Dify-WebUI: Dify APIをベースとしたデスクトップインテリジェントダイアログクライアントで、エンタープライズグレードのAIダイアログ機能を提供します。
はじめに
Dify-WebUIはウェブベースです。 ダイファイ Dify-WebUIは、強力なAI対話機能を企業に提供するために設計されたAPIを持つ最新のデスクトップインテリジェント対話アプリケーションです。Dify-WebUIは、Dify APIと連動することで、文脈の理解とアプリケーションのスケジューリングを実現し、複数のプログラミング言語での完全なMarkdown構文表示とコードハイライトをサポートします。Dify-WebUIは、複数のプログラミング言語での完全なMarkdown構文表示とコードハイライトをサポートします。 レスポンシブデザインにより、あらゆるデスクトップデバイスに完璧に適応し、Dify API Keyやアプリケーションパラメータ、その他の設定にも柔軟に対応します。



機能一覧
- カスタムテーマ:企業の個々のニーズを満たすために、事前に設定されたさまざまなテーマカラーをサポートします。
- ナレッジベース管理:Difyのナレッジベース機能に基づき、ドキュメントのインポートとセマンティック検索をサポートします。
- Intelligent Dialogue: Dify APIとのインターフェイスにより、コンテキストの理解とアプリケーションのオーケストレーションをサポートします。
- Markdownサポート:完全なMarkdown構文表示をサポートします。
- コードハイライト:複数のプログラミング言語でのコード表示をサポート
- レスポンシブ・デザイン:あらゆるデスクトップ・デバイスに対応
- 柔軟な設定: Dify API Key、アプリケーションパラメータ、その他の設定をサポートします。
ヘルプの使用
設置プロセス
- クローニング・プロジェクト
git clone https://github.com/machaojin1917939763/Dify-WebUI.git
cd Dify-WebUI
- 依存関係をインストールします:
npm install
- アプリケーションを起動する:
npm start
機能操作ガイド
カスタムテーマ
- アプリケーションの設定で「テーマ」オプションを選択します。
- プリセットのテーマカラーから適切なテーマを選択するか、色をカスタマイズします。
- 設定を保存すると、アプリが自動的にテーマを更新します。
ナレッジベース管理
- Knowledge Baseモジュールに移動します。
- 文書のインポート」ボタンをクリックし、インポートしたい文書を選択します。
- 文書がインポートされたら、検索ボックスで意味的に検索し、関連するコンテンツをすばやく見つけることができます。
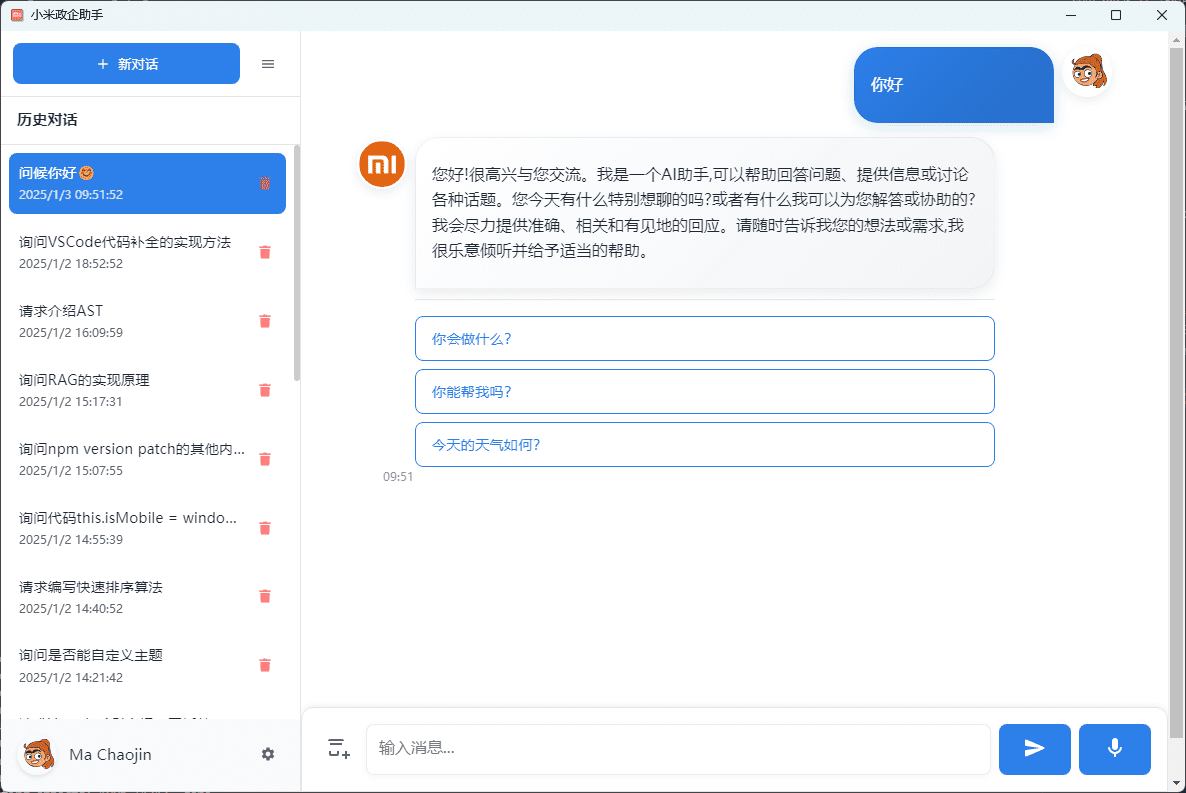
知的対話
- 新しいダイアログを作成する:
- 新規ダイアログ」ボタンをクリックし、ダイアログの名前を入力します。
- 対話の種類(カスタマーサービス、テクニカル・サポートなど)を選択します。
- 対話を行う
- ダイアログウィンドウに質問を入力すると、システムは文脈を理解し、それに基づいた答えを提供する。
- ショートカットコマンドを使えば、対話の効率を上げることができる。
マークダウンのサポート
- ダイアログや文書編集では、Markdown構文を直接入力することができます。
- システムは自動的にMarkdownコンテンツをレンダリングし、見出し、リスト、コードブロックなどのフォーマットをサポートします。
コードハイライト
- ドキュメントやダイアログにコードのブロックを入力し、コードを三重引用符 (```) で囲む。
- システムは自動的に言語に応じてコードを強調表示します。
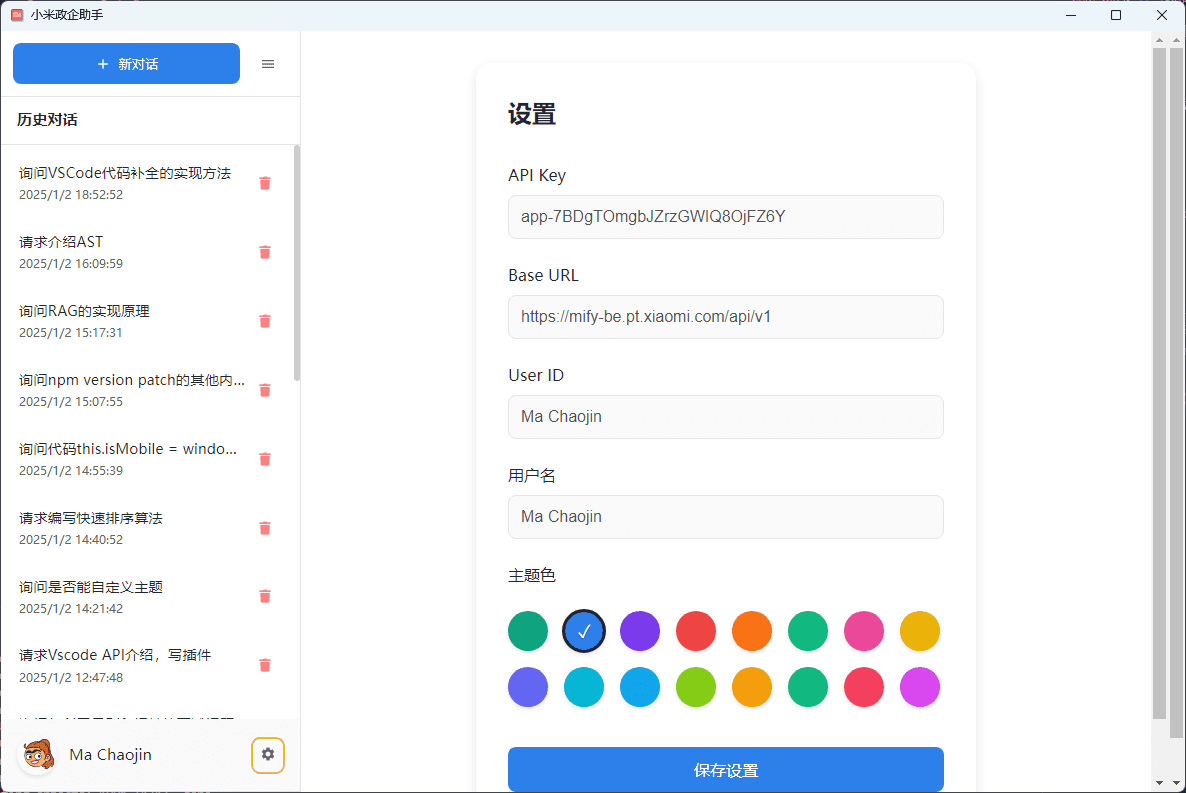
構成の柔軟性
- アプリケーション設定]で、Dify API Keyと関連するパラメータを入力します。
- ダイアログのタイムアウト時間、ダイアログの最大ラウンド数など、必要に応じてアプリケーションのパラメーターを調整してください。
クイックスタート
- プロジェクトをクローンし、依存関係をインストールする:
git clone https://github.com/machaojin1917939763/Dify-WebUI.git
cd Dify-WebUI
npm install
- アプリケーションを起動する:
npm start
- Difyプラットフォーム上にアプリケーションを作成し、API Keyと関連パラメータを設定します。
- インターフェイスのテーマを選択して開始します。
- 新しいダイアログを作成して対話し、ショートカットコマンドを使用して効率を向上させます。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません