Editor WeChat Markdown: ferramentas simples e eficientes de layout gráfico do WeChat, uma chave para colar o artigo no número público do WeChat
Introdução geral
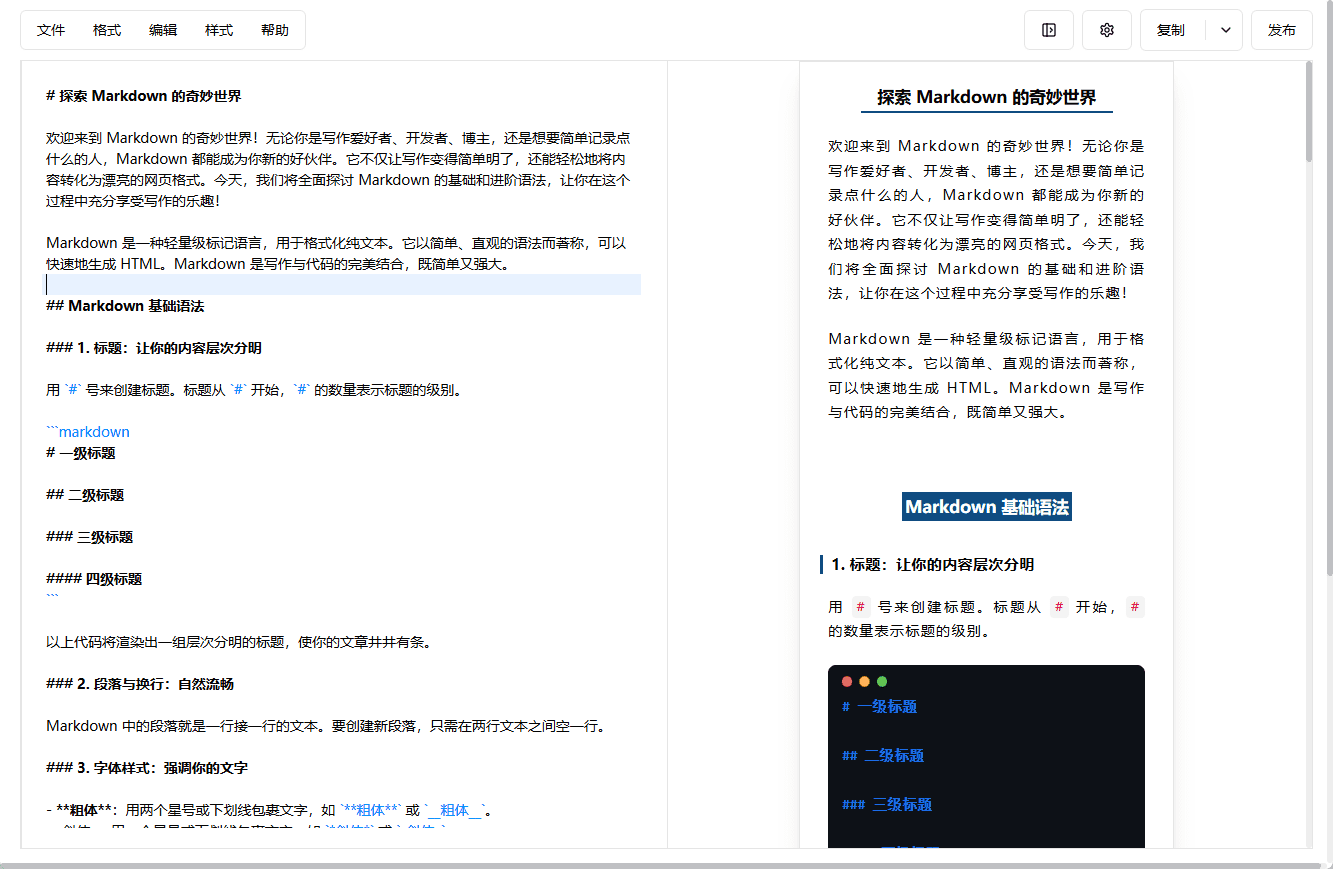
O WeChat Markdown Editor (WeChat Markdown Editor) é uma ferramenta de layout gráfico do WeChat altamente concisa, projetada para ajudar os usuários a criar facilmente belas postagens no WeChat. O editor é compatível com toda a sintaxe básica de Markdown e oferece recursos avançados, como fórmulas matemáticas, renderização de gráficos Mermaid, destaque de blocos de código, cores de tema personalizadas e estilos CSS, upload de várias imagens, importação e exportação de arquivos e muito mais. Os usuários só precisam dominar a sintaxe básica do Markdown para gerar rapidamente um estilo simples e um belo layout do conteúdo gráfico do WeChat. O projeto é baseado no desenvolvimento do Vue3, fornecendo editor on-line e implantação de imagem do Docker, o que é conveniente para os usuários editarem e publicarem a qualquer hora e em qualquer lugar.
Editor on-lineAcesso direto Endereço do editor on-line talvez endereço alternativoRecomendamos o uso do Chrome para obter melhores resultados.

Lista de funções
- Oferece suporte a toda a sintaxe básica do Markdown
- Fórmulas matemáticas e renderização do gráfico da sereia
- Tema de destaque de bloco de código avançado
- Cores personalizadas do tema e estilos CSS
- Função de upload de várias imagens
- Função de importação e exportação de arquivos
- Gerenciamento local de artigos e salvamento automático de rascunhos
- Suporte a várias configurações de leito gráfico (por exemplo, GitHub, AliCloud, Tencent Cloud etc.)
- Implantação de imagens do Docker
Usando a Ajuda
Lógica de upload personalizada
Nos casos em que a ferramenta não fornece camas predefinidas, você pode simplesmente personalizar a lógica de upload, o que é útil se, por exemplo, você não se sentir confortável com camas públicas e, em vez disso, usar seu próprio serviço de upload.
Você só precisa alterar o código de upload na função fornecida, que, por conveniência, fornece alguns parâmetros que podem ser usados:
Código de amostra:
const { file, util, okCb, errCb } = CUSTOM_ARG
const param = new FormData()
param.append(`file`, file)
util.axios
.post(`http://127.0.0.1:9000/upload`, param, {
headers: { 'Content-Type': `multipart/form-data` },
})
.then((res) => {
okCb(res.url)
})
.catch((err) => {
errCb(err)
})
// 提供的可用参数:
// CUSTOM_ARG = {
// content, // 待上传图片的 base64
// file, // 待上传图片的 file 对象
// util: {
// axios, // axios 实例
// CryptoJS, // 加密库
// OSS, // tiny-oss
// COS, // cos-js-sdk-v5
// Buffer, // buffer-from
// uuidv4, // uuid
// qiniu, // qiniu-js
// tokenTools, // 一些编码转换函数
// getDir, // 获取 年/月/日 形式的目录
// getDateFilename, // 根据文件名获取它以 时间戳+uuid 的形式
// },
// okCb: resolve, // 重要!上传成功后给此回调传 url 即可
// errCb: reject, // 上传失败调用的函数
// }
Se você tiver criado um código de upload que funcione para outras camas gráficas de terceiros, será mais do que bem-vindo para compartilhá-lo.
Como desenvolver e implementar
# 安装依赖
npm i
# 启动开发模式
npm start
# 部署在 /md 目录
npm run build
# 访问 http://127.0.0.1:9000/md
# 部署在根目录
npm run build:h5-netlify
# 访问 http://127.0.0.1:9000/
Criar rapidamente serviços privados
Maneira 1: usar o npm cli
[](https://github.com/doocs/md#%E6%96%B9%E5%BC%8F-1-%E4%BD%BF%E7%94%A8-npm-cli)Com nosso npm cli, você pode criar facilmente seu próprio editor WeChat Markdown.
# 安装
npm i -g @doocs/md-cli
# 启动
md-cli
# 访问
open http://127.0.0.1:8800/md/
# 启动并指定端口
md-cli port=8899
# 访问
open http://127.0.0.1:8899/md/
O md-cli suporta os seguintes argumentos de linha de comando:
portEspecifique o número da porta, o padrão é 8800; se estiver ocupada, uma nova porta será usada aleatoriamente.spaceIdConfiguração do espaço de serviço do dcloudclientSecretConfiguração do espaço de serviço do dcloud
Maneira 2: usando imagens do Docker
Se você for um usuário do Docker, também poderá iniciar uma instância de propriedade total e execução privada diretamente com um único comando.
docker run -d -p 8080:80 doocs/md:latest
Quando o contêiner estiver instalado e em execução, abra o navegador e acesse http://localhost:8080.
Diretrizes para uso
- operação básica::
- Abra o editor on-line ou a instância local e vá para a tela de edição.
- Digite a sintaxe Markdown na área de edição e visualize o efeito em tempo real.
- Use os botões da barra de ferramentas para formatação, como negrito, itálico, listas, etc.
- Recursos avançados::
- fórmulaUse a sintaxe do LaTeX para inserir fórmulas matemáticas, como
$E=mc^2$. - Gráfico de sereiasSintaxe do Mermaid: insira a sintaxe do Mermaid para criar fluxogramas, diagramas de sequência, etc., como:
graph TD; A-->B; A-->C; B-->D; C-->D;- Destaque de blocos de códigoCrie blocos de código usando aspas triplas mais o nome da linguagem, por exemplo:
def hello_world(): print("Hello, world!")- Estilos personalizadosAdicionar estilos CSS personalizados em Settings para ajustar a aparência das postagens.
- Upload de várias imagensImagem: Clique no botão Imagem na barra de ferramentas para selecionar várias imagens para carregar e configurar o leito da imagem.
- Importação e exportação de arquivosGerenciamento de arquivos de artigos: gerencie convenientemente os arquivos de artigos usando a função de importação e exportação no menu File (Arquivo).
- fórmulaUse a sintaxe do LaTeX para inserir fórmulas matemáticas, como
- Configuração da cama do mapa::
- GitHub TupeloConfigurar o Repo e o Token consulte a documentação do GitHub para obter etapas detalhadas.
- Aliyun OSSConfigure os parâmetros AccessKey ID, AccessKey Secret, Bucket e Region; consulte a documentação do AliCloud para obter etapas detalhadas.
- Tencent Cloud COSConfigure os parâmetros SecretId, SecretKey, Bucket e Region; consulte a documentação da Tencent Cloud para obter etapas detalhadas.
- Outros leitos gráficosConfiguração de outros leitos gráficos, como Seven Bulls Cloud, MinIO, Cloudflare R2, etc., conforme necessário.
advertência
- Alguns plug-ins de navegador podem afetar o estilo do artigo. Recomenda-se usar o editor no modo sem plug-ins.
- Se você encontrar estilos ausentes ou problemas de renderização, poderá consultar o fórum de discussão do projeto no GitHub ou enviar comentários sobre o problema.
Com as etapas acima, os usuários podem começar a usar facilmente o WeChat Markdown Editor e criar e publicar rapidamente conteúdo gráfico do WeChat de alta qualidade.
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...