Difyでjsonarrayオブジェクトを使うには?
JSONArrayの基本概念
JSONArray は、複数のJSONオブジェクトを格納するための配列構造です。各要素は、JSONオブジェクト、配列、または基本データ型(文字列、数値など)になります。配列内の ダイファイ の中で JSONArray 主にJSONデータの解析と生成を行う。
Dify がサポートするすべての配列構造: 文字列、数値、ブール値、整数、対象配列、列挙型、anyOf
グァンシー
- JSONスキーマ JSONスキーマは、JSONデータ形式を記述し、検証するための仕様である。JSONスキーマ自体もJSONオブジェクトであり、特定のキーワードを使用してデータの構成と制約を記述します。
- JSON配列 JSONArrayは、値の順序付きリストを表すJSONデータの構造体です。このリストには、複数のJSONオブジェクト、配列、または基本的なデータ型を含めることができます。
[]包み込まれる。
検証と説明JSON スキーマは、JSONArray を含む JSON データの検証に使用できます。たとえば、JSONスキーマのフィールドを配列型として定義し、その配列の各要素が特定の形式のJSONオブジェクトでなければならないことを指定できます。この方法によって、JSONArray内の各要素が、データ処理時に期待される構造と型に適合することが保証されます。
典型例次のようなJSONデータがあるとする:
{
"users": [
{"name": "Alice", "age": 30},
{"name": "Bob", "age": 25}
]
}
Difyで構造化されたJSONデータを定義する必要がある場合、JSONスキーマを使って記述することができます。 JSONArray 構造を持つ。対応するJSONスキーマは以下の通り:
{
"type": "object",
"properties": {
"users": {
"type": "array",
"items": {
"type": "object",
"properties": {
"name": { "type": "string" },
"age": { "type": "integer" }
},
"required": ["name", "age"]
}
}
},
"required": ["users"]
}
この例では、JSONスキーマは明示的に users フィールドはJSONArrayであり、その中の各オブジェクトには name 歌で応える age 属性。
そこで疑問が戻る:で何が起きているのか、どうやって調べるんだ? ダイファイ LLMでJSONスキーマを使い、LLMの出力を構造化されたフォーマットに従わせる。
DifyでJSONスキーマ機能をサポートするモデル
o1-2024-12-17その後gpt-4o-mini-2024-07-18その後gpt-4o-2024-08-06その後
OpenAIモデルファミリーの構造化出力機能の詳細については、以下を参照してください。 構造化出力.
json_schemaと 関数呼び出し どちらも構造化データを生成することができる。json_schemaは、コンテンツのデータを構造化するためだけに使われる。関数呼び出しは、データ、ツール、関数を呼び出したり、答えを生成したりする場合に便利である。
全文: Dify ToolsでJSONスキーマ構造化出力を設定する
以下の使用パスは、LLMの構造化出力を指定します:
- LLMをシステム内のツール、関数、データなどに接続する。
strict: trueStructured-outputs機能をオンにすると、LLMが関数呼び出しに対して生成するパラメータが、関数定義で指定したJSONスキーマに正確に一致するようになります。 - LLMは、JSONスキーマで定義された構造化コンテンツ・フォーマットで出力してユーザーに返信する。
次のセクションでは、DifyのJSONスキーマ機能をオンにして使用する方法を説明します。
1.JSONスキーマを開く
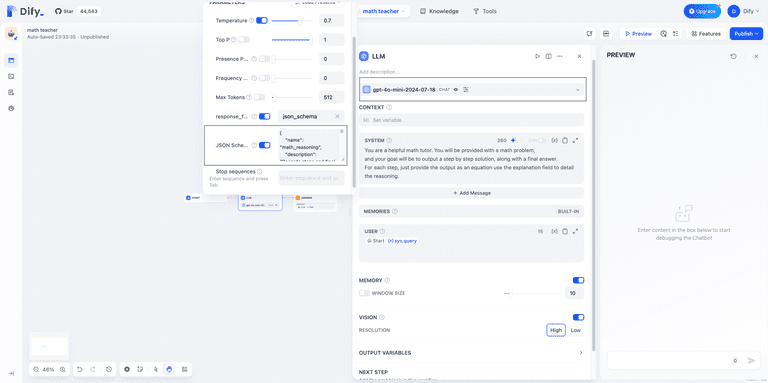
アプリケーションのLLMを、上記のようにJSONスキーマ出力をサポートするモデルに切り替えてから、セットアップ・フォームをオンにして、次のようにしてください。 JSON Schema そして、JSONスキーマ・テンプレートに記入してください。 response_format 列で json_schema フォーマット

LLMが生成するコンテンツは、以下の出力形式をサポートしています:
- テキスト テキスト形式での出力
2.JSONスキーマ・テンプレートを定義する。
以下のJSON Schemaフォーマットを参照し、テンプレートの内容を定義することができます:
{
"name":"template_schema",
"description":"A generic template for JSON Schema",
"strict":true,
"schema": {
"type":"object",
"properties": {
"field1": {
"type":"string",
"description":"Description of field1"
},
"field2": {
"type":"number",
"description":"Description of field2"
},
"field3": {
"type":"array",
"description":"Description of field3",
"items": {
"type":"string"
}
},
"field4": {
"type":"object",
"description":"Description of field4",
"properties": {
"subfield1": {
"type":"string",
"description":"Description of subfield1"
}
},
"required": ["subfield1"],
"additionalProperties":false
}
},
"required": ["field1","field2","field3","field4"],
"additionalProperties":false
}
}
ステップバイステップの指示:
- 基本情報の定義
- セットアップ
nameスキーマにわかりやすい名前をつける。 - 増加
descriptionスキーマの使い方についての簡単な説明。 - セットアップ
stricttrue:厳格モードを確保する。
- 確立
schemaオブジェクト:
- セットアップ
type: "object"オブジェクト・タイプとしてルート・レベルを指定します。 - 増加
propertiesオブジェクト:すべてのフィールドを定義するために使用される。
- フィールドを定義する:
- を含む各フィールドのオブジェクトを作成する。
type歌で応えるdescription. - 一般的なタイプ:
string,number,boolean,array,object. - 配列の場合は
items要素のタイプを定義します。 - オブジェクトの場合、再帰的定義
properties.
- 制約を設定する:
- 各レベルで追加
requiredすべての必須フィールドをリストした配列。 - セッティング
additionalProperties: false.
- 特別なフィールドでの扱い:
- 利用する
enumオプションの値を制限する。 - 利用する
$ref再帰構造の実装
典型例
1.推理の連鎖(従来型)
JSONスキーマファイルの例
{
"name":"math_reasoning",
"description":"Records steps and final answer for mathematical reasoning",
"strict":true,
"schema": {
"type":"object",
"properties": {
"steps": {
"type":"array",
"description":"Array of reasoning steps",
"items": {
"type":"object",
"properties": {
"explanation": {
"type":"string",
"description":"Explanation of the reasoning step"
},
"output": {
"type":"string",
"description":"Output of the reasoning step"
}
},
"required": ["explanation","output"],
"additionalProperties":false
}
},
"final_answer": {
"type":"string",
"description":"The final answer to the mathematical problem"
}
},
"additionalProperties":false,
"required": ["steps","final_answer"]
}
}
キューの単語参照
You are a helpful math tutor. You will be provided with a math problem,
and your goal will be to output a step by step solution, along with a final answer.
For each step, just provide the output as an equation use the explanation field to detail the reasoning.
UIジェネレーター(ルート再帰モード)
{
"name":"ui",
"description":"Dynamically generated UI",
"strict":true,
"schema": {
"type":"object",
"properties": {
"type": {
"type":"string",
"description":"The type of the UI component",
"enum": ["div","button","header","section","field","form"]
},
"label": {
"type":"string",
"description":"The label of the UI component, used for buttons or form fields"
},
"children": {
"type":"array",
"description":"Nested UI components",
"items": {
"$ref":"#"
}
},
"attributes": {
"type":"array",
"description":"Arbitrary attributes for the UI component, suitable for any element",
"items": {
"type":"object",
"properties": {
"name": {
"type":"string",
"description":"The name of the attribute, for example onClick or className"
},
"value": {
"type":"string",
"description":"The value of the attribute"
}
},
"additionalProperties":false,
"required": ["name","value"]
}
}
},
"required": ["type","label","children","attributes"],
"additionalProperties":false
}
}
言葉の引用:
You are a UI generator AI. Convert the user input into a UI.
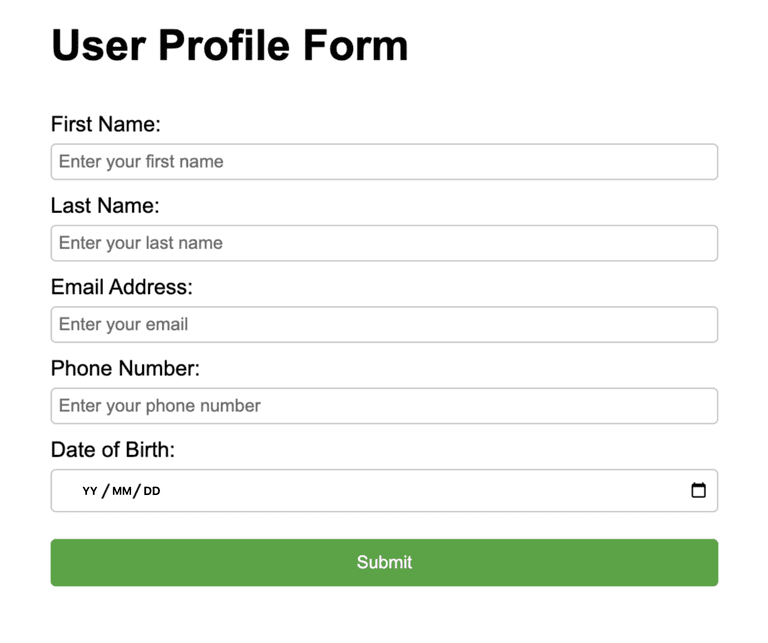
効果の例:

注意を引く
- アプリケーションのプロンプトには、ユーザー入力が有効な応答を生成しない場合の対処方法に関する指示が含まれていることを確認してください。
- モデルは常に指定されたパターンに従おうとするので、入力が指定されたパターンとまったく無関係な場合、LLMは幻覚を見るかもしれない。
- LLMが入力がタスクと互換性がないことを検出した場合、プロンプトに言語を含めることで、空のパラメータや特定の文章を返すように指定することができる。
- すべてのフィールドは
required詳細は以下を参照。こちら. - additionalProperties: false は常にオブジェクト
- スキーマのルート・レベル・オブジェクトはオブジェクトでなければならない。
- 大規模モデルの構造化データ出力方法:LLM JSONリソースの厳選リスト
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません