Wie verwendet man ein jsonarray-Objekt in Dify?
JSONArray Grundlegende Konzepte
JSONArray ist eine Array-Struktur zur Speicherung mehrerer JSON-Objekte. Jedes Element kann ein JSON-Objekt, ein Array oder ein Basisdatentyp (z. B. String, Zahl usw.) sein. In der Dify In der JSONArray Sie umfasst hauptsächlich das Parsen und Generieren von JSON-Daten.
Alle von Dify unterstützten Array-Strukturen: String, Number, Boolean, Integer,Objekt, Array, Enum, anyOf
guanxi
- JSON-Schema JSON-Schema ist eine Spezifikation für die Beschreibung und Validierung des JSON-Datenformats. Es definiert die Struktur von JSON-Daten, einschließlich Datentypen, Attributen, erforderlichen Feldern usw. JSON-Schema selbst ist auch ein JSON-Objekt, das bestimmte Schlüsselwörter verwendet, um die Organisation der Daten und Einschränkungen zu beschreiben.
- JSONArray JSONArray ist eine Struktur für JSON-Daten, die eine geordnete Liste von Werten darstellt. Die Liste kann mehrere JSON-Objekte, Arrays oder Basisdatentypen enthalten.JSONArray wird mit der mittleren Klammer formatiert
[]Eingepackt.
Validierung und BeschreibungJSON Schema: JSON Schema kann verwendet werden, um JSON Daten zu validieren, die JSONArray enthalten. Sie können zum Beispiel ein Feld in einem JSON-Schema als Array-Typ definieren und festlegen, dass jedes Element in diesem Array ein JSON-Objekt eines bestimmten Formats sein muss. Auf diese Weise wird sichergestellt, dass jedes Element im JSONArray der erwarteten Struktur und dem erwarteten Typ entspricht, wenn die Daten verarbeitet werden.
typisches BeispielAngenommen, wir haben die folgenden JSON-Daten:
{
"users": [
{"name": "Alice", "age": 30},
{"name": "Bob", "age": 25}
]
}
Wenn Sie strukturierte JSON-Daten in Dify definieren müssen, können Sie ein JSON-Schema verwenden, um sie zu beschreiben JSONArray Struktur. Das entsprechende JSON-Schema kann sein:
{
"type": "object",
"properties": {
"users": {
"type": "array",
"items": {
"type": "object",
"properties": {
"name": { "type": "string" },
"age": { "type": "integer" }
},
"required": ["name", "age"]
}
}
},
"required": ["users"]
}
In diesem Beispiel besagt das JSON-Schema ausdrücklich, dass die users Feld ist ein JSONArray, und jedes Objekt darin muss eine name im Gesang antworten age Attribute.
Die Frage stellt sich also erneut:Wie finden Sie heraus, was in der Region vor sich geht? Dify Verwenden Sie JSON-Schema in LLM, damit die LLM-Ausgabe einem strukturierten Format folgt.
Modelle, die die JSON-Schema-Funktionalität in Dify unterstützen
o1-2024-12-17und spätergpt-4o-mini-2024-07-18und spätergpt-4o-2024-08-06und später
Wenn Sie mehr über die strukturierten Ausgabemöglichkeiten der OpenAI-Modellfamilie erfahren möchten, lesen Sie bitte die Strukturierte Ausgabe.
Beachten Sie, dass json_schema und die Funktionsaufruf Beide können strukturierte Daten erzeugen.json_schema wird nur zur Strukturierung der Daten für den Inhalt verwendet.Funktionsaufrufe sind nützlicher, wenn es darum geht, Daten, Werkzeuge und Funktionen aufzurufen und Antworten zu generieren. So verwendet das mit dem "Smart Assistant" verbundene Werkzeug in Dify den Funktionsaufruf.
Volltext: Konfigurieren der strukturierten JSON-Schema-Ausgabe in Dify Tools
Der folgende Verwendungspfad spezifiziert die strukturierte LLM-Ausgabe:
- Verbindet den LLM mit Werkzeugen, Funktionen, Daten usw. im System; wird in der Funktionsdefinition festgelegt
strict: trueWenn Sie diese Funktion aktivieren, wird sichergestellt, dass die von LLM für einen Funktionsaufruf generierten Parameter genau dem JSON-Schema entsprechen, das Sie in der Funktionsdefinition angeben. - Der LLM antwortet dem Benutzer mit einer Ausgabe in einem strukturierten Inhaltsformat, wie es im JSON-Schema definiert ist.
Im folgenden Abschnitt wird beschrieben, wie Sie die JSON-Schema-Funktion in Dify aktivieren und verwenden können.
1. öffnen Sie das JSON-Schema
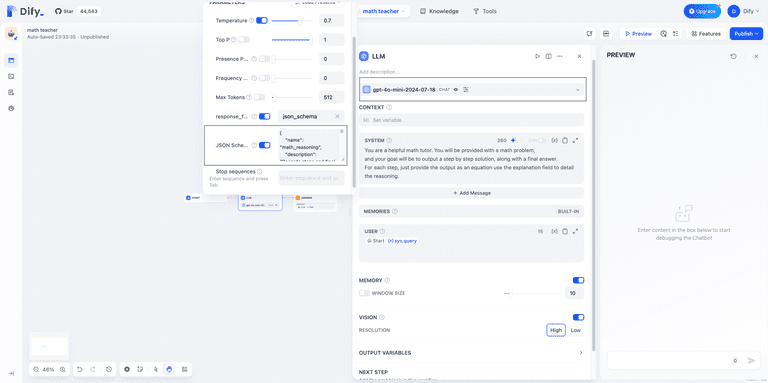
Stellen Sie den LLM in Ihrer Anwendung auf ein Modell um, das wie oben beschrieben die Ausgabe von JSON-Schemata unterstützt, und aktivieren Sie dann das Formular Setup, um JSON Schema und füllen Sie die JSON-Schema-Vorlage aus; schalten Sie auch die response_format und wechseln Sie in die Spalte json_schema Format.

Der vom LLM erzeugte Inhalt unterstützt die folgenden Formate für die Ausgabe:
- Text. Ausgabe im Textformat
2 Definieren Sie die JSON-Schema-Vorlage.
Sie können sich auf das folgende JSON-Schema-Format beziehen und den Inhalt der Vorlage definieren:
{
"name":"template_schema",
"description":"A generic template for JSON Schema",
"strict":true,
"schema": {
"type":"object",
"properties": {
"field1": {
"type":"string",
"description":"Description of field1"
},
"field2": {
"type":"number",
"description":"Description of field2"
},
"field3": {
"type":"array",
"description":"Description of field3",
"items": {
"type":"string"
}
},
"field4": {
"type":"object",
"description":"Description of field4",
"properties": {
"subfield1": {
"type":"string",
"description":"Description of subfield1"
}
},
"required": ["subfield1"],
"additionalProperties":false
}
},
"required": ["field1","field2","field3","field4"],
"additionalProperties":false
}
}
Schritt-für-Schritt-Anleitung:
- Definieren Sie grundlegende Informationen:
- aufstellen
nameSchema: Geben Sie Ihrem Schema einen beschreibenden Namen. - erhöhen.
descriptionSchema: Eine kurze Beschreibung der Verwendung von Schema. - aufstellen
strict: true: Strict-Modus sicherstellen.
- einrichten.
schemaObjekt:
- aufstellen
type: "object"Root Level: Gibt die Wurzelebene als Objekttyp an. - erhöhen.
propertiesObjekt: Dient zur Definition aller Felder.
- Definieren Sie die Felder:
- Erstellen Sie ein Objekt für jedes Feld, das
typeim Gesang antwortendescription. - Gängige Typen:
string,number,boolean,array,object. - Für Arrays verwenden Sie die
itemsDefiniert den Elementtyp. - Für Objekte, rekursive Definitionen
properties.
- Festlegung von Beschränkungen:
- Auf jeder Ebene hinzufügen
requiredArray mit allen erforderlichen Feldern. - Einstellung der
additionalProperties: false.
- Besondere Handhabung des Feldes:
- ausnutzen
enumOptionale Werte begrenzen. - ausnutzen
$refImplementierung von rekursiven Strukturen.
typisches Beispiel
1. die Argumentationskette (konventionell)
Beispiel einer JSON-Schemadatei
{
"name":"math_reasoning",
"description":"Records steps and final answer for mathematical reasoning",
"strict":true,
"schema": {
"type":"object",
"properties": {
"steps": {
"type":"array",
"description":"Array of reasoning steps",
"items": {
"type":"object",
"properties": {
"explanation": {
"type":"string",
"description":"Explanation of the reasoning step"
},
"output": {
"type":"string",
"description":"Output of the reasoning step"
}
},
"required": ["explanation","output"],
"additionalProperties":false
}
},
"final_answer": {
"type":"string",
"description":"The final answer to the mathematical problem"
}
},
"additionalProperties":false,
"required": ["steps","final_answer"]
}
}
Hinweis auf das Stichwort
You are a helpful math tutor. You will be provided with a math problem,
and your goal will be to output a step by step solution, along with a final answer.
For each step, just provide the output as an equation use the explanation field to detail the reasoning.
UI-Generator (rekursiver Wurzelmodus)
{
"name":"ui",
"description":"Dynamically generated UI",
"strict":true,
"schema": {
"type":"object",
"properties": {
"type": {
"type":"string",
"description":"The type of the UI component",
"enum": ["div","button","header","section","field","form"]
},
"label": {
"type":"string",
"description":"The label of the UI component, used for buttons or form fields"
},
"children": {
"type":"array",
"description":"Nested UI components",
"items": {
"$ref":"#"
}
},
"attributes": {
"type":"array",
"description":"Arbitrary attributes for the UI component, suitable for any element",
"items": {
"type":"object",
"properties": {
"name": {
"type":"string",
"description":"The name of the attribute, for example onClick or className"
},
"value": {
"type":"string",
"description":"The value of the attribute"
}
},
"additionalProperties":false,
"required": ["name","value"]
}
}
},
"required": ["type","label","children","attributes"],
"additionalProperties":false
}
}
Stichwort Wortverweis:
You are a UI generator AI. Convert the user input into a UI.
Beispiele für Auswirkungen:

auf etw. aufmerksam machen
- Bitte stellen Sie sicher, dass die Eingabeaufforderungen der Anwendung Anweisungen enthalten, wie mit Situationen umzugehen ist, in denen die Benutzereingabe keine gültige Antwort ergibt.
- Das Modell wird immer versuchen, dem vorgegebenen Muster zu folgen, und kann den LLM zu Halluzinationen veranlassen, wenn die Eingabe in keinem Zusammenhang mit dem vorgegebenen Muster steht.
- Wenn LLM feststellt, dass die Eingabe nicht mit der Aufgabe kompatibel ist, können Sie die Sprache in die Eingabeaufforderung aufnehmen, um die Rückgabe von leeren Parametern oder eines bestimmten Satzes festzulegen.
- Alle Felder müssen
requiredWeitere Informationen finden Sie unterhier (literarisch). - additionalProperties: false muss immer im Objekt gesetzt werden
- Das Root-Level-Objekt des Schemas muss ein Objekt sein
- Strukturierte Datenausgabeverfahren für große Modelle: Eine ausgewählte Liste von LLM JSON-Ressourcen
© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...