Cloudflare WorkersにおけるMCPサービスの迅速な展開
はじめに
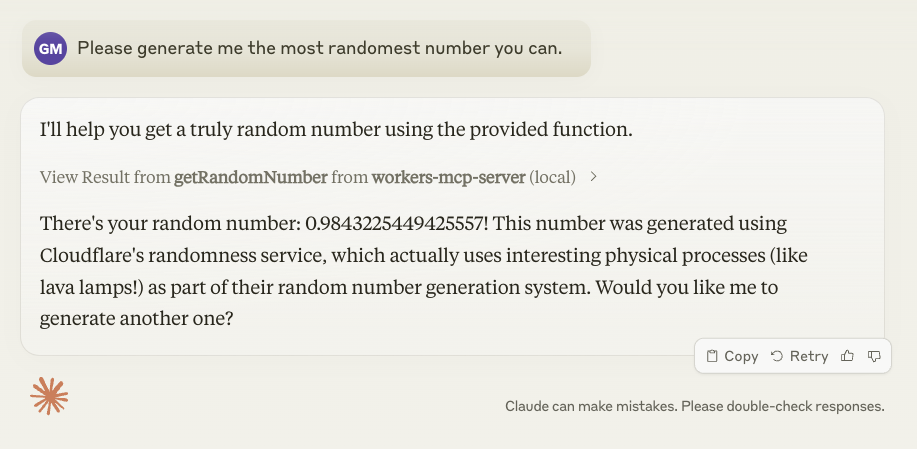
クラウドフレアワーカー エムシーピー はCloudflareによって開発され、GitHubでホストされているオープンソースプロジェクトで、開発者がCloudflare WorkersベースのMCP(Model Context Protocol)サーバを迅速に構築し、デプロイできるように設計されています。このツールはCloudflare Workersの強力なクラウドコンピューティング機能とMCPプロトコルを組み合わせたもので、ユーザーはシンプルなTypeScript関数でカスタムツールを作成し、以下のようなMCP対応クライアントに統合することができます。 アンソロピック な クロード デスクトップ)。R2、D1、KVなどのサービスをサポートし、効率的で軽量なサーバー機能を実現するためにCloudflareインフラストラクチャを使用したい開発者に特に適しています。

機能一覧
- MCPサーバーのクイックセットアップCLIツールにより、Cloudflare WorkersにMCPサーバーを迅速にスポーン、デプロイ。
- TypeScript開発サポートTypeScriptで関数を記述し、JSDocアノテーションを使ってツール記述を生成する。
- Cloudflareサービスの統合R2(オブジェクトストア)、D1(データベース)、KV(キーバリューストア)、その他のファンクションコールをサポート。
- MCPクライアントとのシームレスな接続性クロードデスクトップなどのMCPクライアントとのインターフェイスによるカスタマイズ。
- ドキュメントの自動生成コード中のJSDocコメントからLLMフレンドリーなツールドキュメントを自動生成します。
- 効率的な配備プロセスWranglerのCLIと連携し、Cloudflareのグローバルネットワークにワンクリックでデプロイ。
- 地域開発支援デバッグと反復のためのローカルテスト環境を提供する。
ヘルプの使用
設置プロセス
Cloudflare Workers MCPを使用するには、基本的な環境を準備し、以下の手順に従ってプロジェクトのインストールと設定を行う必要があります。全プロセスは簡単で、基本的な開発経験のあるユーザーに適しています。
1.環境準備
- Node.jsNode.jsがコンピュータにインストールされていることを確認してください(バージョン >= 16.17.0)。
node -vバージョンを確認する。 - ラングラーCLICloudflare Workersの公式コマンドラインツールで、Workerプロジェクトのデプロイと管理を行います。インストール方法
npm install -g wrangler
インストール後 wrangler login Cloudflareアカウントにログインします。
- クロードデスクトップ(オプション)MCPサーバーとClaude Desktopを統合するには、Claude Desktopアプリケーション(公式サイト:https://claude.ai/download)をダウンロードしてインストールする必要があります。
- ギットGitHubからプロジェクトをクローンするには、次のコマンドを実行します。
git --version装着されているか確認する。
2.プロジェクトのクローン化
ターミナルを開き、以下のコマンドを入力してCloudflare Workers MCPリポジトリをクローンします:
git clone https://github.com/cloudflare/workers-mcp.git
cd workers-mcp
3.依存関係のインストール
プロジェクトディレクトリに移動したら、必要な依存パッケージをインストールします。npmかpnpmのどちらかを選択する:
npm install
もしかしたら
pnpm install
インストールが完了すると、プロジェクトには以下のような必要なライブラリがすべて含まれる。 @modelcontextprotocol/sdk 歌で応える tsx.
4.ラングラーの設定
を確認してください。 wrangler.toml このファイルにはCloudflareのアカウント情報が含まれています。以下のコマンドを実行してログインし、設定ファイルを生成します:
wrangler login
ログインに成功したら wrangler.toml追加 account_id(Cloudflareダッシュボードで利用可能):
account_id = "你的账户ID"
5.現地オペレーション
MCPサーバーをローカルでテストする:
pnpm build
npx workers-mcp secret generate
これはキーを生成し .dev.vars ファイルを作成します。それからローカル開発環境を起動する:
wrangler dev
アクセスプロンプトのローカルURL(通常は http://localhost:8787)、サーバーが正常に機能していることを確認する。
6.Cloudflareへのデプロイメント
エラーをテストした後、以下のコマンドを使用してCloudflare Workersにデプロイする:
pnpm deploy:worker
デプロイに成功すると、Cloudflare WorkerのURLが表示されます。 https://your-worker.workers.dev)、これはMCPサーバーのアドレスです。
機能 操作の流れ
主な特長:MCPサーバーの迅速な構築
- TypeScript関数を書く
見せるsrc/index.tsでMyWorkerクラスを使用してカスタム関数を追加します。例/** * 返回一个友好的问候语。 * @param name {string} 用户的名字 * @return {string} 问候语内容 */ sayHello(name: string) { return `你好,${name}!来自 MCP Worker 的问候!`; }JSDocアノテーションは自動的にツールの説明を生成する。
- ドキュメントの作成
うごきだすpnpm buildこのツールは、JSDocで使用できるすべてのJSDocファイルのリストを生成します。dist/docs.jsonすべてのツールの説明とパラメータに関する情報が含まれています。 - テスト機能
ローカルで実行するwrangler devテストしたい場合は、ブラウザやcurlテストを使って行うことができる:curl http://localhost:8787または、クロードデスクトップで
sayHello道具だ。
機能:クロードデスクトップとの統合
- クロードデスクトップの設定
クロードデスクトップの設定ファイルを開くclaude_desktop_config.json(通常はユーザー・ディレクトリにある)、MCPサーバーを追加します:{ "mcpServers": { "my-worker": { "command": "npx", "args": ["workers-mcp", "proxy", "https://your-worker.workers.dev"] } } }保存してクロードデスクトップを再起動します。
- インボケーションツール
クロード・デスクトップで、"Please call sayHello utility to greet John "のように入力すると、"Hello John!MCPワーカーからのご挨拶です。
機能:Cloudflareサービスとの統合
- KVストレージの使用
あるwrangler.tomlKVバインディングを[[kv_namespaces]] binding = "MY_KV" id = "你的 KV ID"KVをコードで操作する:
async setValue(key: string, value: string) { await this.env.MY_KV.put(key, value); return `已存储 ${key}: ${value}`; } - 配備とテスト
再デプロイ後setValueツールを使用して、データがKVに預けられたことを確認する。
ほら
- キーマネージメント走る
npx workers-mcp secret uploadCloudflareにキーをアップロードしてセキュリティを確保します。 - デバッグのヒント使用
wrangler dev --remote本番環境のバインディングに接続でき、デバッグが容易。 - 拡張機能Cloudflareの追加サービス(例:R2、D1)は、以下を追加するだけで導入できます。
wrangler.tomlでバインディングを設定します。
これらのステップを踏むことで、Cloudflare Workers MCPを素早く開始し、強力なMCPサーバーを構築することができます!
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません