WebSim AI: 一文でスタンドアロンのウェブアプリを生成するAIウェブエディタ
はじめに
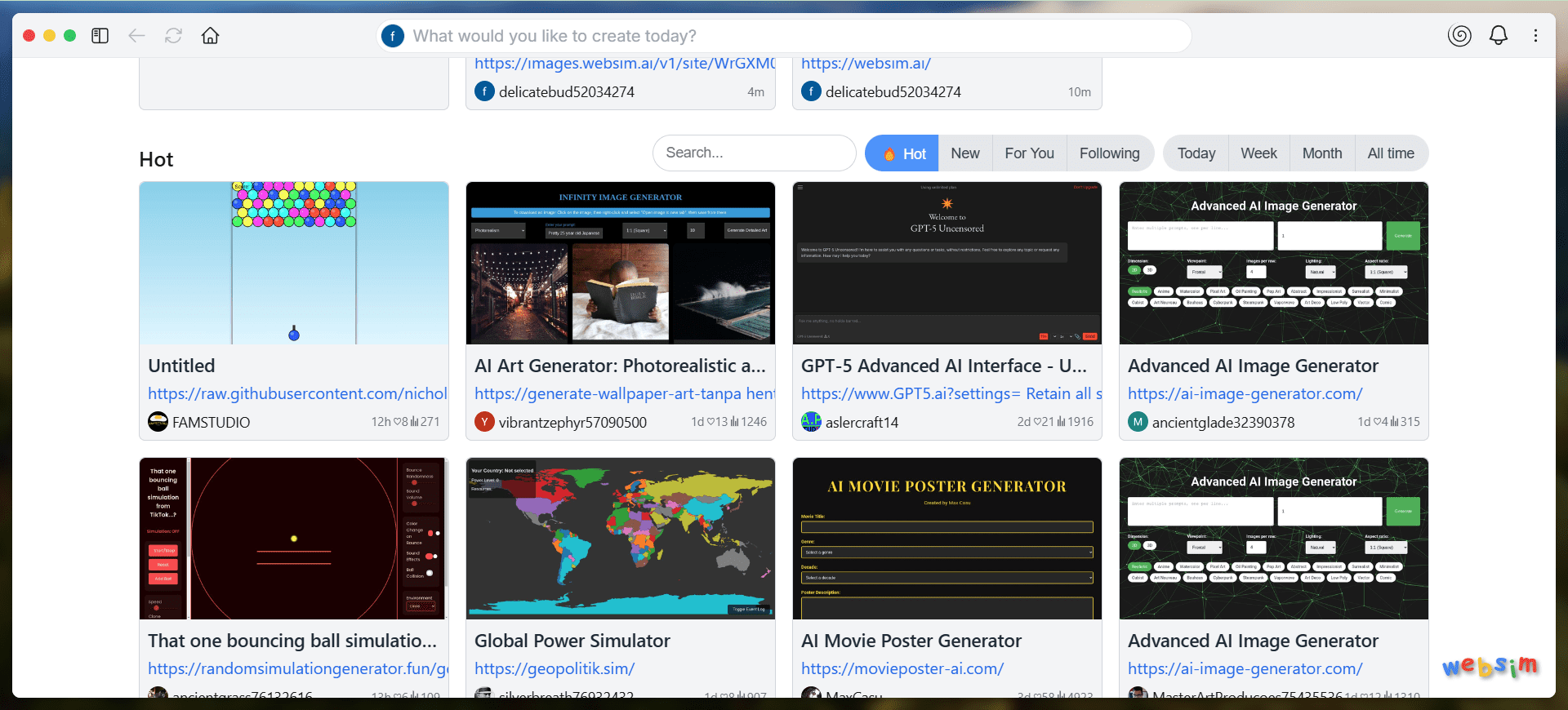
WebSim AIは、Netwrckによって開発された高度な人工知能ウェブエディタとシミュレータです。CSSとJavaScriptを使ってダイナミックなウェブページを作成できる、ユニークで直感的なプラットフォームを提供します。WebSimを使えば、ユーザーはAIアルゴリズムを使ってウェブアプリケーションを簡単に設計・構築することができ、プロセスがより速く効率的になります。WebSimの主な特徴の1つは、ユーザーがCSSとJavaScriptコードを自動的に生成できるAI Creatorです。


機能一覧
- AIウェブエディターAI技術でCSSとJavaScriptのコードを自動生成。
- ウェブシミュレーター仮想環境でウェブデザインをテストし、プレビューすることができます。
- 動的ウェブページの作成インタラクティブでダイナミックなウェブページの作成をサポートします。
- マルチモデル対応統合 クロード ソネット3.5と チャットGPT 4.0やその他の主流AIモデル。
- ユーザーフレンドリーなインターフェース初心者から経験豊富な開発者まで、直感的なユーザーインターフェースを提供します。
ヘルプの使用
機能操作ガイド
- エディターへWebSim AIのウェブサイトを開いたら、"Start Creating "ボタンをクリックしてエディターインターフェイスに入ります。
- テンプレートを選択するテンプレート・ライブラリから適切なウェブ・テンプレートを選択するか、空白のページからテンプレートを作成します。
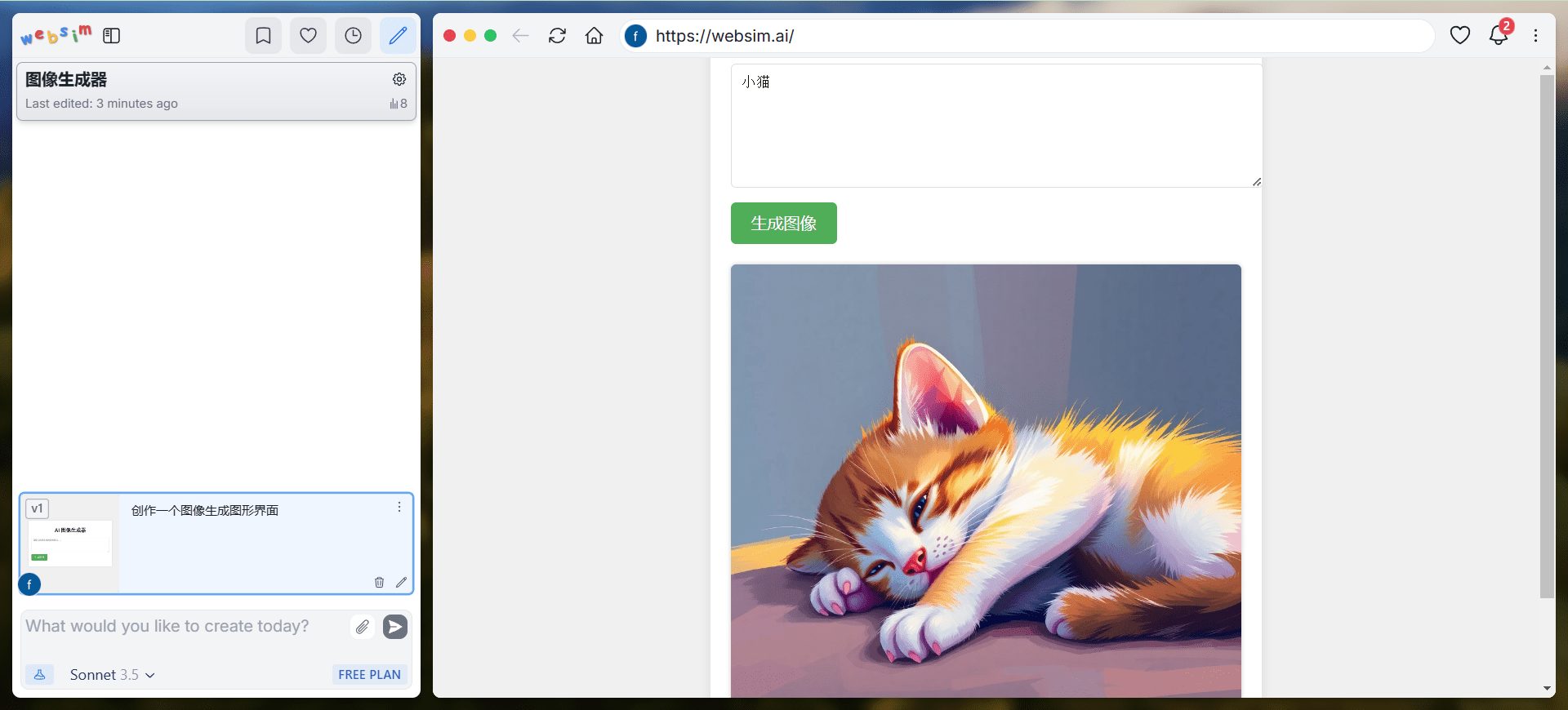
- 編集内容左のツールバーのツールを使って、テキスト、画像、ビデオなどを追加できます。ページに直接要素をドラッグ&ドロップしてレイアウトできます。
- コードを生成するためにAIを適用するAI生成」ボタンをクリックすると、システムが自動的にCSSとJavaScriptコードを生成します。
- プレビュー&テストプレビュー」ボタンをクリックすると、ウェブページが仮想環境で表示されます。異なるデバイスモードでウェブページの応答性をテストできます。
- ウェブページの公開編集が終了したら、"Publish "ボタンをクリックし、公開方法(HTMLファイルのエクスポートやサーバーへの直接アップロードなど)を選択します。
高度な機能
- カスタムコード上級ユーザーは、エディターで直接カスタムCSSとJavaScriptコードを記述し、編集することができます。
- プラグイン拡張機能WebSimはサードパーティのプラグインをサポートしており、ユーザーは必要に応じて様々な機能のプラグインをインストールして使用することができます。
- チームワークチームメンバーが同じプロジェクトをリアルタイムで閲覧・編集することができます。
一般的な問題
- プロジェクトの保存方法は?右上の "Save "ボタンをクリックすると、現在のプロジェクトがクラウドに保存され、いつでもどこでもアクセスしたり編集したりできるようになります。
- モバイル編集に対応していますか?WebSim AIはモバイルデバイスでの編集とプレビューをサポートしており、ユーザーは携帯電話やタブレットでウェブページをデザインすることができます。
- テクニカル・サポートはどうすれば受けられますか?: ウェブサイトのヘルプセンターページでよくある質問(FAQ)をご覧いただくか、オンラインカスタマーサービスまでお問い合わせください。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません