Screenshot to Code: AI tool for converting screenshots to clean front-end code
General Introduction
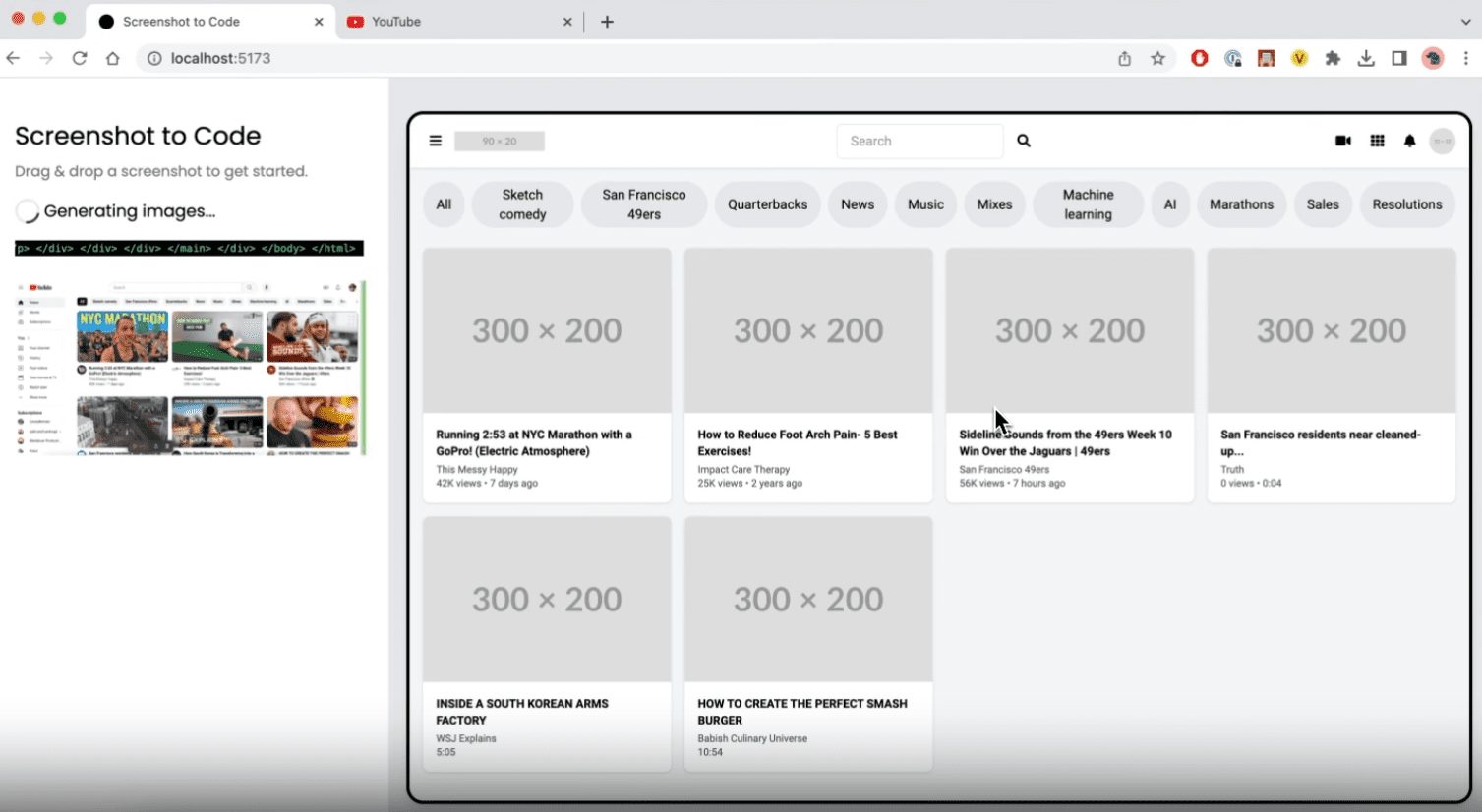
Screenshot-to-Code is an open source tool that uses artificial intelligence to convert screenshots, design drafts, and Figma designs into clean, functional code. The tool supports multiple front-end technology stacks, including HTML, Tailwind CSS, React, and Vue, and uses GPT-4 Vision and Claude Advanced AI models such as Sonnet 3.5 to generate code and support for converting video or screen recordings into functional prototypes.

Function List
- Screenshots to Code: Convert screenshots and designs into HTML, Tailwind CSS, React or Vue code.
- Video to Prototype: Convert a video or screen recording into a functional prototype. (experimental functionality)
- Multiple technology stacks support: Support for HTML, Tailwind CSS, React, Vue, Bootstrap, and Ionic.
- AI model support: Code generation using GPT-4 Vision and Claude Sonnet 3.5.
- Online Test: An online test version is available so that users can experience the tool's functionality in real time.
Using Help
Installation process
- clone warehouse: Run in a terminal
git clone https://github.com/abi/screenshot-to-code.gitCloning Warehouse. - Installation of dependencies: Once in the project directory, run
cd backend && poetry installInstall the backend dependencies, runcd frontend && yarnInstall front-end dependencies. - Configuring API Keys: Create the
.envfile, add the OpenAI API key and Anthropic API key.OPENAI_API_KEY=sk-your-key ANTHROPIC_API_KEY=your-key - priming the backend: Run
poetry run uvicorn main:app --reload --port 7001Start the back-end service. - Launch Front End: Run
yarn devStart the front-end service and open a browser to accesshttp://localhost:5173The
Usage Process
- Upload screenshot: Upload screenshots or designs to be converted in the front-end interface.
- Selecting a Technology Stack: Select the technology stack (e.g. HTML, Tailwind CSS, React, or Vue) from which the code needs to be generated.
- Generate Code: Click the Generate button and the tool will generate the corresponding front-end code using the AI model.
- Viewing and editing code: The generated code will be displayed in the interface and the user can view and edit the code.
- Download Code: Once satisfied, the user can download the generated code file.
Functional operation flow
- Screenshots to Code::
- Upload a screenshot or design.
- Select the technology stack for which you need to generate code.
- Click the Generate button and wait for the AI model to generate the code.
- View, edit and download the generated code.
- Video to Prototype::
- Upload a video or screen recording file.
- The tool will automatically analyze the video content and generate functional prototypes.
- View, edit and download the generated prototype code.
- Multiple technology stacks support::
- After uploading a screenshot or video, select the desired tech stack.
- The tool supports multiple technology stacks such as HTML, Tailwind CSS, React, Vue, Bootstrap and Ionic.
- AI model support::
- The tool generates code using advanced AI models such as GPT-4 Vision and Claude Sonnet 3.5.
- The user can select the AI model to use in the settings.
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related articles

No comments...