Antd Stable Diffusion WebUI: Front-end Configuration Encapsulation of Image Generation API Tools
General Introduction
Antd Stable Diffusion WebUI is a pure front-end project that calls the APIs provided by Stable Diffusion WebUI through configuration.The project aims to solve the problem of front-end and back-end extension of the Gradio framework and to provide a more flexible front-end solution. Users can use the project to save the parameters of the generated image , easy to fix the workflow or history back . Project open source , encourage more contributions .


Function List
- Calling the API provided by the Stable Diffusion WebUI
- Saves parameters for user-generated images
- Provides flexible front-end configuration
- Stable Diffusion WebUI with remote server startup support
- Install and start the project via npm
Using Help
Installation process
- Starting the Stable Diffusion WebUI Project::
- For details on how to do this, see Stable Diffusion WebUI ProjectThe
- The startup parameters need to be brought
--apiThe API service is provided on port 7861 by default. - You can also use the Stable Diffusion WebUI launched by the remote server and fill in the correct URL in the configuration screen.
- Installing the Antd Stable Diffusion WebUI::
- Cloning Project Warehouse:
git clone https://github.com/jinchanz/antd-stable-diffusion-webui.git - Go to the project catalog:
cd antd-stable-diffusion-webui - Install the dependencies:
npm install - Launching the project:
npm start
- Cloning Project Warehouse:
Usage Process
- Configuring the API::
- browser access
http://127.0.0.1:3000The - Fill in the configuration screen with the correct accessible Stable Diffusion WebUI API address.
- browser access
- Generating images::
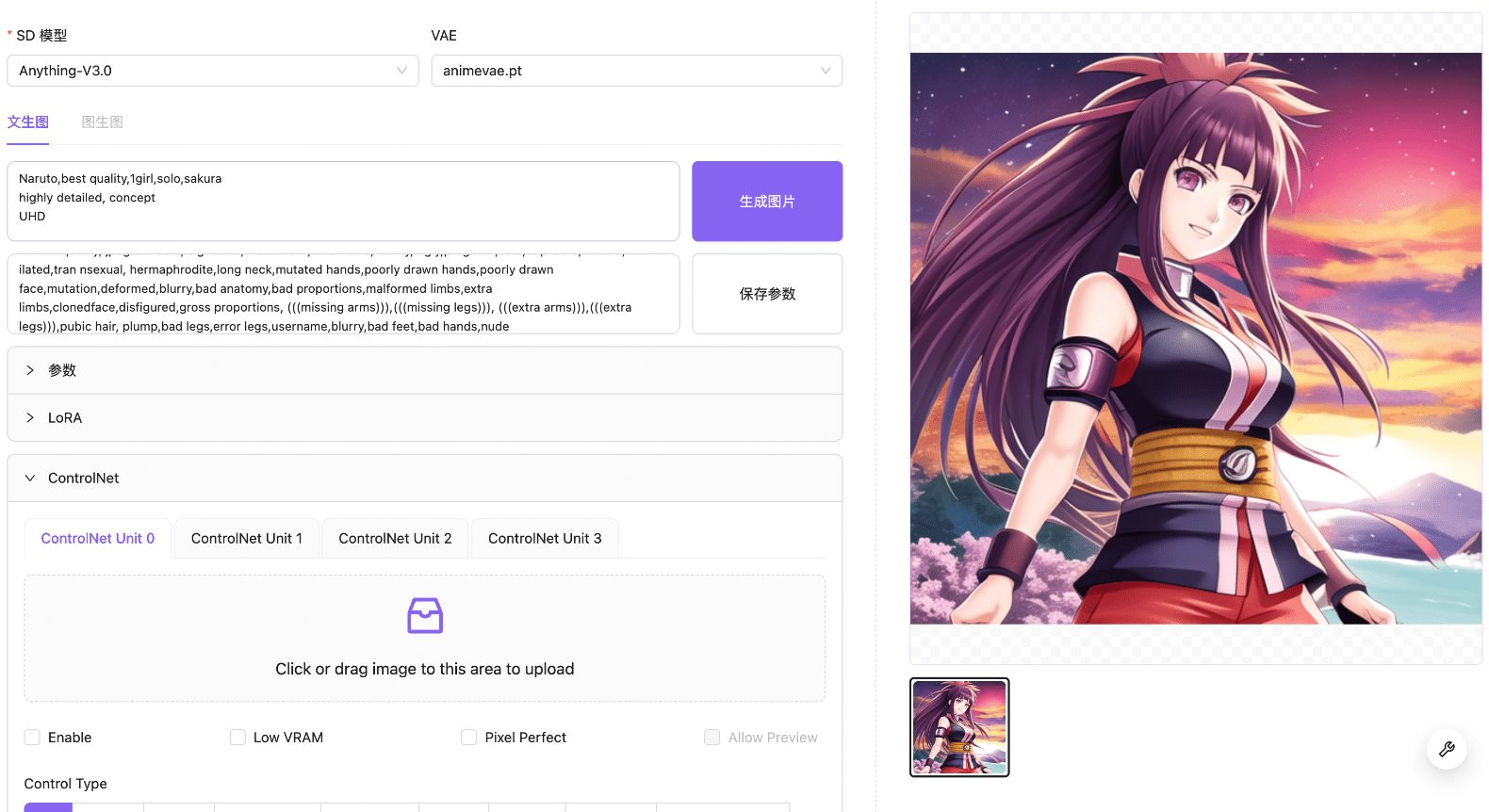
- The image generation parameters are entered through the front-end interface.
- Call the API to generate an image and save the parameters.
- View History::
- View and manage the generated images and their parameters in the interface.
Detailed steps
- Start the Stable Diffusion WebUI::
- Download and install the Stable Diffusion WebUI project, making sure that the startup parameters have the
--apiThe - When started, the API service runs on port 7861 by default.
- Download and install the Stable Diffusion WebUI project, making sure that the startup parameters have the
- Configuring the Antd Stable Diffusion WebUI::
- Clone the Antd Stable Diffusion WebUI project and install the dependencies.
- After starting the project, the browser accesses the
http://127.0.0.1:3000The - Fill in the API address of the Stable Diffusion WebUI in the configuration screen.
- Generating images using the front-end interface::
- Enter image generation parameters such as text description, style options, etc.
- Call the API to generate an image and save the generated parameters for subsequent viewing and management.
- Managing generated images::
- View the generated image and its parameters in the front-end interface.
- Supports fixed workflows or historical backtracking to facilitate repeated use of the same parameters to generate images.
With the above steps, users can easily generate and manage images with Antd Stable Diffusion WebUI, enjoying flexible front-end configuration and convenient operation experience.
Usage
First of all, you need to start the Stable Diffusion web UI project, please refer to https://github.com/AUTOMATIC1111/stable-diffusion-webui for more details. Note that the startup parameter should be --api, so that the API service will be provided on port 7861 by default. Of course, you can also use the Stable Diffusion web UI started on the remote server, and fill in the correct url in the configuration screen below.
Initiation of projects
$ npm install
$ npm start
Configuring the API
Browser to http://127.0.0.1:3000 Fill in the correct accessible Stable Diffusion web UI API address:
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...