GitDiagram: Visualisierung der Struktur von GitHub-Code-Repositories und Umwandlung von Code-Repositories in interaktive Systemarchitekturdiagramme.
Allgemeine Einführung
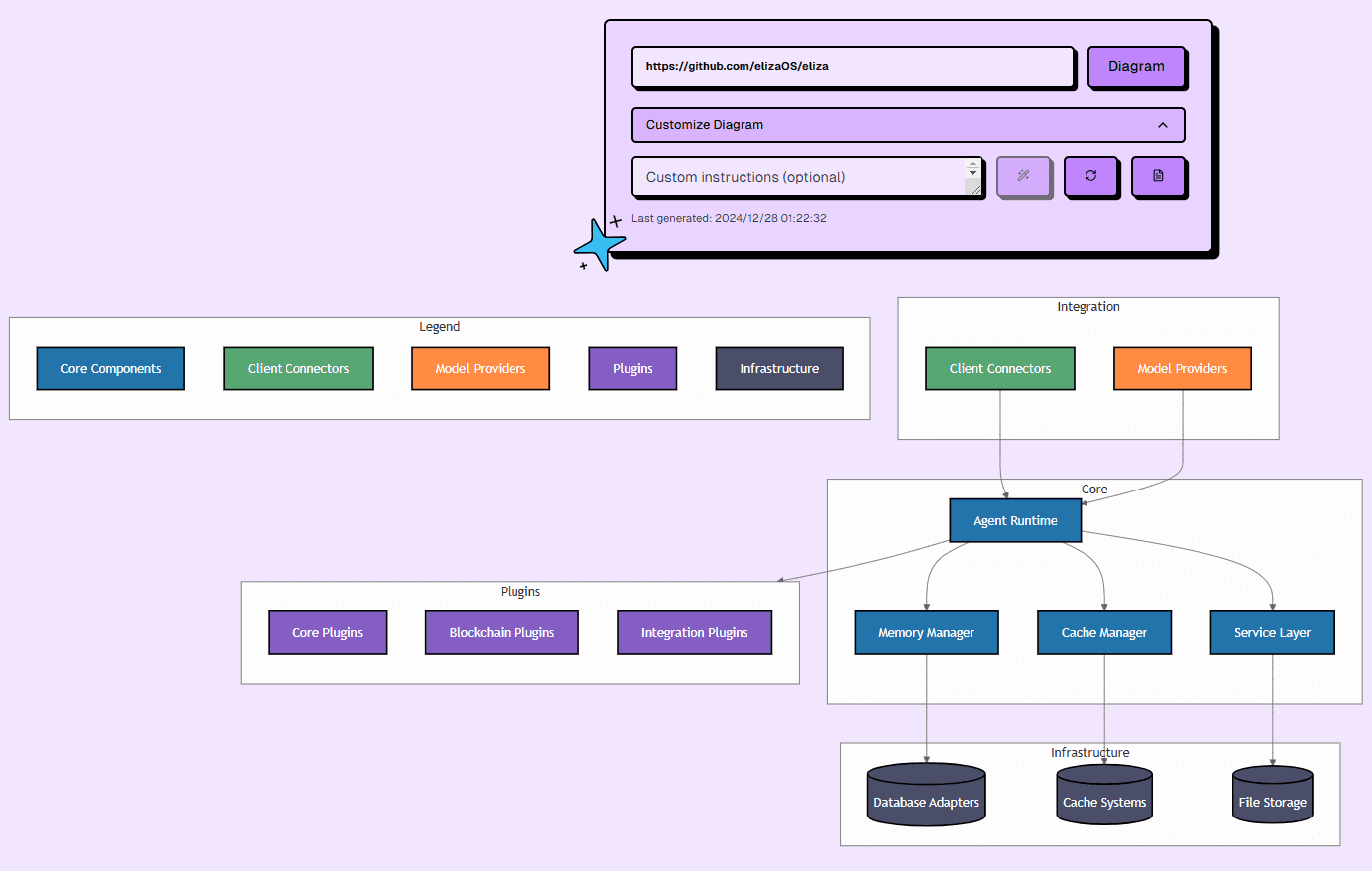
GitDiagram ist ein innovatives Tool zur Visualisierung der GitHub-Codebasis, das jedes GitHub-Repository schnell in ein interaktives Systemarchitekturdiagramm verwandelt. Es nutzt fortschrittliche KI-Technologie (Claude 3.5 Sonnet), um Entwicklern eine neue Möglichkeit zu geben, ihre Codebase zu sehen und zu verstehen. Benutzer ersetzen einfach "hub" durch "diagram" in der GitHub-URL, um sofort ein visuelles Diagramm des entsprechenden Repositorys zu erstellen. GitDiagram wurde mit einem modernen Technologie-Stack entwickelt, der Next.js, FastAPI und PostgreSQL umfasst und eine hohe Leistung und Zuverlässigkeit gewährleistet. Hohe Leistung und Zuverlässigkeit.

