クラインからAIコーディングの仕組みを学ぶ
思いがけず、AIはプログラミングの分野に半端ない変革の風を巻き起こした。v0、bolt.newからあらゆる種類のプログラミングツールCursor、WindsurfとAgantの組み合わせまで、AIコーディングはすでにアイデアMVPの巨大な可能性を秘めている。伝統的なAIアシストコーディングから、今日の直接的なプロジェクト生成まで、最終的にどのように達成するのか?
この記事では、オープンソース製品について見ていく。 クライン そこから始めて、現段階でのAI Coding製品の実装アイデアの一部を覗いてみましょう。同時に、より深い原理を理解し、AIエディターをより使いこなすことができます。
最終的な実装は、AI Codingエディター間で一貫していないかもしれません。また、この記事ではTool Useの実装の詳細については触れない。
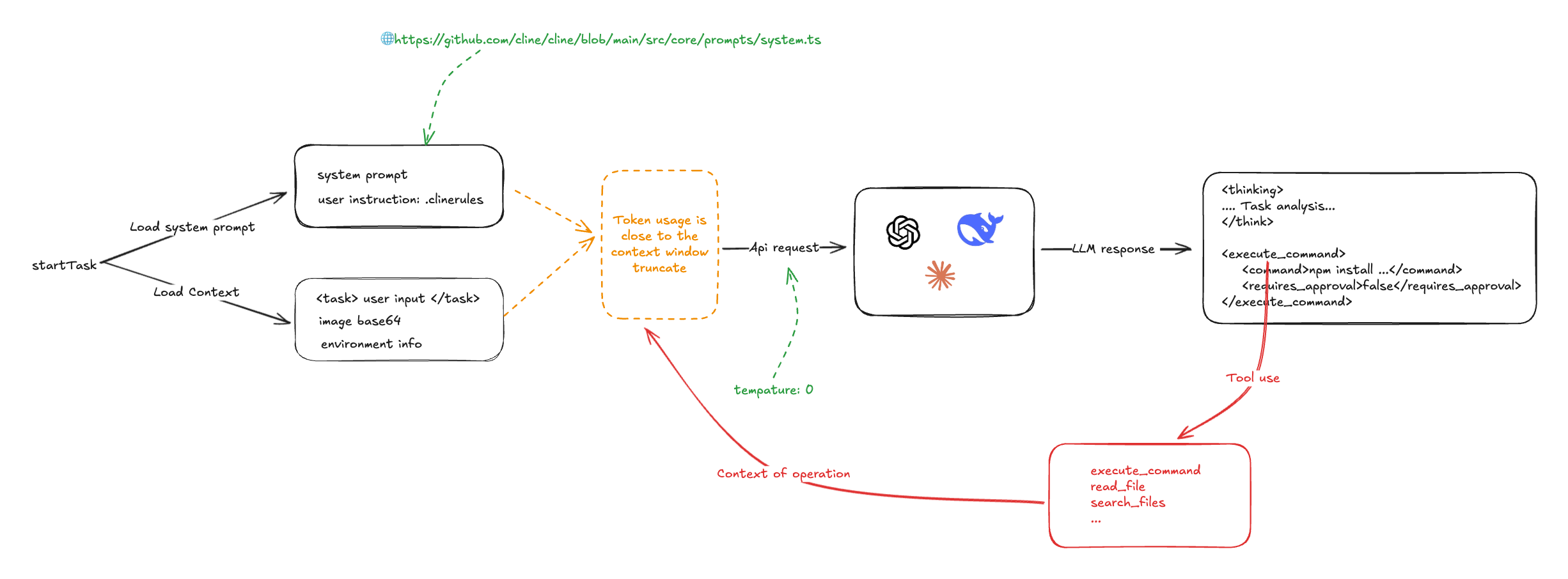
クライン 全体のプロセスのスケッチを描いたんだ:

Clineはその中核において、システムプロンプトとビッグ・ランゲージ・モデルのコマンド順守機能に依存している。プログラミング・タスクの開始時に、システム・プロンプト、ユーザー定義プロンプト、ユーザー入力、プロジェクトの環境に関する情報(どのファイル、開いているタブなど)が収集され、LLMに提出され、LLMはディレクティブに従って解とアクションを出力する。 <execute_command />そして<read_file />クラインは、書き込まれたツール使用ケイパビリティを呼び出して処理を実行し、その結果をLLMに渡して処理させる。 クラインは一つのタスクを完了させるためにLLMを複数回呼び出す。
システムキュー
Clineのシステムプロンプトはv0のようなプロンプトで、MarkdownとXMLで書かれている。LLMツールの使用ルールと使用例が詳細に定義されている:
# Tool Use Formatting
Tool use is formatted using XML-style tags. The tool name is enclosed in opening and closing tags, and each parameter is similarly enclosed within its own set of tags. Here's the structure:
<tool_name>
<parameter1_name>value1</parameter1_name>
<parameter2_name>value2</parameter2_name>
...
</tool_name>
For example:
<read_file>
<path>src/main.js</path>
</read_file>
Always adhere to this format for the tool use to ensure proper parsing and execution.
# Tools
## execute_command
## write_to_file
...
## Example 4: Requesting to use an MCP tool
<use_mcp_tool>
<server_name>weather-server</server_name>
<tool_name>get_forecast</tool_name>
<arguments>
{
"city": "San Francisco",
"days": 5
}
</arguments>
</use_mcp_tool>
MCPサーバーはシステム・プロンプト・ワードにも注入される。
MCP SERVERS
The Model Context Protocol (MCP) enables communication between the system and locally running MCP servers that provide additional tools and resources to extend your capabilities.
# Connected MCP Servers
...
ユーザーコマンドは .clinerules をシステムのキューワードに注入した。
このことから、我々はあえてカーソルと ウインドサーフ .cursorrulesのインジェクションも同様である。
クラインの核心はLLMの指示に従う能力に依存していることがわかる。 0.
const stream = await this.client.chat.completions.create({
model: this.options.openAiModelId ?? "",
messages: openAiMessages,
temperature: 0, // 被设置成了 0
stream: true,
stream_options: { include_usage: true },
})
最初の入力
ユーザーにはそれぞれ複数の入力が存在する:
- 直接タイプされたコピー
<task />組み込む - とおす
@入力ファイルのディレクトリ、ファイル、URL
クラインでは@ ファイル・ディレクトリの場合は、ファイルのディレクトリ構造をリストアップし、ファイルの場合は、ファイルの内容を読み込み、urlの場合は、puppeteerから直接内容を読み込みます。そして、コンテンツとユーザーの入力を受け取り、LLMに出力します。
入力例は以下の通り:
<task>实现一个太阳系的 3D 环绕效果 'app/page.tsx' (see below for file content) 'https://stackoverflow.com/questions/23673275/orbital-mechanics-for-a-solar-system-visualisation-in-three-js-x-y-z-for-planet' (see below for site content)
</task>
<file_content path="app/page.tsx">
import Image from "next/image";
export default function Home() {...}
</file_content
<site_content>
...
</site_content>
ユーザー入力には、現在の作業ディレクトリにあるファイルのリストや、vscodeが開くタブなど、プロジェクト環境に関する一種の情報も含まれる。
簡単なタスクは、LLMに次のような入力を与える:
<task>
实现一个太阳系的 3D 环绕效果
</task>
<environment_details>
# VSCode Visible Files
(No visible files)
# VSCode Open Tabs
(No open tabs)
# Current Time
1/23/2025, 4:41:03 PM (Asia/Shanghai, UTC+8:00)
# Current Working Directory (/Users/nazha/nazha-all/cline-dev/nazha) Files
.gitignore
eslint.config.mjs
next.config.ts
package-lock.json
package.json
postcss.config.mjs
README.md
tailwind.config.ts
tsconfig.json
app/
app/favicon.ico
app/globals.css
app/layout.tsx
app/page.tsx
public/
public/file.svg
public/globe.svg
public/next.svg
public/vercel.svg
public/window.svg
# Current Mode
ACT MODE
</environment_details>
ここにあるように、他のAIコーディングエディター(カーソルなど)は有り得るコードベースの埋め込みだが、クラインはもう少しブルートフォースでストレートだ。
第1ラウンドリターン #
LLMは、コマンドの要求に応じて返され(温度は0に設定される)、通常、以下の内容が含まれる。 <thinking /> と2つのパートに分かれる。例えば
<thinking>
分析任务需求:
1. 需要创建一个3D太阳系环绕效果
2. 当前项目是一个Next.js项目(根据next.config.ts和app目录结构判断)
3. 需要添加3D功能,可以使用Three.js库
4. 需要创建新的组件来展示3D效果
下一步行动:
1. 安装Three.js依赖
2. 创建一个新的组件来展示3D太阳系
3. 在页面中引入该组件
</thinking>
<execute_command>
<command>npm install three @types/three</command>
<requires_approval>false</requires_approval>
</execute_command>
この例では、クラインはLLMが出力した命令を解析することによって、さまざまなシステム操作を呼び出している:
- コマンドを実行する
- ファイルの読み書き
- 検索内容
- MCPオペレーション
同時に、クラインはさまざまな種類の稼働状況情報を収集する。
2番目の入力
次に、クラインは、前回のシステムプロンプトとユーザー入力を含む、ユーザーの行動、出力状況、前回の操作結果を再度LLMに出力し、LLMに次に取るべきステップのガイダンスを要求する。といった具合である。
role: system
content: [...省略]
role: user
content: [
{
type: 'text',
text: '<task>\n实现一个太阳系的 3D 环绕效果\n</task>'
},
{
type: 'text',
text: "<environment_details>...</environment_details>"
}
]
role: 'assistant',
content: '<thinking>\n分析任务需求:\n1. 需要创建一个3D太阳系环绕效果\n2. 当前项目是一个Next.js项目(根据next.config.ts和app目录结构判断)\n3. 需要添加3D功能,可以使用Three.js库\n4. 需要创建新的组件来展示3D效果\n\n下一步行动:\n1. 安装Three.js依赖\n2. 创建一个新的组件来展示3D太阳系\n3. 在页面中引入该组件\n</thinking>\n\n<execute_command>\n<command>npm install three @types/three</command>\n<requires_approval>false</requires_approval>\n</execute_command>'
role: 'user',
content: [
{
type: 'text',
text: '[execute_command for 'npm install three @types/three'] Result:'
},
{
type: 'text',
text: 'Command executed.\nOutput:\n⠙⠹⠸⠼⠴⠦⠧⠇⠏⠋⠙⠹⠸⠼⠴⠦⠧⠇⠏⠋⠙⠹⠸⠼⠴⠦⠧⠇⠏⠋⠙⠹⠸⠼⠴⠦⠧⠇⠏⠋⠙⠹⠸⠼⠴⠦⠧⠇⠏⠋⠙⠹⠸⠼⠴⠦⠧⠇⠏\nadded 9 packages and audited 385 packages in 5s\n⠏\n⠏142 packages are looking for funding\n⠏ run `npm fund` for details\n⠏\nfound 0 vulnerabilities\n⠏'
},
{
type: 'text',
content: '<environment_details>\n# VSCode Visible Files\n(No visible files)\n\n# VSCode Open Tabs\n(No open tabs)\n\n# Current Time\n1/23/2025, 10:01:33 PM (Asia/Shanghai, UTC+8:00)\n\n# Current Mode\nACT MODE\n</environment_details>'
}]
見てわかるように、ひとつのタスクを処理するのに、タスクが終わるまで何度もLLMを呼び出してループを繰り返す必要がある。もうひとつは、クラインは基本的にすべてをLLMに押し込むだけで、一度にひとつのタスクを処理することだ。 トークン 使用率は非常に高い。
もう一つの問題は、LLMのコンテキストウィンドウの制限を簡単に発動させてしまうことで、クラインの対処法は、これを激しく切り捨てることだ。
これはおそらく、他のAI Codingエディターも同じように扱っていると思われる。以前windsurfを使っていたとき、なぜLLMのコンテキストウィンドウで制限されないのか不思議でした。しかし、以前の回答は後のQ&Aでもよく繰り返されています。
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません