ミニカバー:ブログ、ショートビデオ、ソーシャルメディアなどにパーソナライズされたカバーを作成するために設計されたオンラインカバーメーカー!
はじめに
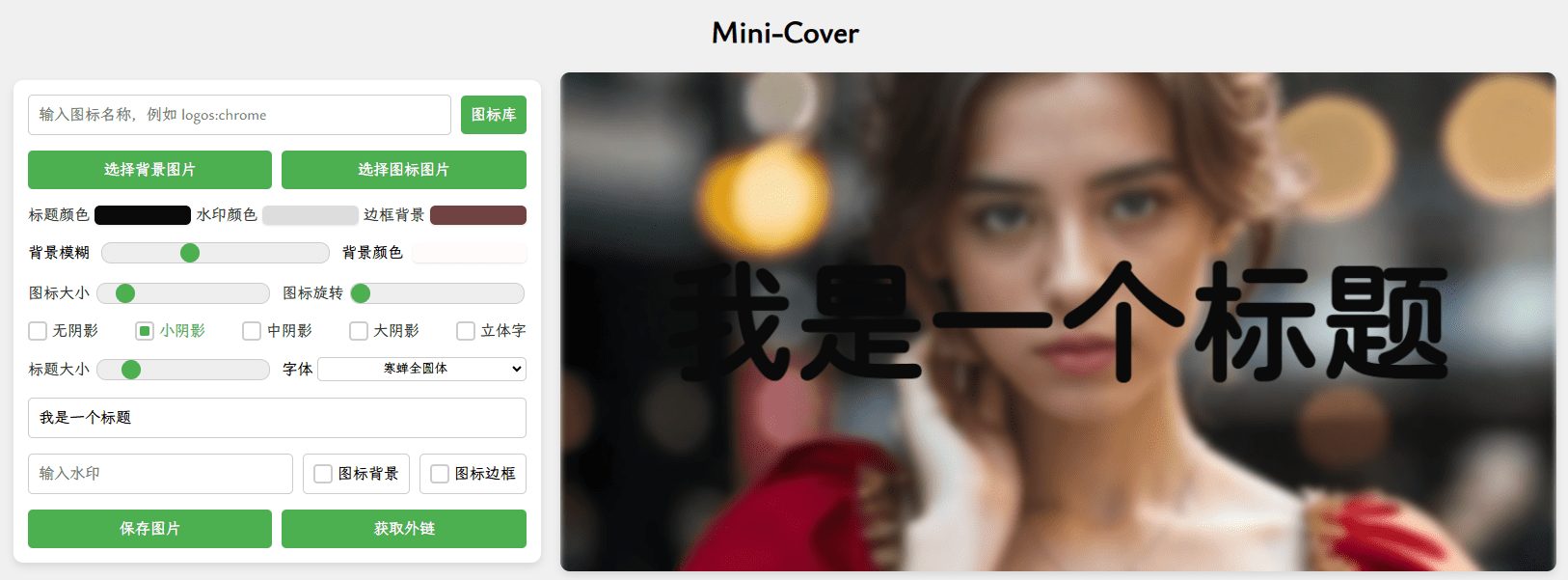
Mini-Coverは、ブログ、ショートビデオ、ソーシャルメディアプラットフォーム用のパーソナライズされたカバーを生成するために設計されたオープンソースのオンラインカバー生成ツールです。Mini-Coverは、アイコンの選択、背景のアップロード、タイトルの調整など、様々なカスタマイズオプションをサポートしており、ユーザーは簡単にユニークなカバーを作成することができます。

機能一覧
- アイコン選択豊富なアイコンライブラリを提供し、ユーザーは必要に応じて適切なアイコンを選択できます。
- 背景のアップロードカスタム背景画像のアップロードをサポート。
- タイトル調整: 表紙のタイトル、フォント、色はユーザーが自由に調整できます。
- 透かしの設定オリジナルコンテンツを保護するための透かしの追加と調整をサポート。
- スタイル調整様々なスタイルオプションが用意されており、ユーザーの好みに合わせてカバーのスタイルを調整できる。
- ワンクリック配備生成されたカバーをサーバーやホスティング・プラットフォームにワンクリックで配置できます。
ヘルプの使用
設置プロセス
- Node.jsのダウンロードとインストール::
- Node.js(バージョン > 16.16.0)とnpm(バージョン > 8.15.0)がシステムにインストールされていることを確認する。
- インタビュー Node.js公式ウェブサイト 最新バージョンをダウンロードしてインストールしてください。
- プロジェクトのクローンと設定::
- ターミナルを開き、以下のコマンドを実行してプロジェクトをクローンし、プロジェクト・ディレクトリーに入る:
git clone https://github.com/JLinMr/Mini-Cover.git cd Mini-Cover - プロジェクトの依存関係をインストールします:
npm install
- ターミナルを開き、以下のコマンドを実行してプロジェクトをクローンし、プロジェクト・ディレクトリーに入る:
- ランニング・プロジェクト::
- 以下のコマンドを実行して開発サーバーを起動する:
npm run dev - ブラウザを開き、次のサイトにアクセスする。
http://localhost:3000アイテムを見る
- 以下のコマンドを実行して開発サーバーを起動する:
使用プロセス
- アイコンを選択::
- アイコンギャラリーをクリックして、適切なアイコンをブラウズして選択します。
- アイコンのコードをコピーし、カバーデザインに貼り付けます。
- 背景のアップロード::
- アップロードボタンをクリックして、カスタム背景画像を選択してアップロードします。
- 背景画像の位置とサイズを調整して、最良の結果が得られるようにしてください。
- タイトルの調整::
- 表紙のタイトルを入力し、適切なフォントと色を選択します。
- タイトルの位置と大きさを調整し、背景やアイコンと調和させます。
- 透かしの設定::
- ウォーターマーク設定]をクリックして、カスタムウォーターマークを追加します。
- 透かしの位置、サイズ、透明度を調整し、メインコンテンツの邪魔にならないようにします。
- スタイルの調整::
- 異なるスタイルのオプションを選択して、カバーの全体的なスタイルを調整します。
- カバー効果をプレビューし、満足のいくものであることを確認して保存します。
- ワンクリック配備::
- カバーの生成後、[One Click Deploy]ボタンをクリックします。
- ホスティングプラットフォーム(例:Vercel)を選択し、プロンプトに従ってデプロイメントを完了します。
主な機能
- アイコン選択豊富なアイコンライブラリから適切なアイコンを選択し、コードをコピーして表紙デザインに貼り付けることができます。
- 背景のアップロードカスタム背景画像のアップロードをサポートし、最高のカバー効果を確保するために、その位置とサイズを調整します。
- タイトル調整表紙のタイトルを入力し、フォントと色を選び、背景やアイコンの位置や大きさを調整することができます。
- 透かしの設定カスタム透かしの追加をサポートし、位置、サイズ、透明度を調整することで、メインコンテンツの邪魔にならないようにします。
- スタイル調整様々なスタイルオプションが用意されており、カバー全体のスタイルを自分好みに調整できる。
- ワンクリック配備: カバーを生成した後、ユーザーはホスティングプラットフォーム(例:Vercel)を選択し、ワンクリックでカバーをデプロイすることができます。
注目の機能
- アイコン選択豊富なアイコンライブラリを提供し、ユーザーは必要に応じて適切なアイコンを選択できます。
- 背景のアップロードカスタム背景画像のアップロードをサポート。
- タイトル調整: 表紙のタイトル、フォント、色はユーザーが自由に調整できます。
- 透かしの設定オリジナルコンテンツを保護するための透かしの追加と調整をサポート。
- スタイル調整様々なスタイルオプションが用意されており、ユーザーの好みに合わせてカバーのスタイルを調整できる。
- ワンクリック配備生成されたカバーをサーバーやホスティング・プラットフォームにワンクリックで配置できます。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません