UIGEN-T1-Qwen-7b: Specialized Model for Generating HTML and CSS UI Components
General Introduction
UIGEN-T1 is a 7-billion-parameter Transformer model, which is fine-tuned based on Qwen2.5-Coder-7B-Instruct and designed for reasoning-based UI generation. It utilizes a sophisticated chain-of-thought approach to generate powerful HTML and CSS-based UI components. Currently, it is limited to basic applications such as dashboards, landing pages, and registration forms. The model generates HTML and CSS layouts by reasoning about design principles. Although it has a powerful chain-thinking reasoning process, it is currently limited to text-based UI elements and simpler front-end applications. The model excels at dashboards, landing pages, and registration forms, but lacks advanced interactivity (e.g., features that make heavy use of JavaScript).


Function List
- UI Generation: Ability to generate HTML and CSS code for building user interfaces.
- chain thinking: Generate UI layouts by reasoning about design principles using the chain-thinking methodology.
- Applicable Scenarios: Particularly suitable for basic applications such as dashboards, landing pages and registration forms.
- code generation: The generated code is well structured and effective.
Using Help
UIGEN-T1 is capable of generating user interface (UI) HTML and CSS code based on cue words. The following are the basic steps and considerations for using the model:
1. Preparing the environment
Make sure your environment meets the following requirements:
- software: At least 12GB of VRAM is recommended.
- hardware::
- Transformers Library (Hugging Face)
- PyTorch
2. Installation of dependencies
pip install transformers
pip install torch
3. Basic reasoning code
Use the following code for basic reasoning:
from transformers import AutoModelForCausalLM, AutoTokenizer
model_name = "smirki/UIGEN-T1"
tokenizer = AutoTokenizer.from_pretrained(model_name)
model = AutoModelForCausalLM.from_pretrained(model_name).to("cuda")
prompt = """<|im_start|>user
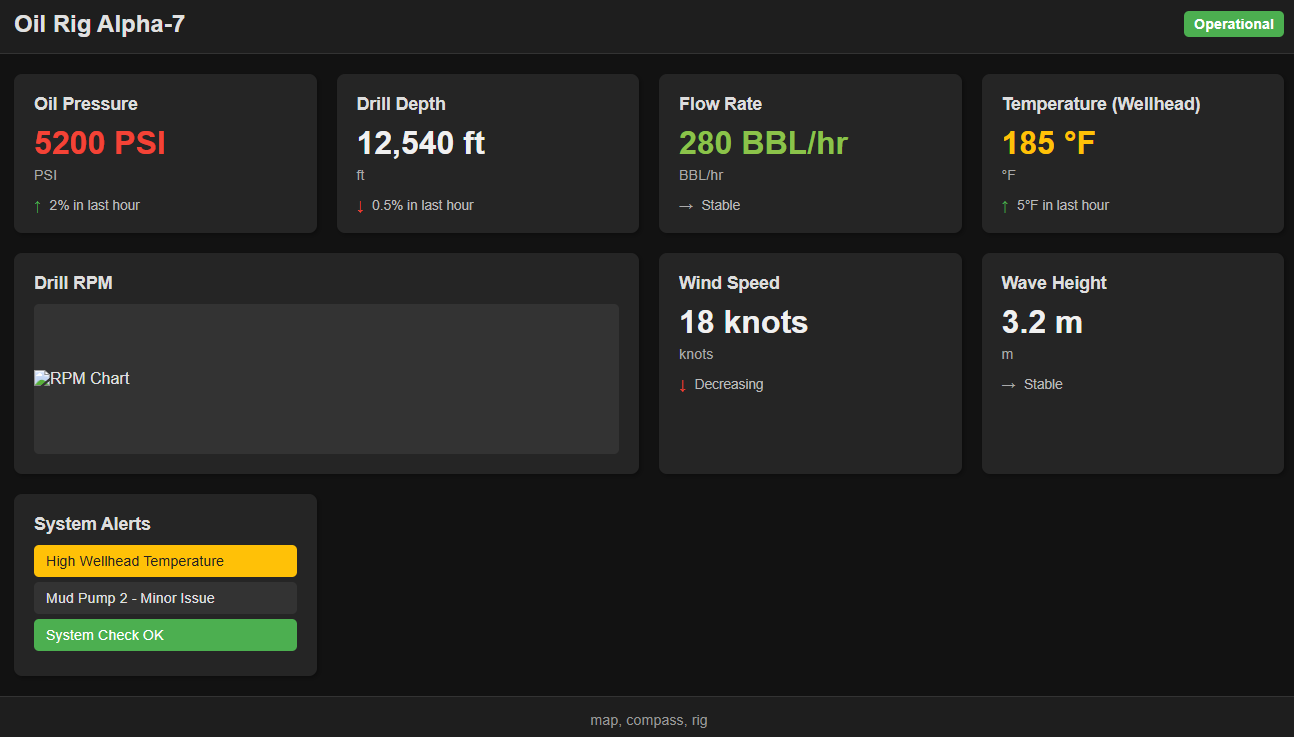
Make a dark-themed dashboard for an oil rig.<|im_end|>
<|im_start|>assistant
<|im_start|>think
"""
inputs = tokenizer(prompt, return_tensors="pt").to("cuda")
outputs = model.generate(**inputs, max_new_tokens=12012, do_sample=True, temperature=0.7) #max tokens has to be greater than 12k
print(tokenizer.decode(outputs[0], skip_special_tokens=True))
4. Code interpretation
- Model loading::
model_name = "smirki/UIGEN-T1": Specifies the model name.tokenizer = AutoTokenizer.from_pretrained(model_name): Load the pre-trained disambiguator.model = AutoModelForCausalLM.from_pretrained(model_name).to("cuda"): Load the model and move it to the CUDA device (if available).
- Cue word preparation::
prompt: Prompt words that contain user instructions. For example, create a dark colored theme dashboard for an oil rig.
- model-based reasoning::
inputs = tokenizer(prompt, return_tensors="pt").to("cuda"): Convert cue words to PyTorch tensors and move them to the CUDA device.outputs = model.generate(**inputs, max_new_tokens=12012, do_sample=True, temperature=0.7): Generate output.max_new_tokens: Sets the maximum number of generated tokens, which must be greater than 12012.do_sample: Enable sampling to increase the diversity of generated content.temperature: Controls the diversity of generated content; lower values make the output more deterministic.
- Output Decoding::
print(tokenizer.decode(outputs, skip_special_tokens=True)): Decode the generated token into text and print the result.
5. Utilization techniques
- Cue word engineering::
- For better reasoning, it may be necessary to add "answer" to the end of the input prompt.
- Example:
Make a dark-themed dashboard for an oil rig. answer
- Manual Post-Processing::
- The generated UI code may require manual post-processing for refinement.
- trimming::
- The model can be further fine-tuned for specific front-end frameworks (e.g. React, Vue, etc.).
6. Limitations
- Not suitable for complex front-end applications: This model does not apply to complex front-end applications involving large numbers of JavaScript interactions.
- Limited design diversity: The model favors basic front-end layouts and may not generate creative or advanced UI layouts.
- artifacts: Some output may contain formatting artifacts.
7. Applicable scenarios
- instrument panels: Quickly generate data presentation screens.
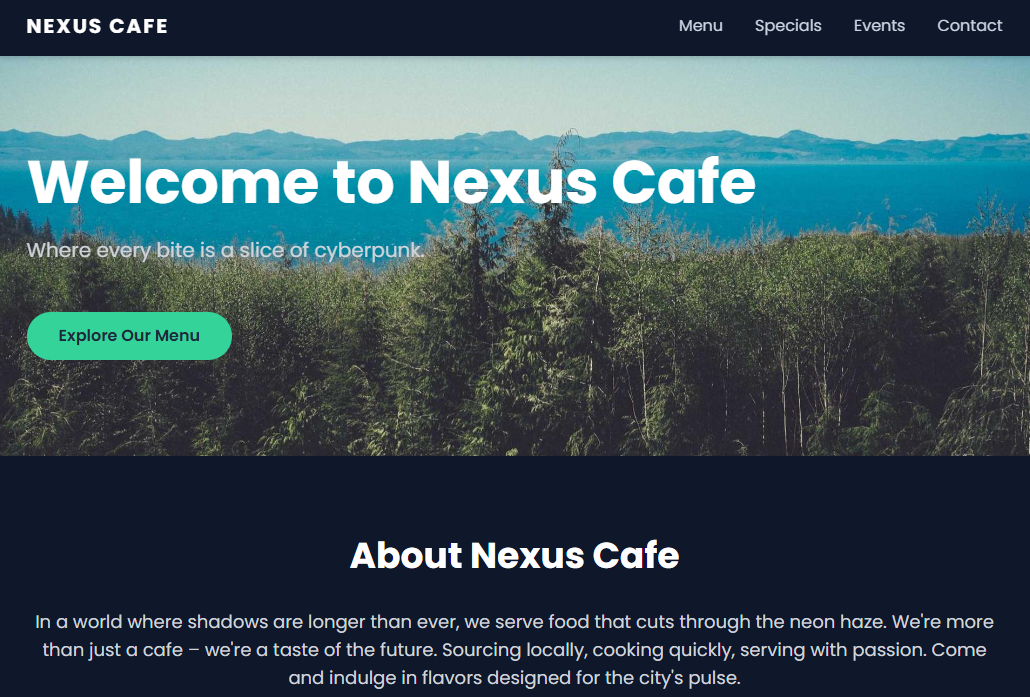
- landing page: Create simple one-page applications.
- registration form: Generate the user registration screen.
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...