ZenUML: criação de diagramas de sequência e fluxogramas com base em código de texto simples
Introdução geral
O ZenUML é uma solução multiplataforma de diagrama como código focada na criação de diagramas de sequência e fluxogramas. Ele evita atrasos nas interações do lado do servidor ao renderizar diagramas em tempo real no navegador, de modo que o processo de raciocínio do usuário não seja interrompido por operações ineficientes de arrastar e soltar ou animações de carregamento lento. Os diagramas do ZenUML não são apenas imagens estáticas, mas o usuário pode interagir com os diagramas, por exemplo, ao destacar a mensagem no diagrama no modo de edição, ele selecionará automaticamente o código correspondente. Os dados nunca são enviados ao servidor para renderização, garantindo a segurança dos dados do usuário. A ferramenta é compatível com o OMG UML 2.5.1 e oferece extensões avançadas, como ícones de nuvem, para tornar os diagramas mais legíveis. O ZenUML é usado em uma ampla gama de setores, como fintech, telecomunicações e varejo, e é compatível com uma variedade de plataformas, incluindo Confluence, aplicativos da Web, extensões de navegador, plug-ins de IDE e aplicativos de desktop.
Lista de funções
- Renderização em tempo real: renderiza gráficos em tempo real no navegador sem interação no lado do servidor.
- Gráficos interativos: os usuários podem interagir com gráficos e navegar rapidamente por gráficos complexos.
- Privacidade e segurança: nenhum dado é enviado ao servidor para renderização, garantindo a segurança dos dados.
- Conformidade com os padrões: está em conformidade com o OMG UML 2.5.1 e oferece extensões avançadas.
- Suporte multiplataforma: há suporte para o Confluence, aplicativos da Web, extensões de navegador, plug-ins de IDE e aplicativos de desktop.
- DSL mais simples: use uma linguagem DSL mais simples para reduzir as linhas de código e melhorar a legibilidade e a manutenção.
- Suporte profissional: é fornecido suporte para instalação, treinamento e reparos, com a maioria dos problemas resolvidos em 8 horas.
- Extensões avançadas: por exemplo, ícones de nuvem para tornar os gráficos mais legíveis.
Usando a Ajuda
Processo de instalação
- Uso de aplicativos da Web::
- Visite o site da ZenUML (https://zenuml.com/).
- Registre-se e faça login na sua conta.
- Entre no espaço de trabalho e comece a criar o gráfico.
- Instalação do plug-in do Confluence::
- No Confluence Administration Backend, selecione Apply (Aplicar).
- Procure por "ZenUML" e clique em "Install" (Instalar).
- Quando a instalação estiver concluída, adicione a macro ZenUML à página e comece a criar o diagrama.
- Instalação da extensão do navegador::
- Procure por "ZenUML" na loja de extensões de seu navegador.
- Clique em "Add to Browser" (Adicionar ao navegador) e siga as instruções para concluir a instalação.
- Quando a instalação estiver concluída, clique no ícone do ZenUML na barra de ferramentas do navegador para começar a criar o diagrama.
- Instalação do plug-in do IDE::
- Procure por "ZenUML" no mercado de plug-ins do IDE.
- Clique em "Install" (Instalar) e siga as instruções para concluir a instalação.
- Depois de instalado, abra o plug-in ZenUML no IDE e comece a criar diagramas.
Processo de uso
- Criação de diagramas de sequência::
- Selecione "New Chart" (Novo gráfico) no espaço de trabalho.
- Selecione o modelo Sequence Diagram (Diagrama de sequência).
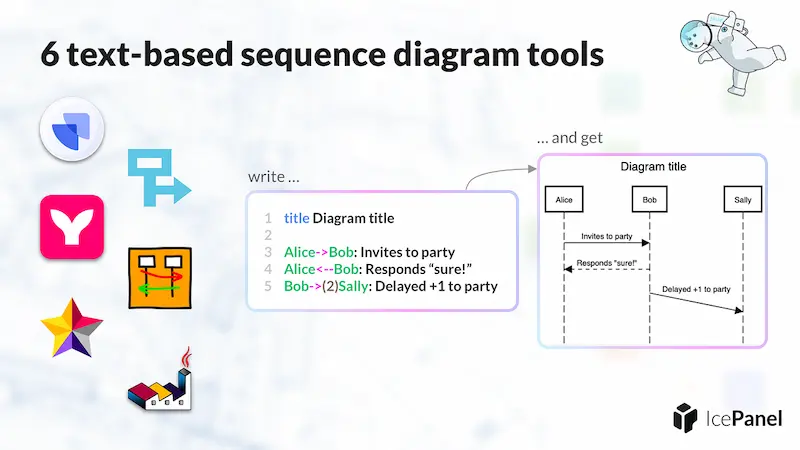
- Escreva código usando a linguagem DSL do ZenUML, por exemplo:
Alice -> Bob: Hello Bob, how are you? Bob --> Alice: I am good thanks!- Visualize gráficos em tempo real, faça ajustes e otimize.
- Criação de fluxogramas::
- Selecione "New Chart" (Novo gráfico) no espaço de trabalho.
- Selecione o modelo de fluxograma.
- Escreva código usando a linguagem DSL do ZenUML, por exemplo:
start :Step 1; :Step 2; :Step 3; end- Visualize gráficos em tempo real, faça ajustes e otimize.
- Exportação e compartilhamento de gráficos::
- Quando terminar de criar o diagrama, clique no botão "Exportar" e selecione o formato de exportação (PNG, SVG, etc.).
- Compartilhe gráficos por meio de um link ou código incorporado.
- Recursos avançados::
- Melhore a legibilidade do gráfico com ícones de nuvem e outras extensões.
- Destaque mensagens no gráfico no modo de edição para navegar rapidamente pelo código.
- Visite a Central de Ajuda do ZenUML para obter mais dicas e suporte.
problemas comuns
- Como você garante a segurança dos dados? O ZenUML não envia dados para o servidor para renderização, todas as operações são feitas localmente para garantir a segurança dos dados.
- Como posso obter suporte técnico? Visite a Central de Ajuda do ZenUML para enviar uma solicitação de suporte. A maioria dos problemas é resolvida em 8 horas.
- Ele apoia o trabalho em equipe? O ZenUML suporta colaboração em equipe, onde os usuários podem compartilhar links de diagramas e editar e visualizar diagramas juntos.
Afiador de esquemas D2
Há muitas ferramentas para criar esquemas.
Gosto de usar ferramentas de diagramação baseadas em código de texto para diagramas de wireframe, como Mermaid, Plantuml, Graphviz.

