Deep Chat: an AI chat component for quick website integration
General Introduction
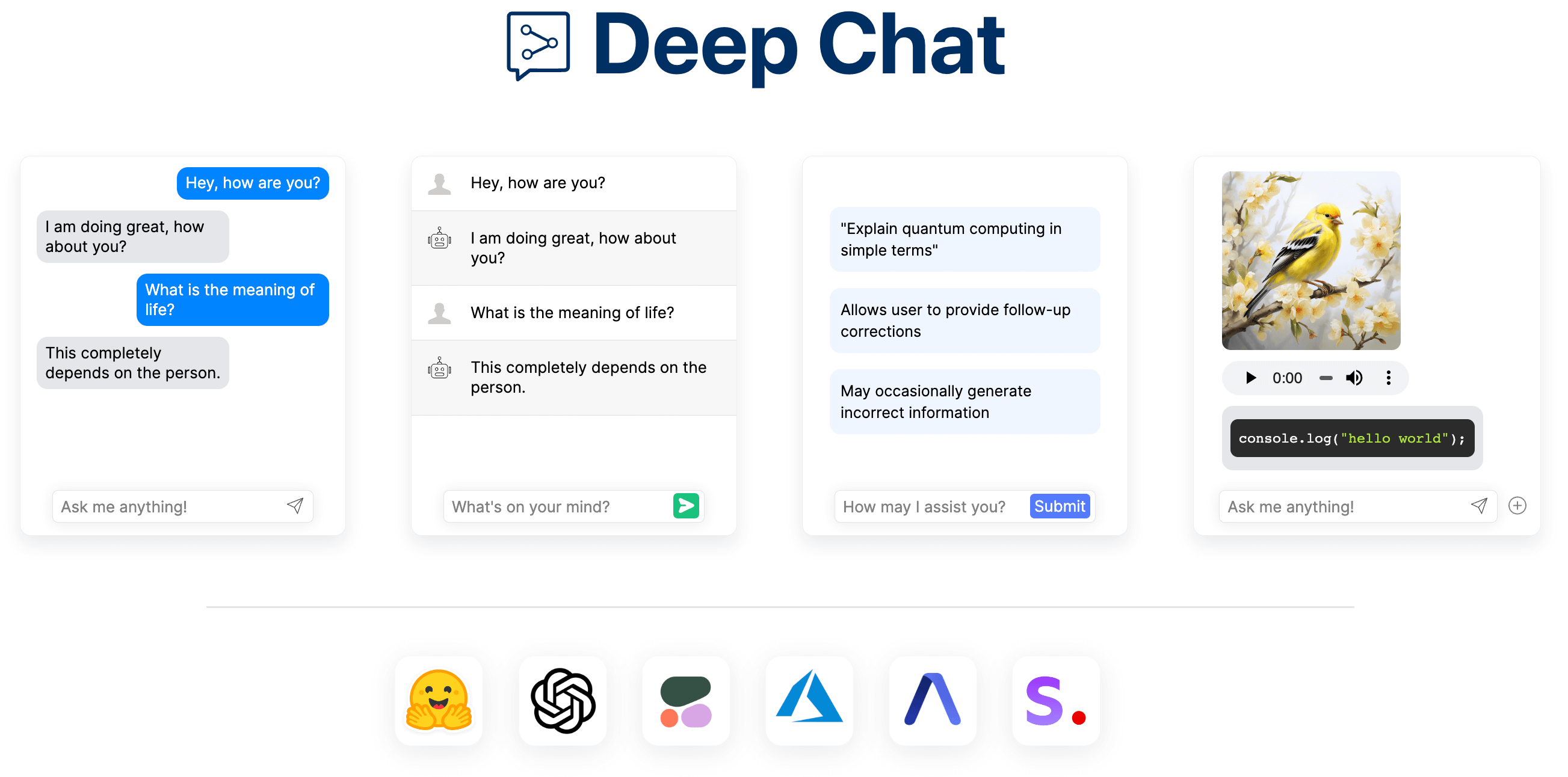
Deep Chat is an open source AI chat component designed for web developers. Developed by Ovidijus Parsiunas and hosted on GitHub, it currently has over 2k stars. Users can integrate it into their websites through simple configuration, and it supports interfacing with mainstream AI interfaces such as OpenAI, HuggingFace, or custom services. Its core advantage is that it is highly customizable, with flexible adjustments to interface styles and features. Deep Chat also supports voice input, text-to-speech, file uploads, and can even run small AI models directly in the browser without server support. The official documentation is detailed and rich in examples, so it's easy to get started.

Function List
- Supports interfacing with OpenAI, HuggingFace, Cohere, Azure and other AI interfaces.
- Provides customized service connection functions, which can be used through API configuration.
- Supports voice input and text-to-speech, so users can interact with their voices.
- Allows uploading multimedia files by taking photos with the camera and recording with the microphone.
- Supports Markdown formatting for easy presentation of code and structured text.
- Provides avatar and name settings, as well as message grouping capabilities.
- Includes an introduction panel and dynamic pop-ups to help users understand the features.
- Supports running small AI models in the browser without back-end support.
- Compatible with mainstream UI frameworks, such as React, Vue, Angular and so on.
- Allows customization of interface styles, including message box and button appearance.
Using Help
Deep Chat has clear steps for installation and usage. Below is a detailed guide to help you get the full picture from installation to operation.
Installation process
- Download Project Code
Run the following command in the terminal to get the Deep Chat source code:
git clone https://github.com/OvidijusParsiunas/deep-chat.git
- Go to the catalog and install the dependencies
Go to the project folder:
cd deep-chat
Install the required dependencies:
npm install
- Building Components
Run the build command to generate usable files:
npm run build
If you need to preview the effect of the code in real time, you can use:
npm run build:watch
- local test
Start the local server:
npm run start
Open your browser and visit http://localhostYou can see the chat screen.
- For React users (optional)
If using React, install the specialized version:
npm install deep-chat-react
Introduced in the code:
import 'deep-chat-react';
- Generate single file package (optional)
If you need a standalone JS file, run it:npm run build:bundleThe output file is located in the
dist/deepChat.bundle.jsThe
Connecting AI Services
Deep Chat supports multiple connection methods and is easy to configure.
- Connections OpenAI
Add the following code to the HTML:<deep-chat directConnection='{"openAI": {"key": "你的API密钥"}}' />Note: This method can be used for development, and it is recommended to use proxy service to hide the key for online.
- Connecting to Azure OpenAI
Configure the Azure service:<deep-chat directConnection='{"azure": {"openAI": {"key": "你的密钥", "endpoint": "你的端点"}}}' /> - Customized Services
set uprequestattribute to interface to its own API:<deep-chat request='{"url": "https://你的服务地址/chat"}' />The service needs to support Deep Chat's request and response formats, see
deepchat.dev/docs/connectThe - Adjusting Data with Interceptors
If the service format does not match, use the interceptor to adjust it:<deep-chat request='{"url": "https://你的服务地址/chat"}' interceptor='{"onSend": "调整请求数据函数"}' />
Enable voice and multimedia features
Deep Chat's voice and multimedia features are easy to use.
- Turn on voice input and output
Add Attributes:<deep-chat speechToText="true" textToSpeech="true" />Tap the microphone icon to enter by voice and the reply will be read aloud automatically.
- Photographing and recording
Enable the camera and microphone:<deep-chat camera="true" microphone="true" />Click on the camera to take a picture, or the microphone to record, and the file is uploaded directly to the chat window.
Customized styles and features
The interface and functionality can be adjusted on demand.
- Adjusting message styles
Modify the user message bubble color:<deep-chat messageStyles='{"user": {"bubble": {"backgroundColor": "blue"}}}' /> - Packet Messaging
Enable message grouping:<deep-chat groupedMessages="true" /> - Markdown support
Enables Markdown rendering:<deep-chat markdown="true" />importation
# 标题will be displayed in header format.
Running AI Models in the Browser
Use AI without servers.
- Installing the Web Model Module
Run command:npm install deep-chat-web-llm - Enabling Local Models
Configuration properties:<deep-chat webModel='{"model": "RedPajama"}' />Support for RedPajama, TinyLlama and other models.
Example of operation flow
- Add the
<deep-chat>Tags. - Configure an AI interface, such as OpenAI or a custom service.
- Enter text, or ask a question by microphone voice.
- View AI responses and listen to them with the text-to-speech feature.
- Upload pictures or recordings to adjust the interface style.
For more details, please visit deepchat.devThe official documentation and examples are all available.
application scenario
- Personal Website Intelligent Assistant
Incorporate Deep Chat into your blog or portfolio site, where users can ask questions about the content using voice or text to boost interactivity. - E-commerce platform customer service support
Save on labor costs by using Deep Chat to answer frequently asked questions such as order status and returns process. - Interactive tools for online education
Students ask questions about difficult points in the course through Deep Chat, and the AI answers them in real time, making it suitable for distance learning.
QA
- What AI services does Deep Chat support?
Support for OpenAI, HuggingFace, Cohere, Stability AI, Azure and AssemblyAI, as well as interfacing with custom services. - In which frameworks can it be used?
Support for React, Vue, Angular, Svelte, Next.js and other major frameworks, the specific example seedeepchat.dev/examples/frameworksThe - How do I load a history message?
utilizationloadHistoryInterceptor asynchronous loading of history, support for paging, see details indeepchat.dev/docs/interceptorsThe
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...