Rewe: AI generates consistently styled front-end components, freely combining web code in the front-end editor
General Introduction
Reweb is a front-end web code builder for developers focused on building websites using Next.js and Tailwind CSS. It combines the convenience of no code with the flexibility of code editing, allowing users to quickly create and edit website components through a visual interface with real-time previews of the results.Reweb offers high-quality code export capabilities, allowing developers to continue customizing and deploying their projects on any platform. Whether you are a beginner or an experienced developer, Reweb dramatically improves development efficiency and streamlines workflow.


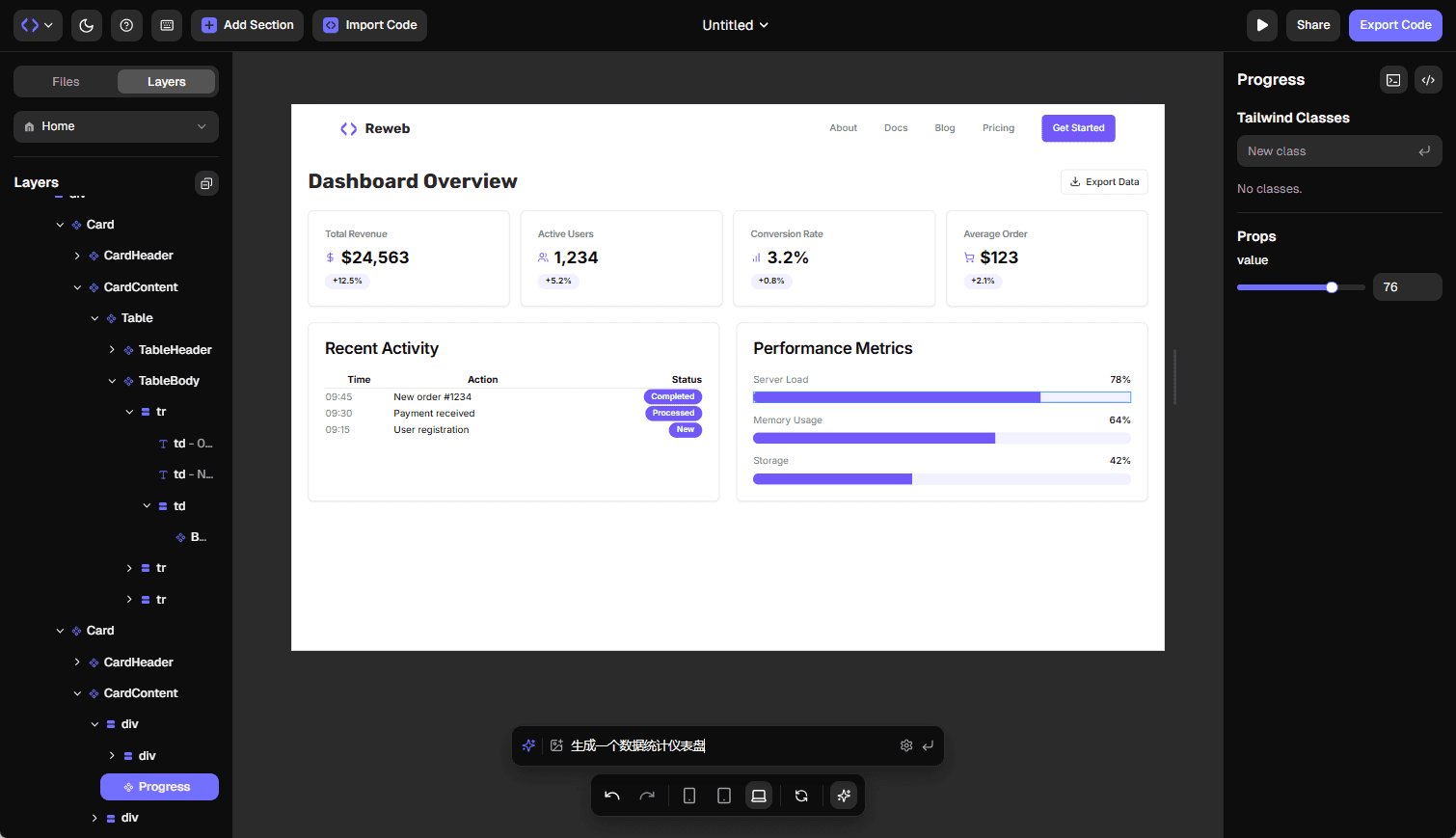
Demonstration effect
Function List
- visual editor: Edit Tailwind and shadcn/ui components through an intuitive interface with real-time preview of changes.
- Code Export: Export high-quality Next.js and Tailwind code with unlimited customization and hosting support.
- Prefabricated formwork: Provide beautiful and customizable components and templates to help users get started quickly.
- AI generation: Generate and edit components from prompts or images, avoiding the hassle of starting from a blank page.
- task management: Easily manage tasks and issues to optimize team workflows.
- Multi-user support: Upcoming team program to support collaborative development.
Using Help
Main function operation flow
- visual editor::
- Once logged in, go to the project page and select the component you need to edit.
- Use the options in the left toolbar to make edits, such as adjusting the layout, modifying styles, etc.
- Preview changes in real time to ensure results are as expected.
- Code Export::
- When you are done editing, click the "Export" button in the upper right corner.
- Choose the export format (Next.js or Tailwind) and download the generated code file.
- Upload code files to your codebase or hosting platform to continue customization and deployment.
- Prefabricated formwork::
- On the Project Creation page, select the Use Template option.
- Browse and select the appropriate template and click the "Apply" button.
- Further editing and customization as needed.
- AI generation::
- On the Edit page, click the "AI Generation" button.
- Enter prompts or upload images and wait for AI to generate components.
- Fine-tune and optimize the generated components to ensure that they meet the project requirements.
- task management::
- On the project page, click the "Task Management" option.
- Create new tasks, assign them to team members, and set deadlines.
- Track task progress, resolve issues in a timely manner, and ensure that projects are completed on time.
Detailed operating instructions
- Create a new project::
- Once you have logged in, click on the "Create New Project" button.
- Enter a project name, select a template or start from blank.
- Click the "Create" button to enter the project editing page.
- Editorial Components::
- On the Project Edit page, select the component to be edited.
- Use the options in the left toolbar to make edits, such as adjusting the layout, modifying styles, etc.
- Preview changes in real time to ensure results are as expected.
- Export Code::
- When you are done editing, click the "Export" button in the upper right corner.
- Choose the export format (Next.js or Tailwind) and download the generated code file.
- Upload code files to your codebase or hosting platform to continue customization and deployment.
- Use of prefabricated formwork::
- On the Project Creation page, select the Use Template option.
- Browse and select the appropriate template and click the "Apply" button.
- Further editing and customization as needed.
- AI Generation Component::
- On the Edit page, click the "AI Generation" button.
- Enter prompts or upload images and wait for AI to generate components.
- Fine-tune and optimize the generated components to ensure that they meet the project requirements.
- task management::
- On the project page, click the "Task Management" option.
- Create new tasks, assign them to team members, and set deadlines.
- Track task progress, resolve issues in a timely manner, and ensure that projects are completed on time.
With these detailed instructions, users can easily get started with Reweb and quickly build high-quality web projects.
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...