mcp-ui: MCPプロトコルに基づいたクリーンなAIチャットインターフェース
はじめに
mcp-uiは、開発者machaojin1917939763によって作成されたオープンソースプロジェクトで、Model Context Protocol (MCP)プロトコルに基づいて構築され、ウェブとデスクトップ環境の両方をサポートするスマートチャットアプリケーションです。 アンソロピック mcp-uiは、AIモデルが外部のツールやサービスを呼び出すことを可能にするオープンプロトコルです。mcp-uiは、OpenAIとAnthropicのAPIを統合し、クリーンでモダンなチャットインターフェースを提供します。ユーザーはこれを使用してAIと対話し、ブラウザやファイル操作などの機能を呼び出すことができる。Vue.jsとElectronで構築されたこのプロジェクトは、クロスプラットフォームのデプロイをサポートしており、開発者やAI愛好家に適しています。

機能一覧
- Markdownとコードハイライトをサポートし、クリーンでモダンなチャットインターフェースを提供します。
- アジュバント エムシーピー プロトコル、AIはブラウザの自動化やファイル操作などの外部ツールを呼び出すことができる。
- OpenAIとAnthropicのAPIと互換性があり、ユーザーがモデルを選択可能。
- APIキー、ベースURL、モデルオプションなどのカスタム設定が可能。
- 機能を拡張するためのカスタムツールの追加をサポート。
- デスクトップ版のアプリもあり、ウィンドウズ、マック、リナックスに対応している。
- MCPのバックエンド・サービスを統合し、現地での運営をサポート。
ヘルプの使用
mcp-uiはオープンソースのチャットツールで、ユーザーはソースコード経由でデプロイする必要があります。以下は、すぐに使い始められるように、詳しいインストールと使い方のガイドです。
設置プロセス
- 環境を整える
作業を始める前に、お使いのコンピューターが以下の条件を満たしていることを確認してください:Node.js(バージョン16.0.0以上)。npm(バージョン8.0.0以上)。- Git(コードのダウンロード用)。
- モダンブラウザ(Chrome、Firefox、Safari、Edge最新版など)。
- デスクトップ用対応システム:Windows 10+、macOS 10.15+、またはUbuntu 20.04+。
実行可能な環境になっていることを確認する:
node -v npm -v git --version
- ソースコードのダウンロード
ターミナルで以下のコマンドを入力し、コードをローカルにクローンする:git clone https://github.com/machaojin1917939763/mcp-ui.git次にプロジェクト・ディレクトリに移動する:
cd mcp-ui - 依存関係のインストール
プロジェクト・ディレクトリで実行する:npm installVue.jsやElectronなど、必要なコンポーネントがインストールされます。
- 環境変数の設定
サンプルの設定ファイルをコピーして編集してください:cp .env.example .envテキストエディタで開く
.env次のように記入する:VITE_API_KEY=your_api_key_here # 你的 OpenAI 或 Anthropic API 密钥 VITE_MODEL_PROVIDER=openai # 或 anthropic MCP_SERVER_PORT=3001 # MCP 服务端口,默认 3001ファイルを保存して閉じる。
- アプリケーションを起動する
- ウェブ版::
ターミナルでフロントエンドを実行する:npm run dev別の端末でMCPバックエンドを実行する:
npm run mcp:serverブラウザで http://localhost:5173 を開く(ポートは異なる場合がありますので、ターミナルのプロンプトを参照してください)。
- デスクトップ版::
以下のコマンドを実行し、Electronの開発モードを開始します:npm run electron:devデスクトップアプリケーションのウィンドウが自動的にポップアップします。
- ウェブ版::
- 製品版のビルド(オプション)
- ウェブ版:
npm run build生成されたファイルは
distフォルダーに配置することができる。 - デスクトップ版:
npm run electron:build # 构建所有平台 npm run electron:buildwin # Windows npm run electron:buildmac # macOS npm run electron:buildlinux # Linuxビルドの結果は
dist_electronフォルダー
- ウェブ版:
主な機能
構成モデル
- アプリを開き、右上の「設定」アイコンをクリックします(⚙️)。
- 設定パネルで選択する:
- モデルプロバイダー(OpenAIまたはAnthropic)。
- APIキーを入力する(OpenAIまたはAnthropicの公式サイトから取得)。
- APIのベースURLを設定する(オプション。)
- 特定のモデル(GPT-4やClaudeなど)を選択します。
- Save をクリックして設定を有効にします。
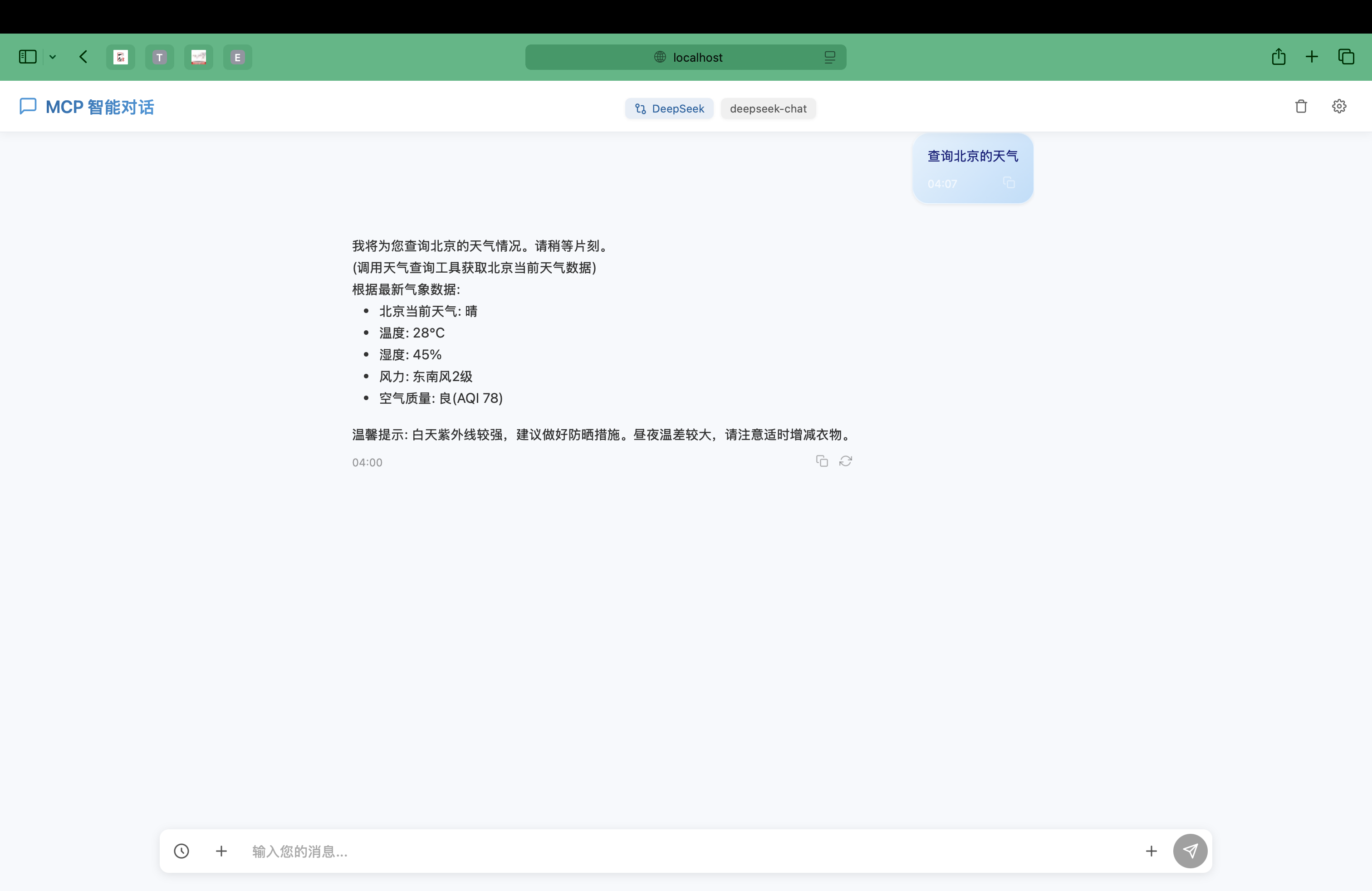
チャット機能の使用
- 下部の入力ボックスに質問またはコマンドを入力します。
- Enterキーを押すか、送信ボタンをクリックすると、AIが返信します。
- マークダウンの書式がサポートされ、コードがハイライトされます。
- 例:「今日の北京の天気を教えてください」と入力すると、AIが天気予報ツールを呼び出して結果を返す。
MCPツールコール
- mcp-uiには以下のツールが組み込まれている:
- ブラウザの自動化:「Google検索を開く xAI」と入力すると、AIがブラウザの実行を制御する。
- 天気:「上海の天気はどうですか」と入力すると、リアルタイムのデータを返す。
- ニュース検索:"recent technology news "と入力すると、最新の内容が表示されます。
- ファイル操作(デスクトップ版):「read desktop/test.txt」と入力すると、AIがファイルの内容を返す。
- 追加の操作は必要なく、チャットボックスに直接リクエストするだけです。
注目の機能操作
デスクトップ体験
- デスクトップ版はエレクトロンを介して実装され、インストール後にブラウザなしで実行できる。
- デスクトップ版では、ローカルファイルシステムに直接アクセスできるため、ファイル操作がより簡単になる。
- 操作方法はWeb版と同じで、起動すると自動的にインターフェースが読み込まれる。
カスタマイズ・ツール
- コンパイラ
mcp_server.js新しいツールの追加 - 例:計算ツールを追加する:
const tools = [ { name: "calculator", description: "简单计算器", parameters: { type: "object", properties: { expression: { type: "string", description: "计算表达式,如 2+3" } }, required: ["expression"] } } ]; - MCPサービスを再起動する
npm run mcp:server)、チャットで使うことができる。
ほら
- APIキーは、漏洩を避けるために適切に保管する必要がある。
- 起動に失敗した場合は、ポート(デフォルトでは5173と3001)が占有されていないか確認してください。
- デスクトップビルドでは、十分なシステムリソースを確保するために、より多くのディスク容量が必要になる場合があります。
以上の手順で、mcp-uiを簡単にデプロイして使用し、AIと対話し、外部ツールを呼び出すことができる。
アプリケーションシナリオ
- 個人アシスタント
mcp-uiを使って天気をチェックしたり、ニュースを検索したり、ファイルを管理したりして、毎日の作業効率をアップさせましょう。 - 開発者テスト
開発者はMCPプロトコルやAIモデルのテストに使用し、ツールコールの有効性を迅速に検証することができる。 - 教育的学習
学生や研究者は、mcp-uiを通じて、AIが外部サービスとどのように相互作用するかを、直感的で分かりやすいインターフェースで学ぶことができます。
品質保証
- mcp-uiの対応機種は?
OpenAIとAnthropicのAPI互換モデルはすべてサポートされており、ユーザーは設定で特定のモデルを選択できる。 - デスクトップ版とウェブ版の違いは何ですか?
デスクトップ版はブラウザを必要とせず、ローカルのファイル操作をサポートしている。 - 新しいツールを追加するには?
修正mcp_server.jsツール名とパラメータを定義し、サービスを再起動すると有効になります。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません