CodeArena: オープンソースLLMプログラミング能力比較アリーナ、最適なコード生成モデルをリアルタイム表示
はじめに
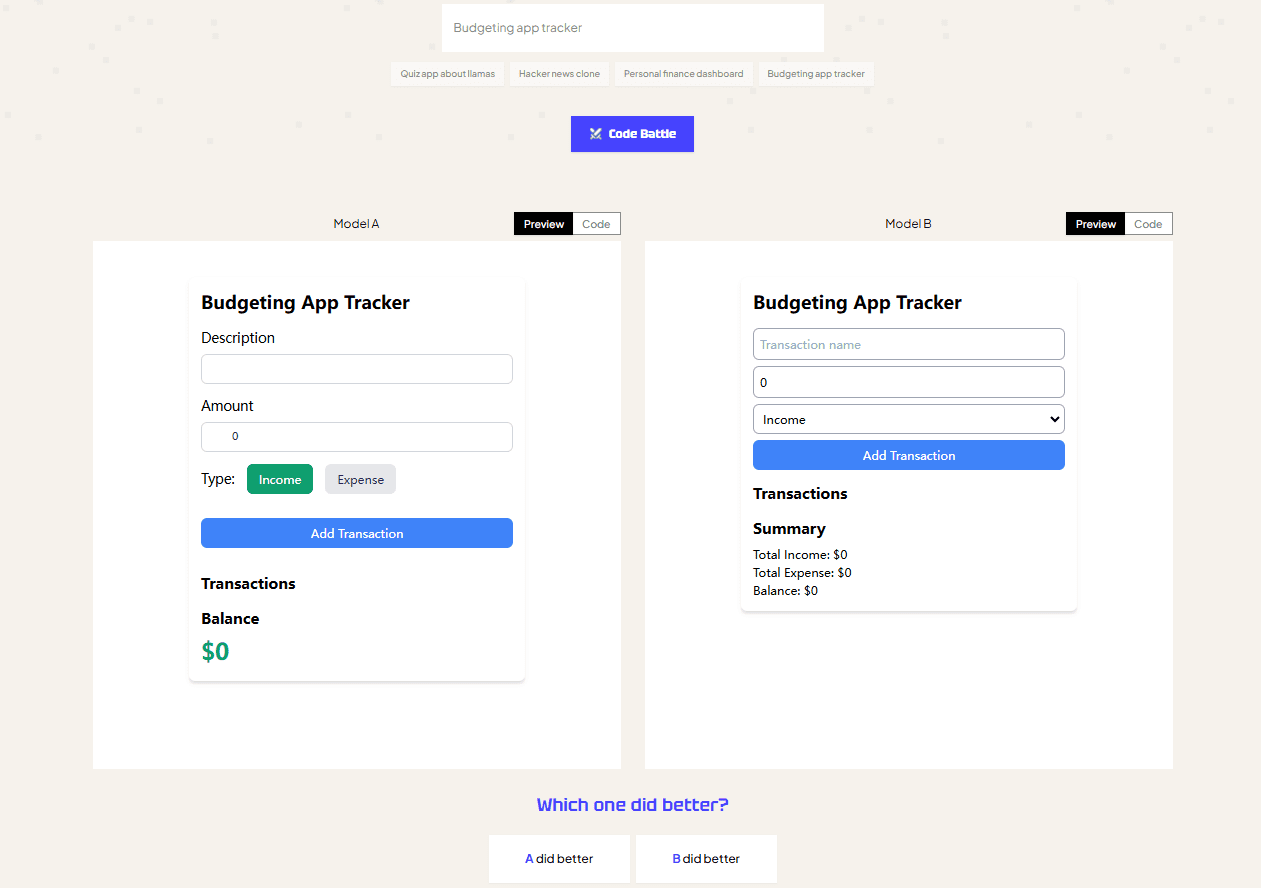
CodeArenaは、リアルタイムの対決を通じて最高のオープンソースコード生成モデル(LLM)を紹介するために設計されたユニークなプラットフォームです。ユーザーは、さまざまなLLMが同じプログラミング・タスクで競い合う様子を見たり、リアルタイム・リーダーボードを通じて最高のパフォーマンスを発揮したモデルを見ることができます。CodeArenaは、LLMの能力を紹介するだけでなく、詳細な技術スタックとハウツーガイドを提供し、ユーザーがツールをよりよく理解し使用できるようにします。

機能一覧
- LLM番組対決をリアルタイムで見る
- リアルタイムのリーダーボードを見て、最高のオープンソース・コード生成モデルについて学ぶ
- Together AIでコードを生成する
- SandpackのレンダリングUIコード
- アプリケーションフレームワークとしてのNext.jsとTypeScript
- 詳細な技術スタックと操作手順を提供
ヘルプの使用
設置プロセス
- クローン倉庫
git clone https://github.com/Nutlope/codearena - 確立
.envファイルに Together AI API キーを追加します:TOGETHER_API_KEY= - Postgresデータベース(Neonを推奨)を作成し、接続の詳細を
.envドキュメンテーションDATABASE_URL= - 依存関係をインストールし、ローカルで実行する:
npm install歌で応えるnpm run dev
使用ガイドライン
- LLM対決を見る: プラットフォームのホームページにアクセスし、現在行われているプログラミング対決を選択すると、異なるLLMが同じタスクでどのようなパフォーマンスをするかをリアルタイムで見ることができる。
- ランキングを見る現在のオープンソース・コード生成モデルのトップ・パフォーマンスについては、ホームページのライブ更新リーダーボードをご覧ください。
- コードの生成Together AIを使ってコードを生成し、プラットフォームが自動的にUIコードをレンダリングして結果を表示します。
- 技術スタック紹介::
- トゥギャザーAIコード生成のためのAIモデル。
- サンドパックUIコードをレンダリングするツール。
- Next.jsとTypeScriptプラットフォームのアプリケーションフレームワークとして、効率的な開発体験を提供する。
- シャドックンと追い風UIコンポーネントとスタイリング。
- 妥当とヘリコネ解析と観測可能性のために。
詳しい操作手順
- クローン倉庫ターミナルで実行
git clone https://github.com/Nutlope/codearenaその場合、リポジトリをローカルにクローンする。 - 環境変数の設定を作成する。
.envファイルを作成し、Together AI API キーと Postgres データベース接続の詳細を追加します。 - 依存関係のインストール走る
npm install必要な依存パッケージをすべてインストールする。 - プロジェクトの開始走る
npm run devローカル開発サーバーを起動しhttp://localhost:3000プラットフォームを見る。 - 対決を見るプラットフォームのホームページで、現在進行中の対戦を選択すると、異なるLLMの番組編成のパフォーマンスをリアルタイムで見ることができます。
- ランキングを見るリアルタイムで更新されるリーダーボードをご覧ください。
- コードの生成TogetherのAIを使ってコードを生成すると、プラットフォームが自動的に結果をレンダリングして表示します。
これらのステップで、ユーザーは簡単にCodeArenaを使い始め、LLMプログラミング対決を見たり、最高のオープンソース・コード生成モデルについて学び、使用することができます。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません