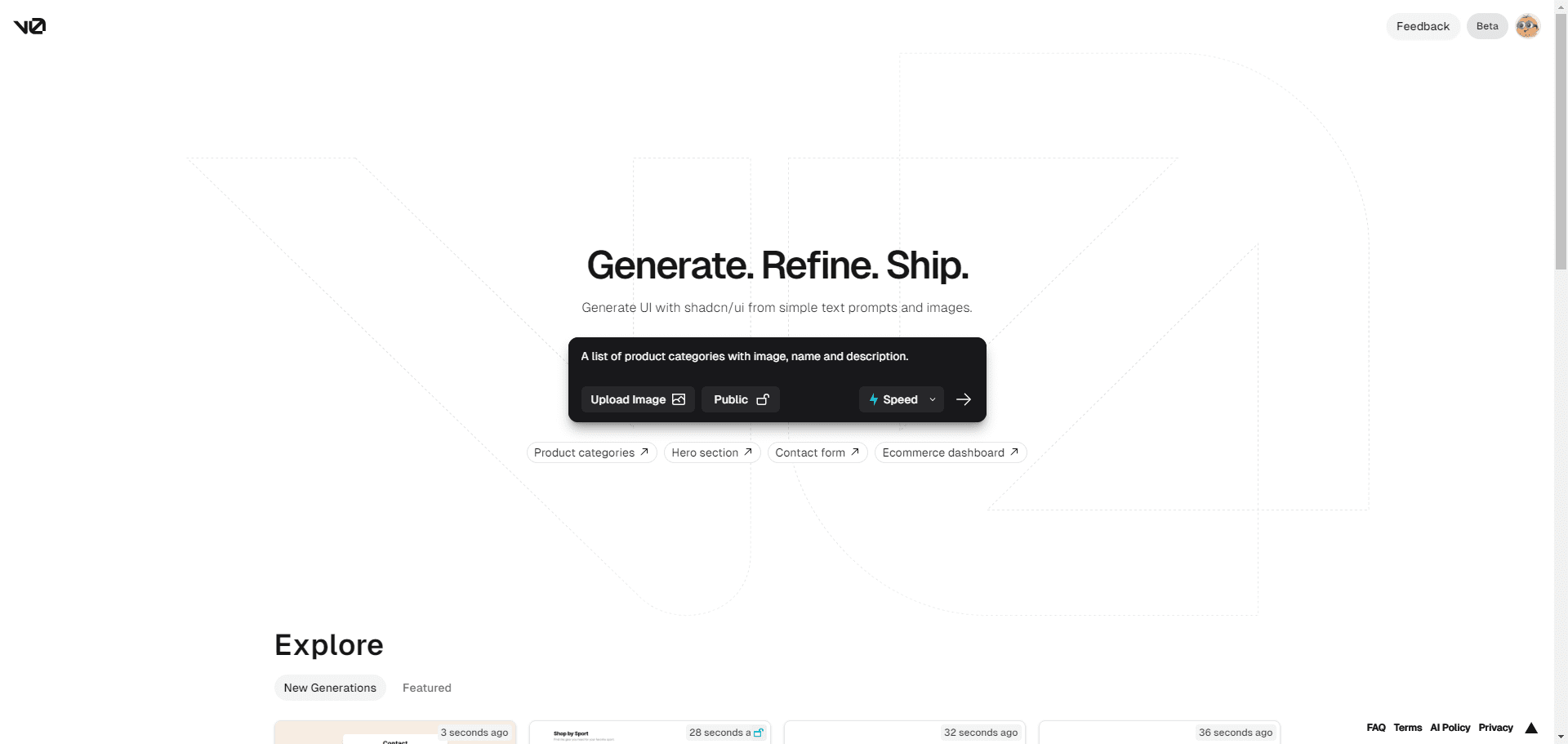
v0.dev: free UI code generation with a simple description
General Introduction
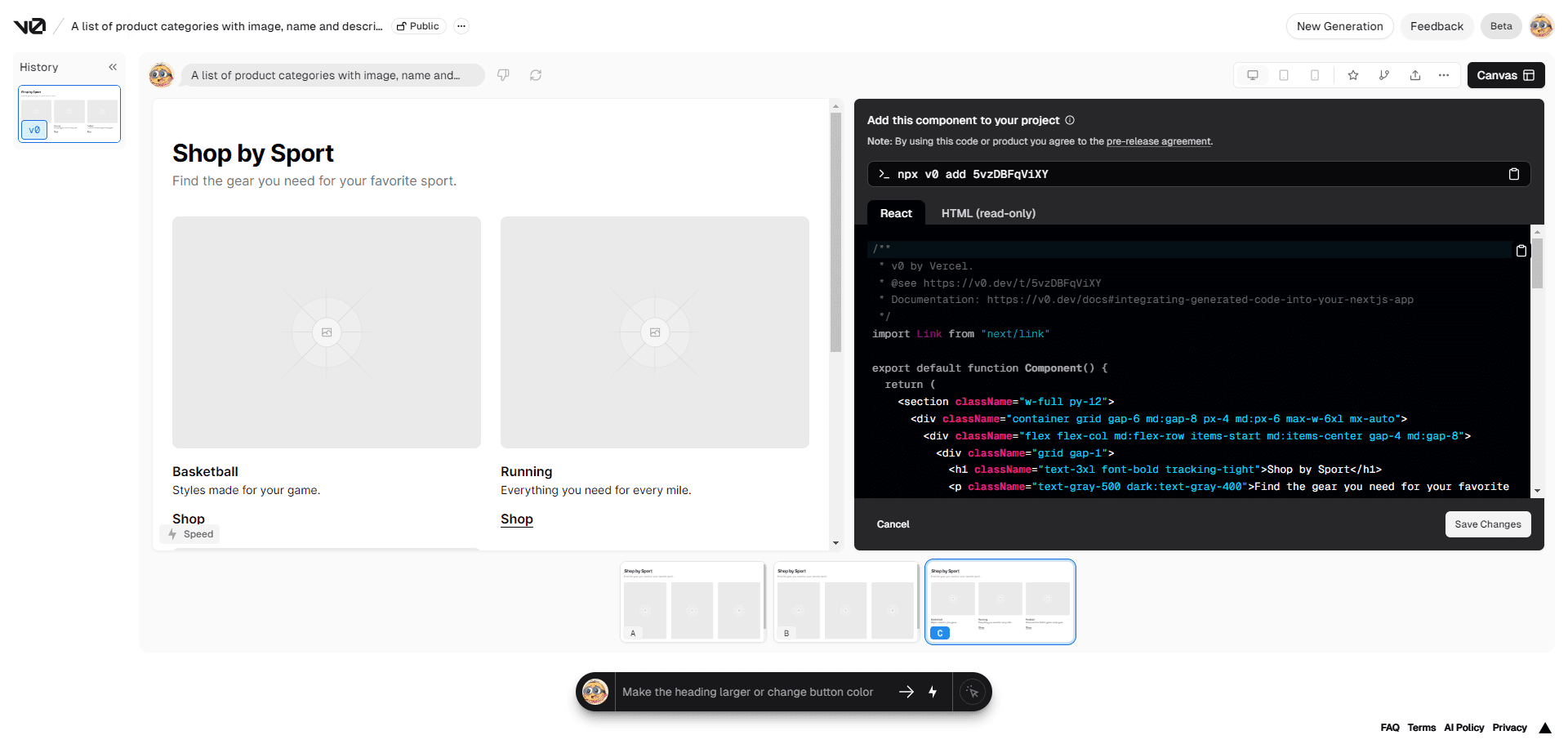
v0 is an artificial intelligence based user interface generation tool developed by Vercel Labs. The main function is to generate UI designs based on simple text prompts and images provided by the user. It combines the shadcn/ui and Tailwind CSS frameworks to allow users to generate UI designs from simple text prompts. React code and is compatible with Shadcn UI and Tailwind CSS. Transforms user ideas into actual React code through AI technology. v0 Provides a variety of AI-generated interface options that users can customize as needed and copy and paste code into projects for building and improving web interfaces.
If you are a white guy, you want to really realize one-click to write the complete project code through AI, and automatically deploy the online environment to use.
Recommended Reading:v0.dev generates complete system prompt words for front-end code


Function List
Text prompts are generated:Generate user interface code with simple text prompts
Code Customization:Users can customize the generated code as needed
Compatibility:The generated code is compatible with Shadcn UI and Tailwind CSS.
Project Management:Support for organizing chats into projects, uploading data sources and adding custom commands
Code Execution:Support for generating and executing simple JavaScript code
UI component generation:The generated components can include any client-side JavaScript and call browser APIs and external data sources.
Using Help
Usage Process
- Open the v0 client and log in to your account
- Enter a text prompt in the dialog box for the user interface code to be generated, such as "Generate a sticky header" or "Generate a calculator".
- v0 will automatically generate the appropriate code and display the generated content in the right window
- Users can customize the generated code as needed and copy and paste the code into the project
- If you need to execute the generated JavaScript code, you can enter the appropriate command in the dialog box. v0 will automatically execute the code and return the result.
Functional operation details
Text Tip Generation
Using natural language processing technology, v0 understands the text prompts entered by the user and automatically generates the corresponding user interface code. For example, if the user enters "Generate a sticky header", v0 will automatically generate the corresponding code and display the generated content in the right window.
Code Customization
Users can customize the generated code as needed. v0 Supports a variety of customization options that allow users to adjust the generated code as needed to meet project requirements.
compatibility
v0 generated code is compatible with Shadcn UI and Tailwind CSS. Users can integrate the generated code directly into their projects and use it with existing Shadcn UI and Tailwind CSS components.
project management
v0 supports organizing chats into projects, and users can upload data sources and add custom commands to ensure v0 has better contextual understanding when responding.
code execution
v0 supports the generation and execution of simple JavaScript code. Users can enter commands into a dialog box and v0 will automatically generate and execute the code and return the results.
UI Component Generation
v0 The generated UI components can include any client-side JavaScript and call browser APIs and external data sources. Users can integrate the generated components directly into their projects and customize them as needed.
Frequently Asked Questions
- How do I sign up for an account?
- Visit the v0 website, click the "Sign Up" button, fill in the registration information and submit.
- How to generate user interface code?
- Enter a text prompt in the dialog box for the user interface code that needs to be generated. v0 will automatically generate the appropriate code and display the generated content in the right-hand window.
- How to customize the generated code?
- Users can customize the generated code as needed. v0 Supports a variety of customization options that allow users to adjust the generated code as needed to meet project requirements.
- How to execute the generated JavaScript code?
- Enter the appropriate command in the dialog box and v0 will automatically generate and execute the code and return the result.
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related articles

No comments...