DeepSeek公式チャットインターフェイスがインラインレンダリングチャートをサポートするブラウザ拡張機能
はじめに
ディープシーク Diagrams Extensionは、ユーザーがDeepSeekのWebサイト上でダイアグラムをインライン表示できるように設計されたChrome拡張機能です。Mermaid.jsライブラリをベースにしたこの拡張機能は、テキストで記述されたダイアグラムを直接ビジュアルなダイアグラムに変換し、DeepSeekでのユーザー体験を向上させます。この拡張機能を使用すると、ユーザーはフローチャート、シーケンス図、ガントチャート、およびその他のチャートタイプを簡単に作成および表示できるため、データの視覚化と分析が大幅に容易になります。

機能一覧
- グラフィカル・レンダリングフローチャート、シーケンスチャート、ガントチャートなど、DeepSeekサイトの多くの種類のチャートのインラインレンダリングをサポートします。
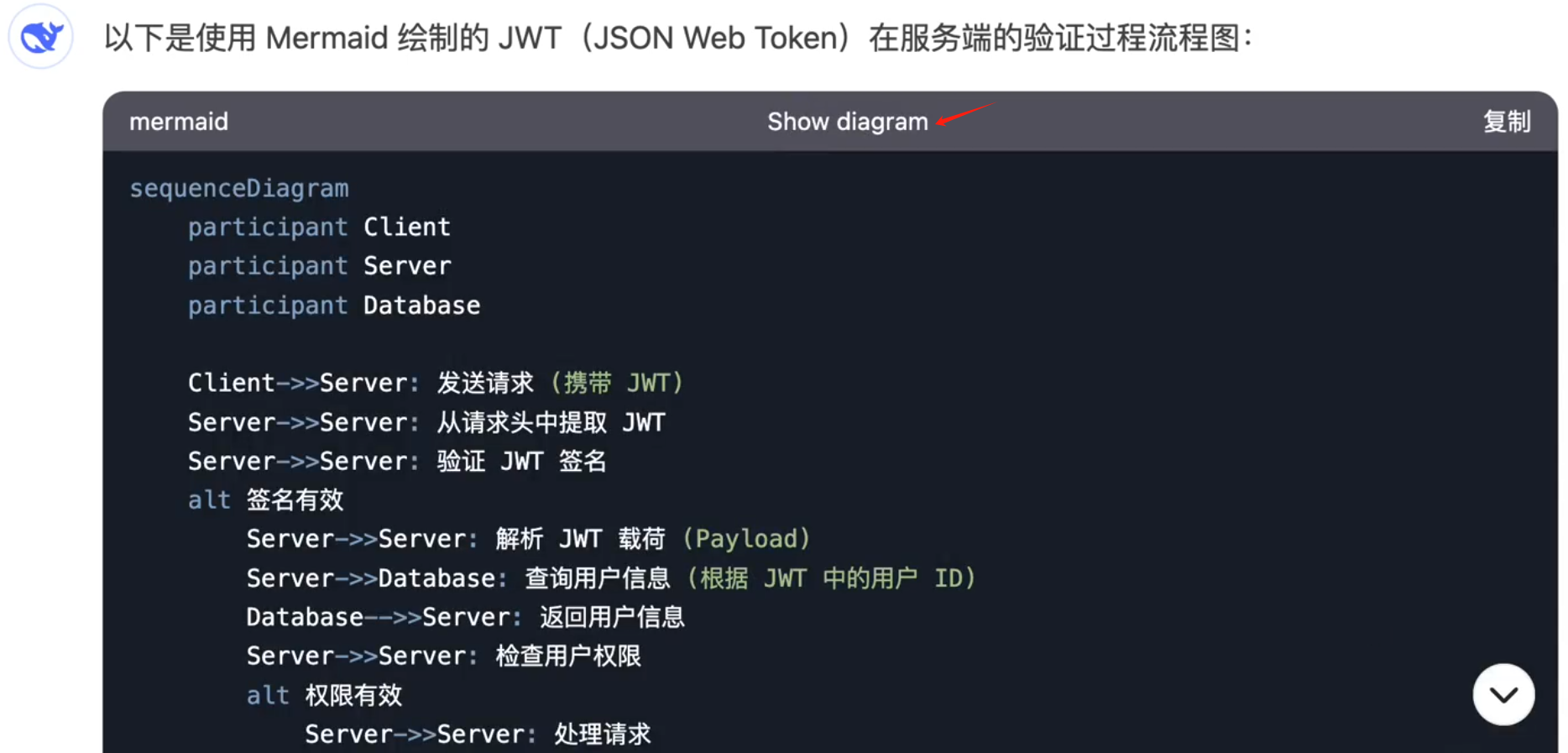
- Mermaid.jsの統合Mermaid.js ライブラリに基づき、Mermaid 構文を使用したチャートの作成をサポートします。
- クイック・インストールシンプルなインストール・プロセスで、すぐに使い始めることができます。
- リアルタイム・プレビューDeepSeekウェブサイトでチャート結果をリアルタイムでプレビューできます。
- 高い互換性Chromeの最新バージョンに対応し、安定した動作を保証します。
ヘルプの使用
設置プロセス
1.https://github.com/yan5xu/deepseek-diagrams-extension/releases。
2.最新のzipパッケージをダウンロードする
3.Chrome拡張機能の管理ページを開き、アドレスバーにchrome://extensions/と入力する)
4.右上の「開発者モード」をオンにする。
5. "抽出した拡張機能をロード "をクリックし、プロジェクトの./distフォルダを選択します。(ダウンロードしたzipをそのフォルダにドラッグすれば動作します)。
使用方法
- インストールが完了したら、DeepSeek の Web サイトにアクセスします。
- チャートのレンダリングが必要な場合は、Mermaidの構文を使ってチャートの説明を記述する。例
sequenceDiagram
Alice->>Bob: Hello Bob, how are you?
Bob-->>Alice: I am good thanks!
- チャートの説明が完了したら、"Render Chart "ボタンをクリックすると、チャートが自動的に生成され、ページに埋め込まれます。
- ユーザーは、納得がいくまでマーメイドのシンタックスを調整することで、チャート結果をリアルタイムでプレビューすることができる。
主な機能
- フローチャートの作成DeepSeek Web サイトのテキストボックスにフローチャートの Mermaid 構文の説明を入力し、"Render Diagram" ボタンをクリックすると、フローチャートが生成されます。
- シーケンス図の作成また、シーケンス図のMermaid構文の説明をテキストボックスに入力し、"Render Diagram "ボタンをクリックすると、シーケンス図が生成されます。
- ガントチャートの作成ガントチャートのMermaid構文の説明を入力し、"Render Chart "ボタンをクリックすると、ガントチャートが生成されます。
詳細操作例
- フローチャート例::
graph TD
A[Start] --> B{Is it?}
B -->|Yes| C[OK]
B -->|No| D[Not OK]
上記のコードを入力した後、"Render Diagram "ボタンをクリックしてフローチャートを生成する。
- シーケンス図の例::
sequenceDiagram
participant Alice
participant Bob
Alice->>Bob: Hello Bob, how are you?
Bob-->>Alice: I am good thanks!
上記のコードを入力したら、"Render Chart "ボタンをクリックしてシーケンス・チャートを作成する。
- ガントチャートの例::
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram to mermaid
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
上記のコードを入力した後、"Render Chart "ボタンをクリックすると、ガントチャートが生成されます。
上記の手順により、ユーザは、DeepSeek Web サイトでさまざまなグラフを簡単に作成およびレンダリングして、データ の視覚化を強化できます。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません