WebDevアリーナ:AIのWebプログラミング能力を比較するツール、LMArenaがリリース
はじめに
WebDevアリーナは、次のようなコラボレーションです。 LMArena AI言語モデル(LLM)同士を戦わせることで、ウェブ開発の課題をクリアすることに特化したチームが開発した、リアルタイムのAIプログラミング・コンペティション・プラットフォーム。ユーザーは「Twitterのホームページを作る」「インタラクティブなゲームを開発する」など、特定のウェブデザイン課題を入力することができ、プラットフォームは複数のAIモデルを呼び出してコードを生成し、結果を提示した後、ユーザー投票によって最優秀作品を決定する。このプラットフォームは技術的なアリーナであるだけでなく、コミュニティとも密接に交流し、ユーザーからの提案や貢献を歓迎している。現在、WebDev ArenaはE2Bと協力してLLMプログラミング・レビューの最適化に取り組んでおり、UC Berkeley Sky Lab、OpenAI、Anthropic、Google DeepMindなどの支援を受けて、AIコーディング能力を探求する革新的な空間をユーザーに提供している。

機能一覧
- AIリアルタイム・マッチメイキングがウェブページを生成ユーザーがタスクの指示を入力すると、複数のAIモデルが同時にHTML、CSS、JavaScriptのコードを生成し、リアルタイムに表示します。
- ユーザー投票選択メカニズムブラインドテストによるAI生成結果の比較、ユーザーによるベストウェブページの投票、投票後のモデルのアイデンティティ表示。
- 多様なプログラミングへの挑戦シンプルなページレイアウトから複雑なインタラクティブアプリケーションまで、ウェブ開発をサポートします。
- コード・ラン・プレビューブラウザーで直接実行されるコードを生成し、ユーザーがウェブページの結果を即座に表示、操作できるようにします。
- 地域連携機能コントリビューション・チャンネルを開くことで、ユーザーがタスクのアイデアを提出したり、プラットフォームの改善に参加できるようにする。
- モデル評価サポート様々な代表的なLLM(例:OpenAI、Anthropicモデル)を統合し、異なるモデルのプログラミングの強さを実証する。
ヘルプの使用
WebDev Arenaへのアクセスと使用方法
1.ウェブサイトへのアクセス
- HTML5をサポートする最新のブラウザ(Chrome、Safari、Edgeなど)を開く。
- URL https://web.lmarena.ai/ を入力し、エンターキーを押すとホームページが表示されます。
- ホームページには、タスクの入力ボックスや基本的な説明など、すっきりとしたインターフェイスが表示される。
2.ウェブ開発タスクの入力
- ページ下部のテキストボックスに開発要件を入力してください:
- "ツイッターの個人ホームページのレイアウトを生成する"
- "2人対戦に対応した三目並べゲームを作る"
- 「クリーンなEコマース・ホームページのデザイン
- 入力が終わりましたら、"Send "ボタンをクリックするか、"Enter "キーを押して送信してください。
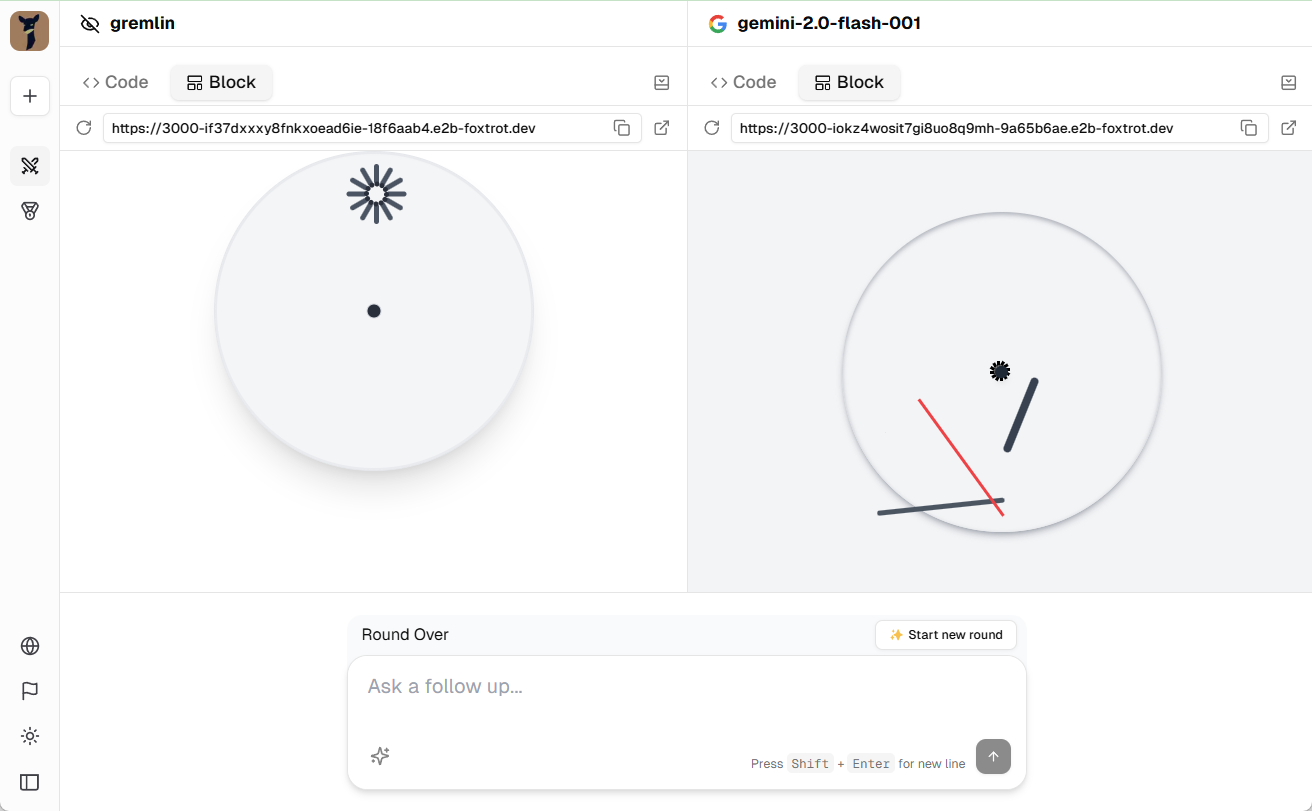
3.AIマッチメイキングの結果を見る
- タスクを送信すると、プラットフォームは複数のAIモデル(OpenAIのGPTファミリーやAnthropicのClaudeなど)を呼び出してコードを生成する。
- 約10〜30秒(タスクの複雑さによる)待つと、画面が2つ以上の列に分割され、異なるモデルによって生成されたウェブページが表示される。
- 各ページはリアルタイムで実行される:
- 静的ページでは、レイアウトとスタイルをすべて見ることができる。
- インタラクティブなアプリケーションの場合、ゲームのチェスをクリックしてプレイするような直接的な操作が可能である。
- モデルの生成に失敗した場合(コードがエラーを報告した場合など)、ページをリフレッシュしてもう一度試してください。
4.投票への参加
- 左の方が良い」「右の方が良い」「同点」などの投票オプションは、生成された結果の下に表示される。
- ページの各カラムの機能性、美観、実用性をよく見てください:
- レイアウトが要件を満たしていることを確認する。
- インタラクション機能が正しく動作することをテストする。
- コード実装のエレガンスを評価する。
- より良いと思う選択肢を選び、投票を送信する。
- 投票後、プラットフォームはそれぞれの結果に対応するAIモデルの名前を明らかにする。例えば、「左:Claude-3.5、右:GPT-4o」。
5.探査と貢献
- ミッション・インスピレーションホームページには、"Clone Notion Home Page "や "Generate Calculator "といったサンプルタスクが用意されている場合があります。
- コードを見るこのプラットフォームには、今のところ直接ダウンロードする機能はありませんが、生成されたHTML/CSS/JSコードは、ブラウザの開発者ツール(右クリックでインスペクト)を通じて表示したり、コピーしたりすることができます。
- コミュニティへの参加新しいタスクのアイデアや改善提案があれば、公式チャンネル(ウェブサイトやソーシャルメディア)を通じてLMArenaチームに連絡し、プラットフォームの開発に参加することができます。
操作例:ツイッターのホームページを作成する
- https://web.lmarena.ai/。
- ツイッターのプロフィールレイアウトを作成」と入力し、「送信」をクリックする。
- 約20秒後、ページには2つの結果が表示される:
- 左:ブルーのテーマにアバター、プロフィール、ツイート一覧。
- 右:ダイナミック・ローディング・アニメーションを使ったグレーのテーマ。
- 両側の詳細(フォント、間隔、配置)を確認し、クリックによるインタラクションの効果をテストする。
- 左のほうがいい」を選んで投票することで、左側はクロードが、右側はOpenAIのモデルが生成したものであることがわかった。
コア機能の詳細
- AIリアルタイム・マッチメイキングがウェブページを生成
ユーザーが自然言語コマンドを入力すると、プラットフォームは複数のLLMを呼び出してコードを生成し、結果を同時にレンダリングする。例えば、「電卓を作る」と入力すると、足し算、引き算、掛け算、割り算のボタンがあるインターフェースが表示されるかもしれない。すべてのプロセスはリアルタイムで行われ、手動で環境を設定する必要はない。 - ユーザー投票選択メカニズム
公平性を確保するためにブラインド投票が使用されています。ユーザーの評価はモデルの内部ランキング(Eloスコアなど)に影響し、開発者にデータサポートを提供する。モデルの身元は投票後に明らかにされ、関心を高めます。 - コード・ラン・プレビュー
生成されたコードは、追加ツールなしでブラウザ上で直接実行されます。要素をドラッグしたり、フォームに入力したり、ゲームをプレイしたりといったウェブ効果を即座に体験でき、利用への障壁が大幅に軽減されます。 - 地域連携機能
WebDev Arenaは、新しいタスク(例えば、"音楽プレーヤーを生成する")の提出やバグに関するフィードバックなど、ユーザーの参加を奨励し、ウェブサイトやTwitter(@LMArenaAI)から得られるコミュニティへの貢献を歓迎します。
使用上の注意
- タスクの説明を明確にするログイン機能付きページを生成する」と入力した方が、「ページを生成する」よりも満足のいく結果が得られる可能性が高い。
- 複雑な仕事をより多くこなす例えば、"シンプル "や "モダン "といった言葉を加える。
- サポーターのダイナミクスに注目このプラットフォームはE2BやOpenAIなどと協力しており、今後もモデルや機能が追加される可能性があります。
これらのステップにより、ユーザーはWebDev Arenaをすぐに使い始めることができ、コミュニティの共同創造に参加しながら、AIがリアルタイムの競争でウェブページを生成する様子を体験することができます!
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません