Rapid Deployment of MCP Services in Cloudflare Workers
General Introduction
Cloudflare Workers MCP is an open source project developed by Cloudflare and hosted on GitHub, designed to help developers quickly build and deploy Cloudflare Workers-based MCP (Model Context Protocol) servers. This tool combines the powerful cloud computing capabilities of Cloudflare Workers with the MCP protocol , allowing users to create custom tools through simple TypeScript functions , and integrated into MCP-enabled clients (such as the Anthropic (used form a nominal expression) Claude Desktop). It is especially suitable for developers who want to utilize Cloudflare infrastructure to realize efficient and lightweight server functions, supporting services such as R2, D1, KV, etc. The deployment process is simple, and the development experience is smooth, which is welcomed by the technical community.

Function List
- MCP Server Quick Setup: Rapidly spawn and deploy MCP servers to Cloudflare Workers via the CLI tool.
- Support for TypeScript development: Write function functions using TypeScript and generate tool descriptions using JSDoc annotations.
- Integrating Cloudflare Services: Supports R2 (object store), D1 (database), KV (key-value store) and other function calls.
- Seamless connectivity with MCP clients: Interfaces with MCP clients such as Claude Desktop for customization.
- Automatic Document Generation: Automatically generate LLM-friendly tool documentation from JSDoc comments in code.
- Efficient deployment process: One-click deployment to Cloudflare's global network in conjunction with the Wrangler CLI.
- Local Development Support: Provide a local test environment for debugging and iteration.
Using Help
Installation process
To use Cloudflare Workers MCP, you need to prepare some basic environment, then follow the steps below to install and configure the project. The whole process is straightforward and suitable for users with basic development experience.
1. Environmental preparation
- Node.js: Make sure you have Node.js installed on your computer (version >= 16.17.0), which can be done with the command
node -vCheck the version. - Wrangler CLI: This is the official command line tool for Cloudflare Workers to deploy and manage Worker projects. Installation method:
npm install -g wrangler
After installation, run wrangler login Log in to your Cloudflare account.
- Claude Desktop (optional): If you want to integrate the MCP server with Claude Desktop, you need to download and install the Claude Desktop application (official website: https://claude.ai/download).
- Git: to clone a project from GitHub, run the
git --versionCheck if it is installed.
2. Cloning projects
Open a terminal and enter the following command to clone the Cloudflare Workers MCP repository:
git clone https://github.com/cloudflare/workers-mcp.git
cd workers-mcp
3. Installation of dependencies
Once in the project directory, install the necessary dependency packages. You can choose either npm or pnpm:
npm install
maybe
pnpm install
Once the installation is complete, the project will contain all the necessary libraries, such as the @modelcontextprotocol/sdk cap (a poem) tsxThe
4. Configuring Wrangler
Make sure your wrangler.toml The file contains Cloudflare account information. Run the following command to log in and generate the configuration file:
wrangler login
After successful login, edit wrangler.tomlAdd your account_id(available in the Cloudflare dashboard):
account_id = "你的账户ID"
5. Local operations
Test the MCP server locally, running:
pnpm build
npx workers-mcp secret generate
This generates a key and stores it in the .dev.vars file. Then start the local development environment:
wrangler dev
The local URL of the access prompt (usually http://localhost:8787), check that the server is functioning properly.
6. Deployment to Cloudflare
After testing for errors, deploy to Cloudflare Workers using the following command:
pnpm deploy:worker
After a successful deployment, you'll get a URL for the Cloudflare Worker (e.g. https://your-worker.workers.dev), which is your MCP server address.
Functional operation flow
Key Features: Rapidly build MCP servers
- Writing TypeScript Functions
show (a ticket)src/index.tsinMyWorkerclass to add custom functions. Example:/** * 返回一个友好的问候语。 * @param name {string} 用户的名字 * @return {string} 问候语内容 */ sayHello(name: string) { return `你好,${name}!来自 MCP Worker 的问候!`; }JSDoc annotations automatically generate tool descriptions.
- Generate Documentation
(of a computer) runpnpm buildThe tool generates thedist/docs.json, contains description and parameter information for all tools. - test function
run locallywrangler devIf you want to test it, you can do so by using a browser or curl test:curl http://localhost:8787Alternatively, configure the MCP server address directly in Claude Desktop by calling the
sayHelloTools.
Feature: Integration with Claude Desktop
- Configuring Claude Desktop
Open the Claude Desktop configuration fileclaude_desktop_config.json(usually located in the user directory), add the MCP server:{ "mcpServers": { "my-worker": { "command": "npx", "args": ["workers-mcp", "proxy", "https://your-worker.workers.dev"] } } }Save and restart Claude Desktop.
- invocation tool
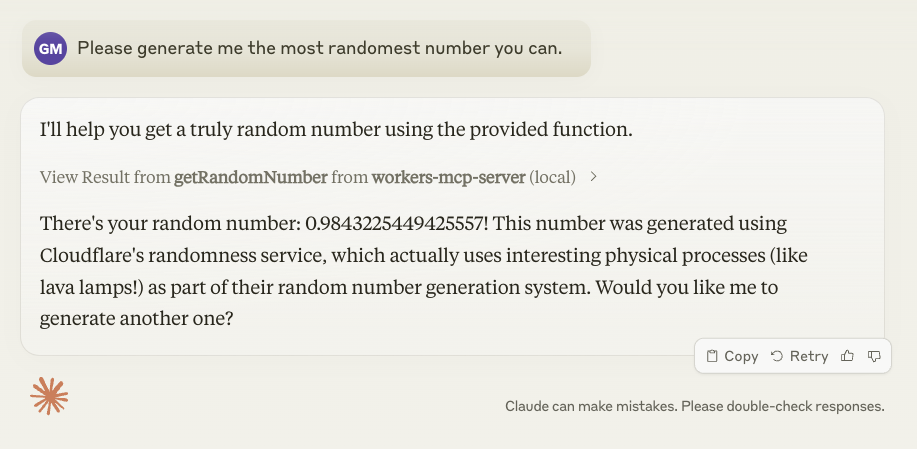
In Claude Desktop, type something like "Please invoke the sayHello utility to greet John" and you will see the return result: "Hello John! Greetings from MCP Worker!".
Feature: Integration with Cloudflare Services
- Using KV Storage
existwrangler.tomlAdd a KV binding to the[[kv_namespaces]] binding = "MY_KV" id = "你的 KV ID"Manipulate KV in code:
async setValue(key: string, value: string) { await this.env.MY_KV.put(key, value); return `已存储 ${key}: ${value}`; } - Deployment and testing
After redeploying, call thesetValuetool to verify that the data is deposited into the KV.
caveat
- Key Management: Run
npx workers-mcp secret uploadUpload your keys to Cloudflare to ensure security. - Debugging Tips: Use
wrangler dev --remoteConnectable to production environment bindings for easy debugging. - Extended functionality: Additional Cloudflare services (e.g., R2, D1) can be introduced by simply adding the following to the
wrangler.tomlConfigure the binding in the
With these steps, you can quickly get started with Cloudflare Workers MCP and build a powerful MCP server!
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...