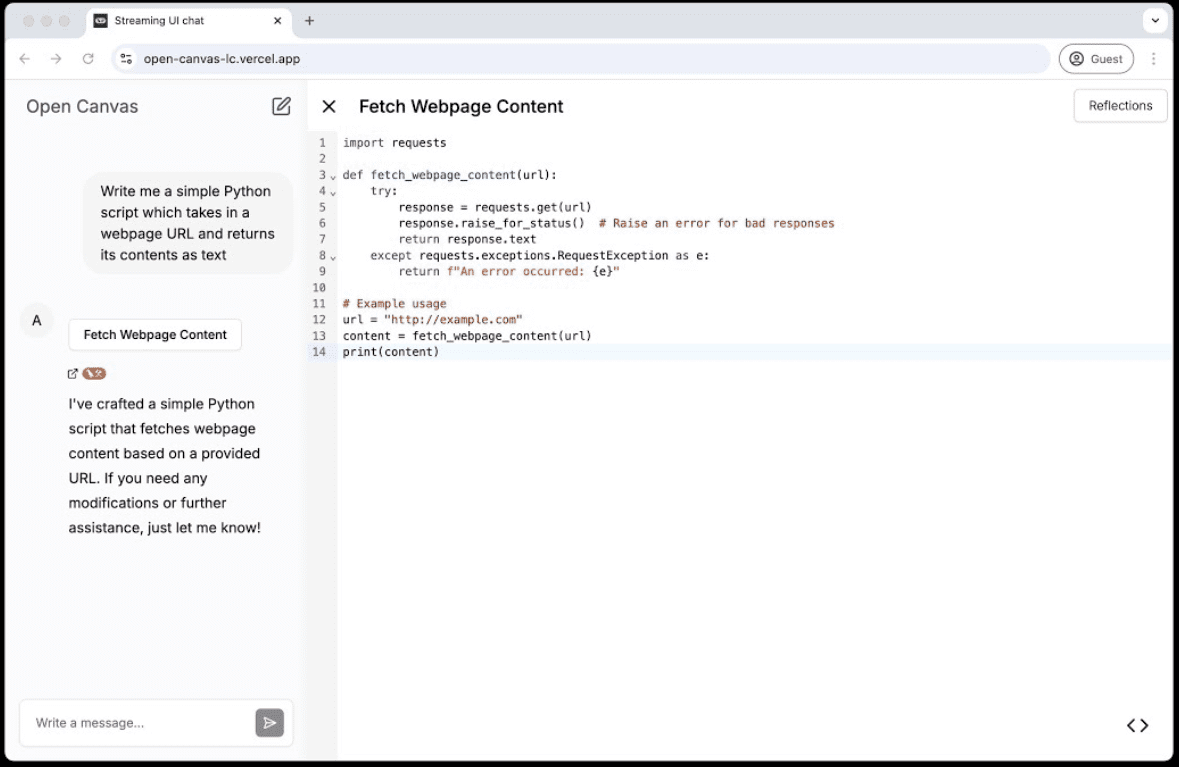
Open Canvas: code editing collaborative canvas, open source version of OpenAI Canvas/Claude Artifacts
General Introduction
LangChain presents Open Canvas, an open-source web application designed to enhance the document editing and collaboration experience with built-in dual-agent memory functionality and integrated smith to observe full execution details. The platform is inspired by OpenAI's "Canvas" but improved in several ways. Users can start with an existing document and utilize the multiple editing tools and memories provided by the platform to easily create and iterate on content.

Function List
- open source: All code for the front-end, content generation agent, and reflection agent is open source and under the MIT license.
- Built-in memory function: The platform comes with a reflection agent that can save users' style rules and insights in a shared memory store.
- Multi-language support: Users can choose the programming language they are familiar with for editing.
- Existing Documentation to Get Started: Allows users to start from an existing text or code editor rather than from scratch.
- free of charge: Users can use the deployed version for free, or clone the repository to deploy it themselves.
Using Help
Installation process
- clone warehouse: First, clone the Open Canvas repository and go to the catalog.
git clone https://github.com/langchain-ai/open-canvas.git cd open-canvas - Installation of dependencies: Install all dependencies using Yarn.
yarn install - Configuring Environment Variables: Reproduction
.env.exampleThe contents of the file go to the.envfile and set the desired values.LANGCHAIN_TRACING_V2=true LANGCHAIN_API_KEY=your_api_key ANTHROPIC_API_KEY=your_api_key OPENAI_API_KEY=your_api_key KV_REST_API_URL=your_api_url KV_REST_API_TOKEN=your_api_token LANGGRAPH_API_URL=your_api_url - Starting the Development Server: Run the following command to start the development server.
yarn devThen open it in your browser
localhost:3000Interact.
Guidelines for use
- Creating a new document: Click on the "New Document" button on the home page and select the text or code editor.
- edit a document: Use the toolbars in the editor for text formatting, inserting code blocks, etc.
- Preservation and Memory: During the editing process, the platform automatically saves the user's style rules and insights, making it easier to continue editing next time.
- collaboration function: Invite other users to co-edit documents and view changes and comments in real time.
- Exporting Documents: After you finish editing, you can export the document to a variety of formats, such as PDF, Markdown, and so on.
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...