ディープチャット:ウェブサイトを素早く統合するAIチャットコンポーネント
はじめに
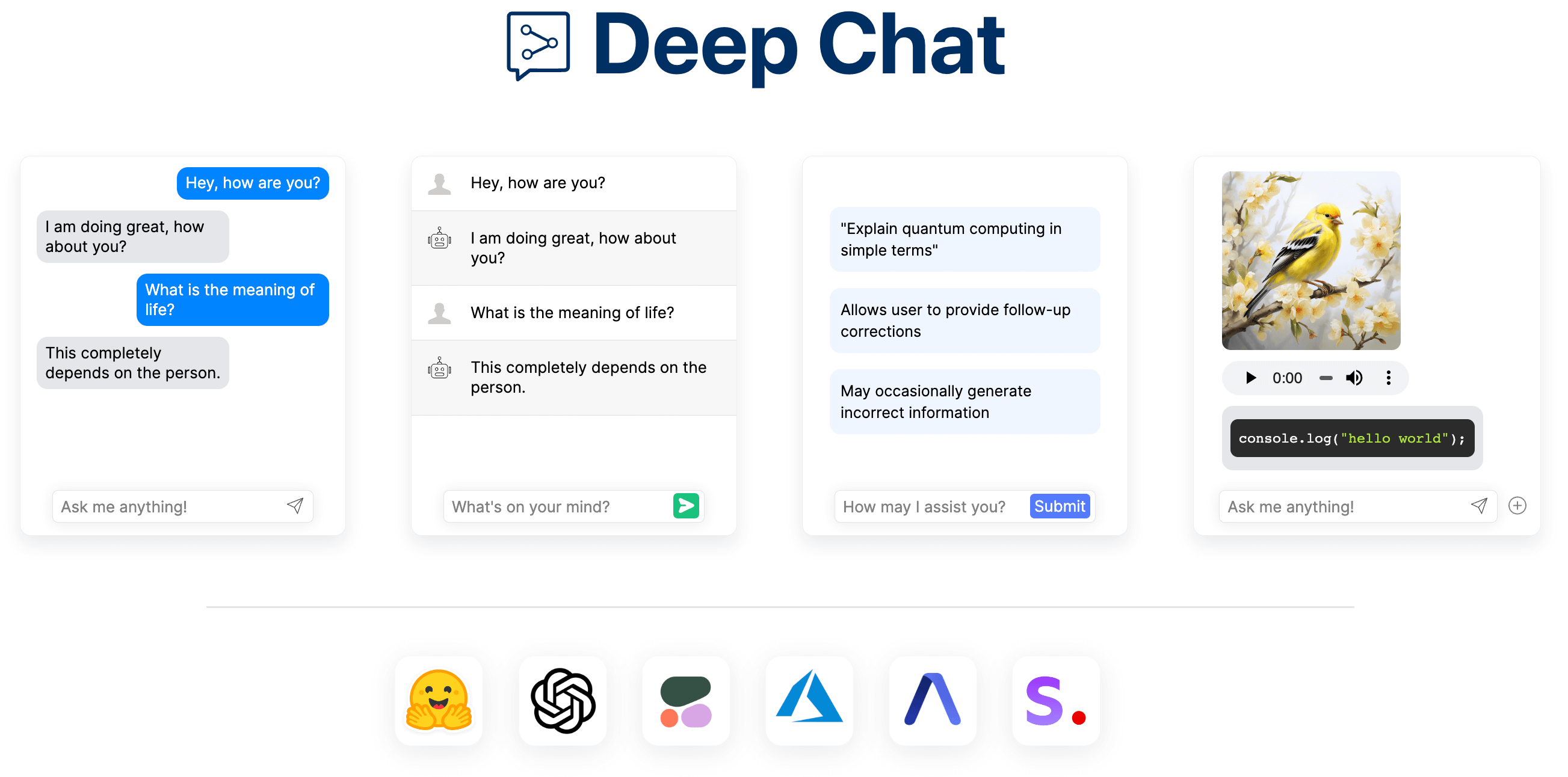
Deep Chatはウェブ開発者向けに設計されたオープンソースのAIチャットコンポーネントです。Ovidijus Parsiunasによって開発され、GitHubでホストされており、現在2K以上の星を持っています。OpenAI、HuggingFace、カスタムサービスなど、主流のAIインターフェースとのインタフェースをサポートしています。また、Deep Chat は音声入力、テキスト読み上げ、ファイルアップロードもサポートしており、サーバーのサポートなしにブラウザ上で小さなAIモデルを直接実行することもできます。公式ドキュメントは徹底しており、例も豊富なので、簡単に始めることができます。

機能一覧
- OpenAI、HuggingFace、Cohere、Azure、その他のAIインターフェースとのインターフェイスをサポート。
- APIコンフィギュレーションを通じて使用できるカスタムサービス接続関数を提供する。
- 音声入力とテキスト読み上げに対応し、ユーザーが声で対話できる。
- カメラで写真を撮ったり、マイクで録音したりして、マルチメディアファイルをアップロードすることができます。
- コードや構造化テキストを簡単に表示できるMarkdownフォーマットをサポート。
- アバターや名前の設定、メッセージのグループ化機能を提供。
- ユーザーが機能を理解しやすいように、紹介パネルとダイナミックポップアップが含まれています。
- バックエンドのサポートなしに、ブラウザ上で小さなAIモデルの実行をサポート。
- React、Vue、Angularなどの主流のUIフレームワークと互換性があります。
- メッセージ・ボックスやボタンの外観など、インターフェース・スタイルのカスタマイズが可能。
ヘルプの使用
ディープチャットのインストールと使用手順は明確で簡単です。以下は、インストールから操作までの全体像を把握するための詳細ガイドです。
設置プロセス
- プロジェクトコードのダウンロード
ターミナルで以下のコマンドを実行し、Deep Chatソース・コードを取得します:
git clone https://github.com/OvidijusParsiunas/deep-chat.git
- ディレクトリに移動し、依存関係をインストールする。
プロジェクトフォルダーに移動する:
cd deep-chat
必要な依存関係をインストールします:
npm install
- 建築部品
ビルドコマンドを実行して、使用可能なファイルを生成する:
npm run build
コードの効果をリアルタイムでプレビューする必要がある場合は、以下を使用できる:
npm run build:watch
- ローカルテスト
ローカルサーバーを起動する:
npm run start
ブラウザを開き、次のサイトにアクセスする。 http://localhostチャット画面が見えます。
- Reactユーザー向け(オプション)
Reactを使用している場合は、特別バージョンをインストールする:
npm install deep-chat-react
コードに導入された:
import 'deep-chat-react';
- 単一ファイルパッケージの生成(オプション)
スタンドアロンのJSファイルが必要なら、それを実行する:npm run build:bundle出力ファイルは
dist/deepChat.bundle.js.
AIサービスの接続
Deep Chat は複数の接続方法をサポートし、設定も簡単です。
- コネクション OpenAI
HTMLに以下のコードを追加する:<deep-chat directConnection='{"openAI": {"key": "你的API密钥"}}' />注:この方法は開発用に使用することができ、オンラインではプロキシ・サービスを使用してキーを隠すことを推奨する。
- Azure OpenAIへの接続
Azureサービスを設定する:<deep-chat directConnection='{"azure": {"openAI": {"key": "你的密钥", "endpoint": "你的端点"}}}' /> - カスタマイズ・サービス
セットアップrequest属性を使用して、独自のAPIにインターフェースすることができる:<deep-chat request='{"url": "https://你的服务地址/chat"}' />で説明されているように、このサービスはDeep Chatのリクエストおよびレスポンス形式をサポートする必要があります。
deepchat.dev/docs/connect. - インターセプターを使ってデータを調整する
サービス・フォーマットが一致しない場合は、インターセプターを使って調整してください:<deep-chat request='{"url": "https://你的服务地址/chat"}' interceptor='{"onSend": "调整请求数据函数"}' />
音声およびマルチメディア機能の有効化
ディープチャットの音声およびマルチメディア機能は使いやすい。
- 音声入出力を有効にする
属性を追加する:<deep-chat speechToText="true" textToSpeech="true" />マイクのアイコンをタップして音声で入力すると、返信が自動的に読み上げられます。
- 写真撮影と記録
カメラとマイクを有効にする:<deep-chat camera="true" microphone="true" />カメラをクリックして写真を撮ったり、マイクをクリックして録音したりすると、そのファイルがチャット・ウィンドウに直接アップロードされます。
カスタマイズされたスタイルと機能
インターフェイスや機能は必要に応じて調整できる。
- メッセージスタイルの調整
ユーザーメッセージの吹き出しの色を変更する:<deep-chat messageStyles='{"user": {"bubble": {"backgroundColor": "blue"}}}' /> - パケット・メッセージング
メッセージのグループ化を有効にする:<deep-chat groupedMessages="true" /> - マークダウン対応
Markdownレンダリングを有効にします:<deep-chat markdown="true" />輸入
# 标题はヘッダー形式で表示される。
ブラウザでAIモデルを実行する
サーバーなしでAIを使う。
- Webモデルモジュールのインストール
コマンドを実行する:npm install deep-chat-web-llm - ローカルモデルの実現
設定プロパティ:<deep-chat webModel='{"model": "RedPajama"}' />RedPajama、TinyLlamaなどのモデルがサポートされている。
運用フロー例
- を追加する。
<deep-chat>ラベル - OpenAIやカスタムサービスなどのAIインターフェースを設定する。
- テキストを入力したり、マイクの音声で質問したり。
- AIの回答を表示し、音声合成機能で聞くことができます。
- 写真や録画をアップロードし、インターフェイスのスタイルを調整します。
詳細はこちらをご覧ください。 deepchat.dev公式ドキュメントとサンプルはすべて入手可能だ。
アプリケーションシナリオ
- パーソナル・ウェブサイト・インテリジェント・アシスタント
ディープチャットをブログやポートフォリオサイトに組み込み、ユーザーが音声やテキストを使ってコンテンツに関する質問をすることで、双方向性を高めることができます。 - Eコマース・プラットフォームのカスタマーサービス・サポート
ディープチャットを使用して、注文状況や返品処理などの一般的な質問に回答することで、人件費を節約できます。 - オンライン教育用インタラクティブ・ツール
受講生がディープチャットで難解な点を質問すると、AIがリアルタイムで回答してくれるため、遠隔学習にも適している。
品質保証
- ディープチャットはどのようなAIサービスをサポートしていますか?
OpenAI、HuggingFace、Cohere、Stability AI、Azure、AssemblyAIをサポートし、カスタムサービスとの連携も可能。 - どのような枠組みで使えるのか?
React、Vue、Angular、Svelte、Next.jsおよびその他の主流フレームワークをサポートします。deepchat.dev/examples/frameworks. - 履歴メッセージを読み込むには?
利用するloadHistoryインターセプターによる履歴の非同期ロード、ページングのサポート。deepchat.dev/docs/interceptors.
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません