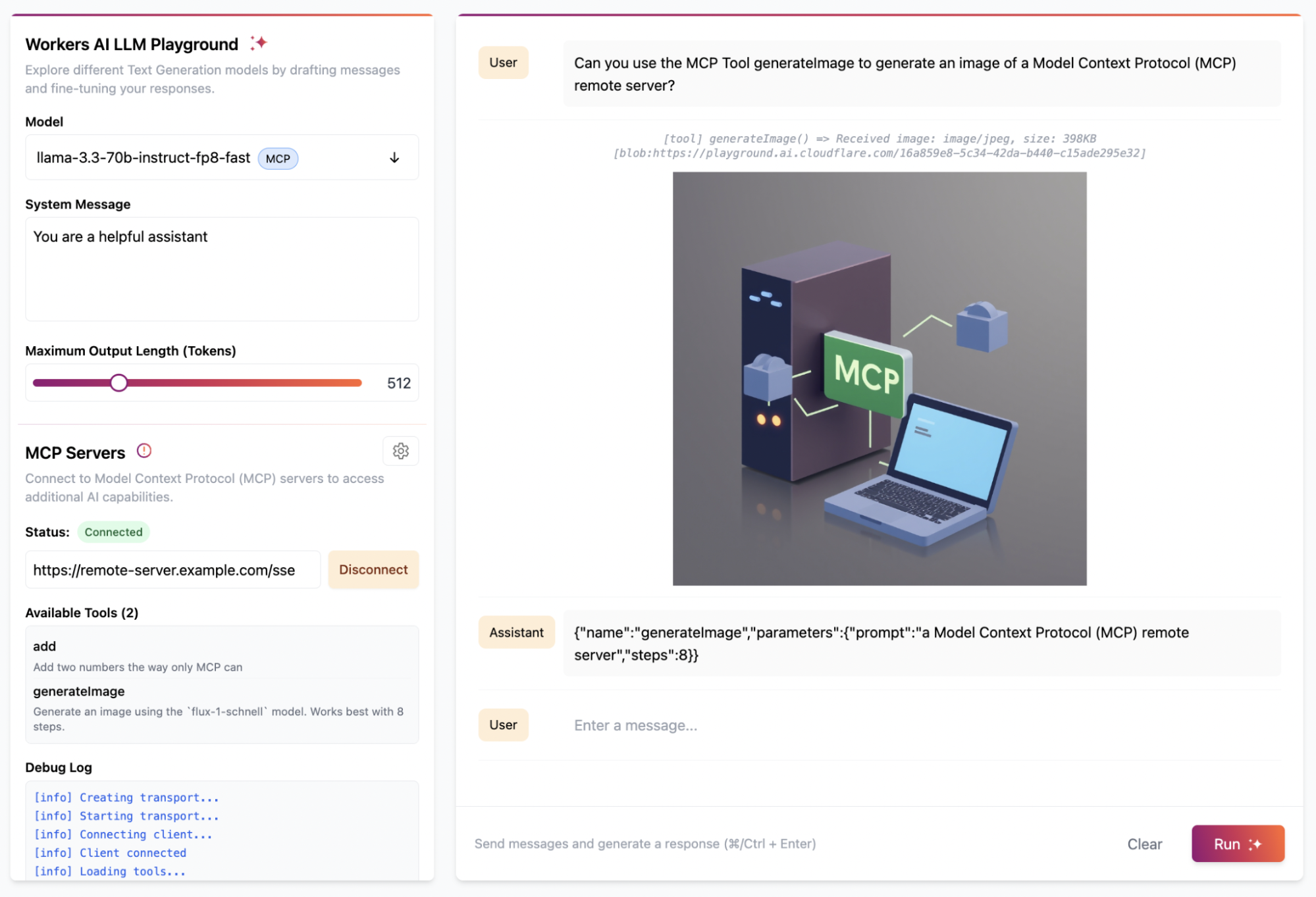
Workers AI Playground更新このオンライン・チャット・インターフェースは、現在、完全に機能するリモート・チャットです。MCPリモート接続をサポートするクライアントMCPサーバーに組み込まれた認証プロセスです。開発者はリモート・サーバーのURL(例https://remote-server.example.com/sse)をクリックし、Connectをクリックすると、ローカルにソフトウェアをインストールすることなく、すぐにテストすることができます。
接続をクリックすると、ユーザーは認証プロセスを経て(設定されている場合)、直接
MCPサーバーツールとの対話。mcp-remoteアダプタすでにサポートされている方へMCPリモート接続と認証をまだ扱っていないクライアント(たとえばClaude DesktopもしかしたらCursorを使うことができます。mcp-remote.それはnpmパッケージで、ローカルクライアントとリモートサーバー間のブリッジとして機能する。これにより、開発者とユーザーは、リモート・クライアントとリモート・サーバー間のインターフェイスをプレビューすることができる。MCPクライアント自身がサポートを更新するのを待つことなく、サーバーとのやりとりを体験できる。Cloudflare法人化に関する情報を提供mcp-remoteとともにClaude Desktop,Cursor,Windsurf伝染病MCPクライアントを併用する際のガイドライン。例えばClaude Desktopコンフィギュレーション・ファイルに、以下のようなコンフィギュレーションを追加するだけです:{ "mcpServers": { "remote-example": { "command": "npx", "args": [ "mcp-remote", "https://remote-server.example.com/sse" // 替换为你的远程服务器 URL ] } } }
リモートMCPの時代が到来
リモート・モデル・コンテキスト・プロトコルRemote MCP)は間違いなく AI Agent 分野は重要な開発方向である。クライアント・アプリケーションが広くリモート MCP サーバーのユーザー・ベースが開発者からもっと幅広い人々に拡大したとき、その人たちはまだそのことを知らなかったかもしれない。 MCP という言葉だ。
サービス・プロバイダーにとって、遠隔地での MCP サーバーとは、何百万人ものユーザーが利用するシステムに独自のサービスを統合したものである。 AI アシストとツールのクリティカルパス多くの大手インターネット企業が、積極的に MCP また同時に、そのようなサーバーで知られる人たちに期待するようになる。 Agent-firstそしてMCP-native 新興ビジネス誕生への道
に基づいている。 Cloudflare 開発者が今すぐ使えるツールやプラットフォームを提供することで、将来を見据えたリモートの構築を始めることができる。 MCP アプリ。これはテクノロジー・スタックのアップグレードであるだけでなく、アプリのアップグレードでもある。 AI Agent インターネット・サービスを統合する方法の重要な探求。エコシステムが成熟するにつれ、リモート MCP よりスマートでパーソナライズされたユーザー体験を生み出すことを約束する。開発者は Cloudflare開発者向けドキュメント より詳しい情報を入手し、練習を始めよう。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません