Implantação rápida de serviços MCP em Cloudflare Workers
Introdução geral
Trabalhadores da Cloudflare MCP é um projeto de código aberto desenvolvido pela Cloudflare e hospedado no GitHub, projetado para ajudar os desenvolvedores a criar e implantar rapidamente servidores MCP (Model Context Protocol) baseados no Cloudflare Workers. Essa ferramenta combina os poderosos recursos de computação em nuvem do Cloudflare Workers com o protocolo MCP, permitindo que os usuários criem ferramentas personalizadas por meio de funções TypeScript simples e as integrem a clientes habilitados para MCP, como Antrópica (usado em uma expressão nominal) Claude Desktop). Ele é especialmente adequado para desenvolvedores que desejam usar a infraestrutura da Cloudflare para obter funções de servidor eficientes e leves, com suporte a serviços como R2, D1, KV etc. O processo de implantação é simples e a experiência de desenvolvimento é tranquila, o que é muito popular entre a comunidade técnica.

Lista de funções
- Configuração rápida do servidor MCPGeração e implantação rápidas de servidores MCP no Cloudflare Workers por meio da ferramenta CLI.
- Suporte ao desenvolvimento de TypeScriptEscreva funções de função em TypeScript e gere descrições de ferramentas usando anotações JSDoc.
- Integração dos serviços da CloudflareSuporte a R2 (armazenamento de objetos), D1 (banco de dados), KV (armazenamento de valores-chave) e outras chamadas de função.
- Conectividade perfeita com clientes MCPInterfaces com clientes MCP, como o Claude Desktop, para personalização.
- Geração automática de documentosGeração automática de documentação de ferramenta compatível com LLM a partir de comentários JSDoc no código.
- Processo de implementação eficienteImplementação com um clique na rede global da Cloudflare em conjunto com a CLI do Wrangler.
- Suporte ao desenvolvimento localFornecimento de um ambiente de teste local para depuração e iteração.
Usando a Ajuda
Processo de instalação
Para usar o Cloudflare Workers MCP, você precisa preparar um ambiente básico e, em seguida, seguir as etapas abaixo para instalar e configurar o projeto. Todo o processo é simples e adequado para usuários com experiência básica em desenvolvimento.
1. preparação ambiental
- Node.jsVerifique se você tem o Node.js instalado em seu computador (versão >= 16.17.0), o que pode ser feito com o comando
node -vVerifique a versão. - CLI do WranglerFerramenta de linha de comando oficial do Cloudflare Workers para implementar e gerenciar projetos do Worker. Método de instalação:
npm install -g wrangler
Após a instalação, execute wrangler login Faça login na sua conta da Cloudflare.
- Claude Desktop (opcional)Se quiser integrar o servidor MCP ao Claude Desktop, você precisará fazer download e instalar o aplicativo Claude Desktop (site oficial: https://claude.ai/download).
- GitPara clonar um projeto do GitHub, execute
git --versionVerifique se ele está instalado.
2. clonagem de projetos
Abra um terminal e digite o seguinte comando para clonar o repositório MCP do Cloudflare Workers:
git clone https://github.com/cloudflare/workers-mcp.git
cd workers-mcp
3. instalação de dependências
Uma vez no diretório do projeto, instale os pacotes de dependência necessários. Você pode escolher npm ou pnpm:
npm install
talvez
pnpm install
Após a conclusão da instalação, o projeto conterá todas as bibliotecas necessárias, como @modelcontextprotocol/sdk responder cantando tsx.
4. configuração do Wrangler
Certifique-se de que seu wrangler.toml O arquivo contém informações da conta da Cloudflare. Execute o seguinte comando para fazer login e gerar o arquivo de configuração:
wrangler login
Após o login bem-sucedido, edite wrangler.tomlAdicione seu account_id(disponível no painel de controle da Cloudflare):
account_id = "你的账户ID"
5. operações locais
Teste o servidor MCP localmente, em execução:
pnpm build
npx workers-mcp secret generate
Isso gera uma chave e a armazena no .dev.vars arquivo. Em seguida, inicie o ambiente de desenvolvimento local:
wrangler dev
O URL local do prompt de acesso (geralmente http://localhost:8787), verifique se o servidor está funcionando corretamente.
6. implantação na Cloudflare
Depois de testar se há erros, implemente no Cloudflare Workers usando o seguinte comando:
pnpm deploy:worker
Após uma implantação bem-sucedida, você obterá um URL para o Cloudflare Worker (por exemplo https://your-worker.workers.dev), esse é o endereço de seu servidor MCP.
Função Fluxo de operação
Principais recursos: Crie rapidamente servidores MCP
- Escrevendo funções TypeScript
show (um ingresso)src/index.tsemMyWorkerpara adicionar funções personalizadas. Exemplo:/** * 返回一个友好的问候语。 * @param name {string} 用户的名字 * @return {string} 问候语内容 */ sayHello(name: string) { return `你好,${name}!来自 MCP Worker 的问候!`; }As anotações JSDoc geram automaticamente descrições de ferramentas.
- Gerar documentação
estar em movimentopnpm buildA ferramenta gera uma lista de todos os arquivos JSDoc que podem ser usados no JSDoc.dist/docs.jsonque contém informações sobre a descrição e os parâmetros de todas as ferramentas. - função de teste
executar localmentewrangler devSe você quiser testá-lo, poderá fazê-lo usando um navegador ou um teste curl:curl http://localhost:8787Como alternativa, configure o endereço do servidor MCP diretamente no Claude Desktop, chamando o comando
sayHelloFerramentas.
Recurso: Integração com o Claude Desktop
- Configuração do Claude Desktop
Abra o arquivo de configuração do Claude Desktopclaude_desktop_config.json(geralmente localizado no diretório do usuário), adicione o servidor MCP:{ "mcpServers": { "my-worker": { "command": "npx", "args": ["workers-mcp", "proxy", "https://your-worker.workers.dev"] } } }Salve e reinicie o Claude Desktop.
- ferramenta de invocação
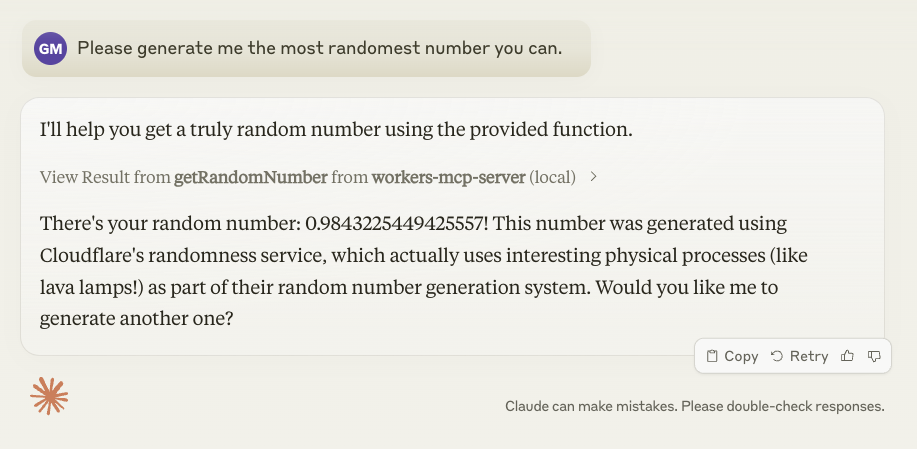
No Claude Desktop, digite algo como "Please call the sayHello utility to greet John" (Por favor, chame o utilitário sayHello para cumprimentar o John) e você verá o resultado de retorno: "Hello John! Saudações do MCP Worker!".
Recurso: Integração com os serviços da Cloudflare
- Uso do armazenamento KV
existirwrangler.tomlAdicione uma ligação KV ao[[kv_namespaces]] binding = "MY_KV" id = "你的 KV ID"Manipular o KV no código:
async setValue(key: string, value: string) { await this.env.MY_KV.put(key, value); return `已存储 ${key}: ${value}`; } - Implementação e testes
Após a reimplantação, chame osetValuepara verificar se os dados são depositados no KV.
advertência
- Gerenciamento de chaves: Executar
npx workers-mcp secret uploadFaça upload de suas chaves para a Cloudflare para garantir a segurança. - Dicas de depuração: Uso
wrangler dev --remotePode ser conectado a associações de ambiente de produção para facilitar a depuração. - Funcionalidade estendidaServiços adicionais da Cloudflare (por exemplo, R2, D1) podem ser introduzidos simplesmente adicionando o seguinte ao
wrangler.tomlConfigure a vinculação no
Com essas etapas, você pode começar a usar rapidamente o Cloudflare Workers MCP e criar um servidor MCP poderoso!
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...