Reweb:AIとビジュアルエディターでNext.jsとTailwind CSSウェブサイトを迅速に構築
はじめに
Rewebは、Next.jsとTailwind CSSをベースにしたモダンなウェブサイトを、AIが生成するインターフェースと直感的なビジュアルエディターで素早く作成できる開発者向けのウェブサイトビルダーです。ユーザーは、テキストプロンプトでUIコンポーネントを生成したり、テンプレートからデザインしたり、ドラッグ&ドロップ編集やライブプレビューをサポートし、最終的には高品質でプロダクションレディなコードをエクスポートすることができます。Figmaデザインインポート、shadcn/uiコンポーネントライブラリ、StrapiなどのCMS統合をサポートするRewebは、公式データによると、開発プロセスを最適化するために20,000人以上の開発者に使用されています。

機能一覧
- AI生成インターフェーステキストプロンプトや画像を使用してUIコンポーネントを迅速に生成し、反復的な最適化をサポートします。
- ビジュアルエディタードラッグ&ドロップでレイアウト、スタイル、コンテンツを調整でき、デスクトップとモバイルの効果をリアルタイムでプレビューできます。
- コード輸出Next.js、Tailwind CSS、shadcn/uiをベースに、プロダクショングレードのコードを生成します。
- フィグマ・インポートFigmaのデザインをインポートして、編集可能なコンポーネントに変換し、コードをエクスポートします。
- テンプレート&テーマランディングページ、ダッシュボード、eコマースなどのテンプレートと、カスタマイズ可能なテーマのライブラリを提供します。
- ノー・コード・コントロール開発者でなくても、Tailwind CSSを記述することなく、簡単な操作でスタイルを調整することができます。
- カスタム・コンポーネント再利用可能な 反応 深いスタイル編集をサポートするコンポーネント。
- チームワーク複数人によるリアルタイム編集をサポートし、チームでのプロジェクト管理に最適。
- CMSの統合StrapiのようなヘッドレスCMSをサポートし、動的コンテンツ管理を簡素化。
- レスポンシブデザイン複数のデバイスの画面に自動的に適応します。
ヘルプの使用
Rewebの始め方
Rewebはインストール不要のオンラインツールであり、ユーザーは単に以下のサイトにアクセスするだけでよい。 https://www.reweb.so/RewebはChromeかFirefoxで、GoogleかGitHubのアカウントで利用するように設計されています。RewebはChromeまたはFirefoxブラウザでの利用を推奨しており、高解像度のデスクトップモニターでの利用が最適です。Safariではいくつかの制限があり、現時点では携帯電話などの小さな画面デバイスでのフル編集はサポートされていません。
1.新規プロジェクトの立ち上げ
ログイン後、ホームページの "Get Started "または "New Project "ボタンをクリックし、プロジェクト作成のインターフェイスに入ります:
- テンプレートを選択するランディングページ、SaaSダッシュボード、Eコマースサイト、チャットボットインターフェースなど、あらかじめデザインされたページをテンプレートライブラリから選ぶことができます。テンプレートはロード後に直接編集できます。
- AIが生成するUI例えば、「ナビゲーションバーと青いボタンのあるモダンなハイテク企業のホームページをデザインしてください。AIは5~10秒でコンポーネントを生成し、ユーザーは「絞り込み」ボタンで詳細を調整できます。
- FigmaデザインのインポートRewebはデザインを解析し、対応するコンポーネントとスタイルを生成します。
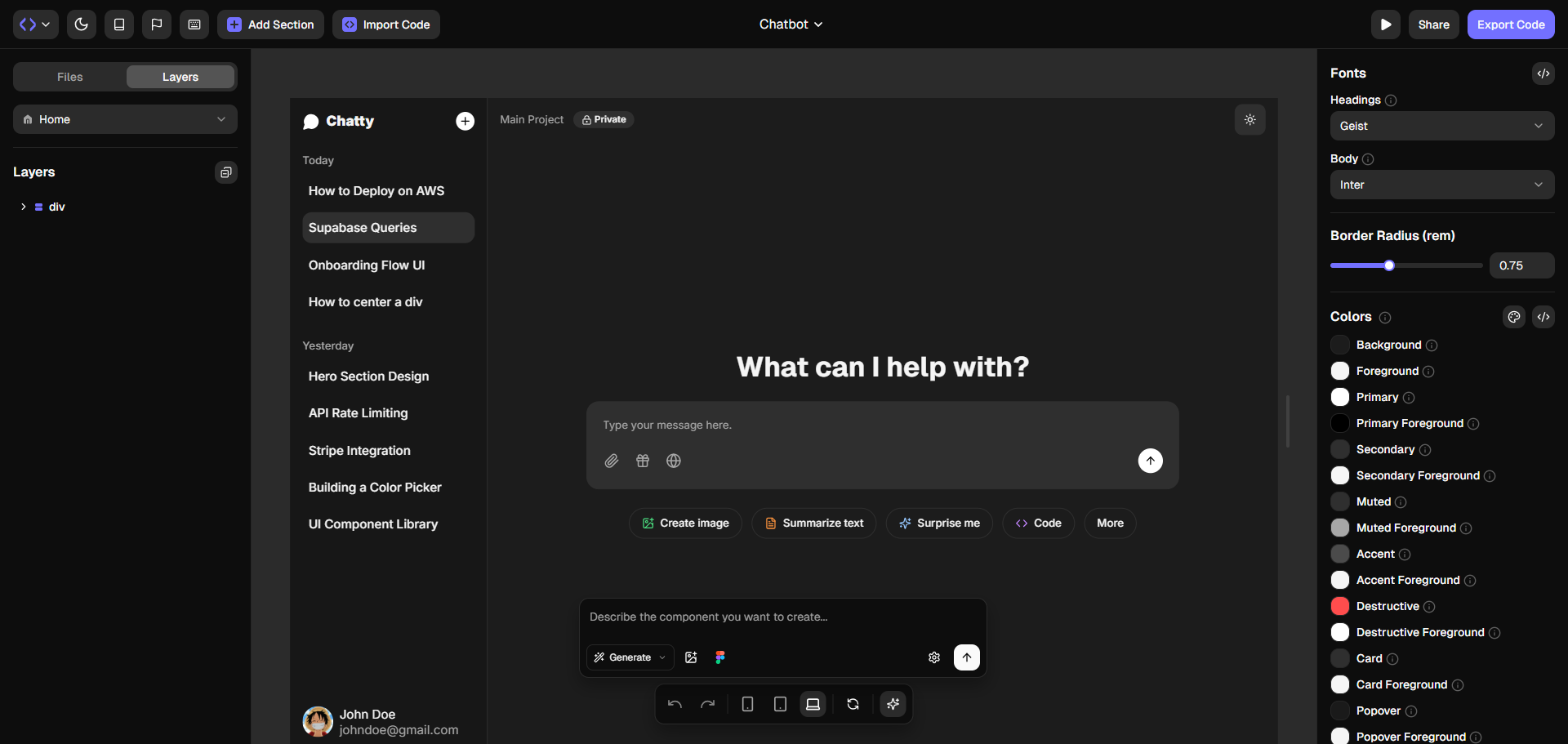
2.ビジュアルエディターの使用
Rewebのエディターは、3つのセクションに分かれた分かりやすいインターフェースを持っています:
- 左ツールバーボタン、テキストボックス、画像、ナビゲーションバーなどのコンポーネントが含まれています。
- センター・キャンバスリアルタイムのページ効果を表示し、ユーザーが要素をクリックして位置やサイズ、内容を調整することができます。
- 右のプロパティパネル色、フォント、スペーシングなどのスタイルプロパティを変更できます。Tailwind CSSクラス名の直接入力に対応 (例.
bg-blue-500)、開発者でなくても、ノー・コード・コントロールを使ってスタイルを調整することができる。
エディターはリアルタイムのプレビューをサポートしており、右上の「プレビュー」ボタンをクリックすることで、デスクトップ、タブレット、モバイルのビューを切り替えることができます。すべての変更は自動的に保存され、チームメンバーは共有リンクを介してリアルタイムで共同作業でき、エディターにはカーソルと変更ログが表示され、競合を避けることができます。
3.カスタムコンポーネントとテーマ
Rewebでは、コンポーネントの詳細なカスタマイズが可能です。キャンバス上で要素を選択すると、右側のパネルにボタンテキストや角丸、アニメーション効果などの編集可能なプロパティが表示されます。TailwindのCSSクラス名を直接入力したり、カスタムCSSを追加することができます。 Rewebはshadcn/uiコンポーネントライブラリと統合しており、ダイアログやドロップダウンメニューなどの高度なコンポーネントのインポートをサポートしています。開発者でなくても、コードを理解することなく、ノーコードコントロールでスタイルを調整することができます。
Rewebは、ユーザーがプリセットまたはAIによってブランディングされたテーマから選択できるライブラリーを提供している。例えば、「赤を基調としたハイテクなテーマを作成」と入力すると、AIがそれにマッチした色とフォントのスキームを生成します。テーマはワンクリックでプロジェクト全体に適用でき、ブランディングを簡素化します。
4.Figmaインポートプロセス
プロジェクト作成ページで「Figmaからインポート」を選択し、Figmaファイルをアップロードするか、ファイルのURLを入力すると、Rewebがデザインを解析し、対応するコンポーネントとスタイルを生成します。インポート後は、エディタでレイアウトを調整したり、コードをエクスポートしたりすることができます。figmaインポートは、すでにデザインが完成しているチームに最適で、デザインから開発までの時間を大幅に短縮することができます。
5.輸出コード
デザインが完了したら、右上の "Export "ボタンをクリックすると、RewebがNext.jsのプロジェクト構造を含むZIPファイルを生成します:
pages/Next.js ページファイル。components/shadcn/uiをベースとした再利用可能なコンポーネント。styles/Tailwind CSS設定ファイル。package.jsonプロジェクトの依存関係のリスト。
ローカルでファイルを解凍した後、ユーザーは以下のコマンドを実行してプロジェクトを開始する:
npm install
npm run dev
エクスポートされたコードは、Vercel、Netlifyなどのプラットフォームへのデプロイ用に最適化されています。Proプランのユーザーは、自動化されたワークフローに適したCLI経由でコードをエクスポートすることもできます。
6.統合と展開
RewebはStrapiのようなヘッドレスCMSの統合をサポートしています。ユーザーはエディタでCMS APIに接続することで、ブログ記事や商品リストのような動的なデータソースにコンポーネントをバインドすることができます。プロジェクトが完成したら、Vercel や Netlify にデプロイすることをお勧めします。公式ドキュメントや Discord コミュニティに詳しいデプロイ手順があります。
7.特殊機能の操作
- AIが生成するUIホビープランではAIの使用回数が制限され、プロプランでは10倍の使用が可能です。ユーザーは "Refine "ボタンで色やレイアウトを調整したり、新しい要素を追加することができます。HobbyプランではAIの使用回数が制限され、Proプランでは10倍の使用が可能です。
- チームワークメンバーは共有リンクを通じて招待され、エディターはリアルタイムコラボレーションをサポートし、各メンバーのカーソルや編集履歴を表示します。チームプラン(近日公開予定)では、さらに多くのコラボレーション機能をサポートする予定です。
- テンプレートのカスタマイズテンプレートを選択したら、"Magic UI "機能を使って、色、フォント、レイアウトを素早く変更し、ブランド化されたデザインを作成することができます。
8.価格設定とプランニング
Rewebは3つのプランを提供しています:
- 趣味(無料)個人的なテストに適しています。2つのプロジェクト、5つのコードエクスポート、限定的なAI使用、Rewebブランドとの共有リンクが含まれています。
- プロ ($12/月)無制限のプロジェクト、無制限のコードエクスポート、10倍のAI使用、CLIエクスポート、ブランディングなし。
- チーム(近日発表)より高いAI制限、優先順位付けされたサポート、一元化された請求により、チームワークをサポートします。
具体的な価格については、以下をご覧ください。 https://www.reweb.so/pricing.
9.注意事項
- ブラウザの互換性ChromeまたはFirefoxを推奨。Safariは機能制限がある場合があります。
- プロジェクト・セーブRewebは自動的に保存されるので、定期的にコードのバックアップをエクスポートすることをお勧めします。
- 地域支援: 以下は、Discord()を使った場合の例である。
https://discord.gg/WFqTxsQCTX)または郵便(mattia@reweb.so) サポートチームに連絡する。
アプリケーションシナリオ
- マーケティングページの迅速な公開
RewebのテンプレートとAI生成機能により、ナビゲーション、ヒーローエリア、CTAボタンなどのページを素早くデザインし、コードをエクスポートして直接Vercelにデプロイすることができます。 - フロントエンド・プロトタイピング
Rewebのビジュアルエディタは素早いレイアウト調整をサポートし、開発やデモンストレーションに直接使用できるコードをエクスポートします。 - デザインから開発までのコラボレーション
デザインチームはFigmaからデザインをインポートし、開発チームはRewebでコンポーネントを微調整してコードをエクスポートすることで、デザインから発売までのサイクルが短縮されます。 - フロントエンド開発を学ぶ
初心者は、Rewebのテンプレートとコードエクスポートを通して、Next.jsとTailwind CSSのプロジェクト構造と開発プロセスを学びます。
品質保証
- RewebはFramerやWebflowとどう違うのですか?
開発者向けに設計されたRewebは、Next.js、Tailwind CSS、shadcn/uiスタックをベースにしており、Reactの開発プロセスにシームレスにフィットするコードをエクスポートします。FramerとWebflowはマーケティングサイトに適しており、柔軟性に欠けるコードをエクスポートします。 - Rewebとv0のようなAIツールの違いは?
Rewebは、AI生成とビジュアル編集を組み合わせ、Figmaのインポートや詳細なカスタマイズをサポートし、本番環境に適したコードをエクスポートするのに対し、v0のようなツールは、静的なUIを素早く生成することに重点を置いている。 - Rewebを学ぶにはどのくらい時間がかかりますか?
Tailwind CSSに精通した開発者は、数時間で使い始めることができます。開発者でない方でも、ノーコードで1-2日でスピードアップできます。 - 輸出されたコードの品質は?
Rewebからエクスポートされるコードは、Next.jsとshadcn/uiをベースにしており、本番環境に最適化された構造になっています。 - より多くのテンプレートに対応していますか?
Rewebは、より多くのシナリオをカバーするために、テンプレートライブラリを定期的に更新しています。https://reweb.featurebase.app/.
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません