Plate: 豊富なプラグイン拡張機能をサポートしたAI駆動型リッチテキストエディタ
はじめに
Plateは、AIを搭載したリッチテキストエディタです。 反応 plateはSlate.jsとTypeScriptで構築されており、高度にカスタマイズ可能で拡張可能な編集体験を提供するように設計されている。Slate.jsをコアに、UIコンポーネントやプラグインのモダンなシステムと組み合わせることで、開発者は強力なテキスト編集ソリューションを簡単に作成することができます。plateは、テキスト編集の複雑な要求を簡素化するように設計されており、Markdown、コードハイライト、数式などの幅広いフォーマットや機能をサポートしています。管理システムに適しています。
ショートバージョンだ:小説:Notion AIを模倣したオープンソースのライティング・エディター


オンライン経験:https://platejs.org/
機能一覧
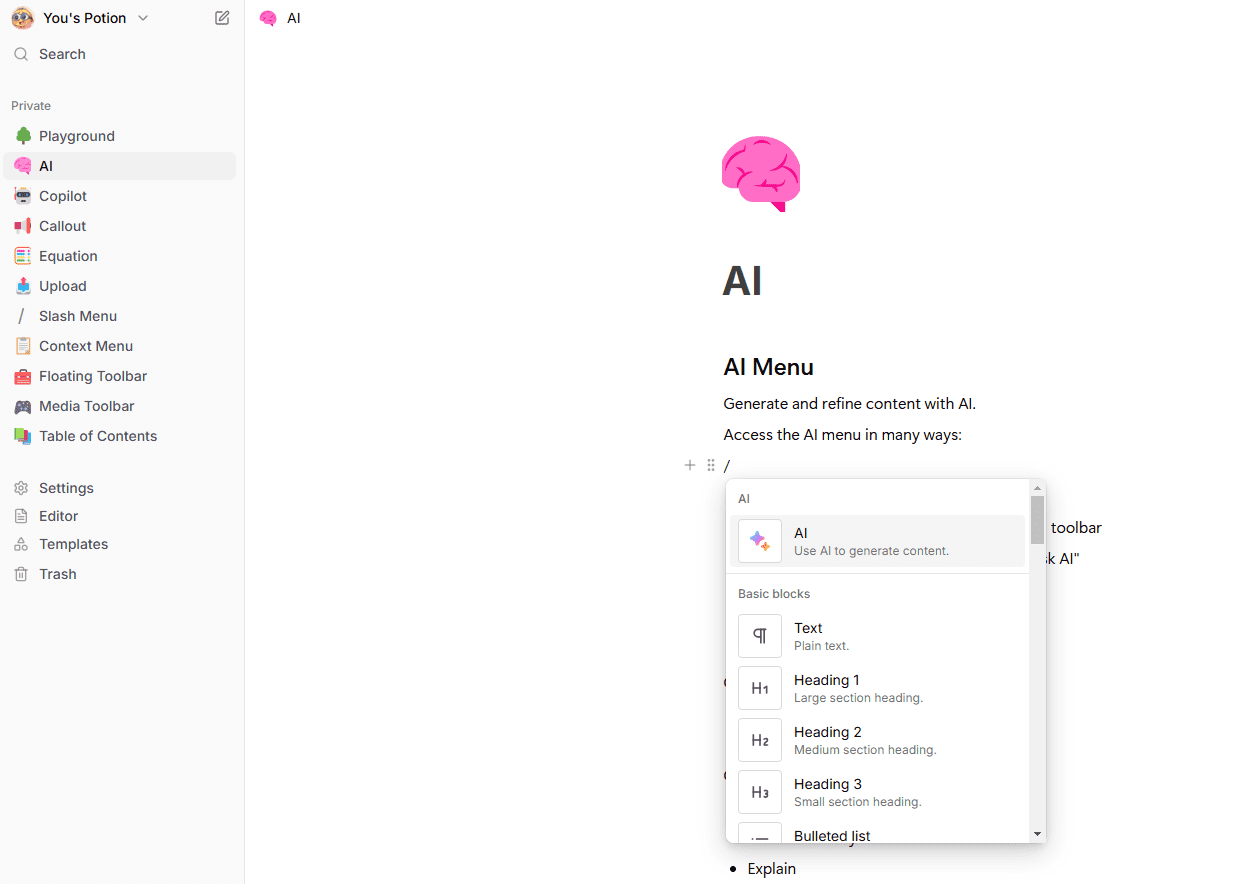
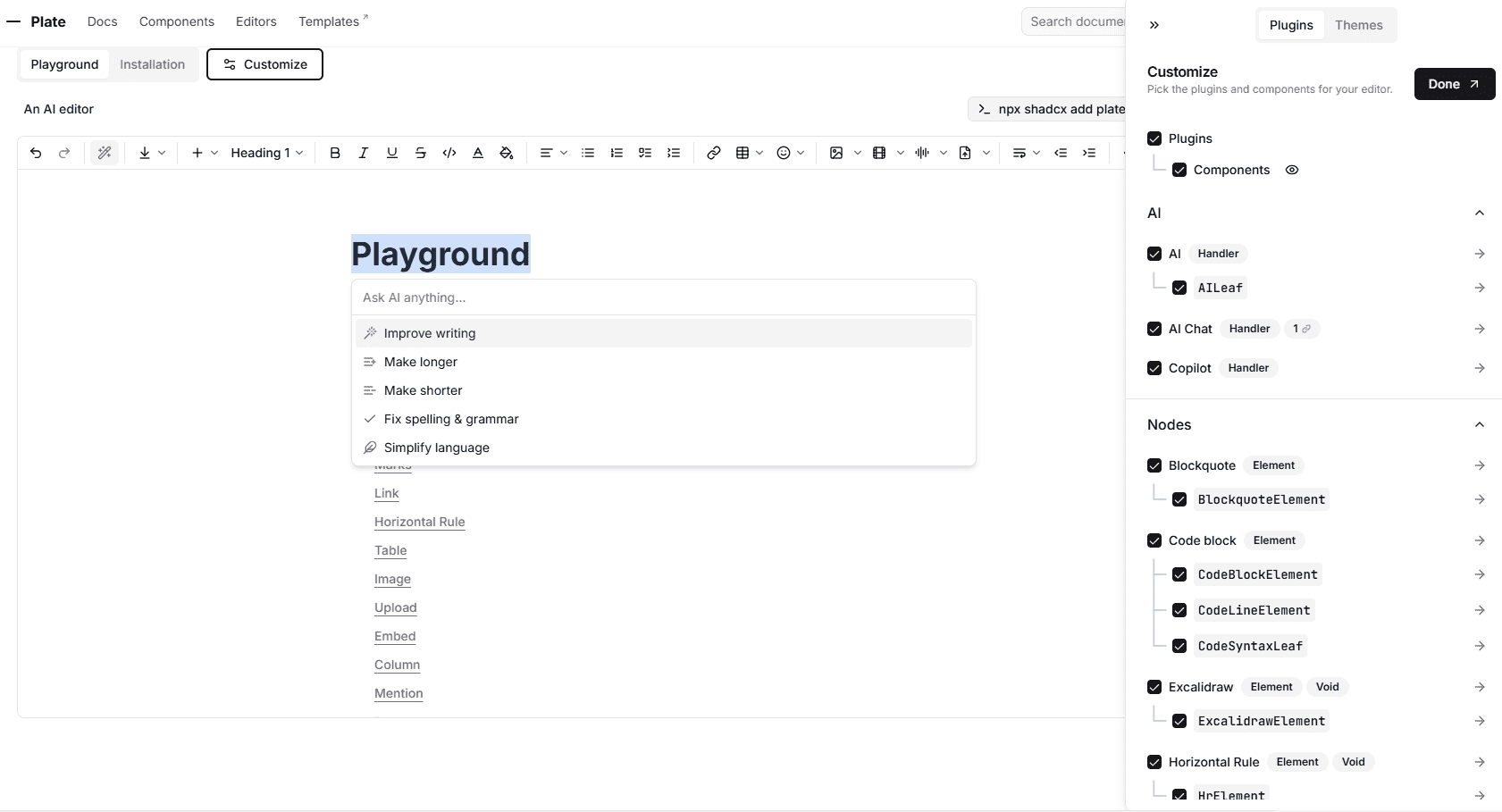
- AIによるテキスト編集AI技術を活用し、インテリジェントなテキスト編集機能を提供。
- マルチフォーマット対応Markdown、HTML、コードハイライト、数式、その他多くのフォーマットに対応。
- プラグインシステム開発者のニーズに合わせて機能を拡張できる豊富なプラグインシステム。
- 高さはカスタマイズ可能さまざまなプロジェクトのカスタマイズニーズに対応するため、幅広い構成オプションが用意されています。
- リアルタイム・コラボレーション複数人によるリアルタイムの共同編集をサポートし、チームの生産性を高めます。
- クロスプラットフォームの互換性複数のブラウザやデバイスに対応し、一貫した編集体験を保証します。
ヘルプの使用
設置プロセス
- クローン倉庫::
git clone https://github.com/udecode/plate.git
cd plate
- 依存関係のインストール::
yarn install
- 開発サーバーの起動::
yarn dev
使用ガイドライン
基本的な使い方
- プレート・コンポーネントの紹介::
import { Plate } from '@udecode/plate';
- コンフィギュレーション・エディター::
const MyEditor = () => {
return (
