スクリーンショットをコードに:スクリーンショットをクリーンなフロントエンドコードに変換するAIツール
はじめに
Screenshot-to-Codeは、人工知能を使用してスクリーンショット、デザインドラフト、Figmaデザインをクリーンで機能的なコードに変換するオープンソースツールです。このツールは、HTML、Tailwind CSS、React、Vueなど、複数のフロントエンド技術スタックをサポートしています。 クロード コードを生成するSonnet 3.5などの高度なAIモデルや、ビデオや画面録画を機能的なプロトタイプに変換するためのサポート。

機能一覧
- スクリーンショットからコードへスクリーンショットやデザインをHTML、Tailwind CSS、ReactまたはVueのコードに変換します。
- ビデオからプロトタイプへビデオやスクリーン録画を機能的なプロトタイプに変換します。(実験的機能)
- 複数の技術スタックをサポートHTML、Tailwind CSS、React、Vue、Bootstrap、Ionicに対応。
- AIモデルのサポートGPT-4 VisionとClaude Sonnet 3.5を使用したコード生成。
- オンラインテストツールの機能をリアルタイムで体験できるオンラインテスト版もあります。
ヘルプの使用
設置プロセス
- クローン倉庫ターミナルで実行
git clone https://github.com/abi/screenshot-to-code.gitクローン倉庫 - 依存関係のインストールプロジェクト・ディレクトリに入った後
cd backend && poetry installバックエンドの依存関係をインストールしcd frontend && yarnフロントエンドの依存関係をインストールします。 - APIキーの設定を作成する。
.envファイルに、OpenAI API キーと アンソロピック APIキーOPENAI_API_KEY=sk-your-key ANTHROPIC_API_KEY=your-key - バックエンドのプライミング走る
poetry run uvicorn main:app --reload --port 7001バックエンド・サービスを開始する。 - フロントエンドの立ち上げ走る
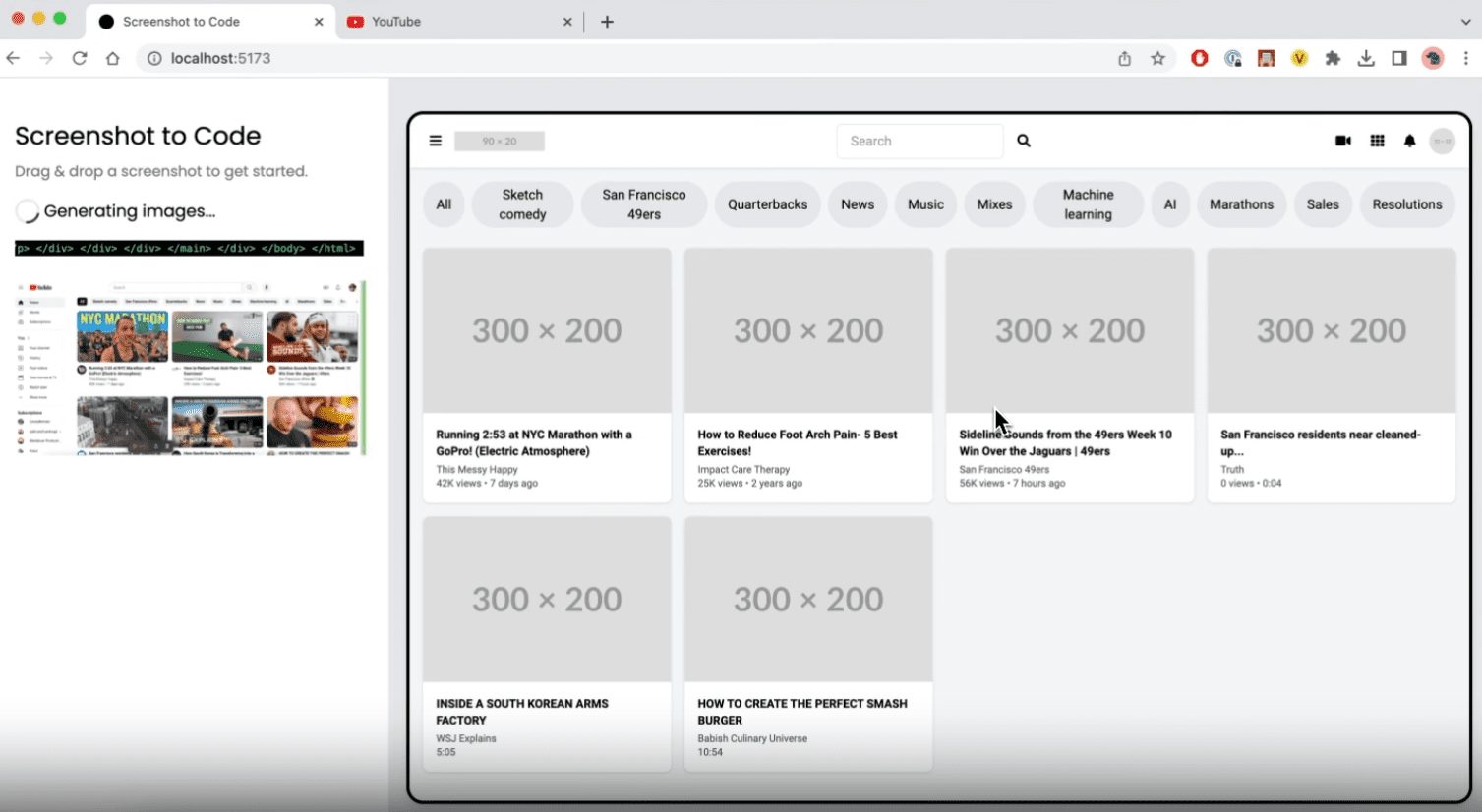
yarn devフロントエンド・サービスを起動し、ブラウザーを開いて、以下にアクセスする。http://localhost:5173.
使用プロセス
- スクリーンショットのアップロードスクリーンショットやデザインをアップロードして、フロントエンドのインターフェイスに変換します。
- テクノロジー・スタックの選択コードを生成する必要がある技術スタック(HTML、Tailwind CSS、React、Vueなど)を選択します。
- コードの生成生成ボタンをクリックすると、ツールはAIモデルを使用して対応するフロントエンド・コードを生成します。
- コードの表示と編集生成されたコードはインターフェイスに表示され、ユーザーはコードを閲覧・編集することができます。
- ダウンロードコード満足したら、ユーザーは生成されたコードファイルをダウンロードできます。
機能 操作の流れ
- スクリーンショットからコードへ::
- スクリーンショットまたはデザインをアップロードしてください。
- コードを生成する必要があるテクノロジー・スタックを選択します。
- Generateボタンをクリックし、AIモデルがコードを生成するのを待つ。
- 生成されたコードを表示、編集、ダウンロードする。
- ビデオからプロトタイプへ::
- ビデオまたは画面録画ファイルをアップロードします。
- このツールは自動的にビデオコンテンツを分析し、機能的なプロトタイプを生成する。
- 生成されたプロトタイプコードを表示、編集、ダウンロードできます。
- 複数の技術スタックをサポート::
- スクリーンショットまたはビデオをアップロードした後、希望の技術スタックを選択します。
- このツールは、HTML、Tailwind CSS、React、Vue、Bootstrap、Ionicといった複数の技術スタックをサポートしている。
- AIモデルのサポート::
- このツールは、GPT-4 VisionやClaude Sonnet 3.5といった高度なAIモデルを使用してコードを生成する。
- ユーザーは設定で使用するAIモデルを選択できる。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません