GitHub Copilot:Visual Studio Codeで使用するために統合されたAIプログラミングアシスタント
はじめに
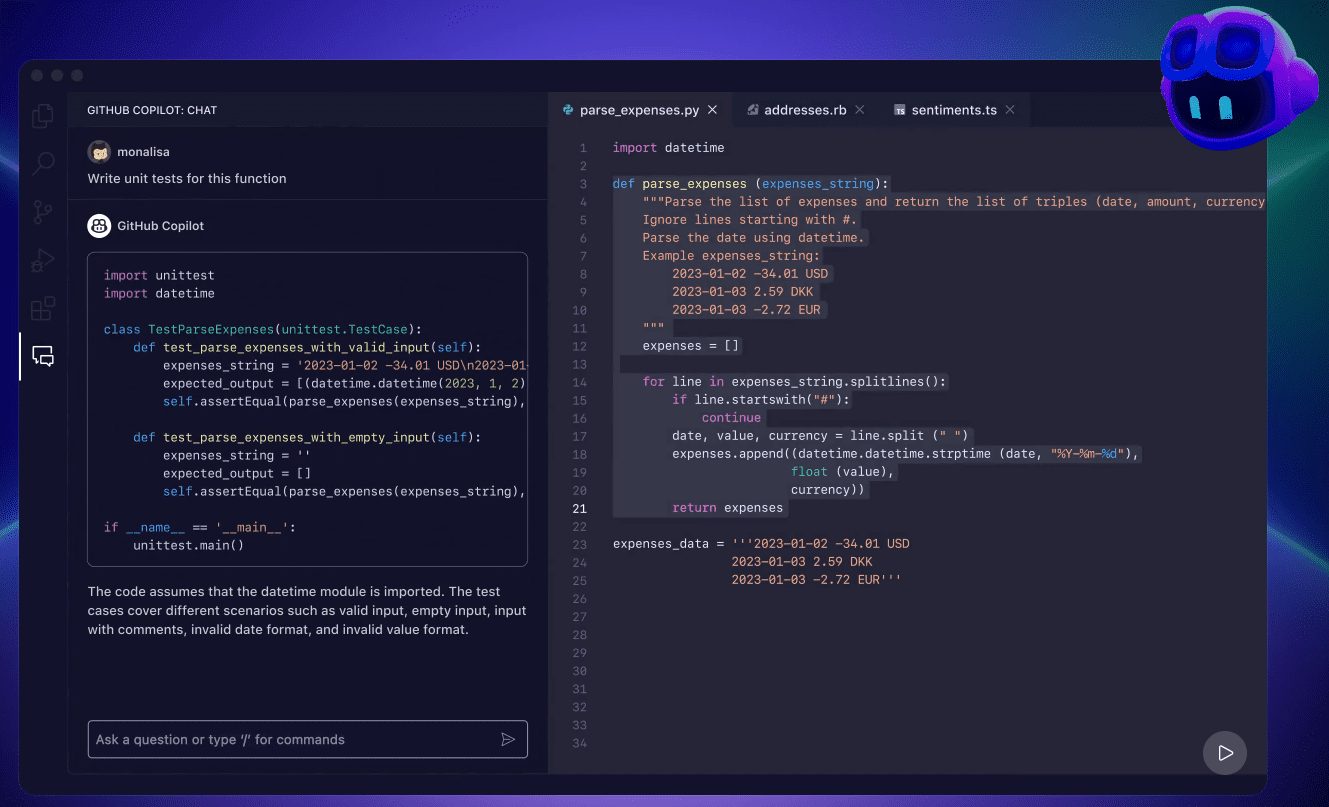
GitHub CopilotはGitHubが提供するAIプログラミングアシスタントで、コードの自動補完やコード提案などにより、開発者のプログラミング効率向上を支援することを目的としている。Visual Studio CodeやJetBrainsなど様々なIDEに統合されており、開発者のコードをリアルタイムで分析し、インテリジェントな提案を提供することができる。初心者でも経験豊富な開発者でも、GitHub Copilot はコードを書く時間を大幅に短縮し、開発者はより創造的な作業に集中することができます。

機能一覧
- コードの完成開発者が素早くコードを書けるように、リアルタイムでコードを提案します。
- 多言語サポートPython、JavaScript、TypeScriptなど、複数のプログラミング言語に対応しています。
- 複数のIDEとの統合Visual Studio Code、JetBrains、その他の主要な開発環境と互換性があります。
- インテリジェント・コード生成重複作業を減らすために、コンテキストに基づいてコード・スニペットを生成します。
- バグの検出と修正コード内のエラーを自動的に検出し、修正するための提案を提供します。
- コードの解釈とコメントコードのロジックを理解するために、複雑なコードセグメントに対して説明とコメントを提供する。
ヘルプの使用
設置プロセス
- Visual Studio Codeのインストールまだインストールされていない場合は、Visual Studio Codeのウェブサイトからダウンロードしてインストールしてください。
- GitHub CopilotエクステンションをインストールするVisual Studio Codeを開き、Extensions Marketplaceで "GitHub Copilot "を検索し、インストールをクリックします。
- GitHubアカウントにサインインするインストールが完了したら、プロンプトに従ってGitHubアカウントにログインし、Copilot機能を有効にします。
使用ガイドライン
- Visual Studio Codeを起動する開発中のプロジェクトを開いてください。
- コパイロットの有効化エディターでコードを書き始めると、GitHub Copilot が自動的にコードの候補を表示します。Tab キーを使って候補を受け入れることも、さらに候補を表示させるために入力を続けることもできます。
- コードの説明を見る複雑なコードセグメントの場合は、コードを選択してショートカットキー(Ctrl+Shift+Pなど)を押し、「Copilot: Explain Code」を選択してコードの説明を表示します。
- コード・スニペットの生成コメント欄に必要な機能を記述すると、GitHub Copilot がその記述に基づいてコードを生成します。たとえば、「// Create an HTTP server」と入力すると、Copilot が HTTP サーバーを作成するコードを生成します。
- バグの検出と修正コードにエラーがある場合、Copilotは自動的にエラーにフラグを付け、修正するための提案を表示します。その提案をクリックすると、エラーが自動的に修正されます。
注目の機能操作
- 多言語サポート異なるプログラミング言語環境では、Copilotは言語の特性に基づいてコードの提案を行います。たとえば、Python環境では、Python固有の構文やライブラリ関数が提案されます。
- インテリジェント・コード生成繰り返しコードを記述する場合、Copilotはコンテキストに基づいてコードスニペットを自動生成できるため、手動で記述する時間を短縮できます。たとえば、ループ構造を記述するときに「for」と入力すると、Copilotが自動的にループ構造全体を完成させます。
- コードの解釈とコメント特に他の人のコードを読んだり、古いコードをメンテナンスしたりするときに便利です。
上記のステップとガイドラインを使えば、開発者はGitHub Copilotのパワーをフル活用してプログラミングの効率を向上させ、よりクリエイティブな開発作業に集中することができます。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません