WebSim AI: AI web editor that generates standalone web apps in one sentence
General Introduction
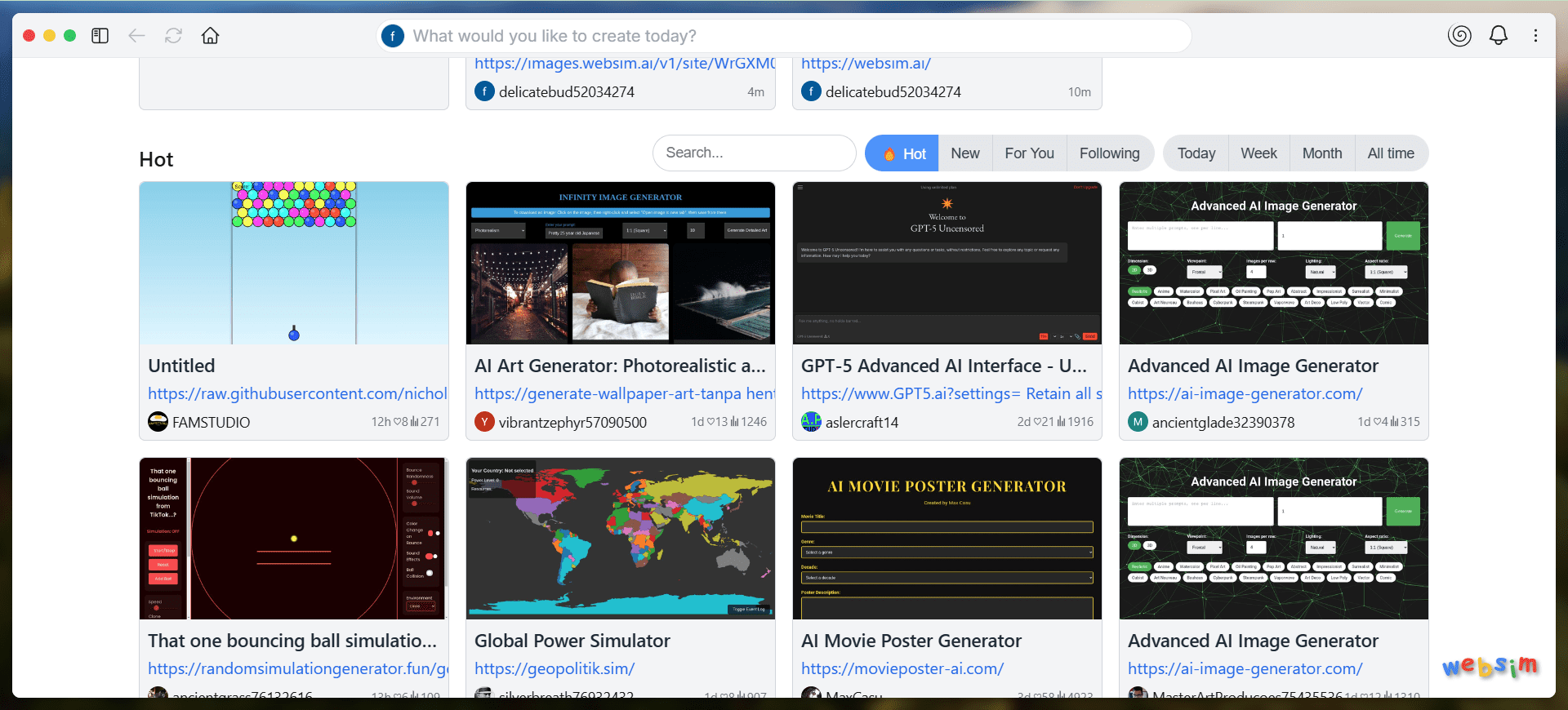
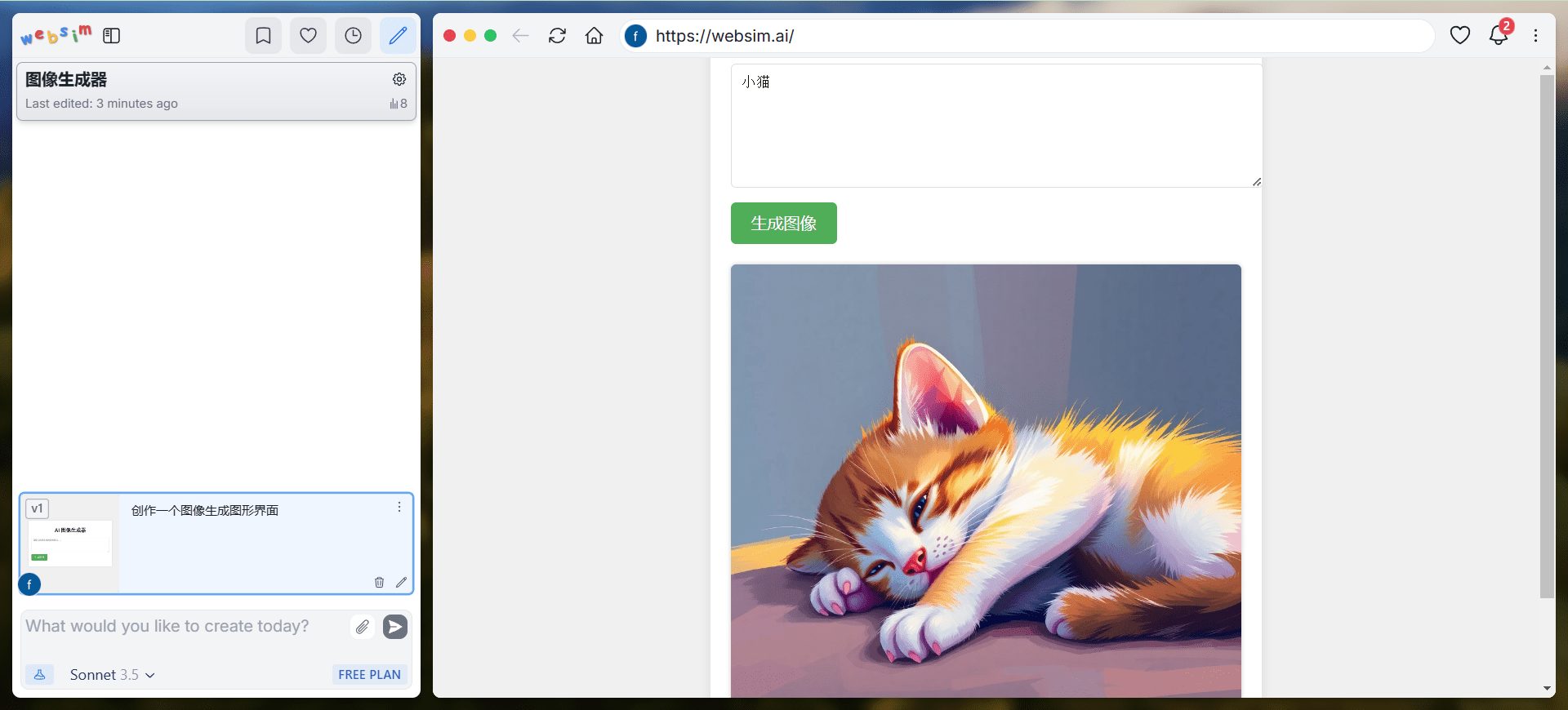
WebSim AI is an advanced artificial intelligence web editor and simulator developed by Netwrck. It provides a unique and intuitive platform that allows users to create dynamic web pages using CSS and JavaScript. With WebSim, users can easily design and build web applications with AI algorithms, making the process faster and more efficient.One of the key features of WebSim is its AI Creator, which allows users to automatically generate CSS and JavaScript code.


Function List
- AI Web Editor: Automatically generate CSS and JavaScript code using AI technology.
- Web Simulator: Test and preview web designs in a virtual environment.
- Dynamic Web Page Creation: Supports the creation of interactive and dynamic web pages.
- Multi-model support: Integrated Claude Sonnet 3.5 and ChatGPT 4.0 and other mainstream AI models.
- user-friendly interface: Provides an intuitive user interface suitable for beginners and experienced developers.
Using Help
Function Operation Guide
- Go to the editor: Once you have opened the WebSim AI website, click the "Start Creating" button to enter the editor interface.
- Select a template: Choose a suitable web template from the template library or create one from a blank page.
- Editorial content: Use the tools in the left toolbar to add text, images, videos and more. You can drag and drop elements directly on the page for layout.
- Applying AI to generate code: By clicking the "AI Generation" button, the system will automatically generate the corresponding CSS and JavaScript code, which can be adjusted by the user as needed.
- Preview & Test: Click the "Preview" button to view the web page in a virtual environment. You can test the responsiveness of the web page in different device modes.
- Publishing a web page: Once you have finished editing, click on the "Publish" button and choose how to publish (e.g. export HTML file or upload directly to the server).
Advanced Features
- Custom Code: Advanced users can write and edit custom CSS and JavaScript code directly in the editor.
- Plug-in extensions: WebSim supports third-party plug-ins, and users can install and use various functional plug-ins as needed.
- Teamwork: Multiple collaborative editing is supported, with team members able to view and edit the same project in real time.
common problems
- How do I save a project?: Click the "Save" button in the upper right corner to save the current project to the cloud for access and editing anytime, anywhere.
- Does it support mobile editing?: WebSim AI supports editing and previewing on mobile devices, allowing users to design web pages on their phones or tablets.
- How do I get technical support?: Visit the "Help Center" page on the website to review the FAQs or contact online customer service for assistance.
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...