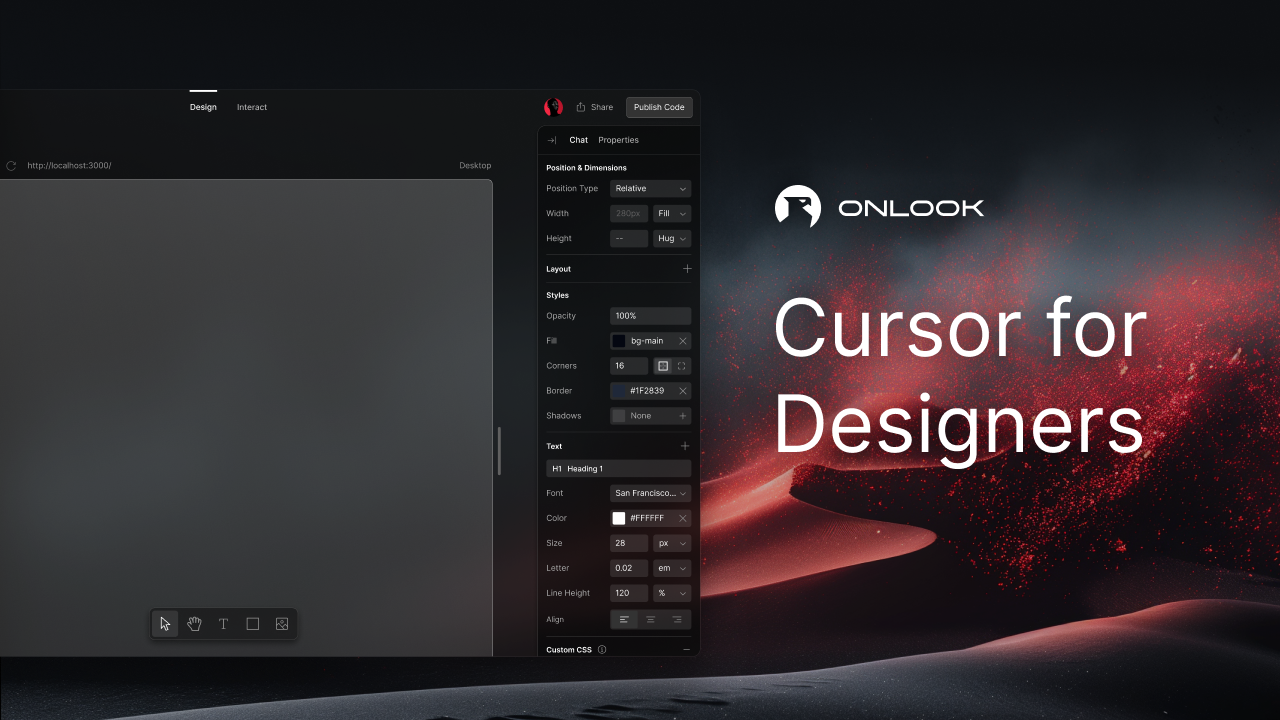
Onlook: open source Cursor for front-end design, design and publish code in React applications
General Introduction
Onlook is an open source design tool built for designers and developers that allows users to design directly in a running React application and convert design changes to code. The tool provides an intuitive visual editing experience similar to Figma or Webflow, but with a focus on native manipulation and seamless code integration.Onlook is designed to streamline the design-to-development process for projects in the React and TailwindCSS frameworks. It has an active developer community that is constantly updated to add new features and support more frameworks.

Function List
- Real-time design modifications: Modify the UI of your React app directly in the browser to see the results in real time.
- code switching: Translate design changes into appropriate code and push it directly to the code base.
- Multi-framework support: React and TailwindCSS are currently supported, with plans to expand to more frameworks in the future.
- local operation: All operations are performed locally, safeguarding data security and privacy.
- open source community: Rich community support and contributions, continuous feature updates and improvements.
Using Help
Install Onlook
- Download Onlook::
- Visit Onlook's GitHub page.
- Click the "Code" button in the upper right corner and select "Download ZIP" to download the source code, or directly clone the repository locally:
git clone https://github.com/onlook-dev/onlook.git
- Setting up the development environment::
- Make sure you have Node.js installed (the latest stable version is recommended).
- Go to the cloned directory or extracted folder:
cd onlook - Install the dependencies:
npm install - If there is
.env.examplePlease copy and rename.env, fill in the API key as needed.
- Start Onlook::
- Run the development server:
npm run dev - This will launch Onlook, allowing you to browse and edit locally.
- Run the development server:
Designing with Onlook
- Starting your React project::
- Make sure your React project is running locally (e.g., using the
npm start).
- Make sure your React project is running locally (e.g., using the
- Configuration items::
- in your
next.config.mjsmaybenext.config.jsAdd the Onlook plugin to theimport path from "path"; const nextConfig = { experimental: { swcPlugins: [ ["@onlook/nextjs", { projectRoot: path.resolve(".") }] ] } }; export default nextConfig; - If using another framework, consult Onlook's documentation for specific configuration guidelines.
- in your
- Editing with Onlook::
- Open the Onlook app and it will recognize and load your React project.
- You can edit the UI by clicking, dragging and dropping just like you would with Chrome Developer Tools.
- Use the context menu to select an element to view or edit its code location.
- Posting Changes::
- Once you've made your design changes, click the "Publish" button and Onlook will generate a Pull Request to push the modified code to your GitHub repository.
Operational details
- Navigation Hierarchy: Use the Layers panel to select, hide, or expand different layers in your project.
- Style Editor: Adjust colors, fonts, layouts, etc. and see the changes directly in your browser.
- Component Operation: Ability to copy, paste, move and delete components, supports multi-select operations.
- Hotkey Support: Use CMD+Option to quickly switch to interactive mode to scroll within a page.
caveat
- version compatibility: Make sure your version of React matches the version supported by Onlook.
- update: Check regularly for updates to Onlook for the latest features and fixes.
- Community involvement: Join Onlook's community to participate in discussions, report issues or contribute code.
With these steps, you can fluently use Onlook to boost design and development productivity, design directly in your React apps, and seamlessly convert designs into maintainable code.
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...