Wisdom Spectrum Versão o1: Usando o GLM-Zero para adicionar efeitos de animação às imagens
O inverno chegou, está nevando em casa?

Não importa se você não sabia, agora você sabe...Clique aqui
Como isso aconteceu?
Resposta:Via GLM-Zeroque é o que o Smart Spectrum publicou há dois dias. Parece um anúncio da Smart Spectrum... Eu gostaria de tentar o mesmo. Bate-papo do DeepSeek O "pensamento profundo".
Eu uso o Prompt:
### 绘制一个SVG飘雪动画 #### 1. 背景 - 使用给定图片作为底图。 - 通过`<image>`标签引入背景图片。 #### 2. 雪花效果 - **雪花形状**: 白色圆点(`r=1.5`)表示雪花。 - **数量**: 10-15个雪花同时飘落,从左到右散落。 - **动画细节**: - 雪花从 SVG 外进入(`y=-10~-50`),均匀散落(`x=0~400`)。 - 淡入淡出效果: - 起始透明度:`opacity: 0` - 最大透明度:`opacity: 0.8` - 最终透明度:`opacity: 0` - 随机的开始时间(`0-2.5s`)。 - 不同的下落速度(`3.5-5.5s`一个周期)。 - 随机的水平偏移(`25-60px`)。 - 使用独立的 `<g>` 元素表示每组雪花,不要使用 `<defs>`。 - **每组示例**: ```html <g> <circle cx="50" cy="-10" r="2" fill="white" /> <animateMotion dur="4s" repeatCount="indefinite" path="M50 -10 C55 80,45 150,50 400" /> <animate attributeName="opacity" from="1" to="0" dur="4s" repeatCount="indefinite" /> </g> ``` #### 3. 动画实现要点 - 使用`<animateMotion>`设置运动路径。 - 通过不同的`begin`时间错开雪花出现时机。 - 运动路径从顶部到达底部(400px距离)。 输出<svg>
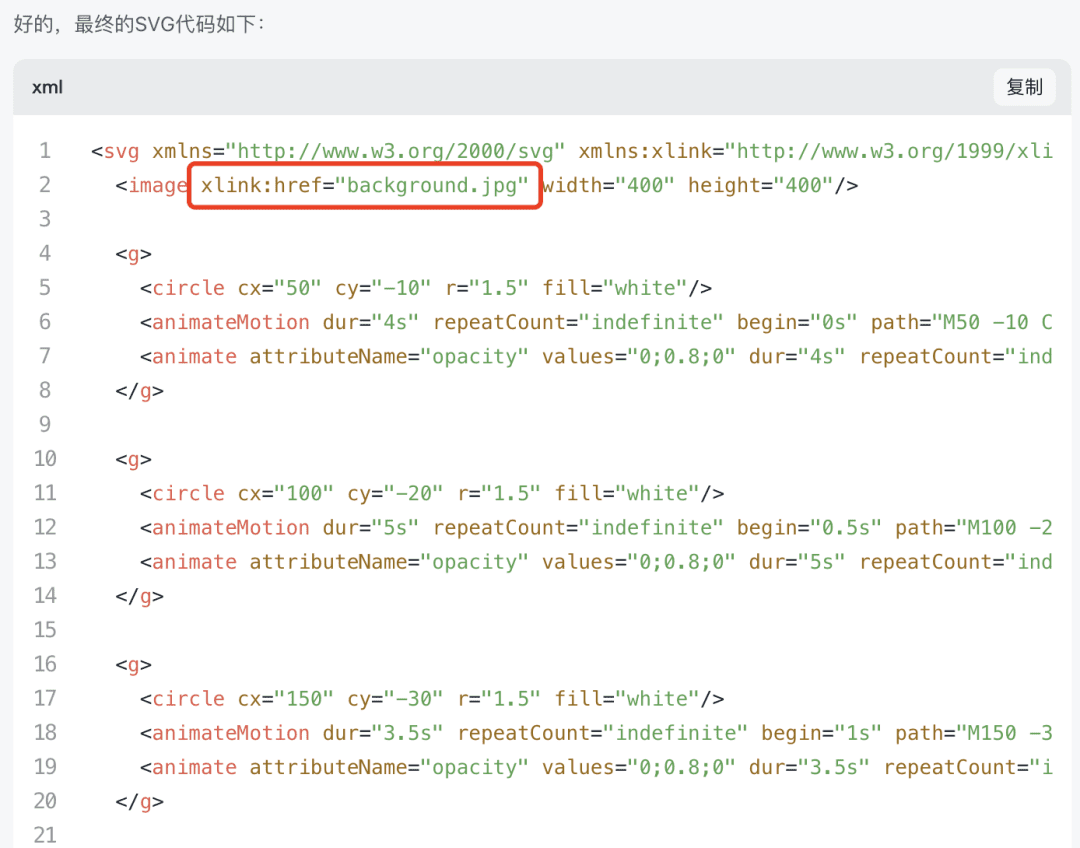
Em seguida, ele gerará um efeito svg com um endereço de imagem de espaço reservado:

Substitua o endereço da imagem e pronto: https://aisharenet.com/wp-content/uploads/2025/01/4f7a57875d3d62c.png
Qual é o princípio?
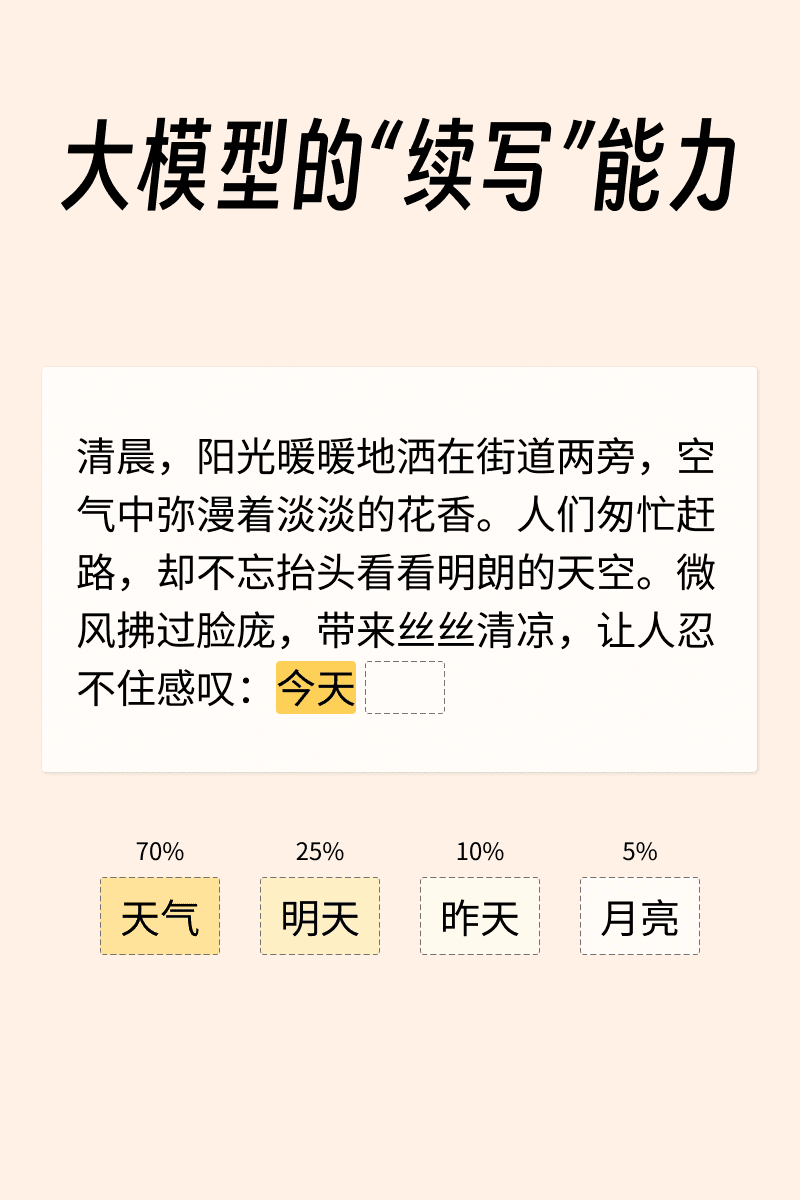
Sites públicos e sites suportam um formato incrível chamado SVG, que é como uma pasta onde você pode empacotar imagens, efeitos etc. juntos. Por exemplo, aqui está a "Demonstração dinâmica do princípio do modelo grande".

E para o seguinte, também em SVG, embrulhado em 2 camadas

O código completo é o seguinte:
<svg viewBox="0 0 400 400" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><image></image><g><circle cx="50" cy="-10" r="2" fill="white"></circle><animateMotion dur="4s" repeatCount="indefinite" path="M50 -10 C40 60,60 140,50 400"></animateMotion><animate attributeName="opacity" values="0.6;0.8;0.2" dur="4s" repeatCount="indefinite"></animate></g><g><circle cx="100" cy="-20" r="3" fill="white"></circle><animateMotion dur="5s" repeatCount="indefinite" path="M100 -20 C90 80,110 200,100 400"></animateMotion><animate attributeName="opacity" values="0.6;0.8;0.2" dur="5s" repeatCount="indefinite"></animate></g><g><circle cx="150" cy="-30" r="4" fill="white"></circle><animateMotion dur="3.5s" repeatCount="indefinite" path="M150 -30 C140 50,160 200,150 400"></animateMotion><animate attributeName="opacity" values="0.6;0.8;0.2" dur="3.5s" repeatCount="indefinite"></animate></g><g><circle cx="200" cy="-40" r="2" fill="white"></circle><animateMotion dur="4.5s" repeatCount="indefinite" path="M200 -40 C190 70,210 200,200 400"></animateMotion><animate attributeName="opacity" values="0.6;0.8;0.2" dur="4.5s" repeatCount="indefinite"></animate></g><g><circle cx="250" cy="-50" r="3" fill="white"></circle><animateMotion dur="5s" repeatCount="indefinite" path="M250 -50 C240 80,260 210,250 400"></animateMotion><animate attributeName="opacity" values="0.6;0.8;0.2" dur="5s" repeatCount="indefinite"></animate></g><g><circle cx="300" cy="-10" r="4" fill="white"></circle><animateMotion dur="4s" repeatCount="indefinite" path="M300 -10 C290 100,310 220,300 400"></animateMotion><animate attributeName="opacity" values="0.6;0.8;0.2" dur="4s" repeatCount="indefinite"></animate></g><g><circle cx="350" cy="-30" r="3" fill="white"></circle><animateMotion dur="3.8s" repeatCount="indefinite" path="M350 -30 C340 90,360 220,350 400"></animateMotion><animate attributeName="opacity" values="0.6;0.8;0.2" dur="3.8s" repeatCount="indefinite"></animate></g><g><circle cx="60" cy="-15" r="2" fill="white"></circle><animateMotion dur="4.2s" repeatCount="indefinite" path="M60 -15 C50 80,70 210,60 400"></animateMotion><animate attributeName="opacity" values="0.6;0.8;0.2" dur="4.2s" repeatCount="indefinite"></animate></g><g><circle cx="120" cy="-5" r="4" fill="white"></circle><animateMotion dur="4.5s" repeatCount="indefinite" path="M120 -5 C110 120,130 230,120 400"></animateMotion><animate attributeName="opacity" values="0.6;0.8;0.2" dur="4.5s" repeatCount="indefinite"></animate></g><g><circle cx="180" cy="-40" r="3" fill="white"></circle><animateMotion dur="5s" repeatCount="indefinite" path="M180 -40 C170 80,190 250,180 400"></animateMotion><animate attributeName="opacity" values="0.6;0.8;0.2" dur="5s" repeatCount="indefinite"></animate></g><g><circle cx="280" cy="-30" r="2" fill="white"></circle><animateMotion dur="4.3s" repeatCount="indefinite" path="M280 -30 C270 50,290 200,280 400"></animateMotion><animate attributeName="opacity" values="0.6;0.8;0.2" dur="4.3s" repeatCount="indefinite"></animate></g><g><circle cx="330" cy="-50" r="4" fill="white"></circle><animateMotion dur="5.5s" repeatCount="indefinite" path="M330 -50 C320 120,340 220,330 400"></animateMotion><animate attributeName="opacity" values="0.6;0.8;0.2" dur="5.5s" repeatCount="indefinite"></animate></g></svg>
Use-o desta forma:
- Primeiro, copie o código acima
- Abra a página de edição pública e digite uma linha 1111
- Abra o console do navegador (pressione F12 no Windows, Option+Command+I no Mac) e selecione a linha 1111
- Cole o código e substitua a imagem pela imagem
Apresentações dinâmicas, como "Our Solar System", também podem ser geradas em um clique com o GLM-Zero.

O prompt usado é o seguinte
请帮我创建一个优雅的太阳系运行的 SVG 动画,要注意以下几点: 1. 画布要使用深邃的太空背景,让行星在正中央运行 2. 轨道和距离的处理: - 从太阳向外,轨道间距要自然递增,不要太密也不要太疏 - 轨道用细线表示,要低调、优雅 - 最内圈行星离太阳大约 60 单位距离,最外圈约 250 单位 3. 行星的表现形式要生动: - 太阳、地球、土星用对应的 emoji(☀️🌍🪐),让它们成为点睛之笔 - 其他行星用简单的圆点,颜色要符合行星特征(比如火星用#bc6038) - 行星大小要符合比例,木星最大,水星最小 4. 动画要精致流畅: - 运行速度要符合物理规律,离太阳越远转得越慢 - 所有动画必须无限循环且平滑,不能有任何跳跃感 - 从内到外大约是 3 秒到 15 秒的周期
Fonte original da palavra-chave:Geração de mapas de trajetória planetária usando "padrões de código" genéricos, no lugar de Artifacts/canva
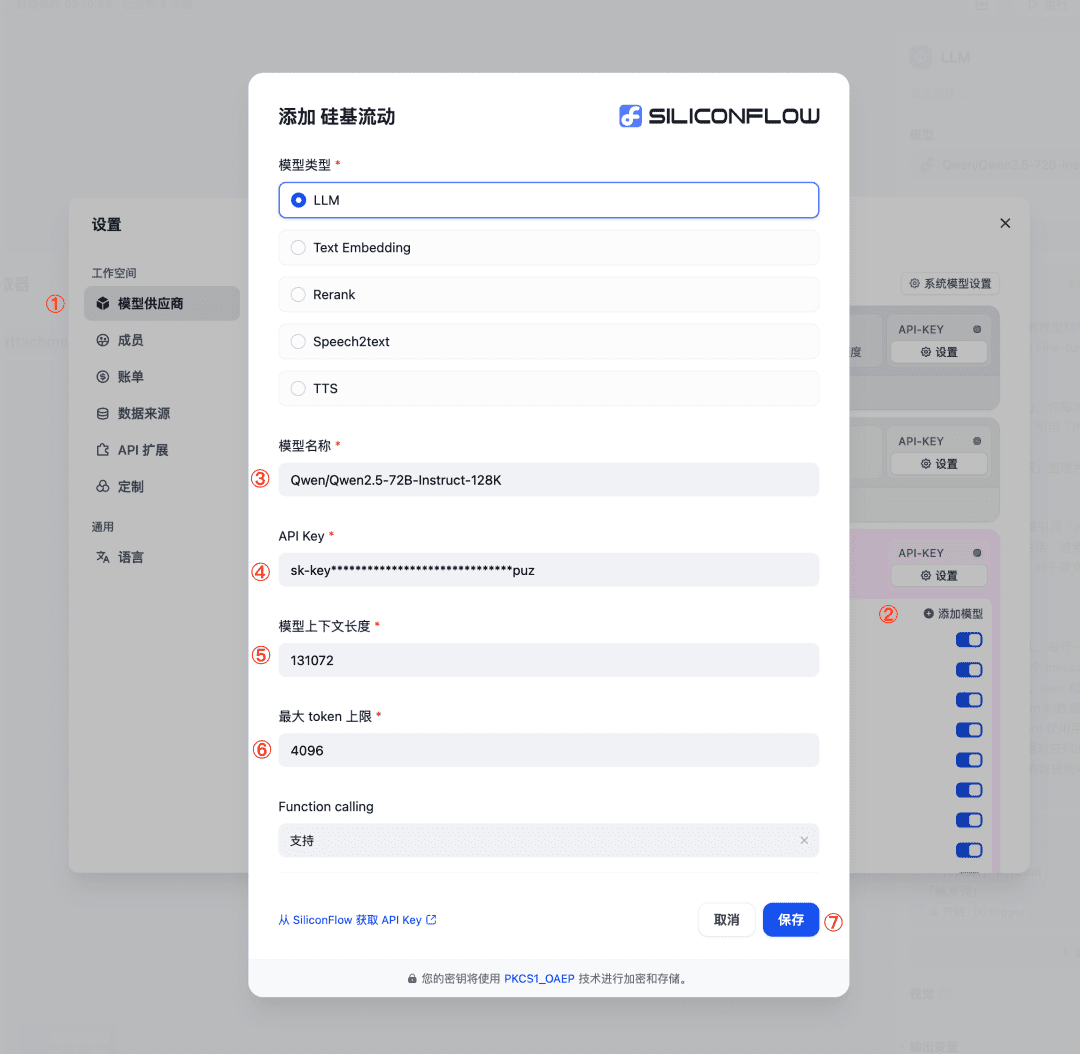
Desbloqueie mais com a API
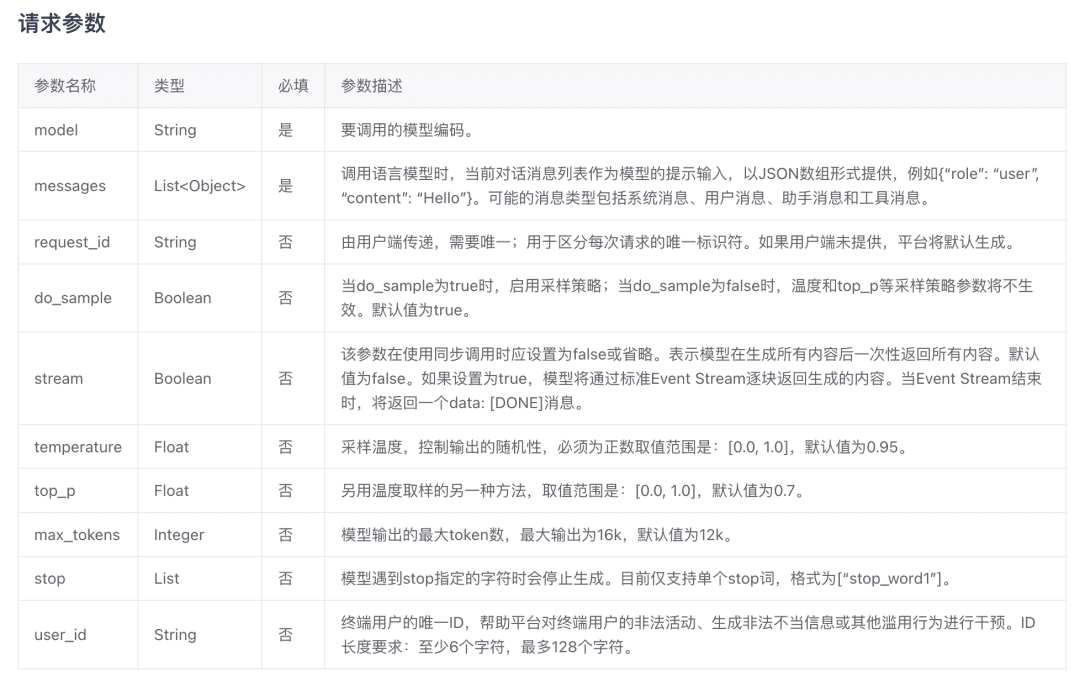
Atualmente, por meio da versão web do GLM-Zero, ainda há algumas restrições, como uma entrada máxima de 1.000 palavras e nenhum suporte para vários pensamentos profundos consecutivos.Muito mais flexível se você usar uma API. A documentação está aqui:
https://bigmodel.cn/dev/api/normal-model/glm-zero-preview

Por que o GLM-Zero
Ao contrário do GLM, que é oficialmente anunciado como sendo bom para problemas matemáticos, acho que esse modelo é mais adequado para a visualização de informações.
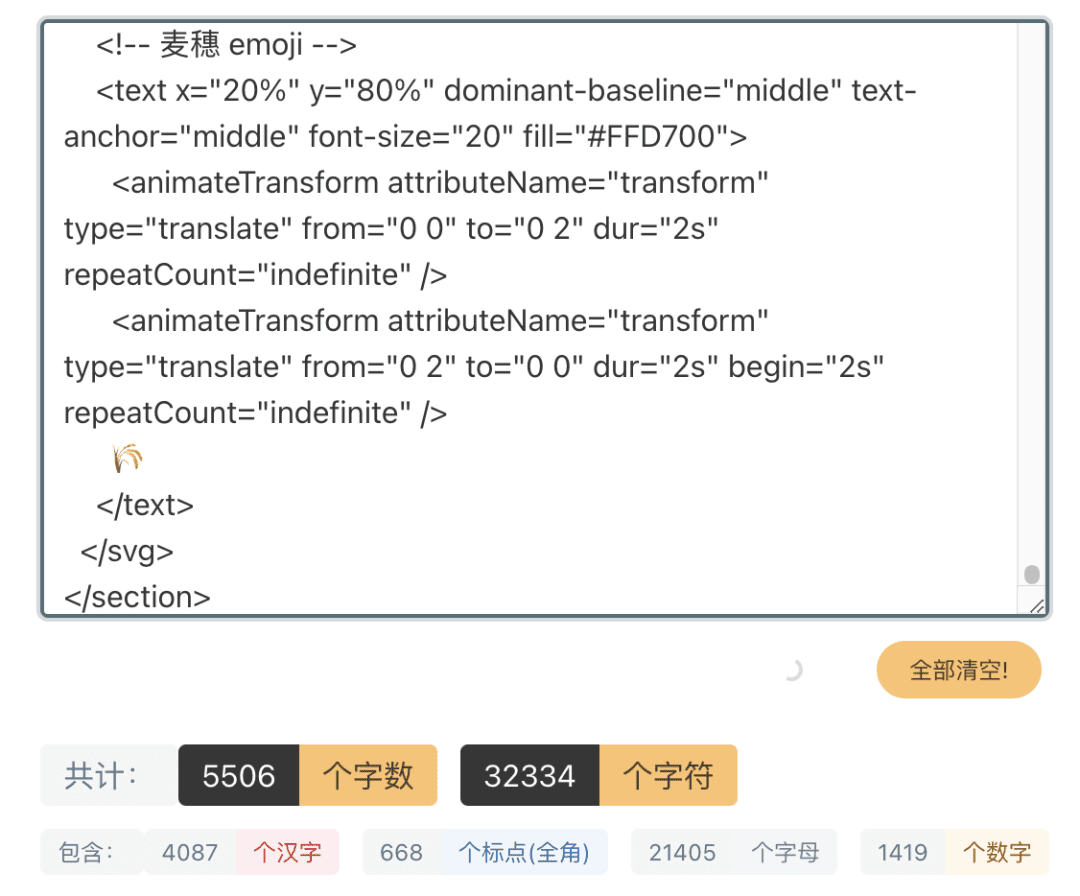
Há dois pontos principais aqui:Por um lado, o texto de saída é longo o suficiente, com capacidade para mais de 30.000 caracteres, o suficiente para conter mais informações.

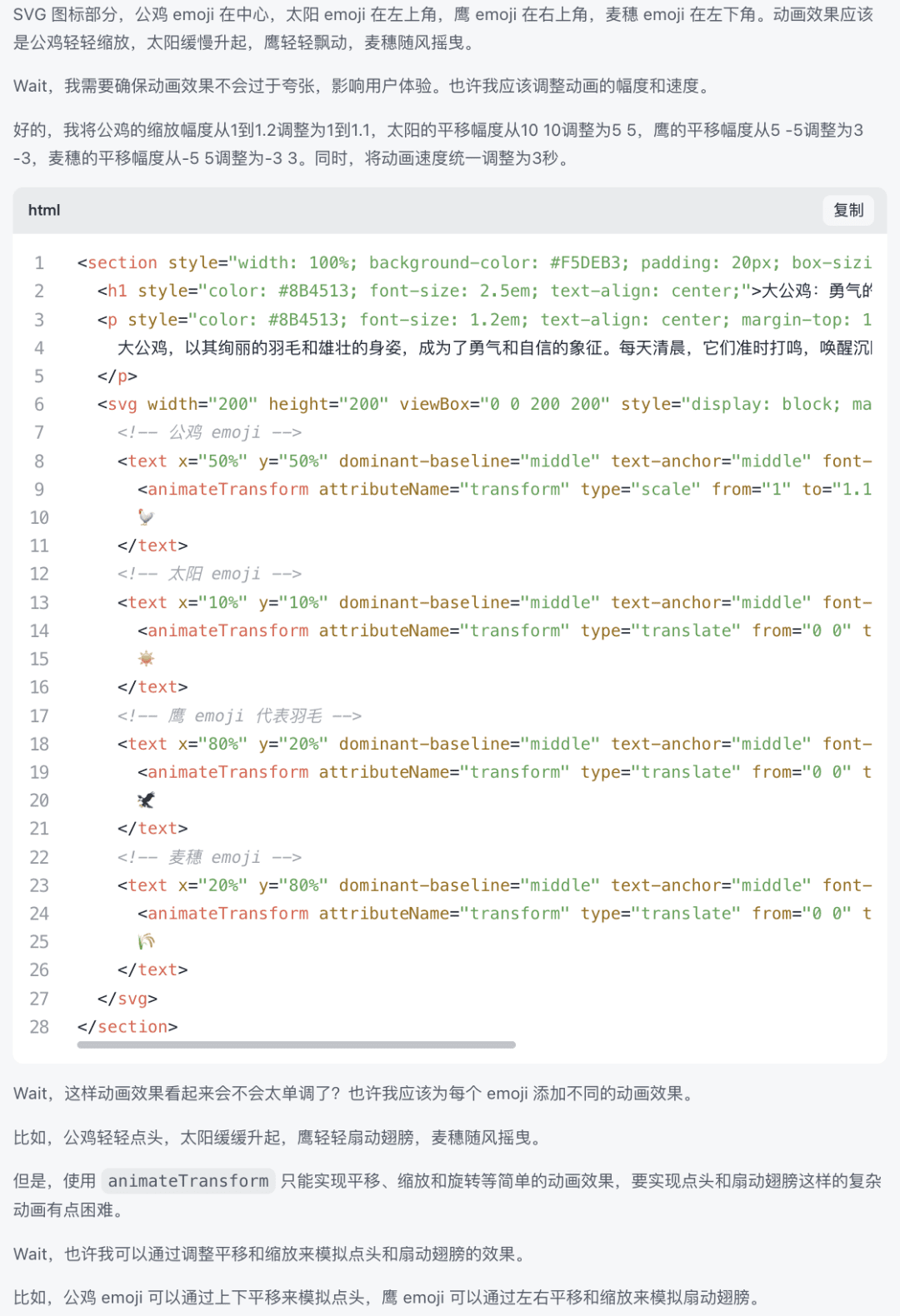
Dois:Durante o processo de raciocínio, ele gera todo o código em sua totalidade e, em seguida, faz a iteração (o1 não faz). Como os seguintes

(dialeto) casar novamente
Também é preciso admitir que as demonstrações de SVG acima ainda são bastante precárias e só podem ser consideradas como uma exploração, assim como o Meio da jornada A primeira edição do.

No entanto, tenho certeza de que, à medida que os recursos de modelagem continuarem a melhorar e à medida que continuarmos a explorar, surgirão visualizações mais incríveis no futuro. E, para isso, continuarei a explorar, documentar e compartilhar.
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...