WebSim AI: editor web com IA que gera aplicativos web autônomos em uma frase
Introdução geral
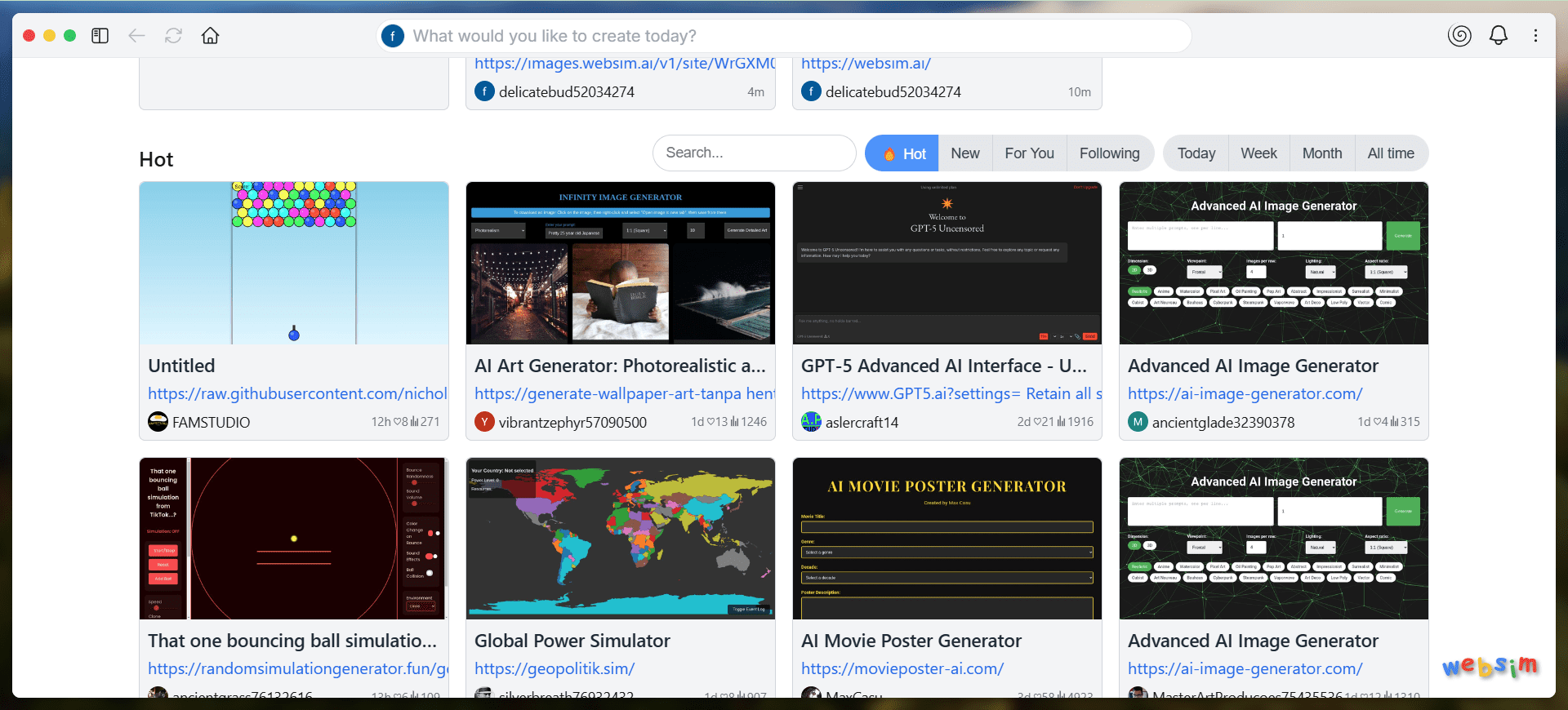
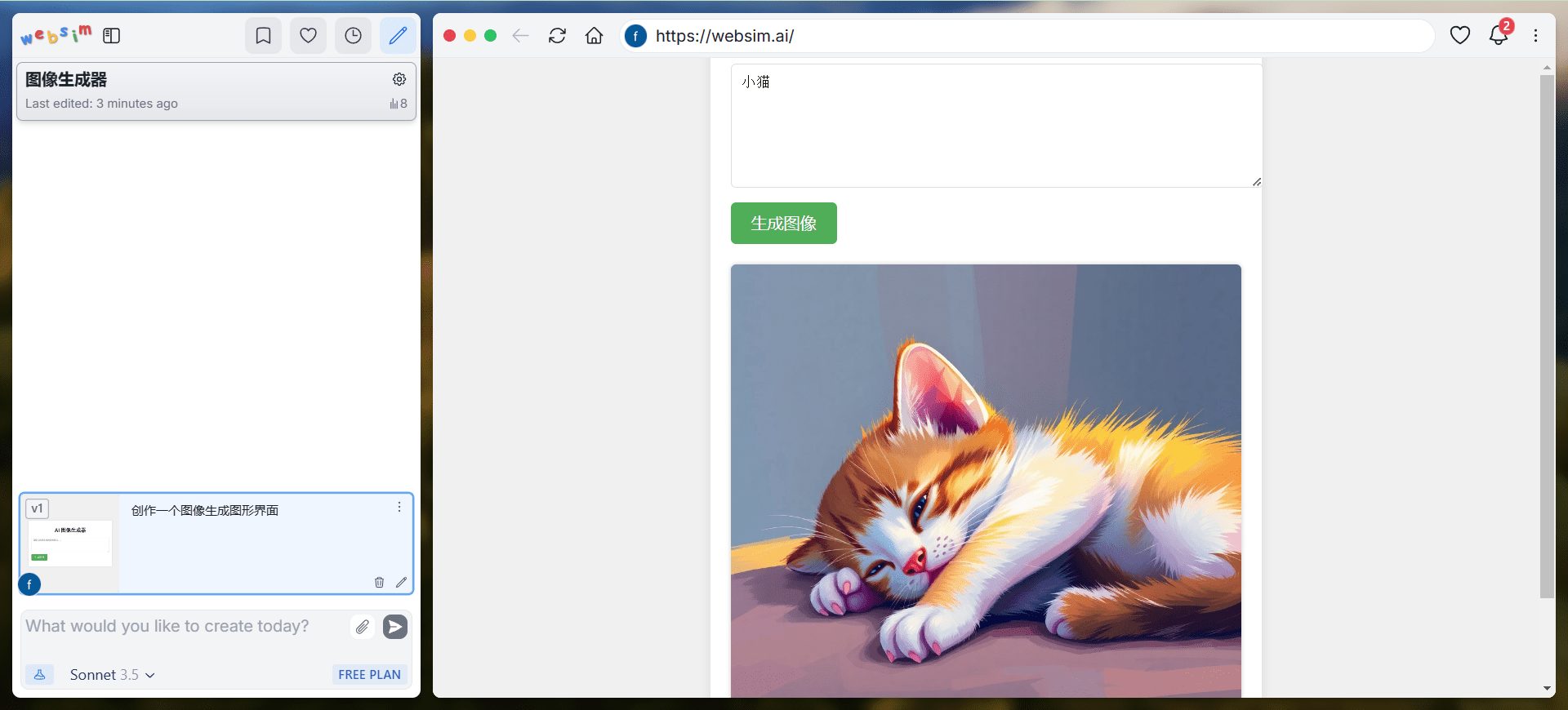
O WebSim AI é um simulador e editor da Web com inteligência artificial avançada desenvolvido pela Netwrck. Ele oferece uma plataforma exclusiva e intuitiva que permite aos usuários criar páginas da Web dinâmicas usando CSS e JavaScript. Com o WebSim, os usuários podem projetar e criar facilmente aplicativos da Web com algoritmos de IA, tornando o processo mais rápido e eficiente. Um dos principais recursos do WebSim é o AI Creator, que permite aos usuários gerar automaticamente códigos CSS e JavaScript.


Lista de funções
- Editor Web de IAGeração automática de código CSS e JavaScript usando tecnologia de IA.
- Simulador da WebTeste e visualize designs da Web em um ambiente virtual.
- Criação de páginas da Web dinâmicasSuporte à criação de páginas da Web interativas e dinâmicas.
- Suporte a vários modelos: Integrado Claude Soneto 3.5 e ChatGPT 4.0 e outros modelos de IA convencionais.
- Interface amigávelInterface de usuário intuitiva: fornece uma interface de usuário intuitiva adequada para desenvolvedores iniciantes e experientes.
Usando a Ajuda
Guia de operação de funções
- Ir para o editorObservação: Depois de abrir o site do WebSim AI, clique no botão "Start Creating" (Iniciar criação) para acessar a interface do editor.
- Selecione um modeloEscolha um modelo da Web adequado na biblioteca de modelos ou crie um a partir de uma página em branco.
- Conteúdo editorialUse as ferramentas na barra de ferramentas à esquerda para adicionar texto, imagens, vídeos e muito mais. Você pode arrastar e soltar elementos diretamente na página para criar o layout.
- Aplicação de IA para gerar códigoO sistema gerará automaticamente o código CSS e JavaScript correspondente ao clicar no botão "AI Generation", que pode ser ajustado pelo usuário conforme necessário.
- Visualização e testeVisualização: Clique no botão "Preview" para visualizar a página da Web em um ambiente virtual. Você pode testar a capacidade de resposta da página da Web em diferentes modos de dispositivo.
- Publicação de uma página da WebDepois de terminar a edição, clique no botão "Publish" (Publicar) e escolha como publicar (por exemplo, exportar arquivo HTML ou fazer upload diretamente para o servidor).
Recursos avançados
- Código personalizadoUsuários avançados podem escrever e editar códigos CSS e JavaScript personalizados diretamente no editor.
- Extensões de plug-inWebSim: o WebSim é compatível com plug-ins de terceiros, e os usuários podem instalar e usar vários plug-ins funcionais conforme necessário.
- Trabalho em equipeEdição colaborativa múltipla: há suporte para edição colaborativa múltipla, com membros da equipe capazes de visualizar e editar o mesmo projeto em tempo real.
problemas comuns
- Como faço para salvar um projeto?Clique no botão "Save" (Salvar) no canto superior direito para salvar o projeto atual na nuvem para acesso e edição a qualquer momento e em qualquer lugar.
- Ele oferece suporte à edição móvel?WebSim AI suporta edição e visualização em dispositivos móveis, permitindo que os usuários criem páginas da Web em seus celulares ou tablets.
- Como posso obter suporte técnico?Visite a página da Central de Ajuda do site para ver as Perguntas Frequentes (FAQs) ou entre em contato com nosso atendimento ao cliente on-line para obter assistência.
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...