Trend Finder: ソーシャルメディアのトレンド、トレンドトピック、新着記事をリアルタイムで追跡し、マーケティングの意思決定に活用。
はじめに
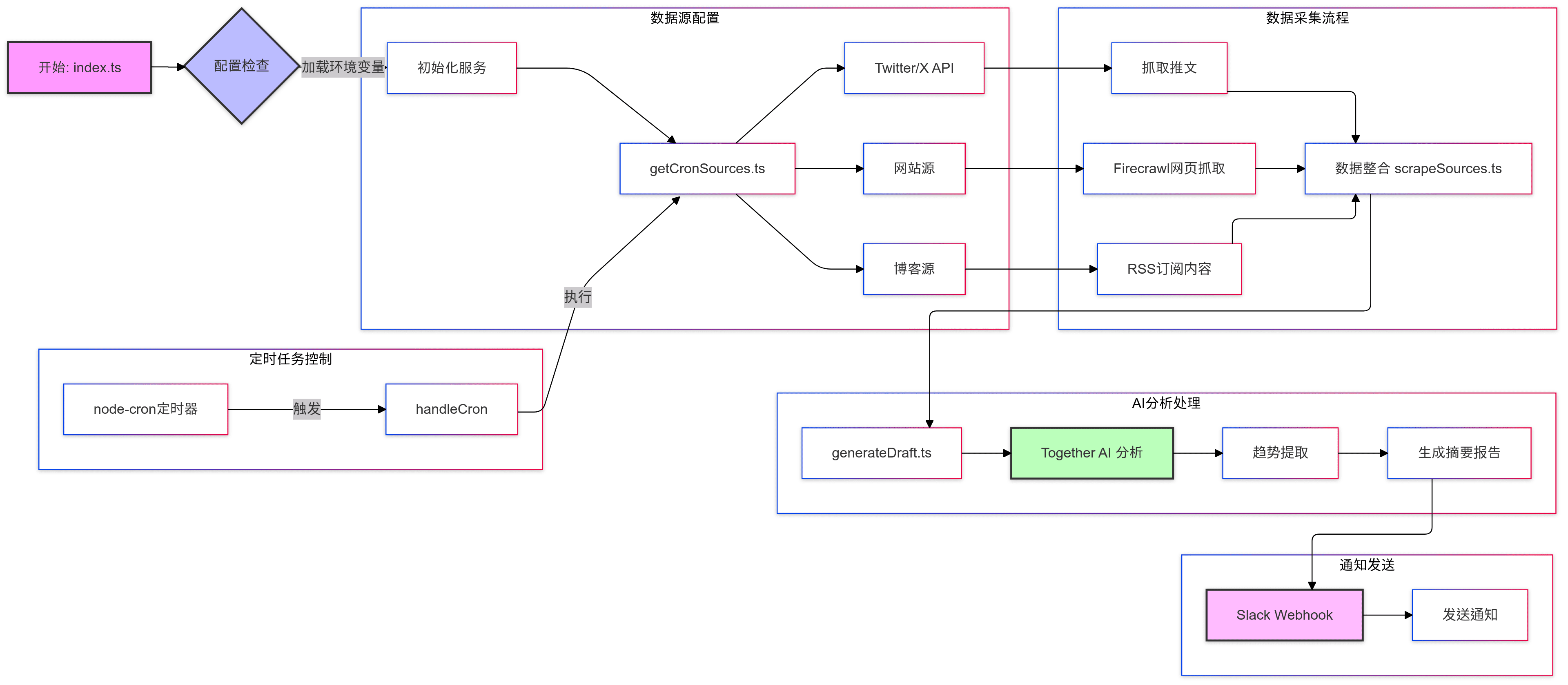
Trend Finderは、ソーシャルメディア上のトレンドトピックやトレンドをリアルタイムで追跡できるように設計された強力なツールです。主要なインフルエンサーからの投稿を収集・分析することで、Trend Finderは、新しいトレンドや製品リリースが検出されると、タイムリーにSlack通知を送信することができます。このツールは、ユーザーがソーシャルチャンネルを手動で検索する時間を節約し、関連するリアルタイムの会話を常に把握できるようにするため、市場の新しい機会や変化に迅速に対応することができます。Trend Finderは、マーケティングチームやソーシャルメディアマネージャーを対象としており、インパクトのあるマーケティングキャンペーンをより効率的かつ効果的に作成するのに役立ちます。
また、TrendFinderを使用して、AI業界の最新動向を自動的に監視・分析する一連のツールを構築し、スマートなトレンド追跡を行うこともできます。

機能一覧
- Together AIに基づくインテリジェントなトレンド分析とコンテンツ理解
- Twitter/Xプラットフォームのリアルタイム・ソーシャルメディア・モニタリング
- Firecrawlによるウェブサイトコンテンツの自動クローリング
- Slackインスタント通知プッシュシステム
- カスタムタイムドタスクのクーロンスケジューリングのサポート
- 複数のソースからのデータの統合分析(OpenAI、Anthropic、その他の主要AI企業からのニュースを含む)
- 毎日のAIトレンドサマリーレポートを自動生成
- Dockerコンテナ展開のサポート
- TypeScript タイプ安全性保証
- ホットリロードに対応した開発環境設定
ヘルプの使用
1.システム要件
- Node.js v14以降
- npm または yarn パッケージマネージャ
- DockerとDocker Compose(オプション、コンテナによるデプロイメント用)
- Slackワークスペース(通知受信用)
- 関連サービスのAPIキー
2.環境設定
- まず、プロジェクトのリポジトリをクローンする:
git clone https://github.com/ericciarla/trendFinder
cd trend-finder
- 環境変数を設定する:
- のコピーを取る。
.env.exampleファイルは.env - 以下の必要なAPIキーを設定する:
- TOGETHER_API_KEY:Together AIのAPIキー
- FIRECRAWL_API_KEY: Firecrawl の API キー
- X_API_BEARER_TOKEN: Twitter/Xプラットフォーム用APIトークン
- SLACK_WEBHOOK_URL: SlackのウェブフックURL
3.インストールと操作
通常の展開モード:
# 安装依赖
npm install
# 开发模式运行(支持热重载)
npm run start
# 生产环境构建
npm run build
Dockerのデプロイ方法:
# 构建Docker镜像
docker build -t trend-finder .
# 运行Docker容器
docker run -d -p 3000:3000 --env-file .env trend-finder
Docker Composeを使う:
# 启动服务
docker-compose up --build -d
# 停止服务
docker-compose down
4.機能的用途の説明
- トレンド監視の設定
- ある
src/services/getCronSources.tsで監視するソースを設定する。 - Twitterアカウント、ウェブサイト、ブログなど複数のソースを追加可能
- 監視間隔のカスタマイズに対応
- 通知設定
- Slackで新しい着信Webhookを作成する
- Webhook URLを環境変数に追加する。
- 分析結果は、指定されたSlackチャンネルに自動的にプッシュされます。
- カスタム分析ルール
- これは
src/services/generateDraft.ts内容分析ロジックの調整 - カスタムキーワードのフィルタリングと重要度のスコアリングに対応
- 生成されるレポートのフォーマットと内容を調整することが可能。
- 時限タスク設定
- ある
src/index.tsでcron式を設定する。 - デフォルト設定は1日1回実行
- 実行頻度は必要に応じて調整できる
5.プロジェクト体制
trend-finder/
├── src/
│ ├── controllers/ # 请求处理器
│ ├── services/ # 业务逻辑
│ └── index.ts # 应用入口
├── .env.example # 环境变量模板
├── package.json # 依赖和脚本
└── tsconfig.json # TypeScript配置© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません