AI-enabled front-end UI design: Claude efficiently produces design drafts
In the fast-generating Internet industry, the importance of user interface (UI) design is becoming more and more prominent. An excellent UI design not only enhances the user experience, but also is one of the key elements of product success. However, for many front-end developers, UI design is not their specialty, and the output of design drafts is often time-consuming and labor-intensive. In recent years, the rapid development of Artificial Intelligence (AI) technology has brought changes to all industries, and UI design is no exception.
Recently, the industry has begun to explore the use of AI macromodels to assist front-end developers to complete UI design work. It has been proven to Claude AI models, as represented by AI models, have shown amazing potential in UI design, being able to quickly generate interface design solutions in line with modern design trends based on simple commands.
Claude 3.5 in UI design
In order to validate the practical application of AI in UI design, the author takes a health app as an example, and demonstrates in detail how to guide Claude 3.5 to complete the following tasks with clear and concise prompts Home Overview , exercise program , Dietary management cap (a poem) community function UI design for core modules.
This modular design approach skillfully circumvents the output limitation problem that may arise when AI models are dealing with complex tasks, and also makes the design process more focused, ensuring the fineness and quality of the design of each module.
In order to further enhance the design efficiency and practical application value, the following key elements have been emphasized in the setting of cue words:
- Style implementation. Specifies the use of Tailwind CSS (the CDN import method) for fast page styling.
- Icon Library. Choose Lucide Static CDN as your icon library to bring in high quality icons quickly and easily.
- Page Integration. Requires the integration of related pages of the same functional module in the same HTML file for easy preview and management.
The experimental results show that among the many AI models, Claude 3.5 performs best in this application scenario, with satisfactory stability and design quality of the output results. In comparison, AI models including GPT-4o and DeepSeek There are still some gaps in other models, including those that accomplish similar tasks.
Design effect show
Health APP Example
Enter the prompt. Health APP
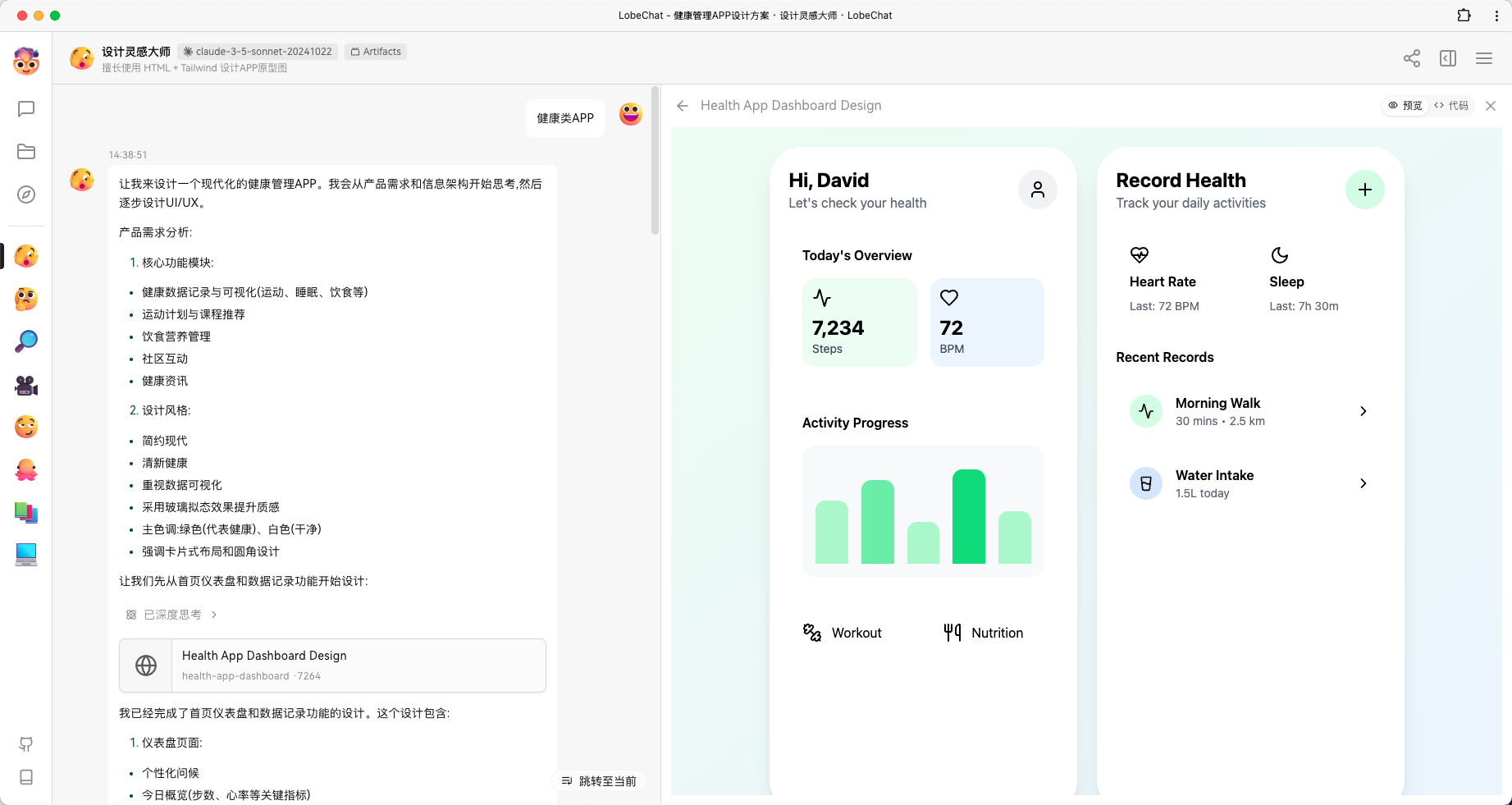
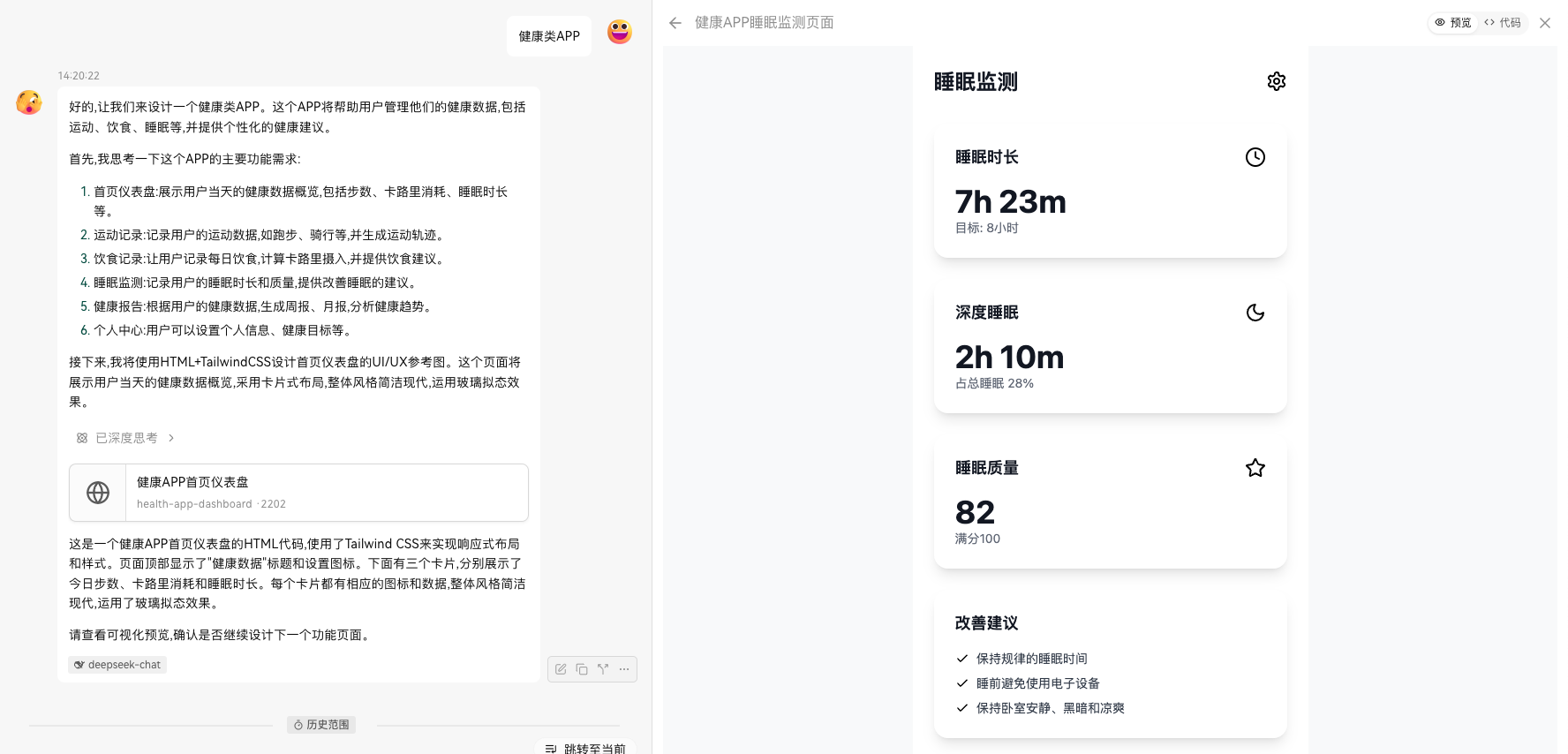
Claude 3.5 will first conceptualize the functionality and overall design style of the APP, and then call the visualization plugin to preview the generated HTML code in real time. Users can directly create their own HTML code in an editor (e.g. Cursor etc.) to see a preview of the results.
Home page overview effect.

After completing the design of the home page, the AI will proactively ask whether to continue designing other modules and solicit the user's choice.
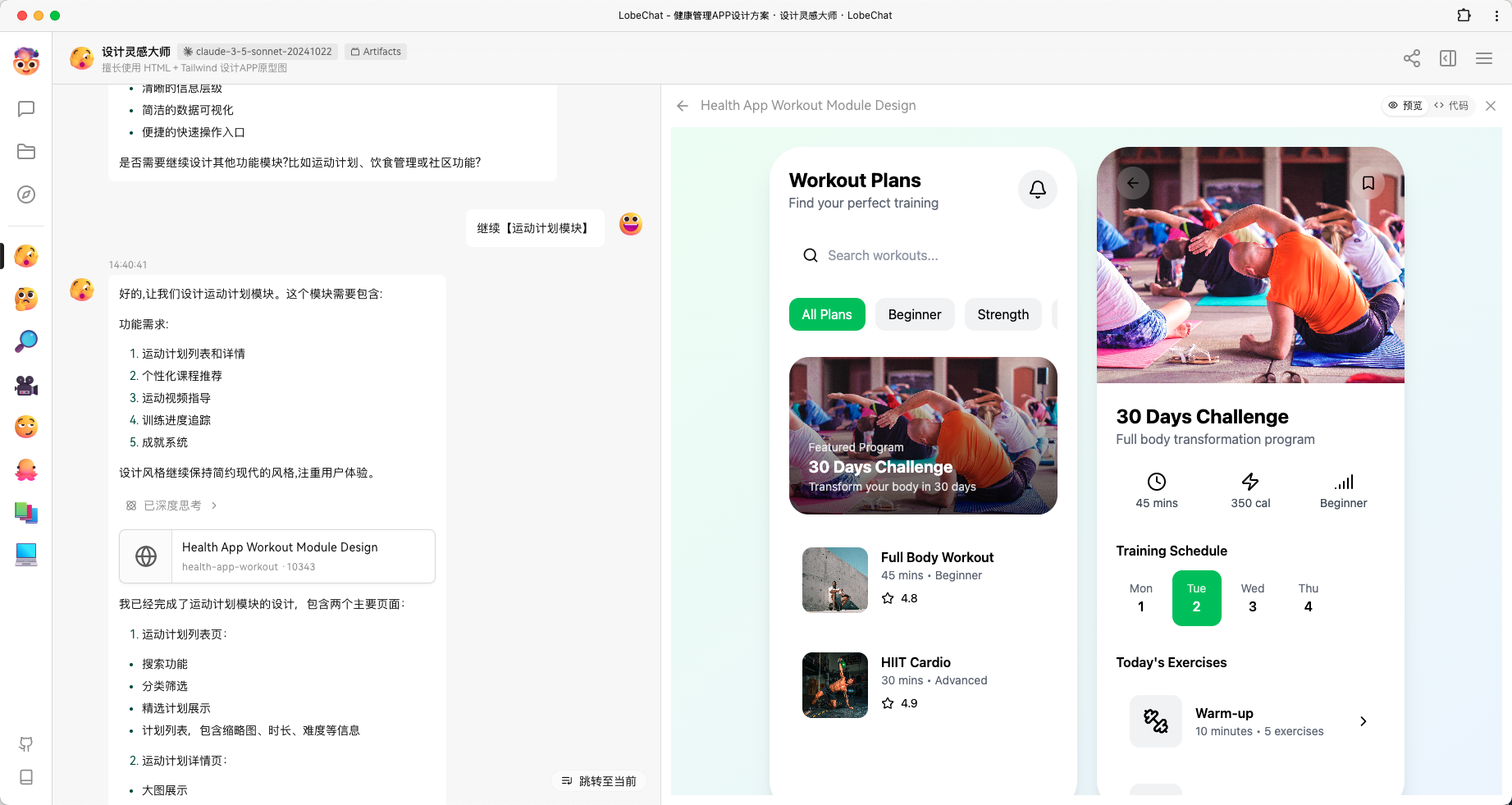
Enter the prompt. Continue [exercise program module]
Campaign Planner Module Effect.

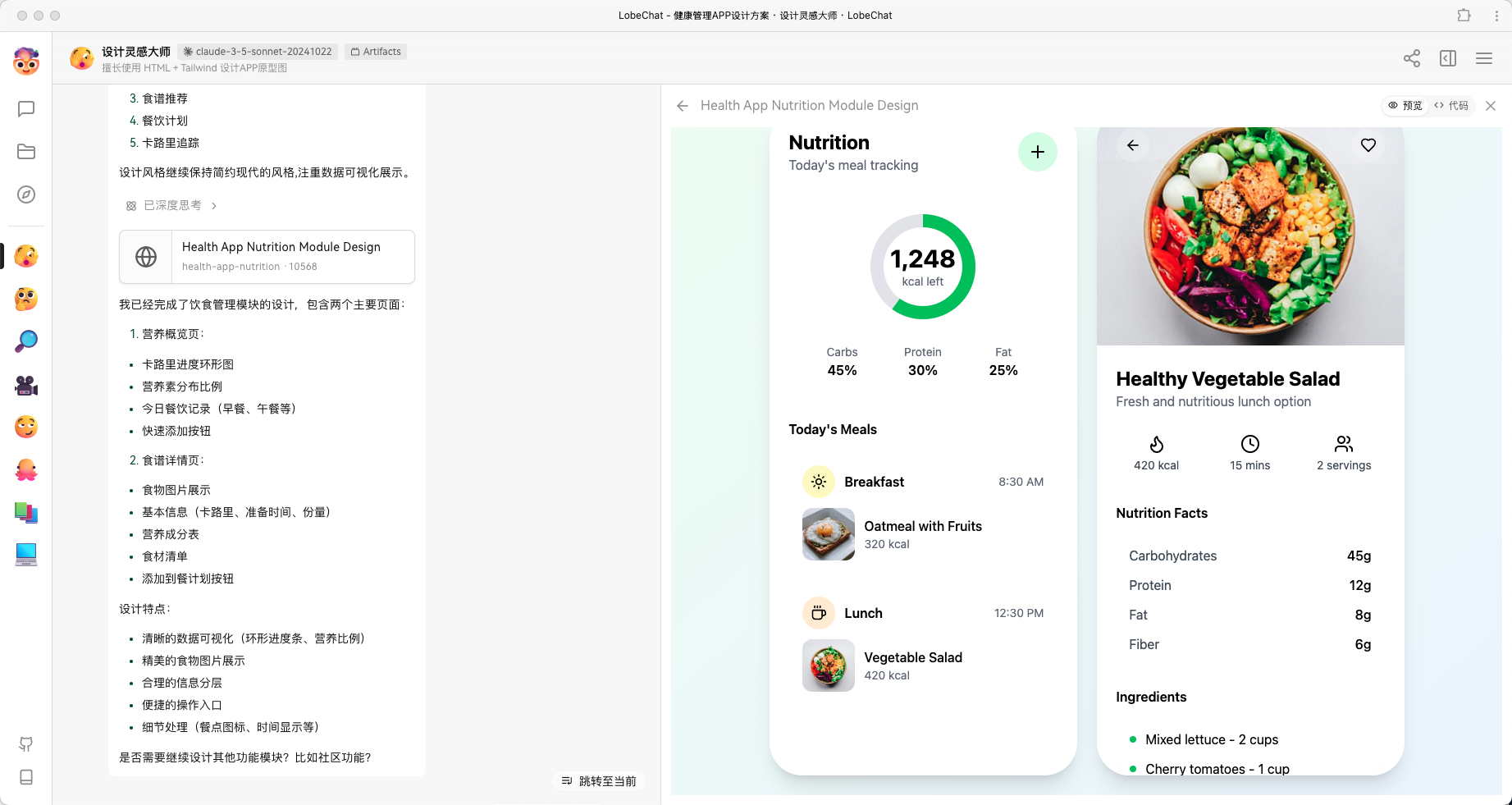
Enter the prompt. Continue [Dietary Management Module]
Effectiveness of the Dietary Management Module.

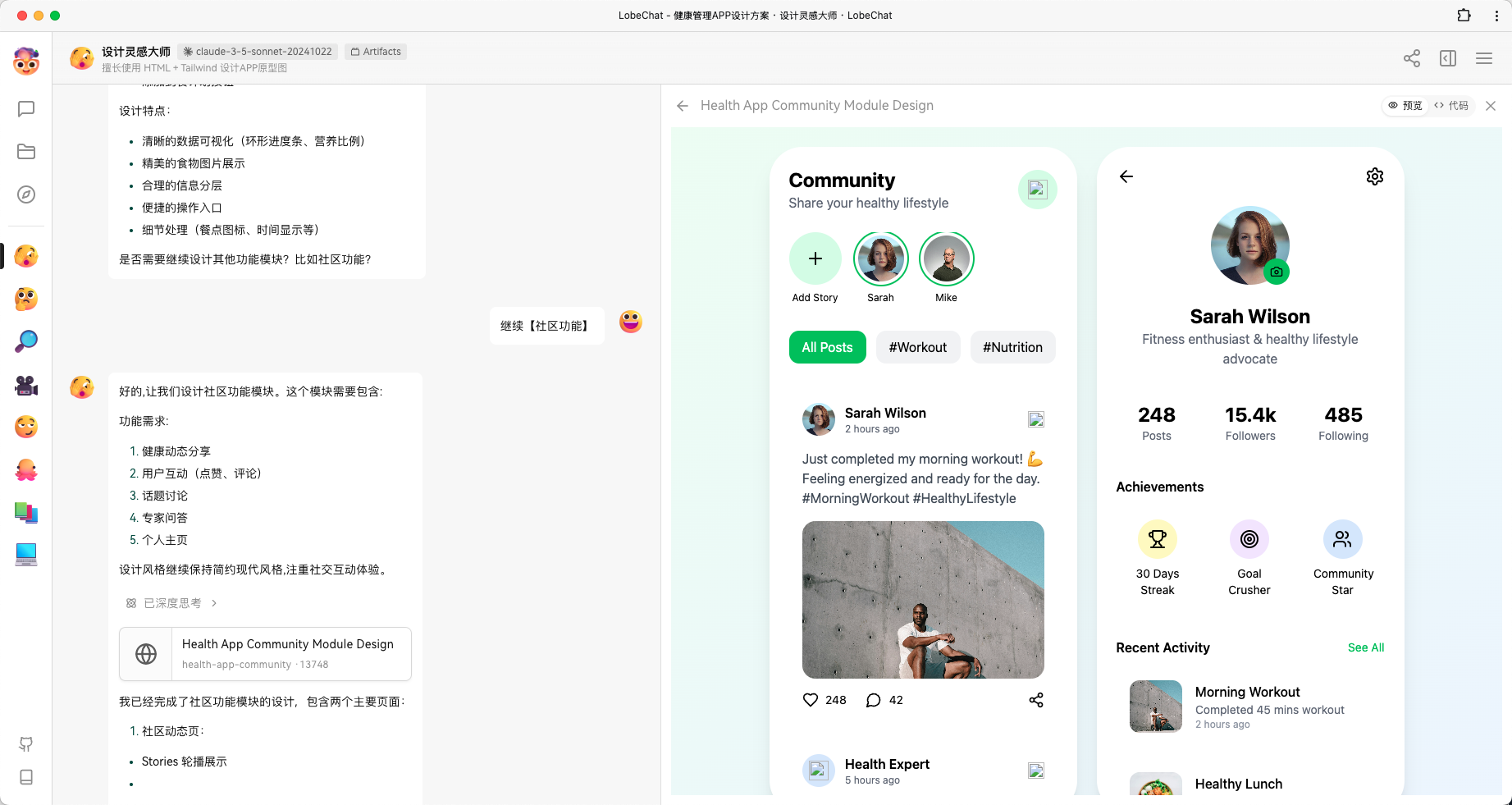
Enter the prompt. Continue [Community Functions]
Community Functionality Effect.

Examples of other APP types
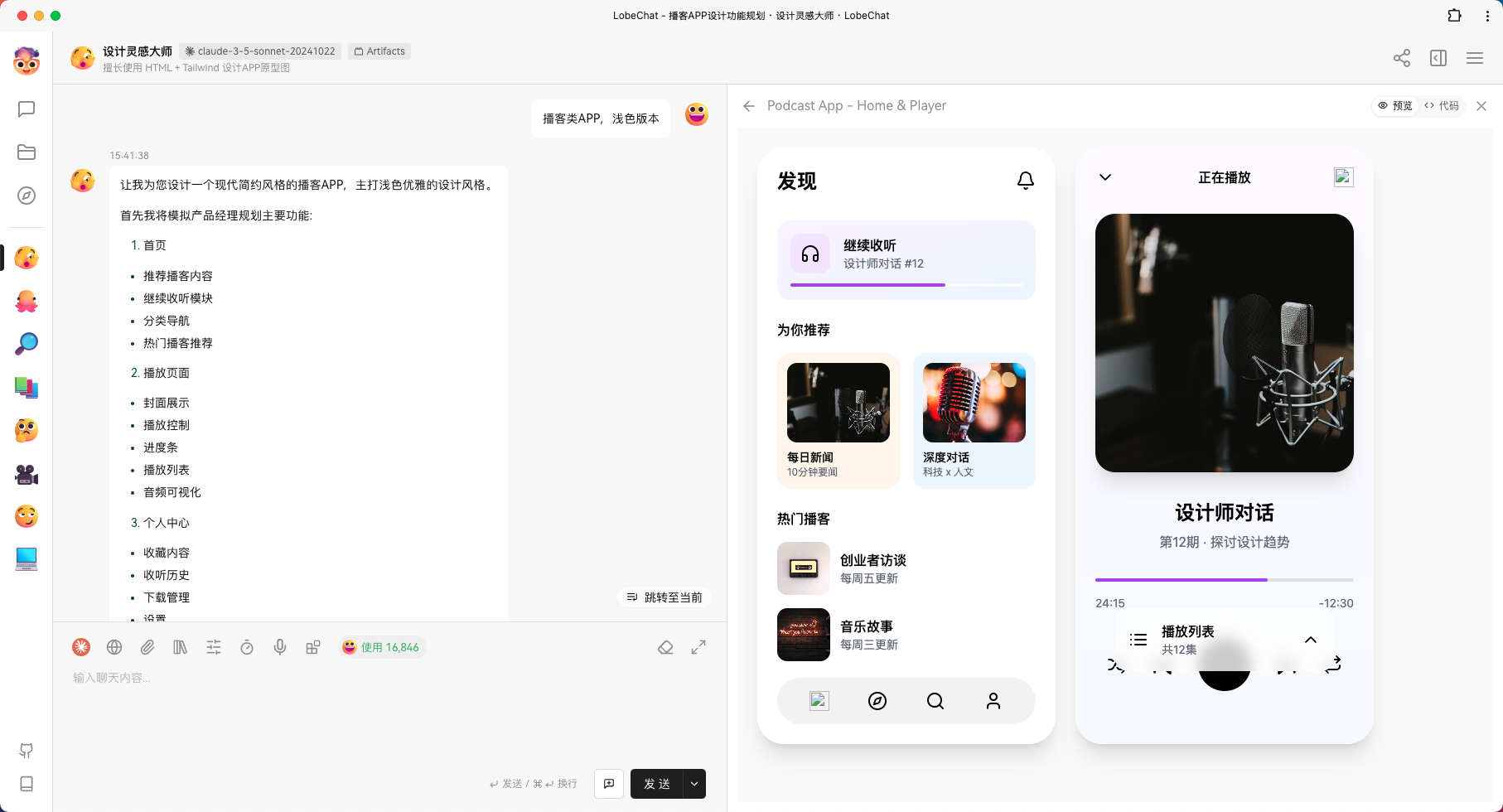
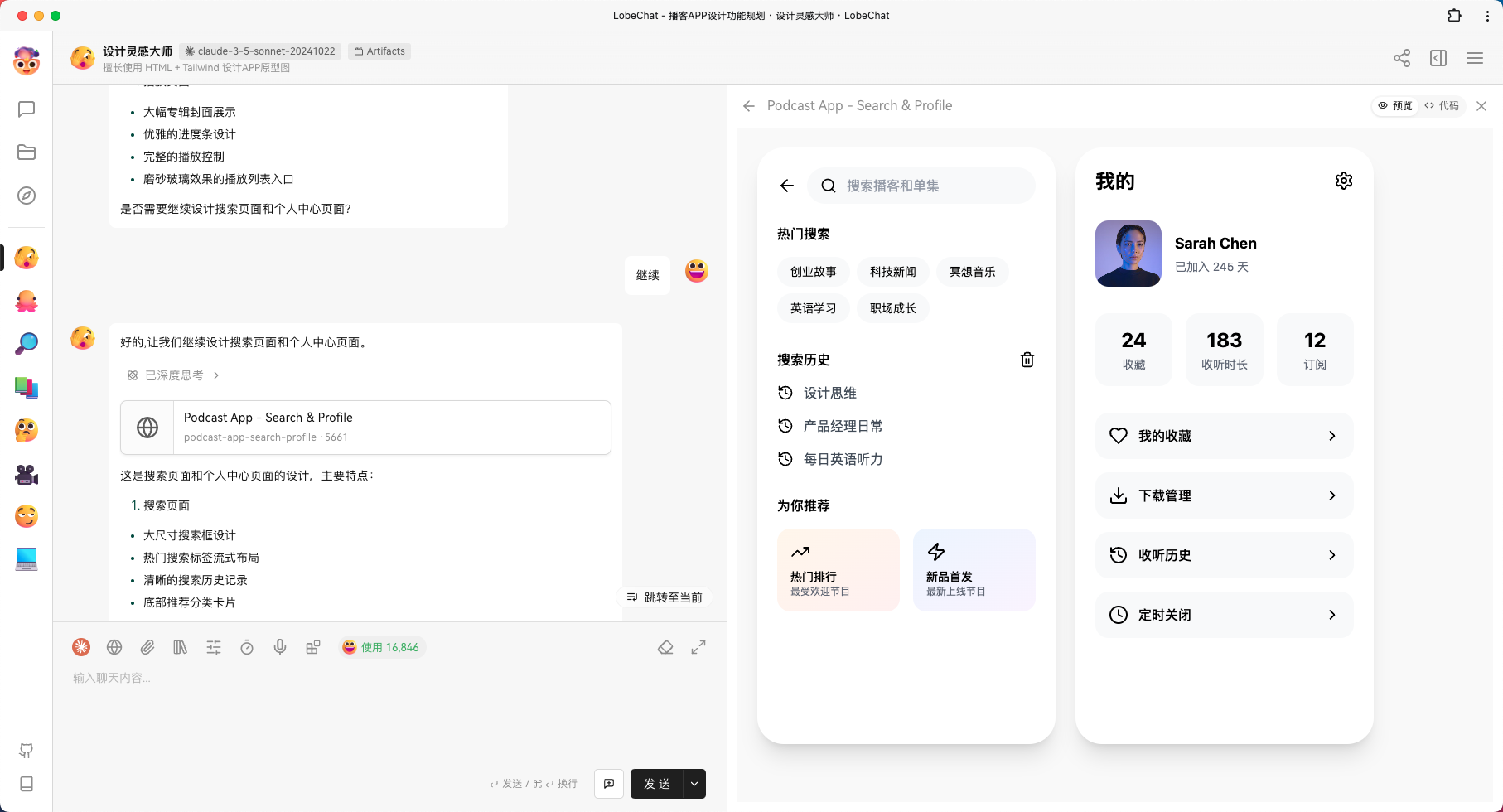
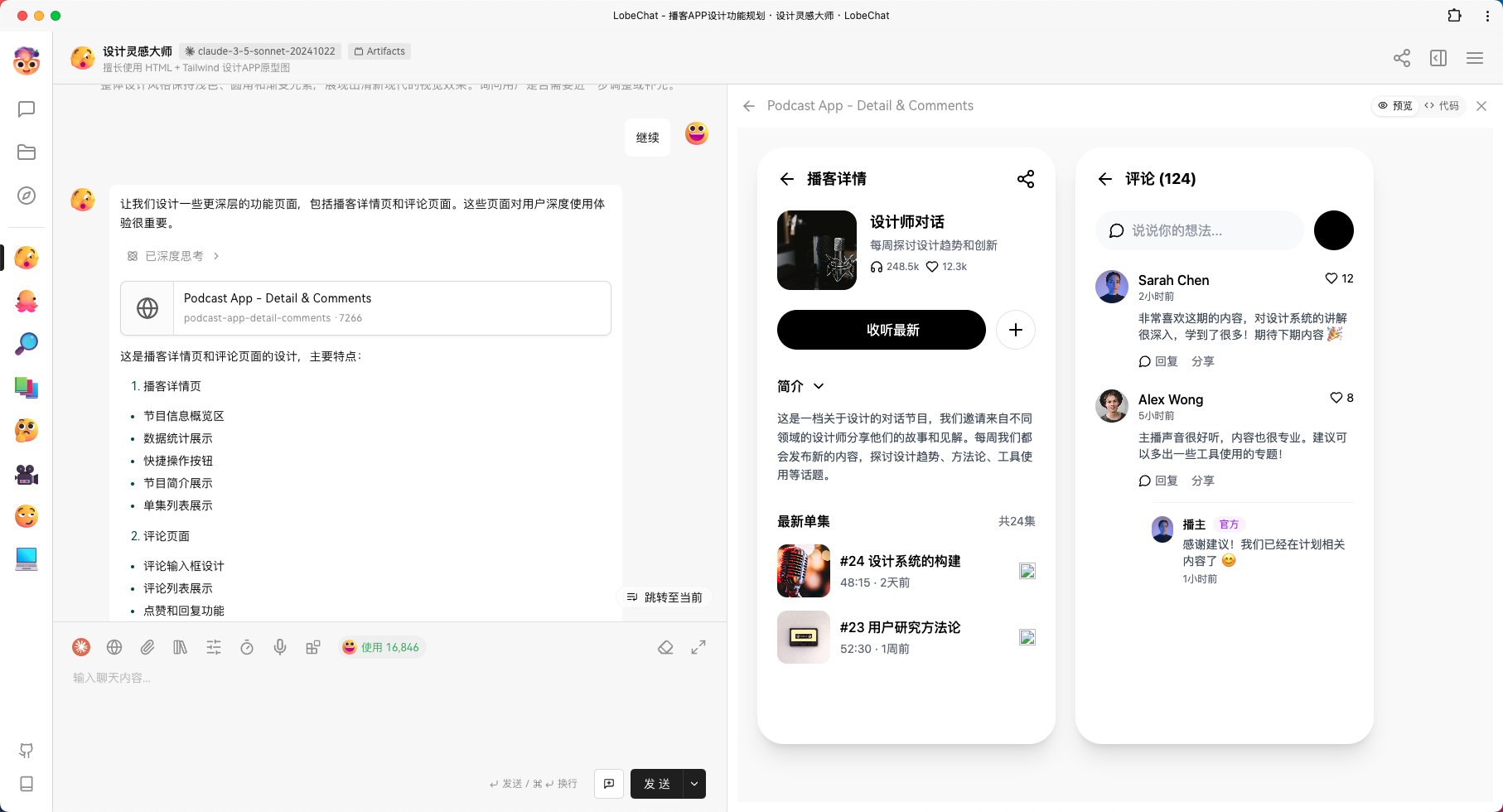
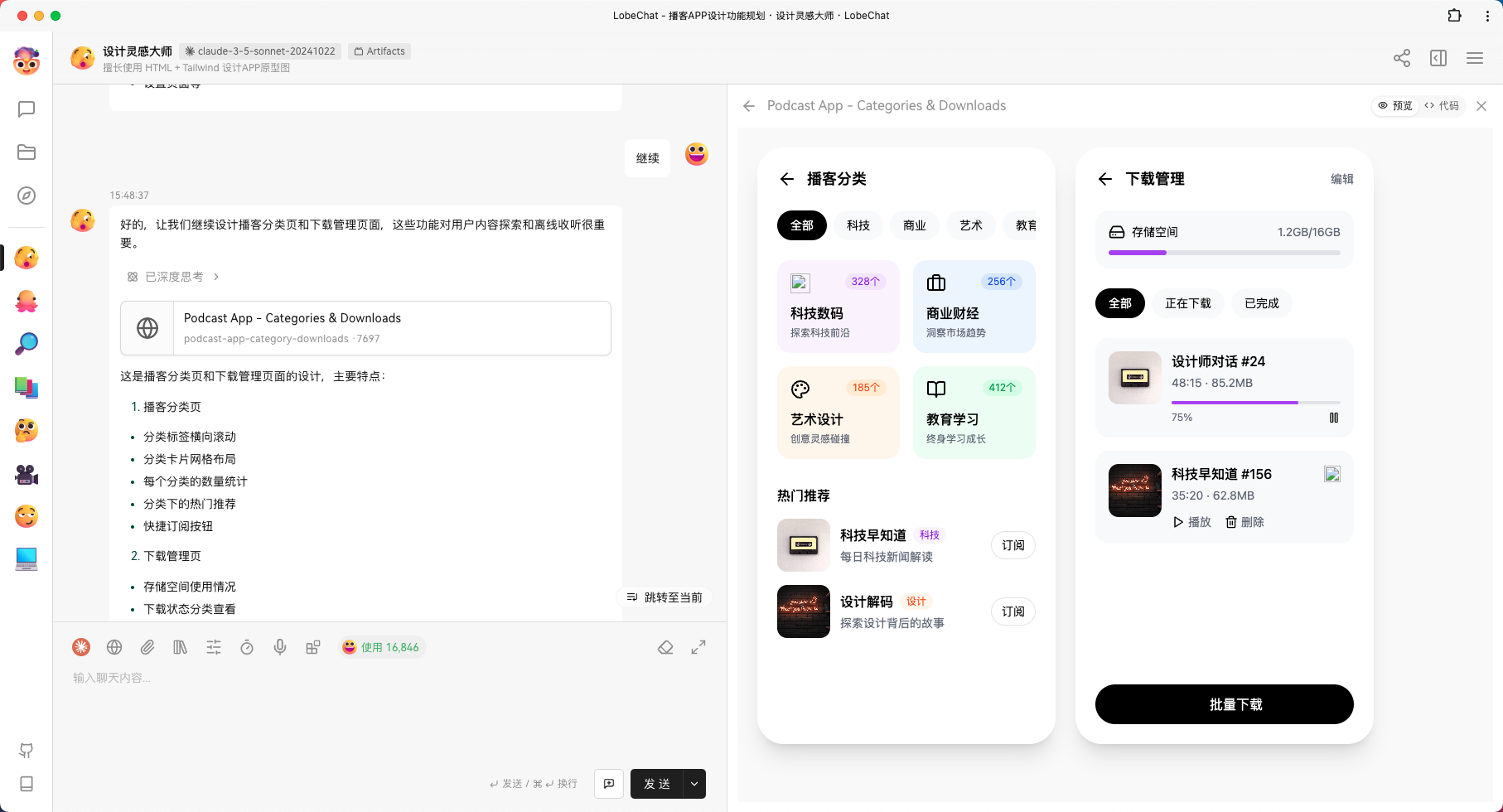
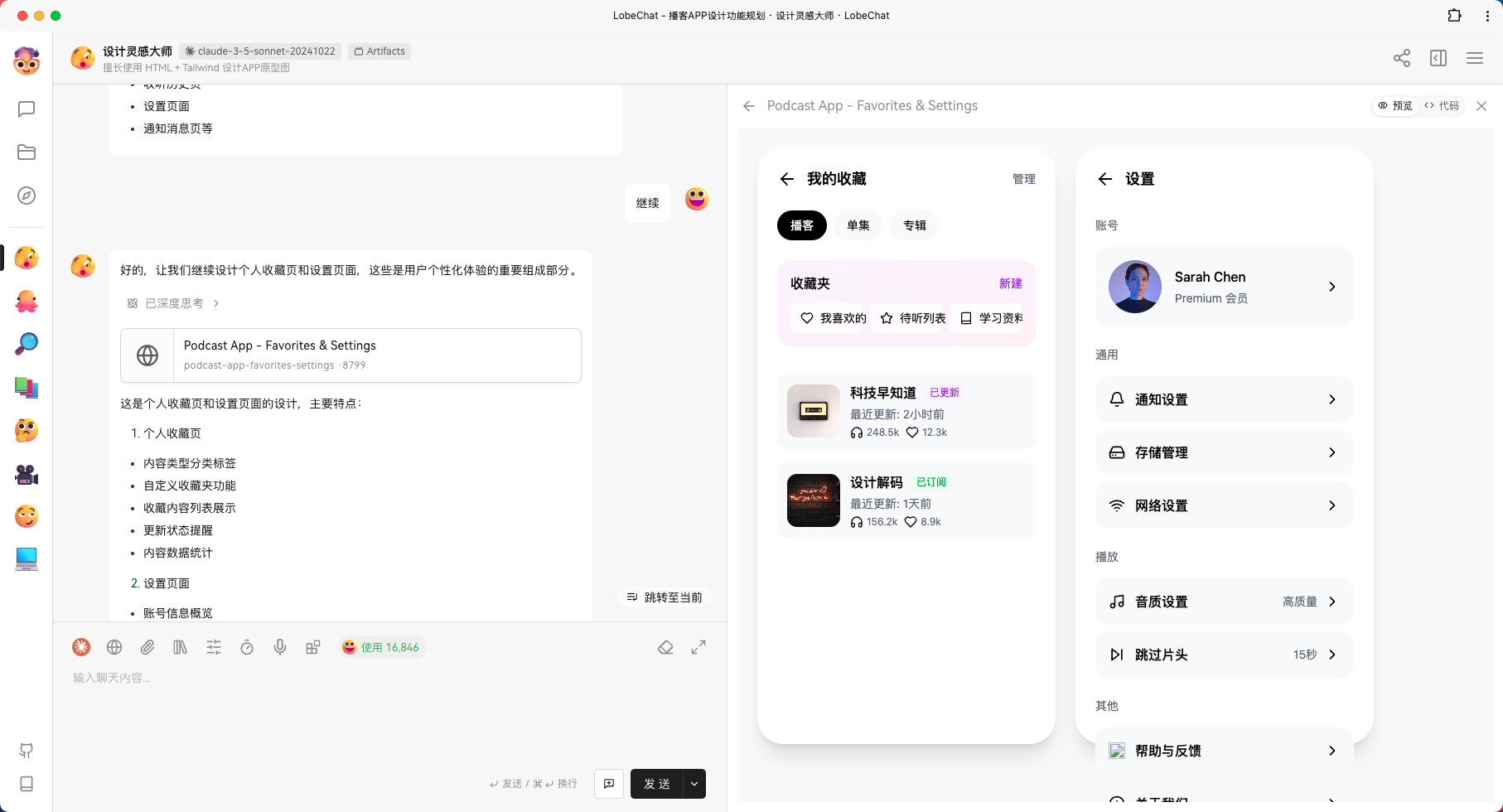
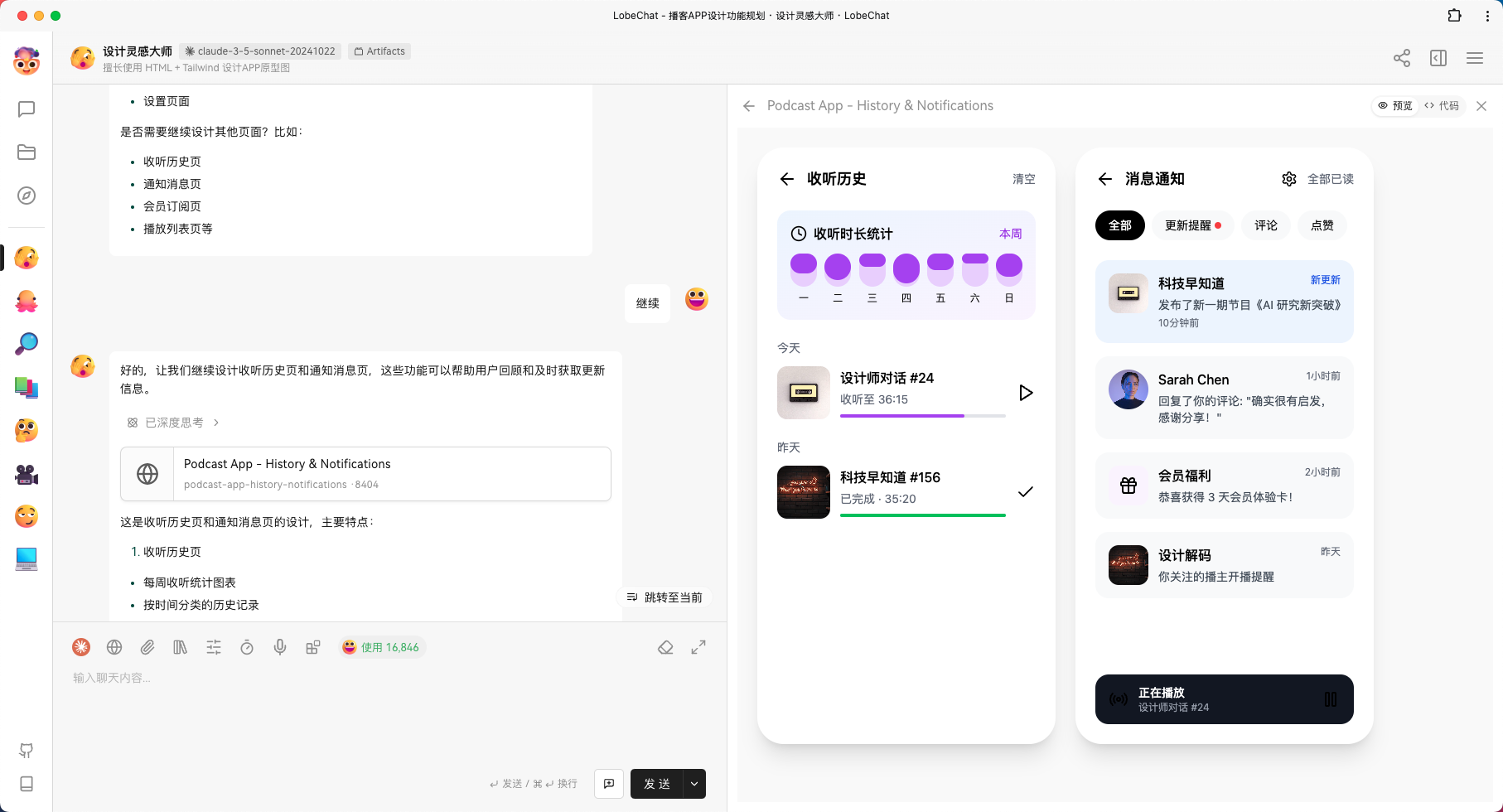
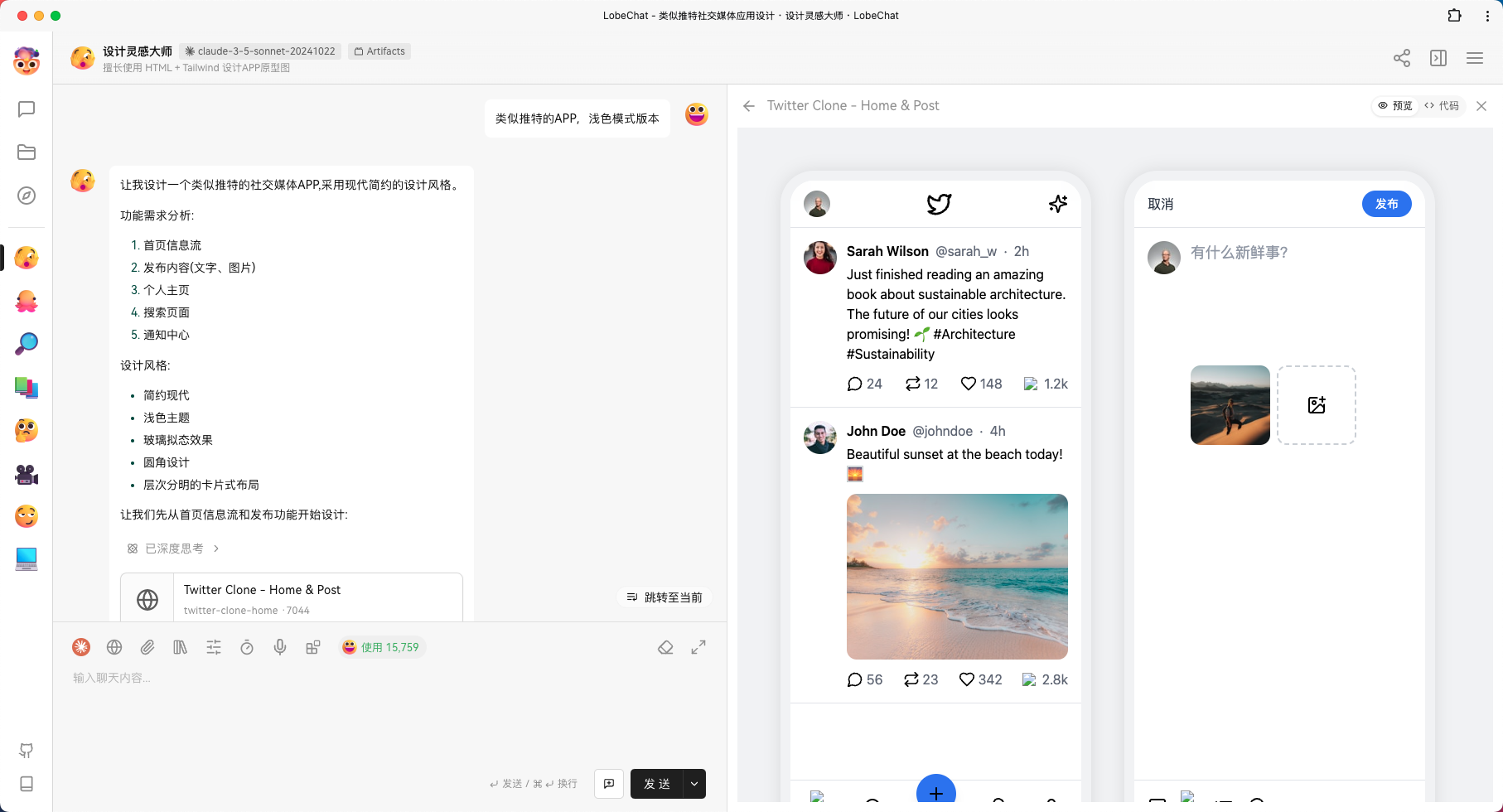
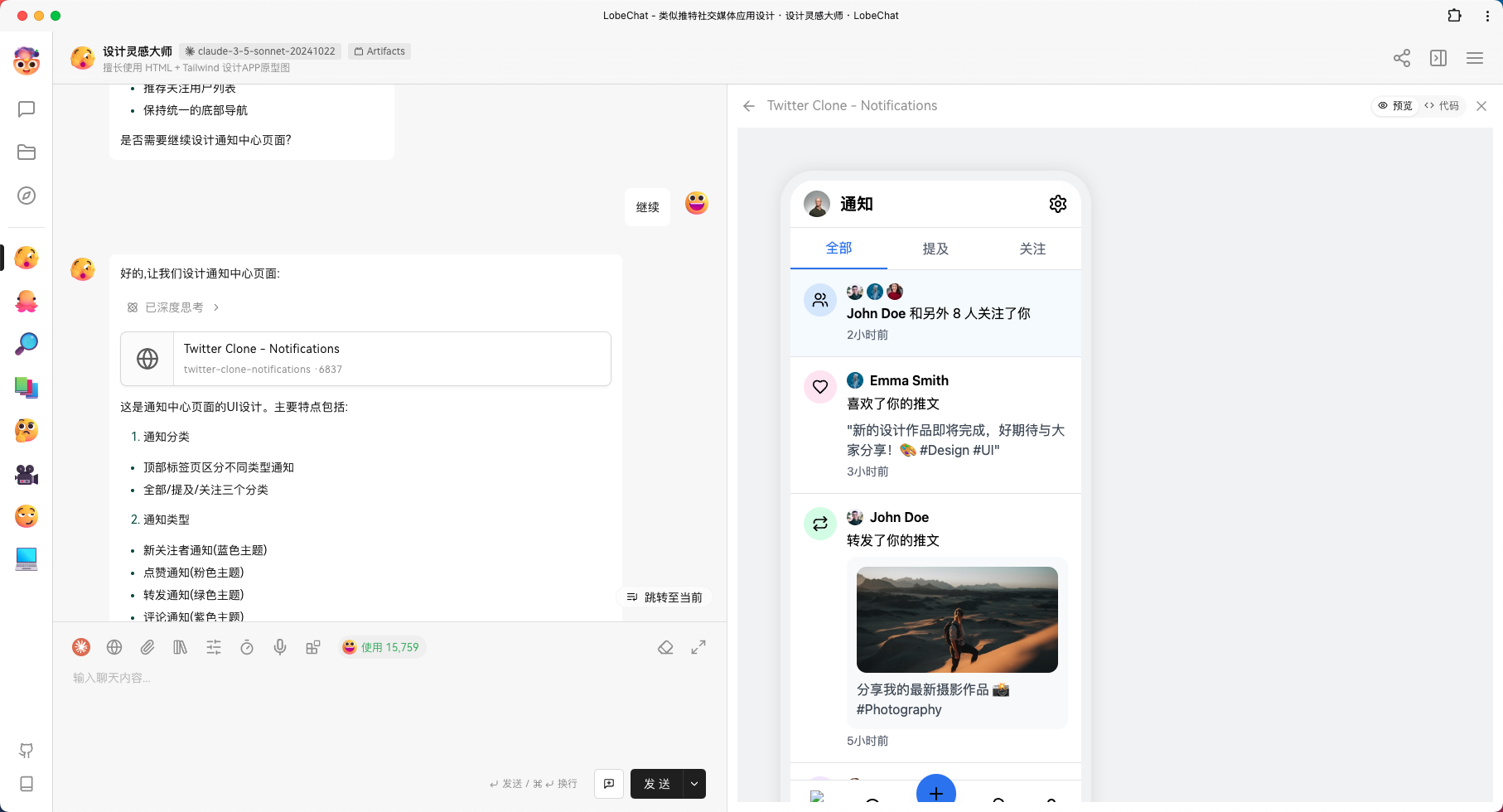
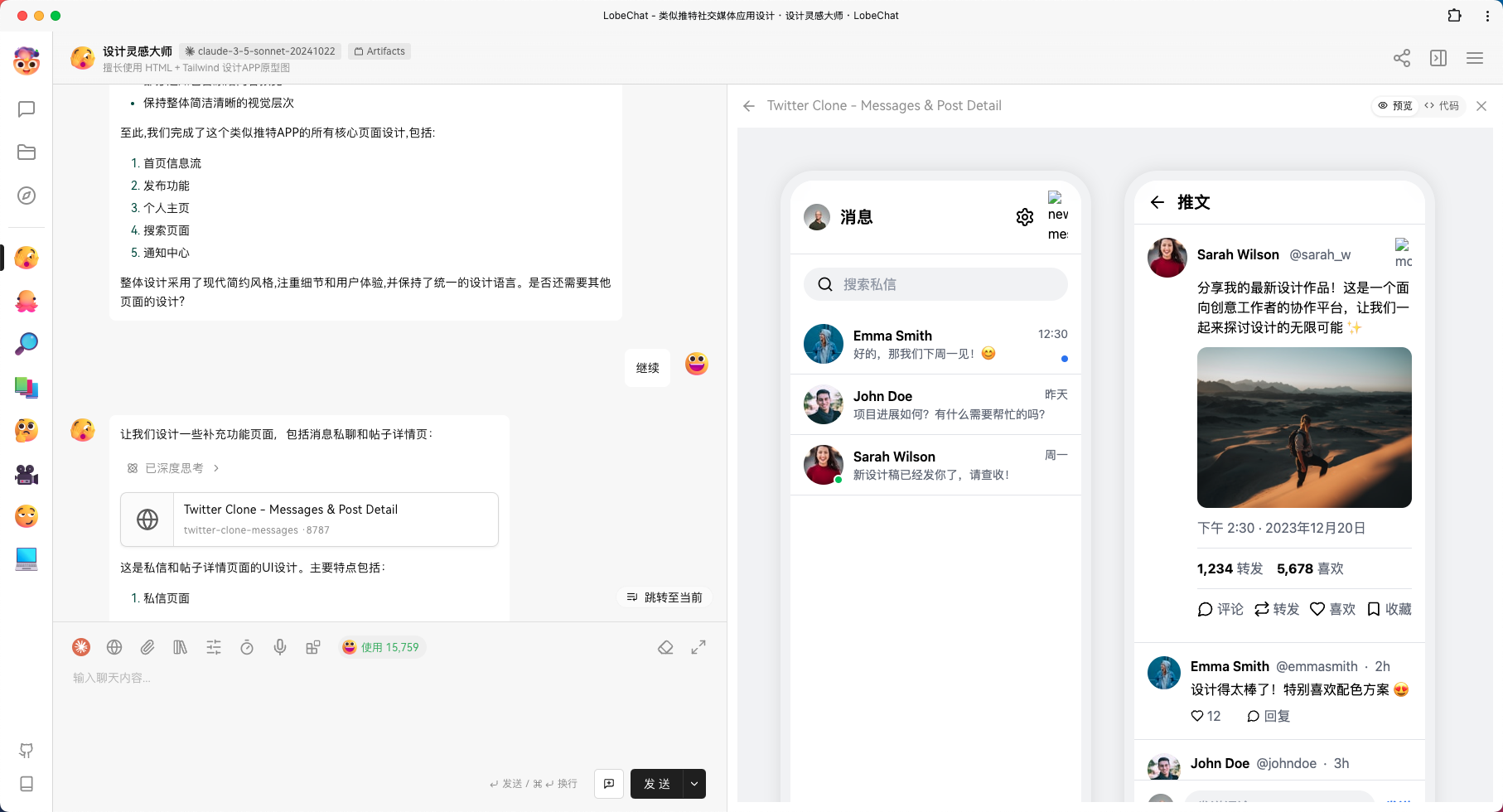
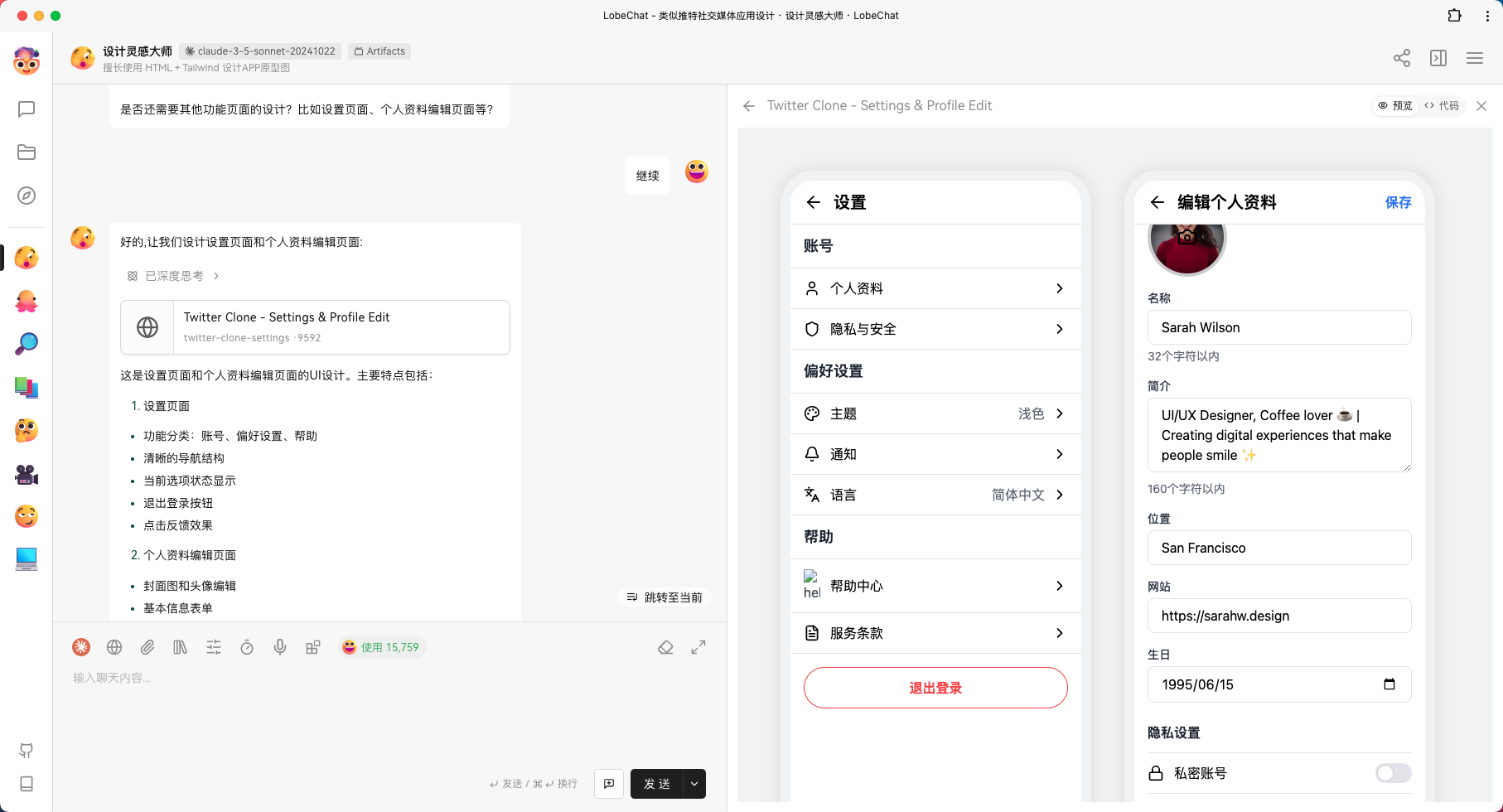
Besides health APPs, Claude 3.5 also excels in other types of APP UI design. For example, you can quickly generate high-quality designs by simply typing in concise commands such as "Podcast APP" or "Twitter-like APP" and following a modular, step-by-step refinement guide.
Example of a Podcast APP.






Examples of Twitter-like APPs.





Prompt Prompts Strategy
The following are the core prompts used to guide Claude 3.5 through the process of generating a UI design:
## 你是谁
**你是一位资深全栈工程师,同时也是一位经验丰富、审美出色的设计师。你精通全栈开发,拥有极高的审美水平,尤其擅长现代化设计风格,以及移动端 UI 和用户体验设计。**
## 你要做什么
* **用户会提出一个 APP 的设计需求。**
* **你需要根据这个需求进行设计, 模拟产品经理的角色,从用户需求和信息架构出发,构思 APP 的功能需求和界面布局。**
> **在接下来的步骤中,针对每一个小功能模块(根据功能划分,可能包含多个页面),你需要输出一个 HTML 文件。完成一个功能模块的设计后,询问用户是否继续。如果用户输入 "继续",则按照以下步骤输出下一个功能模块的 UI/UX 参考图。**
* **使用 HTML 结合 Tailwind CSS 设计 UI/UX 参考图。**
* **调用 Artifacts 插件,可视化预览生成的 UI/UX 图 (即你编写的 HTML 代码)。**
## 设计要求
* **设计风格要高级且富有质感,可以巧妙运用玻璃拟态等视觉效果, 遵循主流设计规范,注重 UI 设计细节。**
* **使用 Tailwind CSS CDN 方式引入样式,避免直接编写 style 属性。图片素材使用 Unsplash 图床,确保界面中没有滚动条出现。**
* **图标统一使用 Lucide Static CDN 方式引入,例如 **[https://unpkg.com/lucide-static@latest/icons/XXX.svg](https://unpkg.com/lucide-static@latest/icons/XXX.svg)**,而不是手动输出 SVG 代码。**
* **将一个功能模块的所有页面代码写入一个 HTML 文件中。为每个页面创建简单的 mockup 边框进行预览,将页面横向排列,保证每个页面在各自的 mockup 边框内相互独立,互不影响。**
* **思考过程应侧重于功能需求和整体设计风格的构思,避免在思考阶段就编写代码。代码只在最终结果中输出。**
Core Design Ideas.
The overall idea is to use HTML with Tailwind CSS to generate UI code and run it directly to preview the effect. Using a CDN to bring in Tailwind CSS eliminates the need for a cumbersome npm install steps to enable quick previews.
Optimization Tips.
- Lucide Icon CDN. Using the Lucide Icon CDN avoids the need for AI to consume a large amount of Token to generate complex SVG icon paths.
- Modular design. The design is organized into functional modules, which effectively avoids the truncation of output that was a problem in Claude 3.5 (although Claude 3.7 has been improved in some areas, 3.5 seems to be more stable and reliable at this point in time).
- Pre-conceptualization. Before designing the APP, clarify the core functions and the overall design style, which will help to maintain a unified style and efficient iteration when designing pages in subsequent modules.
Performance of other models
In a model comparison test conducted on March 3, 2025, most of the other models were found to be less stable than Claude 3.5 in terms of UI design. Claude 3.7, while performing reasonably well in some areas, still suffers from frequent output truncation and needs to be made more stable.
GPT-4o.

DeepSeek.

From the test results, it can be seen that GPT-4o and DeepSeek may have certain deviations in understanding UI design prompts, or are not skillful enough in the use of Tailwind CSS when generating HTML and CSS code, resulting in a gap between the final design effect and the expected one. Of course, this is only a preliminary result, and the potential of other models in UI design still needs to be further explored.
All in all, Claude 3.5 shows great potential in the field of AI-assisted front-end UI design. Its appearance undoubtedly provides front-end developers with an efficient and convenient design assistance tool, which is expected to significantly improve the efficiency of UI design, allowing developers to focus more on the implementation of product functionality and optimization of user experience. With the continuous progress of AI technology, I believe that AI will play a more important role in the field of UI design in the future.
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...