Erfahrung: https://gitdiagram.com/
Funktionsliste
- Sofortige visuelle Konvertierung: schnelle Konvertierung der GitHub-Repository-Struktur in Systemdesign-/Architekturdiagramme
- Intelligente interaktive Navigation: unterstützt den direkten Zugriff auf Quelldateien und Verzeichnisse durch Anklicken von Diagrammkomponenten
- KI-gesteuerte Generierung: Gewährleistung von Geschwindigkeit und Genauigkeit bei der Diagrammerstellung mit Claude 3.5 Sonnet
- Anpassung: Unterstützung für die Änderung und Neuerstellung von Diagrammen gemäß den Anweisungen des Benutzers
- URL-Abkürzungen: Verwenden Sie die GitHub-URL, indem Sie "hub" durch "diagram" ersetzen.
- Vollständige API-Unterstützung: Bereitstellung einer öffentlichen API-Schnittstelle für die Integration (in Entwicklung)
- Echtzeit-Updates: Unterstützung von visuellen Echtzeit-Updates von Änderungen an der Struktur der Codebasis
- Benutzerdefinierte Bereitstellung: vollständige, selbst gehostete Bereitstellungslösung verfügbar
Hilfe verwenden
Grundlegendes Nutzungsverfahren
- Geben Sie die URL des GitHub-Repositorys ein oder verwenden Sie direkt die URL-Konvertierungsmethode
- Warten auf die automatische Erstellung eines interaktiven Architekturdiagramms durch das System
- Klicken Sie auf eine Komponente im Diagramm, um direkt zur entsprechenden Quellcodedatei zu navigieren.
Beschreibung der Verwendungsbeschränkungen
Die aktuelle kostenlose Version unterliegt den folgenden Nutzungsbeschränkungen:
- Begrenzung auf 1 Diagrammerstellungsanfrage pro Minute
- Begrenzung auf 5 Diagrammerstellungsanfragen pro Tag
- Optionales Programm zur Selbstständigkeit, wenn Sie sich aus den Zwängen befreien wollen
Leitfaden für die selbst gehostete Bereitstellung
- Vorbereitung der Umwelt
git clone https://github.com/ahmedkhaleel2004/gitdiagram.git cd gitdiagram pnpm i - Umgebungsvariablen konfigurieren
- .env.example nach .env kopieren
- Konfigurieren der Anthropic API-Schlüssel
- Optionale Konfiguration von persönlichen GitHub-Zugangs-Tokens
- Starten Sie den Backend-Dienst
docker-compose up --build -d- Der Back-End-Dienst wird unter localhost:8000 ausgeführt.
- Anzeigen von Protokollen mit docker-compose logs -f
- Datenbank-Einstellungen
chmod +x start-database.sh ./start-database.sh pnpm db:push- Die Datenbank wird unter localhost:5432 ausgeführt.
- Mit pnpm db:studio können Sie Datenbanken einsehen und verwalten
- Starten von Front-End-Diensten
pnpm dev- Besuchen Sie localhost:3000, um die lokal installierte Version zu verwenden
Erweiterte Funktion Verwendung
- Benutzerdefinierte Befehle
- Die Diagrammerstellung kann durch die Eingabe von benutzerdefinierten Befehlen über die Schnittstelle geändert werden.
- Unterstützung bei der Anpassung an die Visualisierungsanforderungen einer bestimmten Codebasisstruktur
- API-Einbindung
- Öffentliche APIs, die derzeit entwickelt werden, werden die Integration von Systemen Dritter unterstützen.
- Codebase-Visualisierung, die über APIs automatisiert werden kann
Tipps und Tricks
- Für große Lagerhäuser
- Es wird empfohlen, sich zunächst auf die Struktur der Hauptmodule zu konzentrieren
- Schritt-für-Schritt-Drilldown zu Details mit interaktiver Navigation
- Leistungsoptimierung
- Die Verwendung einer selbst gehosteten Lösung kann die Standardbeschränkungen aufheben
- Erwägen Sie die Verwendung Ihres eigenen Anthropic-API-Schlüssels für eine bessere Leistung
© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...