Relume: as descrições textuais acionam a IA para criar mapas de sites e protótipos de wireframe
Introdução geral
O Relume é um construtor de sites com tecnologia de IA projetado para ajudar designers e desenvolvedores a criar rapidamente sites bonitos e responsivos. Usando mais de 1.000 componentes pré-construídos, o Relume permite que os usuários gerem facilmente mapas de sites e wireframes no Figma e no Webflow. A plataforma não apenas aumenta a produtividade, mas também simplifica a colaboração entre equipes e o gerenciamento de projetos.


Lista de funções
- Mapa do site gerado por IAGeração rápida de um mapa do site completo, bastando descrever as informações de sua empresa.
- Geração de wireframeConverta sitemaps em wireframes com componentes reais e copie em um clique.
- biblioteca de componentesFornece mais de 1.000 componentes Figma e Webflow com suporte para variantes móveis.
- Colaboração entre equipesSuporte ao compartilhamento e aos comentários do projeto, simplificando a comunicação da equipe e o processo de aprovação do projeto.
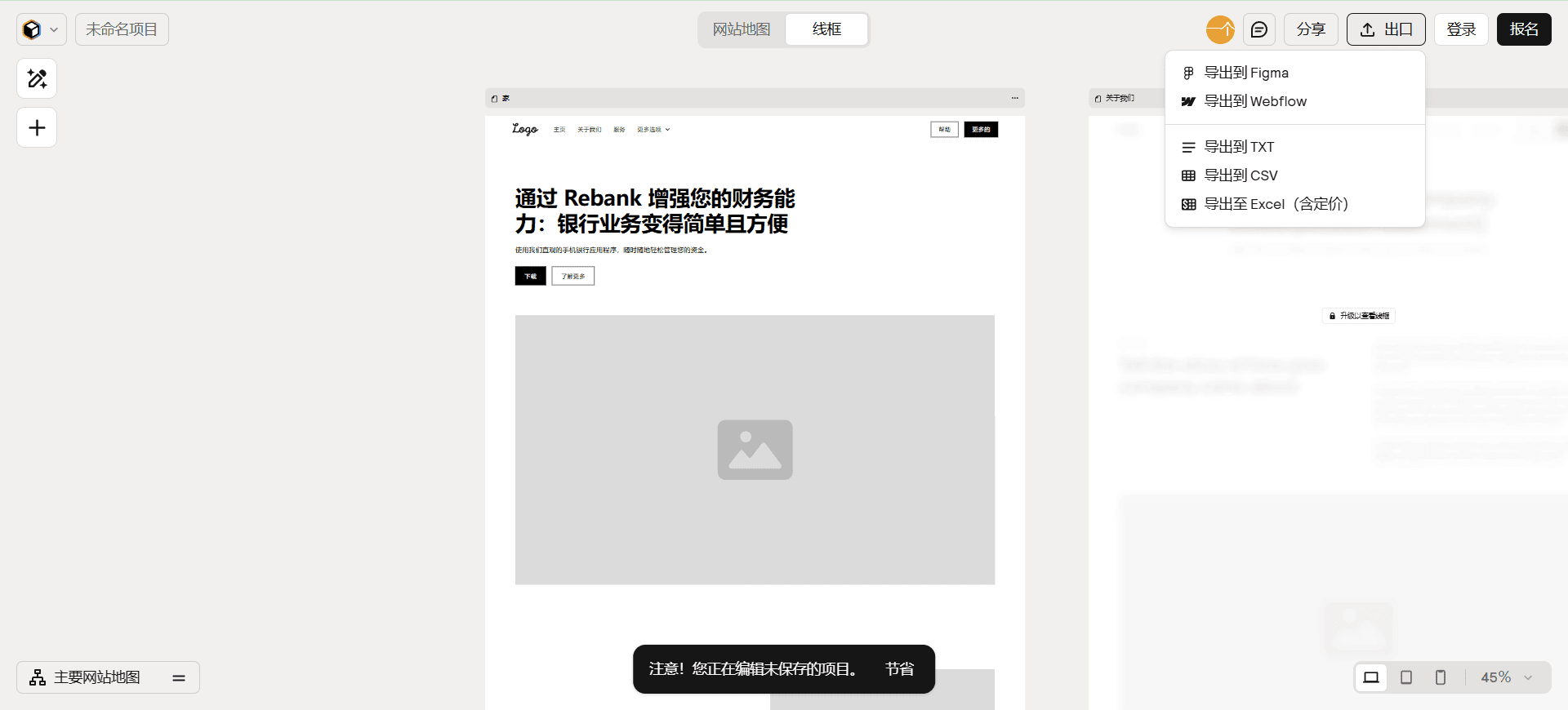
- função de exportaçãoComponentes e páginas podem ser copiados diretamente para uso no Figma ou no Webflow.
- Redação de IAGeração automática de cópias em diagramas de estrutura de arame, suporte à tradução em vários idiomas.
- gerenciamento de projetosReduza a dispersão do escopo do projeto gerenciando seções do seu site com rótulos e cores inteligentes.
Usando a Ajuda
fazer uso de
- Registro e loginVisite o site da Relume (https://www.relume.io/) e clique no botão "Start for free" para registrar uma nova conta ou fazer login em uma conta existente.
- Criar um projetoDepois de fazer o login, clique no botão "Create New Project" (Criar novo projeto) e digite o nome do projeto e as informações básicas.
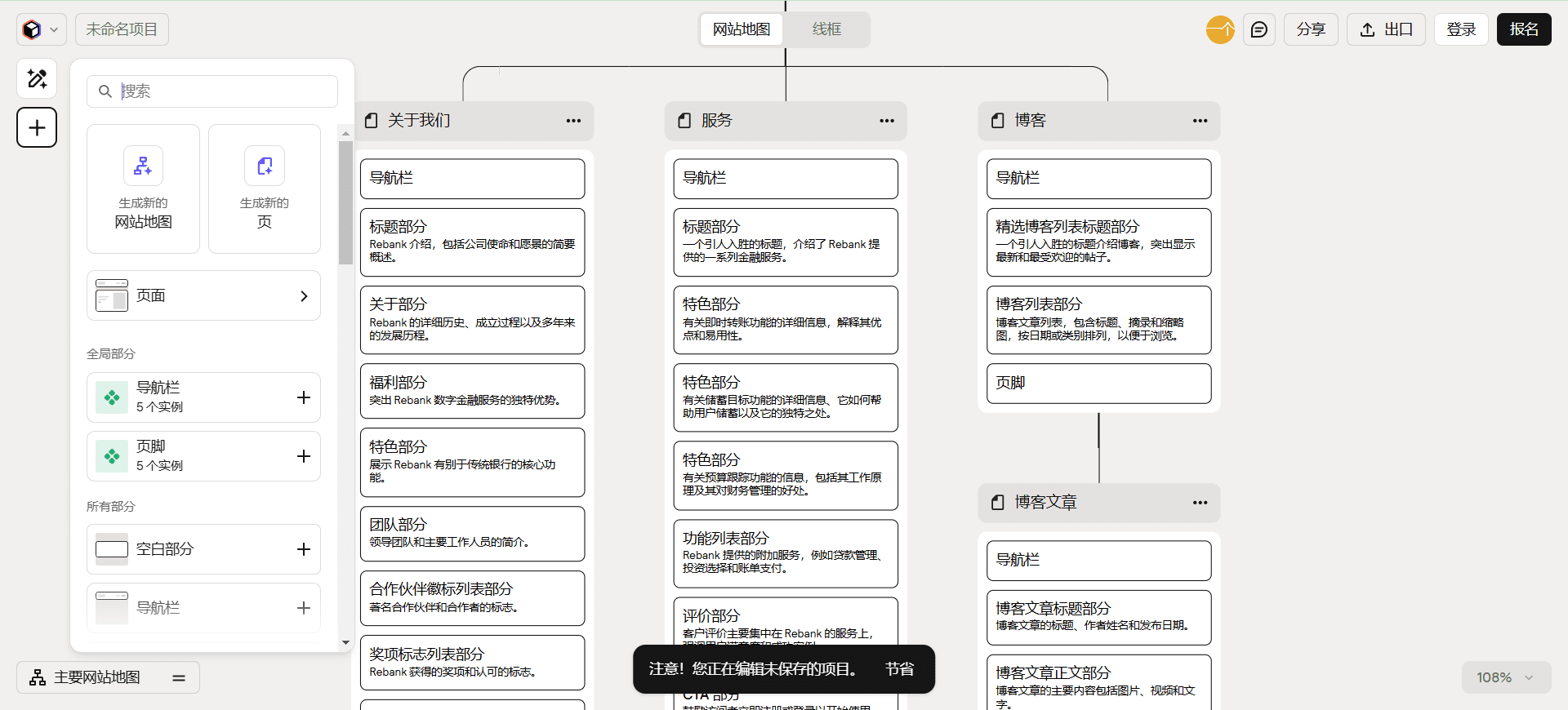
- Gerar mapa do site::
- Na página do projeto, clique no botão "Generate Sitemap" (Gerar mapa do site).
- Insira uma breve descrição de sua empresa ou projeto e a IA gerará automaticamente um mapa do site.
- As seções podem ser arrastadas, adicionadas, editadas ou excluídas até ficarem satisfeitas.
- Gerar wireframes::
- Na página Mapa do site, clique no botão "Generate Wireframes" (Gerar wireframes).
- A IA converterá automaticamente o mapa do site em um diagrama de estrutura de arame com componentes e cópias reais.
- As edições e os ajustes podem ser feitos usando componentes da biblioteca de componentes.
- Exportar para Figma ou Webflow::
- Na página do wireframe, clique no botão "Exportar".
- Selecione Exportar para Figma ou Webflow, copie o código gerado e cole-o na ferramenta apropriada.
- Colaboração entre equipes::
- Na página do projeto, clique no botão "Share Project" (Compartilhar projeto) para gerar um link de compartilhamento.
- Os membros da equipe podem acessar o projeto por meio de links para comentar e colaborar.
- gerenciamento de projetos::
- Use tags e cores inteligentes para gerenciar seções do site e garantir que os projetos estejam em ordem.
- Atualize regularmente as bibliotecas de componentes e os guias de estilo para manter os projetos consistentes e atualizados.
Procedimento de operação detalhado
- Criação e edição de componentes::
- Selecione o componente desejado na biblioteca de componentes e arraste-o para o diagrama de estrutura de arame.
- Ao clicar duas vezes em um componente para editá-lo, você pode modificar a cópia, o estilo e o layout.
- Gere automaticamente cópias multilíngues usando a geração de cópias por IA.
- Gerenciamento do escopo do projeto::
- Use etiquetas inteligentes para marcar seções globais ou cores específicas para facilitar o gerenciamento e a identificação.
- Revisar e atualizar regularmente os mapas do site e os wireframes para garantir que o escopo do projeto não se estenda.
- Exportação e integração::
- Certifique-se de que todos os componentes e páginas tenham sido editados e clique no botão "Exportar".
- Selecione o formato de exportação (Figma ou Webflow), copie o código gerado e cole-o na ferramenta apropriada.
- Ajustes finais e publicação no Figma ou Webflow.
Com essas etapas, os usuários podem começar a usar o Relume rapidamente, criando designs de sites de alta qualidade que melhoram a produtividade e o trabalho em equipe.
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...