Codev: 迅速なウェブアプリケーション構築のためのAI駆動型フルスタックアプリケーション生成プラットフォーム
はじめに
Codevは、ユーザーがフルスタックのWebアプリケーションを素早く生成できるように設計された、AIを搭載したプラットフォームです。開発者もそうでない人も、アプリケーションのアイデアを自然言語で記述するだけで、Codevは必要なコンポーネント、スタイル、機能をすべて備えた完全なNext.jsアプリケーションを生成します。Codevは、単純なCRUD操作やデータベース統合に適しているだけでなく、生成されたコードのユーザーによる修正やカスタマイズもサポートしています。現時点ではウェブアプリケーションにしか対応していませんが、Codevは効率的で便利な開発ツールをユーザーに提供し、アイデアをすぐに実稼働可能なアプリケーションにする手助けをします。

機能一覧
- テキスト記述生成アプリケーションアプリケーションのアイデアを自然言語で記述することで、Next.jsのフルスタックアプリケーションを自動生成します。
- Next.jsフレームワーク人気のReactフレームワークNext.jsを使ってアプリを構築。
- スーパベースの統合PostgreSQLデータベースを統合し、リアルタイムのデータ同期をサポート。
- コードはカスタマイズ可能生成されたコードは完全にオープンで、ユーザーが自由に修正・カスタマイズできる。
- マルチプロジェクト・サポート複数のプロジェクトの作成をサポートし、個人でもビジネスでも使用できます。
- 地域支援開発者やクリエイターのコミュニティが活発で、豊富なリソースとサポートがある。
- 複数の価格設定オプション無料からエンタープライズまで、さまざまなユーザーニーズに応える料金プランを提供。
ヘルプの使用
インストールと使用
- 登録とログイン登録するには、Codevのウェブサイトにアクセスし、"Get started - it's free!"ボタンをクリックしてください。登録が完了したら、アカウントを使ってプラットフォームにログインしてください。
- 新しいプロジェクトを作成するログイン後、"Create New Project "ボタンをクリックし、プロジェクト名と説明を入力します。
- アプリケーションのアイデアを説明するプロジェクト作成ページで、あなたのアプリケーションのアイデアを自然言語で説明してください。例えば、"ユーザーが都市名を入力すると、その都市のおすすめ観光スポットを紹介してくれる旅行レコメンドサイトを作りたい"。
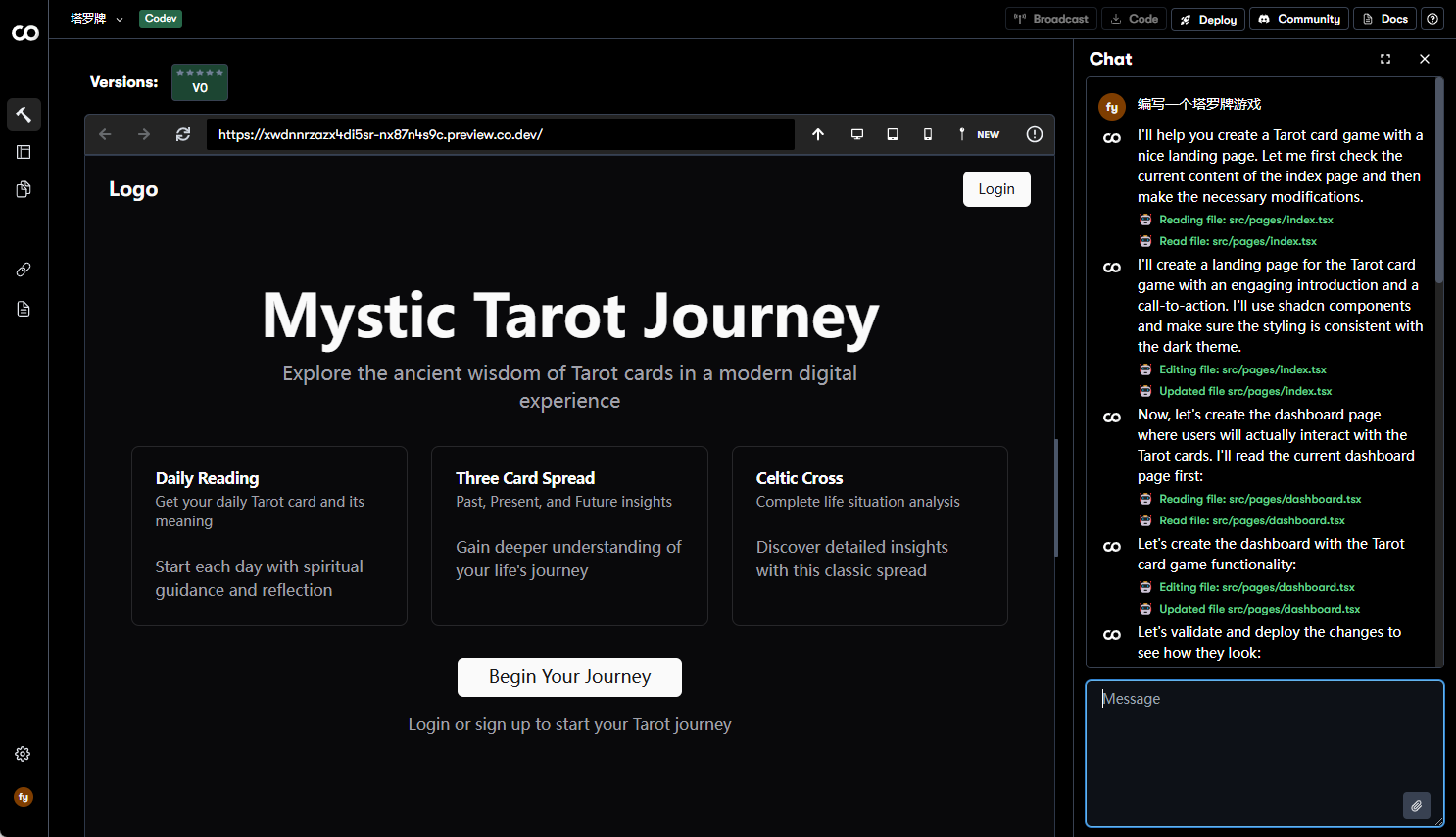
- アプリケーションの作成アプリを生成」ボタンをクリックすると、Codevが必要なコンポーネント、スタイル、機能をすべて備えたNext.jsアプリを自動的に生成します。
- コードの表示と修正生成されたアプリケーション・コードは、プラットフォーム上で表示および変更することができます。View Code "ボタンをクリックしてコード編集ページに入り、カスタマイズした変更を加えることができます。
- アプリケーションの展開Codevは、デプロイメントプロセスを簡素化するために、ワンクリックのデプロイメント機能を提供しています。
主な機能
- テキスト記述生成アプリケーションプロジェクト作成ページで、アプリケーションのアイデアを自然言語で記述し、「アプリを生成」ボタンをクリックします。
- コード編集とカスタマイズ生成されたコードは、プラットフォーム上で閲覧・修正することができます。ユーザーは必要に応じてコードをカスタマイズし、新しい機能を追加したり、既存の機能を調整することができます。
- データベース統合: CodevはSupabaseデータベースを統合し、リアルタイムのデータ同期をサポートします。ユーザはSupabaseが提供するAPIをコード内で直接利用し、データベース操作を行うことができます。
- 配備とリリースCodevはワンクリックデプロイ機能を提供しており、ユーザーは「デプロイ」ボタンをクリックするだけで、指定したサーバーやプラットフォームにアプリケーションを公開することができます。
注目の機能
- 地域支援Codevには、開発者やクリエイターの活発なコミュニティがあり、ユーザーは経験を交換し、リソースを共有し、技術サポートを受けることができます。
- 複数の価格設定オプションCodevは、様々なユーザーのニーズに応えるため、無料からエンタープライズまで様々な料金プランを提供しています。無料ユーザーはプロジェクトを作成することができ、有料ユーザーはより高度な機能とサポートを楽しむことができます。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません