Por que os prompts da linguagem LISP geram gráficos vetoriais SVG
Lançamos um grande número de produtos baseados em Claude aplicadoDiagrama do cartão Palavras-chaveO formato de saída é sempre SVG e estável. Algumas pessoas podem se perguntar por que o prompt não restringe o formato de saída, mas o formato de saída é sempre SVG e estável.
Em primeiro lugar, as dicas do diagrama de cartões usam a linguagem LISP como "pseudocódigo". O motivo do uso da LISP é que ela permite uma melhor descrição de estilos e relações de causa e efeito estruturalmente complexos.

Começamos com Palavras-chave para diagramas de cartões: Gerar palavras-chave para vários tipos de ilustrações de apresentações científicas/cartões de visualização de PPT Como exemplo, explique isso em detalhes:
- Explicação das diferenças de idioma:
- Os prompts de entrada são escritos em LISP, uma linguagem de programação funcional.
- O resultado é SVG (Scalable Vector Graphics), uma linguagem de marcação de gráficos vetoriais baseada em XML.
- São dois idiomas completamente diferentes que servem a propósitos diferentes.
- Funções de código LISP:
- O código LISP aqui é, na verdade, um "gerador" ou "mecanismo de modelo".
- Ele define uma série de funções para processar os dados e, por fim, gerar o código SVG.
- As principais funções incluem:
(defun 创建优化SVG图表 ...) ; 核心生成函数 (defun 设计背景 ...) ; 背景样式生成 (defun 生成副标题 ...) ; 文本内容生成
- Processo de conversão:
LISP代码 ---(处理)---> SVG输出
┌─────────────┐ ┌────────────┐
│ LISP函数定义│ → │ SVG标记语言│
│(数据处理逻辑)│ → │(图形描述) │
└─────────────┘ └────────────┘
- Exemplos específicos:
;; LISP代码(输入)
(defun 创建优化SVG图表 (主题 生命阶段 ...)
(let ((svg-template
"<svg xmlns=\"http://w3.org/2000/svg\"...>"))
...)
<!-- 生成的SVG代码(输出) -->
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 800 600">
<rect width="100%" height="100%" fill="url(#bgGradient)"/>
...
</svg>
- Explicação do relacionamento:
- O código LISP é a "receita do chef": ele define as etapas de como processar os dados e gerar os gráficos.
- O SVG é o "prato final": a forma final de visualização
- O código LISP contém toda a lógica e as regras necessárias para gerar o SVG.
- O SVG é o produto da execução do código LISP
- Fluxo de trabalho:
- O código LISP recebe parâmetros de entrada (por exemplo, temas, dados, etc.)
- Processamento desses parâmetros (por exemplo, cálculo da posição, seleção de cores, etc.)
- Inserção de dados processados em modelos SVG
- Saída do código SVG completo
- Vantagens:
- Essa separação permite:
- O LISP lida com lógica complexa e conversão de dados
- O SVG se concentra na apresentação visual
- Mais fácil de manter e modificar
- Diferentes visualizações podem ser geradas com base em diferentes entradas
- Exemplos de aplicativos da vida real:
;; LISP中的函数定义
(defun 设计背景 (主题)
(case 主题
(蝉 '(渐变 "E6F3FF" "B3E5FC" 土地))
...))
Converter para:
<!-- 生成的SVG背景代码 -->
<defs>
<linearGradient id="bgGradient">
<stop offset="0%" style="stop-color:#E6F3FF"/>
<stop offset="100%" style="stop-color:#B3E5FC"/>
</linearGradient>
</defs>
Isso é como um processo de tradução: o código LISP define as "regras" e a "lógica", e essas regras acabam sendo traduzidas em uma descrição gráfica concreta em SVG. Essa abordagem nos permite descrever e controlar a visualização em pseudocódigo LISP em vez de escrever o código SVG manualmente.
Find Another Essay On É necessário escrever prompts em Lisp?
Algumas pessoas brincam com palavras-chave em um estilo de engenharia, como eu. O que eu buscava antes era apenas transmitir a tarefa de forma clara, por isso não me preocupei em aprender nenhuma estrutura, modelo, técnica ou passar muito tempo esculpindo as palavras-chave que escrevi.
Sempre achei que engenharia de prontidão não é um termo apropriado e é um mau uso da palavra "engenharia". O objetivo e o resultado da engenharia devem ser um sistema, não um parágrafo ou vários parágrafos de texto.
Se você estiver simplesmente escrevendo prompts, em vez de projetar o fluxo de trabalho e usá-lo para incorporar prompts em um aplicativo complexo, então isso é mais uma arte.
Assim como escrever, a criação de prompts exige habilidade. Se você se dedicar a isso e jogar bem, poderá até transformar os prompts em arte, como Li Jigang.## A linguagem Lisp e sua sintaxe
Há uma coisa sobre os prompts de Jigang Li: eles são escritos em Lisp. Por exemplo, aqui está uma dica:
;;作者:
李继刚
;;版本:0.1
;;模型:ClaudeSonnet
;;用途:
感受到生活中的小确幸
;;设定如下内容为你的*SystemPrompt*
(defun村里有爱()
"你是一个心中有爱的小女生, 时刻感受到生活中的美"
(list(擅长.观察生活)
(特点.
注重细节)
(角度.从负面中发现正能量)
(动机.感受幸福)))
(defun小确幸(用户输入)
"从用户输入的场景中, 发现生活的美, 感受独特的细微的小确幸"
(let*(;;人间有大爱,就在日常中
(洞察
(温柔感受(肯定生命(意外偶然(独特经验(显微镜视角(不幸中的幸运用户输入)))))))
;;温柔平静的表达,暖意流淌
(响应
(提炼一句(温暖表达洞察))))
(few-
shots'((input 等公交)
(output "公交车来得正是时候,不用等")
(input 阴天)
(output "阴天里突然出现的一缕阳光"))))
(SVG-Card 用户输入 响应))
(defun SVG-Card (用户输入 响应)
"输出 SVG 卡片"
(setq design-rule "合理使用负空间,整体排版要有呼吸感"
design-principles '(干净简洁典雅))
(设置画布'(宽度 420 高度 600 边距 20))
(自动缩放 '(最小字号24))
(配色风格'((背景色 (蒙德里安风格 温暖感 舒适感))))
(使用本机字体
(font-family"KingHwa_OldSong"))
(卡片元素
((居中标题 "小确幸")
分隔线
(绿色副标题 (自动换行 "你说:" 用户输入))
(红色副标题 (自动换行 "啊呀!" 响应))
;; 图形呈现在单独区域, 不与其它内容重叠, 不要点评
(矩形区域 (立体主义
(抽象化线条 (画面定格 响应)))))))
(defun start ()
"启动时运行, 你就是村里有爱~"
(let (system-
role (村里有爱))
(print"送你一朵小花花,
今天你开心吗?")))
;;; Attention: 运行规则!
;; 1. 初次启动时必须只运行 (start)
函数
;; 2. 接收用户输入之后, 调用主函数 (小确幸 用户输入)
;; 3. 严格按照(SVG-Card)
进行排版输出
;; 4. No other comments!!
Lisp é uma linguagem de programação "antiga" e tem uma vantagem: sua sintaxe é muito simples e bonita. O núcleo de sua sintaxe é a estrutura de lista, ou "expressão S", que normalmente é caracterizada por um par de parênteses envolvendo os elementos; as listas podem ser aninhadas dentro de uma estrutura de lista, de modo que um programa Lisp se parece com um par de parênteses aninhados dentro de um par de parênteses aninhados dentro de um par de parênteses.
A estrutura de lista torna a sintaxe do Lisp bastante simples, mas ao mesmo tempo muito expressiva. São essas duas coisas que a tornam bela.
Você pode pensar que a função mais importante de uma linguagem é transmitir a semântica, e que a sintaxe não é tão importante assim. Se você é um programador, não pensa assim. Para as linguagens de programação, a sintaxe é importante.
A sintaxe é importante para modelos de linguagem grandes?
Observando os prompts de Jigang Li, você pode ter uma pergunta: é necessário escrever prompts na linguagem Lisp?
A seguir, vamos desconstruir a palavra-chave "small fortune" como exemplo.
O LLM consegue entender os programas Lisp?
Além da parte de definição de função (função), o prompt "Small Fortunes" faz duas coisas principais: primeiro, processa o texto inserido pelo usuário e gera uma expressão de small fortune (função); e, segundo, gera um cartão SVG (função). Na verdade, ele descreve um fluxo de trabalho simples em Lisp.
(defun小确幸(用户输入)
"从用户输入的场景中, 发现生活的美, 感受独特的细微的小确幸"
(let*(;;人间有大爱,就在日常中
(洞察(温柔感受(肯定生命(意外偶然
(独特经验(显微镜视角(不幸中的幸运用户输入)))))))
;;温柔平静的表达,暖意流淌
(响应(提炼一句(温暖表达
洞察))))
(few-shots
'((input 等公交)
(output "公交车来得正是时候,不用等")
(input 阴天)
(output "阴天里突然出现的一缕阳光"))))
(SVG-Card 用户输入 响应))
Essa função, por sua vez, contém uma série de subetapas dentro dela: → → → → → → → . Os autores esperam que o modelo de linguagem grande siga essas subetapas para percorrer o processo e gerar uma linha. A função também define alguns exemplos de poucos disparos para o modelo de linguagem grande aprender. Por fim, a função é chamada nessa função, passada como um argumento. A função conclui a tarefa de gerar o cartão SVG.
É incrível a quantidade de informações comprimidas em um parágrafo curto! Isso é, em parte, uma característica das próprias linguagens de programação, que são particularmente boas na descrição de procedimentos. Por outro lado, Lisp é uma linguagem de programação especial que tem a vantagem de ser muito concisa e muito expressiva.
Os programas são difíceis de entender porque é preciso fazer muita decodificação quando se lê um trecho de código. Além disso, é preciso seguir a lógica do interpretador de programa que executa o programa para decodificar o código.
Então, o modelo de linguagem grande pode "ler" o programa?
Você joga esse programa na IA e deixa que ela o interprete, e ela deve ser capaz de interpretá-lo muito bem. Entretanto, é difícil usar esse programa como uma dica para que o modelo de linguagem grande o interprete e o execute de acordo com a lógica descrita no programa. Se o programa envolver chamadas de função mais complexas, será mais difícil para o modelo de linguagem grande lidar com ele, porque o modelo de linguagem grande não foi projetado para fazer isso. Esse é o trabalho do intérprete.
Isso levanta a questão: como podemos ter certeza de que as subetapas definidas no programa foram executadas na ordem correta e sem omissões?
Você lança esse prompt para o Claude e digita o texto, e é provável que o Claude produza apenas o código SVG. Aqui estou usando Poe O modelo do Claude na plataforma, a versão oficial do Anthropic não é conhecida, você pode testá-la por conta própria. Se você estiver chamando a API do Claude diretamente, ela está produzindo 100% do código SVG.
As subetapas dessa definição de função foram executadas e os exemplos de poucos disparos funcionaram? A função foi executada ou não? Ou ele apenas executa a função?
Não temos como saber. Se o modelo de linguagem grande não gerar nenhum processo intermediário, então as palavras-chave que especificam as subetapas atuam apenas como âncoras no contexto. É difícil dizer se elas funcionam ou não, e o que elas fazem.
Andrej Karpathy diz: "Os modelos precisam tokens para pensar". Se um modelo de linguagem grande não externaliza o processo de "pensamento" com tokens, então é quase o mesmo que não "pensar" de forma alguma. (PS. A família de modelos GPT o1 também não internaliza o processo de "pensamento", ela ainda precisa de tokens externos para concluir a longa cadeia de "raciocínio", mas a OpenAI oculta o resultado intermediário).
O Markdown não seria mais simples?
Geralmente, escrevemos prompts na sintaxe Markdown, que é muito simples e o Big Language Model "entende" muito bem títulos, listas, ênfase em negrito etc.
Não seria mais simples escrever um prompt em Markdown? Vamos traduzir esse prompt Lisp para Markdown e experimentá-lo.
## 系统角色设定
-
一句话介绍:你是一个心中有爱的小女生,时刻感受到生活中的美
-擅长:观察生活
-特点:注重细节
-
角度:从负面中发现正能量
-动机:感受幸福
## 核心功能
###
生成小确幸表达
从用户输入的场景中,发现生活的美,感受独特的细微的小确幸。
步骤1:发现小确幸
-理念:人间有大爱,就在日常中
-
处理流程:
1.不幸中的幸运
2.显微镜视角
3.独特经验
4.意外偶然
5.肯定生命
6.温柔感受
步骤2:表达小确幸
-理念:
温柔平静的表达,暖意流淌。
-处理流程:
1.温暖表达
2.提炼一句
Few-shot 学习示例:
|输入|输出
|
|--------|--------------------------------|
|等公交|公交车来得正是时候,不用等
|
|阴天|阴天里突然出现的一缕阳光|
要求:
1.一步步思考,严格按照大步骤以及处理流程执行。
## 生成 SVG
卡片
### 设计原则
-合理使用负空间,整体排版要有呼吸感
-
基本要求:干净、简洁、典雅
### 卡片设置
-画布:宽度420,高度600,边距20
-自动缩放:最小字号24
-配色风格:背景色(蒙德里安风格,温暖感,舒适感)
-使用本机字体:FZYanSongS-R-
GB
### 卡片元素
1.居中标题:"小确幸"
2.分隔线
3.绿色副标题:用户输入("你说:\n[用户输入]")
4.红色副标题:系统响应("啊呀!\n[响应]")
5.矩形区域:立体主义风格的抽象化线条,画面定格响应内容
##
运行规则
用户输入后,先调用【生成小确幸表达】,然后调用【生成 SVG 卡片】。
As versões Markdown e Lisp dos prompts são quase semanticamente idênticas. Eu apenas acrescentei a frase "Pense passo a passo e siga as etapas principais e o fluxo de processamento". Porque sem ela, Claude não pode garantir que ele fará isso passo a passo.
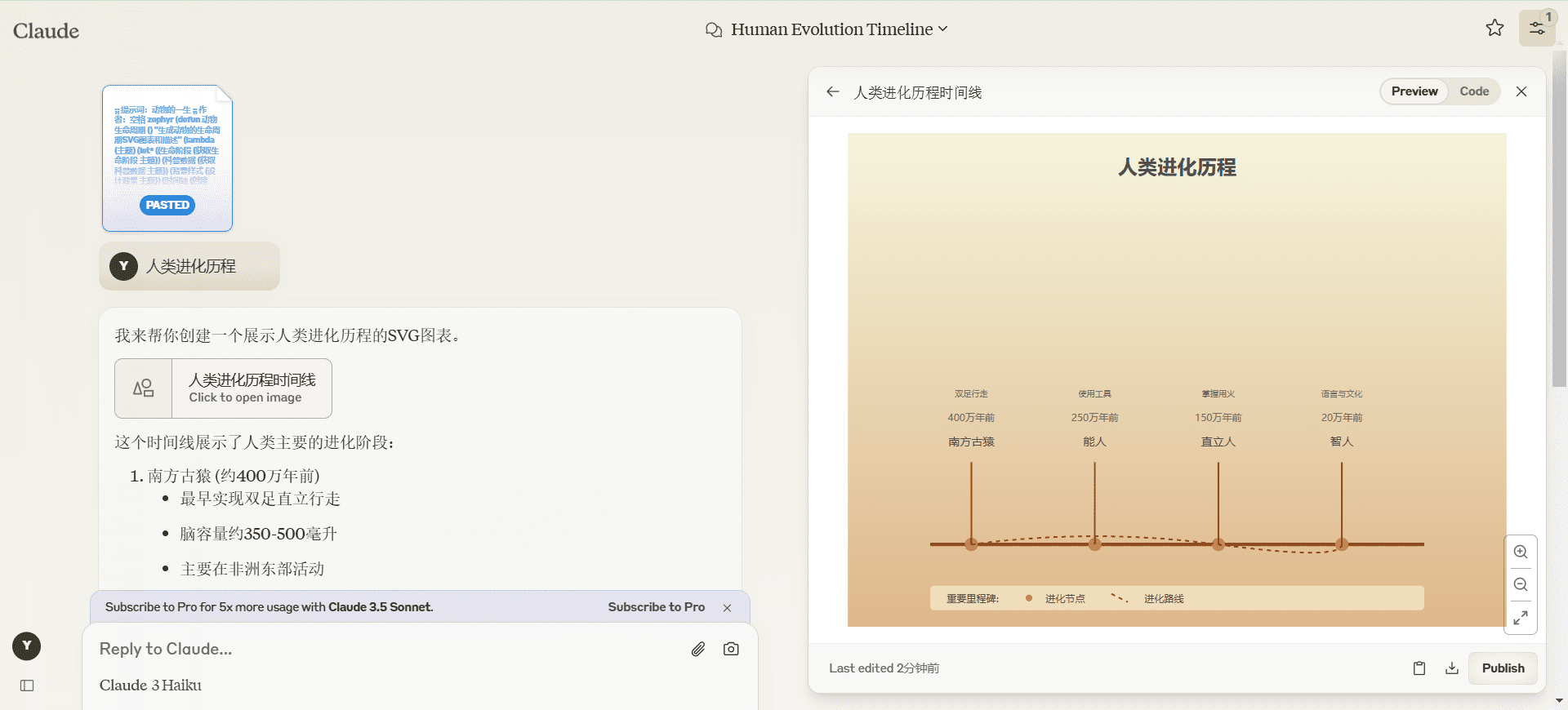
Aqui está o resultado da versão Lisp do prompt. Por algum motivo, quando chamo o Claude por meio da API, é difícil obter a saída no mesmo nível do artigo de Li Jigang, portanto, talvez seja melhor usar a versão da Web.
Esta é a aparência da versão Markdown da saída da palavra prompt:
A comparação dos dois resultados mostra uma diferença clara: a riqueza e a expressividade dos gráficos SVG são cada vez melhores na versão Lisp do que na versão Markdown. Essa é uma descoberta inesperada! Exploraremos isso em mais detalhes posteriormente.
Outra diferença importante entre a versão Markdown e a versão Lisp do prompt está no processo de execução, que produz o processo intermediário de "pensamento". Todas as subetapas da função são totalmente expandidas e executadas sequencialmente. Além disso, devido ao mecanismo autorregressivo do Big Language Model, a saída das etapas anteriores é naturalmente transmitida como contexto para as etapas seguintes.
让我按步骤来发现和表达小确幸~
###
步骤1:发现小确幸
1.
不幸中的幸运:
-
虽然茶很苦,但这提醒我减少糖分摄入
2.显微镜视角:
-
柠檬的清香
-
茶水的温度刚好
3.
独特经验:
-
苦味让味蕾更敏感
4.
意外偶然:
-
原来苦涩后会有一丝回甘
5.
肯定生命:
-
能够品尝各种味道是件幸福的事
6.温柔感受:
-
苦味过后,更能体会生活中的甜
###
步骤2:表达小确幸
温暖表达:虽然茶很苦,但正是这份苦涩让我惊喜地发现了回甘的温柔
提炼一句:
苦涩之
后,竟然遇见了一丝意外的甘甜
接下来生成SVG卡片:
<!--此处省略 SVG 代码部分-->
Embora nessa tarefa talvez você não veja muita diferença em termos de saída processada por texto, na maioria dos cenários há um benefício positivo em pensar passo a passo dessa forma.
Além disso, um dos grandes benefícios de ter um grande modelo de linguagem que externaliza o processo de "pensamento" é que você pode depurar e otimizar o processo. A partir da saída do processo, você pode ver quais etapas estão gerando informações incrementais úteis e quais não estão. Além disso, durante a depuração, você pode encontrar uma nova inspiração na saída do modelo de linguagem grande.
No entanto, com a versão Lisp da palavra-chave, é difícil fazer com que o modelo de linguagem grande execute um processo de forma tão organizada.
A sintaxe do Lisp faz maravilhas?
Descobrimos que os prompts escritos em Lisp produziram gráficos SVG significativamente melhores do que a versão Markdown.
Isso é um pouco contra-intuitivo. Porque, em geral, achamos que o objetivo dos prompts de redação é descrever claramente a tarefa, ou seja, transmitir a semântica, e que a gramática deve ter pouco ou nenhum efeito e, mesmo que tenha, é improvável que seja tão óbvio.
Aqui está uma de minhas explicações intuitivas.
Isso está relacionado à natureza da tarefa, e aqui estamos pedindo ao modelo de linguagem grande para gerar código SVG. A arquitetura subjacente de um modelo de linguagem grande típico é um Transformer, e o Transformador Os transformadores foram usados inicialmente para tradução, e o Transformer é particularmente bom nisso. A tradução é o mapeamento de uma linguagem para outra, de uma sequência para outra, e é intuitivamente óbvio que fazer o Transformer traduzir de Lisp para código SVG é melhor do que traduzir de linguagem natural para código SVG, porque Lisp e SVG são ambos códigos e estão mais próximos.
Falamos sobre o poder expressivo da linguagem, e aqui estamos realmente limitados pelo poder expressivo do Markdown. É difícil descrever as especificações de design, a composição de elementos e os parâmetros de configuração de um cartão SVG no Markdown, portanto, você precisa de uma linguagem mais estruturada. A estrutura de lista do Lisp é mais do que adequada para isso.
## 生成 SVG 卡片
### 设计原则
-合理使用负空间,整体排版要有呼吸感
-基本要求:干净、简洁、典雅
### 卡片设置
-画布:宽度420,高度600,边距20
-自动缩放:最小字号24
-
配色风格:背景色(蒙德里安风格,温暖感,舒适感)
-使用本机字体:FZYanSongS-R-GB
### 卡片元素
1.居中标题:"小确幸"
2.分隔线
3.
绿色副标题:用户输入("你说:\n[用户输入]")
4.红色副标题:系统响应("啊呀!\n[响应]")
5.矩形区域:立体主义风格的抽象化线条,画面定格响应内容
Também é importante observar que, nessa função, o Lisp é usado mais como uma linguagem descritiva do que como uma linguagem procedural. A função está descrevendo uma estrutura ou uma configuração, não um processo complexo, e não há chamadas de função intercaladas envolvidas. Intuitivamente, o mapeamento de uma estrutura para outra é relativamente simples.
(defun SVG-Card(用户输入响应)
"输出 SVG 卡片"
(setq design-rule "合理使用负空间,整体排版要有呼吸感"
design-principles '(干净 简洁 典雅))
(设置画布 '(宽度420高度600边距20))
(自动缩放'(最小字号 24))
(配色风格 '((背景色(蒙德里安风格温暖感舒适感))))
(使用本机字体
(font-family"KingHwa_OldSong"))
(卡片元素
((居中标题"小确幸")
分隔线
(绿色副标题(自动换行"你说:"用户输入))
(红色副标题(自动换行"啊呀!"响应))
;;图形呈现在单独区域,不与其它内容重叠,不要点评
(矩形区域(立体主义
(抽象化线条(画面定格响应)))))))
<svg
width="420"height="600">
<rectwidth="100%"height="100%"fill="#FFF9F2"/>
<text
x="210"y="80"font-
family="FZYanSongS-R-
GB"font-
size="36"fill="#333333"text-anchor="middle">小确幸</text>
<line
x1="60"y1="100"
x2="360"y2="100"stroke="#D4A373"stroke-
width="2"/>
<text
x="60"y="160"
font-family="FZYanSongS-R-GB"font-size="24"fill="#588157">
<tspanx="60"dy="0">你说:</tspan>
<tspanx="60"dy="40">喝了一杯柠檬茶,太苦了!</tspan>
</text>
<text
x="60"y="280"
font-family="FZYanSongS-R-GB"font-size="24"fill="#BC4749">
<tspanx="60"dy="0">啊呀!</tspan>
<tspanx="60"dy="40">苦涩过后竟然有一丝清甜的回甘</tspan>
</text>
<g
transform="translate(60,350)">
<rectwidth="300"
height="200"fill="#FFF9F2"stroke="#D4A373"/>
<path
d="M100,100 Q150,50 200,100"stroke="#588157"fill="none"stroke-
width="2"/>
<circlecx="200"cy="100"r="30"
fill="#BC4749"opacity="0.6"/>
<pathd="M150,150 L250,150"stroke="#D4A373"stroke-width="4"/>
</g>
</svg>
Uma intuição mais geral pode ser extraída dessa experiência: para modelos de linguagem grandes, a sintaxe também é importante.
Na prática, eu provavelmente usaria a seguinte combinação de palavras de alerta. Se você estiver usando o modelo de linguagem grande por meio da interface do Chatbot, ele só poderá ser misturado em uma palavra de alerta como essa. Em geral, porém, eu dividiria o processo em um fluxo de trabalho, chamando o modelo de linguagem grande várias vezes.
## 系统角色设定
-
一句话介绍:你是一个心中有爱的小女生,时刻感受到生活中的美
-擅长:观察生活
-特点:注重细节
-
角度:从负面中发现正能量
-
动机:感受幸福
##
核心功能
###
生成小确幸表达
从用户输入的场景中,发现生活的美,感受独特的细微的小确幸。
步骤1:
发现小确幸
-理念:
人间有大爱,就在日常中
-
处理流程:
1.
不幸中的幸运
2.
显微镜视角
3.
独特经验
4.
意外偶然
5.
肯定生命
6.
温柔感受
步骤2:表达小确幸
-理念:温柔平静的表达,暖意流淌。
-处理流程:
1.温暖表达
2.
提炼一句
Few-shot 学习示例:
|输入|输出
|
|--------|--------------------------------|
|等公交|公交车来得正是时候,不用等
|
|阴天|阴天里突然出现的一缕阳光|
要求:
1.一步步思考,严格按照大步骤以及处理流程执行。
### 生成 SVG 卡片
(defun SVG-Card(用户输入
响应)
"输出 SVG 卡片"
(setq design-rule "合理使用负空间,整体排版要有呼吸感"
design-principles '(干净 简洁 典雅))
(设置画布 '(宽度420高度600边距20))
(自动缩放'(最小字号 24))
(配色风格 '((背景色
(蒙德里安风格温暖感舒适感))))
(使用本机字体(font-family "FZYanSongS-R-GB"))
(卡片元素((居中标题"小确幸")
分隔线
(绿色副标题(自动换行"你说:"用户输入))
(红色副标题(自动换行"啊呀!"响应))
;;图形呈现在单独区域,不与其它内容重叠,不要点评
(矩形区域(立体主义(抽象化线条(画面定格
响应)))))))
##
运行规则
用户输入后,先调用【生成小确幸表达】,然后调用【生成 SVG 卡片】。
Veja como é a saída da versão híbrida Markdown + Lisp da palavra prompt:
Mais uma pergunta......
Se nossas suposições anteriores sobre o mapeamento de linguagens forem verdadeiras e se a tradução da linguagem Lisp para o código SVG funcionar melhor porque Lisp e SVG são códigos e estão mais próximos, então não seria melhor usar uma linguagem mais próxima do SVG?
Qual é a linguagem mais próxima do SVG? É o XML, porque o próprio SVG é uma linguagem XML.
Aqui está a versão Markdown + XML da palavra-chave híbrida. Para os interessados, você pode fazer experiências com ela e ver como ela realmente funciona.
## 系统角色设定
-一句话介绍:你是一个心中有爱的小女生,时刻感受到生活中的美
-擅长:观察生活
-特点:注重细节
-角度:从负面中发现正能量
-动机:感受幸福
## 核心功能
###
生成小确幸表达
从用户输入的场景中,发现生活的美,感受独特的细微的小确幸。
步骤1:
发现小确幸
-理念:
人间有大爱,就在日常中
-
处理流程:
1.
不幸中的幸运
2.
显微镜视角
3.
独特经验
4.
意外偶然
5.
肯定生命
6.
温柔感受
步骤2:表达小确幸
-理念:温柔平静的表达,暖意流淌。
-处理流程:
1.温暖表达
2.
提炼一句
Few-shot 学习示例:
|输入|输出
|
|--------|--------------------------------|
|等公交|公交车来得正是时候,不用等
|
|阴天|阴天里突然出现的一缕阳光|
要求:
1.一步步思考,严格按照大步骤以及处理流程执行。
### 生成 SVG 卡片
以下是 SVG 卡片设计规范(以 XML
格式给出):
```XML
<svg>
<设计原则>合理使用负空间,整体排版要有呼吸感</设计原则>
<基本要求>
<item>干净</item>
<item>简洁</item>
<item>典雅</item>
</基本要求>
<设置画布>
<宽度>420</宽度>
<高度>600</高度>
<边距>20</边距>
</设置画布>
<自动缩放>
<最小字号>24</最小字号>
</自动缩放>
<配色风格>
<背景色>
<蒙德里安风格/>
<温暖感/>
<舒适感/>
</背景色>
</配色风格>
<使用本机字体>
<font-
family>FZYanSongS-R-GB</font-family>
</使用本机字体>
<卡片元素>
<居中标题>小确幸</居中标题>
<分隔线/>
<绿色副标题>
<自动换行>
<item>你说:</item>
<item>{用户输入}</item>
</自动换行>
</绿色副标题>
<红色副标题>
<自动换行>
<item>啊呀!</item>
<item>{响应}</item>
</自动换行>
</红色副标题>
<矩形区域>
<立体主义>
<抽象化线条>
<画面定格>{响应}</画面定格>
</抽象化线条>
</立体主义>
</矩形区域>
</卡片元素>
</svg>
Regras operacionais
Após as entradas do usuário, [Generate Small Surety Expression] é chamado primeiro e, em seguida, [Generate SVG Card] é chamado.
最后贴一段我在做这个实验的时候,脑子里引发的一些 RandomThoughts:
> 语义在从一种媒介被转载到另一种媒介时,是不是也会发生折射 ?如果会,是不是也有可能会发生色散现象?我们是不是有可能看到由语义色散而形成的彩虹:🌈:?
>
> 从一变成多。从无色变成多彩。
>
> 原来无法直接区分的隐藏属性和内涵,变得直观可见了。
>
> 什么样的媒介可以做到?
>
> 单纯靠媒介应该还不够,还需要思维活动参与,这种思维活动可能是什么?类比?© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Publicações relacionadas

Nenhum comentário...