Como usar o objeto jsonarray no Dify?
Conceitos básicos de JSONArray
JSONArray é uma estrutura de matriz para armazenar vários objetos JSON. Cada elemento pode ser um objeto JSON, uma matriz ou um tipo de dados básico (por exemplo, string, número etc.). Na seção Dify No JSONArray Envolve principalmente a análise e a geração de dados JSON.
Todas as estruturas de matriz suportadas pela Dify: String, Number, Boolean, Integer,Objeto, Array, Enum, anyOf
guanxi
- Esquema JSON O esquema JSON é uma especificação para descrever e validar o formato de dados JSON. Ele define a estrutura dos dados JSON, incluindo tipos de dados, atributos, campos obrigatórios etc. O próprio esquema JSON também é um objeto JSON que usa palavras-chave específicas para descrever a organização dos dados e as restrições.
- JSONArray JSONArray é uma estrutura para dados JSON que representa uma lista ordenada de valores. Essa lista pode conter vários objetos JSON, matrizes ou tipos de dados básicos.
[]Embrulhado.
Validação e descriçãoJSON Schema: o JSON Schema pode ser usado para validar dados JSON que contenham JSONArray. Por exemplo, você pode definir um campo em um esquema JSON como um tipo de matriz e especificar que cada elemento dessa matriz deve ser um objeto JSON de um formato específico. Essa abordagem garante que cada elemento do JSONArray esteja em conformidade com a estrutura e o tipo esperados ao processar os dados.
exemplo típicoSuponha que tenhamos dados JSON da seguinte forma:
{
"users": [
{"name": "Alice", "age": 30},
{"name": "Bob", "age": 25}
]
}
Se você precisar definir um dado JSON estruturado na Dify, poderá usar o esquema JSON para descrevê-lo JSONArray estrutura. O esquema JSON correspondente pode ser:
{
"type": "object",
"properties": {
"users": {
"type": "array",
"items": {
"type": "object",
"properties": {
"name": { "type": "string" },
"age": { "type": "integer" }
},
"required": ["name", "age"]
}
}
},
"required": ["users"]
}
Neste exemplo, o esquema JSON declara explicitamente que o users é um JSONArray, e cada objeto nele deve conter um name responder cantando age Atributos.
Portanto, a pergunta volta a ser feita:Como você descobre o que está acontecendo na Dify Use o esquema JSON no LLM para fazer com que a saída do LLM siga um formato estruturado.
Modelos que suportam a funcionalidade de esquema JSON na Dify
o1-2024-12-17e posteriormentegpt-4o-mini-2024-07-18e posteriormentegpt-4o-2024-08-06e posteriormente
Para saber mais sobre os recursos de saída estruturada da família de modelos OpenAI, consulte a seção Saída estruturada.
Observe que o json_schema e o Chamada de função Ambos podem gerar dados estruturados.O json_schema é usado apenas para estruturar dados para o conteúdo.A chamada de função é mais útil ao chamar dados, ferramentas, funções e gerar respostas, que é como a ferramenta associada ao "Assistente Inteligente" na Dify usa a chamada de função.
Texto completo: Configuração da saída estruturada do esquema JSON no Dify Tools
O caminho de uso a seguir especifica a saída estruturada do LLM:
- Conecta o LLM a ferramentas, funções, dados etc. no sistema; definido na definição da função
strict: trueQuando ativado, o recurso Structured-outputs garante que os parâmetros gerados pelo LLM para uma chamada de função correspondam exatamente ao esquema JSON fornecido na definição da função. - O LLM responde ao usuário com a saída em um formato de conteúdo estruturado, conforme definido no esquema JSON.
A seção a seguir descreve como ativar e usar o recurso JSON Schema na Dify.
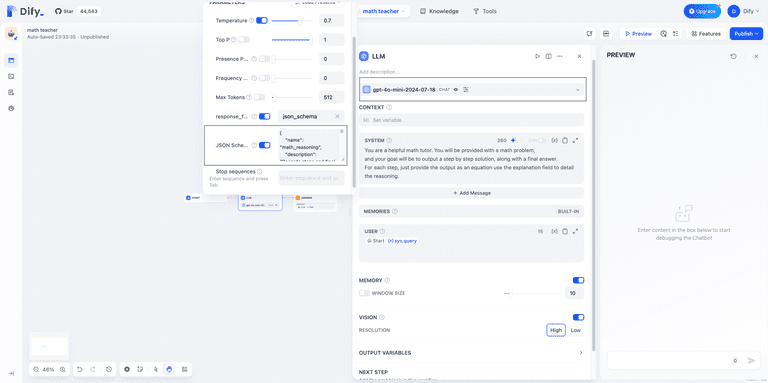
1. abrir o esquema JSON
Altere o LLM em seu aplicativo para um modelo que ofereça suporte à saída do esquema JSON, conforme descrito acima, e ative o formulário de configuração para JSON Schema e preencha o modelo de esquema JSON; também ative o response_format e mudar para a coluna json_schema Formato.

O conteúdo gerado pelo LLM é compatível com os seguintes formatos de saída:
- Texto. Saída em formato de texto
2) Defina o modelo de esquema JSON.
Você pode consultar o seguinte formato de esquema JSON e definir o conteúdo do modelo:
{
"name":"template_schema",
"description":"A generic template for JSON Schema",
"strict":true,
"schema": {
"type":"object",
"properties": {
"field1": {
"type":"string",
"description":"Description of field1"
},
"field2": {
"type":"number",
"description":"Description of field2"
},
"field3": {
"type":"array",
"description":"Description of field3",
"items": {
"type":"string"
}
},
"field4": {
"type":"object",
"description":"Description of field4",
"properties": {
"subfield1": {
"type":"string",
"description":"Description of subfield1"
}
},
"required": ["subfield1"],
"additionalProperties":false
}
},
"required": ["field1","field2","field3","field4"],
"additionalProperties":false
}
}
Instruções passo a passo:
- Definir informações básicas:
- configurar
nameNome: Dê ao seu esquema um nome descritivo. - aumentar
descriptionDescrição breve do uso do esquema: uma breve descrição do uso do esquema. - configurar
strict: true: garante o modo estrito.
- estabelecer
schemaObjeto:
- configurar
type: "object"Especifica o nível raiz como um tipo de objeto. - aumentar
propertiesObjeto: Usado para definir todos os campos.
- Defina os campos:
- Criar um objeto para cada campo contendo
typeresponder cantandodescription. - Tipos comuns:
string,number,boolean,array,object. - Para matrizes, use o
itemsDefine o tipo de elemento. - Para objetos, definições recursivas
properties.
- Definição de restrições:
- Adicionar em cada nível
requiredMatriz que lista todos os campos obrigatórios. - Configurando o
additionalProperties: false.
- Manuseio de campo especial:
- fazer uso de
enumLimite de valores opcionais. - fazer uso de
$refImplementação de estruturas recursivas.
exemplo típico
1. cadeia de raciocínio (convencional)
Exemplo de arquivo de esquema JSON
{
"name":"math_reasoning",
"description":"Records steps and final answer for mathematical reasoning",
"strict":true,
"schema": {
"type":"object",
"properties": {
"steps": {
"type":"array",
"description":"Array of reasoning steps",
"items": {
"type":"object",
"properties": {
"explanation": {
"type":"string",
"description":"Explanation of the reasoning step"
},
"output": {
"type":"string",
"description":"Output of the reasoning step"
}
},
"required": ["explanation","output"],
"additionalProperties":false
}
},
"final_answer": {
"type":"string",
"description":"The final answer to the mathematical problem"
}
},
"additionalProperties":false,
"required": ["steps","final_answer"]
}
}
Referência à palavra-chave
You are a helpful math tutor. You will be provided with a math problem,
and your goal will be to output a step by step solution, along with a final answer.
For each step, just provide the output as an equation use the explanation field to detail the reasoning.
Gerador de interface do usuário (modo recursivo raiz)
{
"name":"ui",
"description":"Dynamically generated UI",
"strict":true,
"schema": {
"type":"object",
"properties": {
"type": {
"type":"string",
"description":"The type of the UI component",
"enum": ["div","button","header","section","field","form"]
},
"label": {
"type":"string",
"description":"The label of the UI component, used for buttons or form fields"
},
"children": {
"type":"array",
"description":"Nested UI components",
"items": {
"$ref":"#"
}
},
"attributes": {
"type":"array",
"description":"Arbitrary attributes for the UI component, suitable for any element",
"items": {
"type":"object",
"properties": {
"name": {
"type":"string",
"description":"The name of the attribute, for example onClick or className"
},
"value": {
"type":"string",
"description":"The value of the attribute"
}
},
"additionalProperties":false,
"required": ["name","value"]
}
}
},
"required": ["type","label","children","attributes"],
"additionalProperties":false
}
}
Referência à palavra Cue:
You are a UI generator AI. Convert the user input into a UI.
Exemplos de efeitos:

chamar a atenção para algo
- Certifique-se de que os prompts do aplicativo contenham instruções sobre como lidar com situações em que a entrada do usuário não produz uma resposta válida.
- O modelo sempre tentará seguir o padrão fornecido e poderá causar alucinações no LLM se a entrada não tiver nenhuma relação com o padrão especificado.
- Se o LLM detectar que a entrada é incompatível com a tarefa, você poderá incluir o idioma no prompt para especificar o retorno de parâmetros vazios ou de uma frase específica.
- Todos os campos devem ser
requiredPara obter mais informações, consulteaqui (literário). - additionalProperties: false deve ser sempre definido no objeto
- O objeto de nível raiz do esquema deve ser um objeto
- Métodos de saída de dados estruturados de modelos grandes: uma lista selecionada de recursos JSON do LLM
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...