Todos eles geram imagens, com base no código, e são perfeitos para serem colocados em repositórios de código para controle de versão.
Recentemente, descobri uma ferramenta desse tipo muito mais fácil de usar D2A seguir, apresentamos a você uma ferramenta simples, intuitiva e poderosa.

O D2 pode ser usado na linha de comando ou no navegador. Suponha que você tenha um arquivo de código de imagemexample.d2Em seguida, o comando para gerar a imagem é o seguinte.
$ d2 example.d2
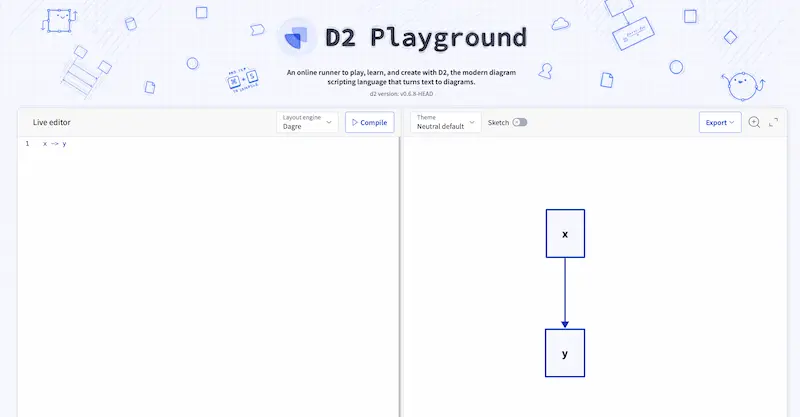
Na maioria das vezes, eu o utilizo em meu navegador. Ele tem um gerador on-line play.d2lang.com(abaixo), cole o código, pressione o botão "compile" e a imagem será gerada imediatamente.

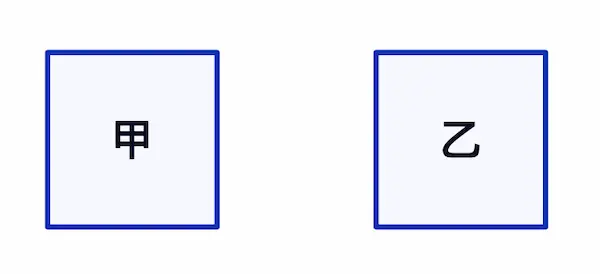
Se você quiser o nó A (o nome do nó é A), basta digitar A.
A

A é apenas o nome do nó; se você quiser personalizar o conteúdo do nó, escreva-o como abaixo.
A: A

Em seguida, adicione um nó.
A: A
B: B

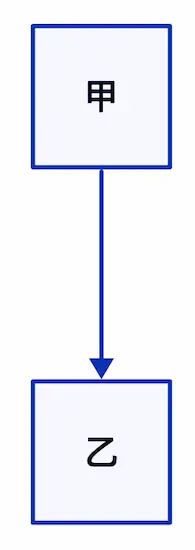
Conecte-os.
A: A
B: B
A -> B

A conexão pode ser feita com uma seta positiva (->), ou você pode usar a seta para trás (<-), e até mesmo setas bidirecionais (<->). Se você não precisar de setas, basta conectar as linhas (--).
Também é possível adicionar texto às setas.
A: A
B: B
A -> B: Conexão

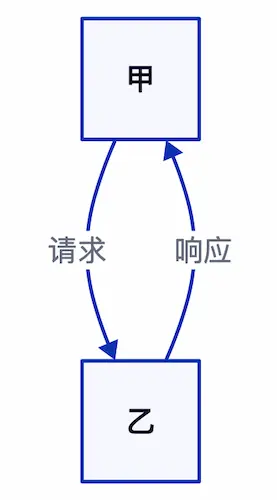
Pode haver várias conexões entre os nós.
A: A
B: B
A -> B: Solicitação
A <- B: Resposta

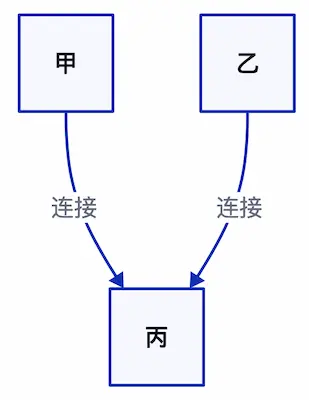
As conexões de nós também podem ser escritas em uma linha.
A -> C <- B: Conexões

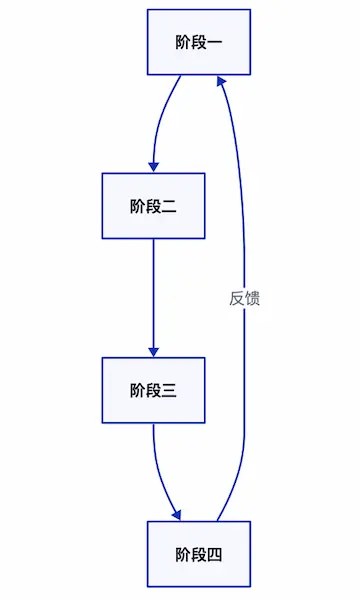
Estágio 1 -> Estágio 2 -> Estágio 3 -> Estágio 4
Estágio 4 -> Estágio 1: Feedback

Essa sintaxe é suficiente para desenhar um diagrama básico de wireframe, não é muito simples?
O D2 pode desenhar diagramas muito complexos; para obter mais sintaxe, consulteArquivo (de computador).

Como menção final, se você quiser alterar o formato do nó, a caixa será alterada para um círculo, conforme descrito abaixo.
A: A
A. Forma: círculo

A forma pode até ser alterada para uma nuvem para indicar um serviço de nuvem.
A: A
A. Forma: nuvem

A cor da linha também pode ser alterada.
A: A
A.style.stroke: red

© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...