<Plate
initialValue={initialValue}
plugins={plugins}
/>
);
};
- カスタムプラグインPlateは豊富なプラグインインターフェースを提供し、開発者は必要に応じてプラグインをカスタマイズすることができます。例えば、Markdownをサポートするプラグインを追加することができます:
import { createMarkdownPlugin } from '@udecode/plate-markdown';
const plugins = [
createMarkdownPlugin(),
// 其他插件
];
高度な機能
- AIによるスマート・チップ: PlateはAI技術を統合し、編集プロセス中にスマートなプロンプトとオートコンプリートを提供し、編集効率を高めます。
import { createAiPlugin } from '@udecode/plate-ai';
const plugins = [
createAiPlugin(),
// 其他插件
];
- リアルタイム・コラボレーションPlateは複数人によるリアルタイムの共同編集をサポートしており、チームワークのシナリオに適しています。WebSocketなどのリアルタイム通信ツールを設定することで、複数人で同じ文書を同時に編集することができます。
import { createCollaborationPlugin } from '@udecode/plate-collaboration';
const plugins = [
createCollaborationPlugin(),
// 其他插件
];
- カスタムテーマ: Plateはカスタムテーマをサポートしており、開発者はプロジェクトのニーズに応じてエディタの外観やスタイルを調整することができます。
import { createThemePlugin } from '@udecode/plate-theme';
const plugins = [
createThemePlugin({
theme: {
// 自定义主题配置
},
}),
// 其他插件
];
これらのステップにより、開発者はPlateをすぐに使い始め、強力なリッチテキストエディタを構築することができる。詳細なドキュメントとサンプルコードは プレート公式文書.
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません