Superflex: plug-in de IA para conversão rápida de designs Figma em código de front-end
Introdução geral
O Superflex é um plug-in de IA que se integra ao VSCode e foi projetado para desenvolvedores de front-end. Ele transforma rapidamente arquivos de design, imagens ou dicas de texto do Figma em código de front-end utilizável, pronto para produção sem ajustes adicionais, e analisa exclusivamente a base de código existente de um usuário para combinar estilos de codificação e componentes de interface do usuário, garantindo que o código resultante se encaixe perfeitamente no projeto. Usado por mais de 10.000 engenheiros, incluindo desenvolvedores das principais empresas, o Superflex reduz drasticamente o tempo de codificação manual, aumentando oficialmente a velocidade de desenvolvimento em até 10 vezes, e é adequado tanto para indivíduos quanto para equipes.

Lista de funções
- Converta arquivos de design do Figma em código de estrutura de front-end React, Vue ou outro.
- Suporte à geração de código de componente de interface do usuário a partir de imagens (por exemplo, PNG, JPG).
- Gerar código de front-end com base em prompts de texto, por exemplo, digite "um botão azul" para gerar.
- Identifique e use automaticamente os componentes de interface do usuário existentes em seu projeto.
- Combine os estilos de codificação do usuário para facilitar a leitura e a alteração do código.
- O código gerado para ambientes de produção pode ser implantado sem ajustes.
- Oferece integração com o VSCode com suporte para teclas de atalho e geração de código em tempo real.
- Apoiar o trabalho em equipe e manter a consistência do código para projetos com várias pessoas.
Usando a Ajuda
Processo de instalação
- Instalação do plug-in do Superflex
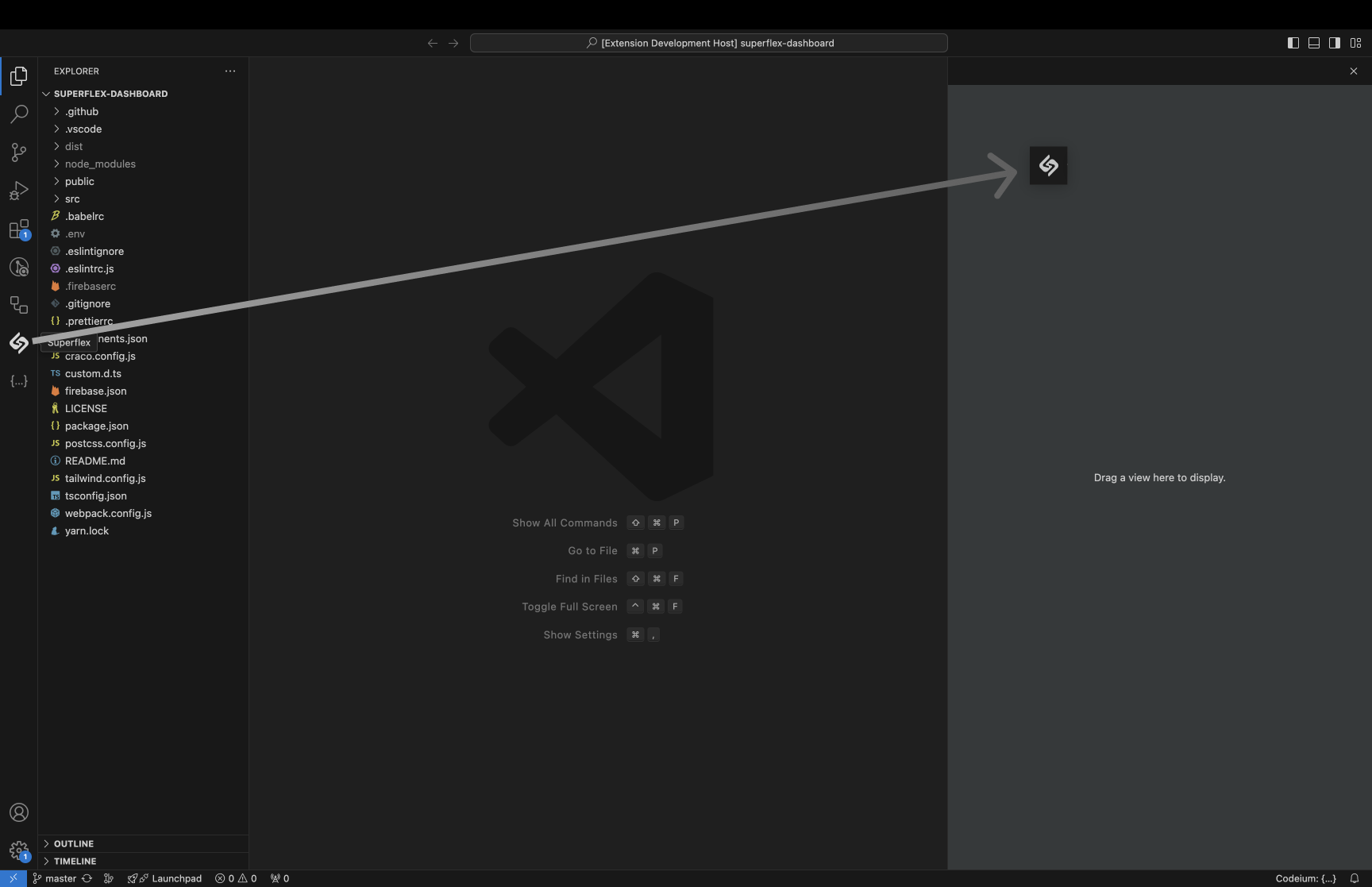
Abra o VSCode e clique no ícone Extensões na barra de atividades à esquerda. Digite "Superflex" na caixa de pesquisa, localize o plug-in e clique em "Install" (Instalar). Após a conclusão da instalação, o ícone do Superflex aparecerá na barra lateral do VSCode. - Faça login em sua conta
Clique no ícone do Superflex para fazer login pela primeira vez. Você pode fazer login com uma conta do Google ou do Discord. Se não tiver uma conta, acesse https://app.superflex.ai/register para se registrar. - Configuração inicial
Depois de instalado, o Superflex examina sua base de código e reconhece automaticamente as estruturas (por exemplo, React, Vue) e os componentes da interface do usuário. Se precisar configurá-lo manualmente, você poderá especificar o caminho do projeto ou o arquivo do sistema de design nas configurações do plug-in.
Como usar os principais recursos
1. mudança do Figma para o código
- procedimento
- Abra o Figma e copie o link para o arquivo de design ou camada específica.
- Abra o painel Superflex no VSCode e clique em "Figma Import".
- Cole o link e o Superflex analisará o design e gerará o código.
- O código gerado é exibido no editor e pode ser copiado ou salvo diretamente.
- habilidade prática
- Deseja converter apenas parte do design? Basta selecionar a camada correspondente no Figma e copiar seu link.
- Suporte para estruturas convencionais, como Reagir e Vue, o tipo de estrutura pode ser especificado antes da geração.
2. geração de código a partir de imagens
- procedimento
- Selecione Image Import (Importação de imagem) no painel do Superflex.
- Carregue uma captura de tela do seu design (PNG, JPG, etc.).
- O Superflex gera código após analisar o layout da imagem.
- Depois de verificar o código, clique em "Save" (Salvar) ou copie-o para o projeto.
- advertência
- As imagens precisam ser nítidas para evitar borrões ou baixa resolução que resultem em resultados imprecisos.
- Layouts complexos podem ser carregados em partes para gerar o código passo a passo.
3. geração de código a partir de prompts de texto
- procedimento
- Digite uma descrição na caixa de entrada do painel Superflex, por exemplo, "um botão verde com cantos arredondados".
- Pressione Enter e o Superflex gerará o código correspondente.
- O código é exibido em tempo real e pode ser copiado ou ajustado diretamente.
- habilidade prática
- Quanto mais detalhada for a descrição, mais preciso será o resultado. Por exemplo, você poderia escrever "Formulário de login usando Tailwind CSS".
- Não está satisfeito com os resultados? Adicione uma solicitação na caixa de entrada e a Superflex a regenerará.
4. operação de atalho
Cmd/Ctrl + ;Abre rapidamente o painel do Superflex e focaliza a caixa de entrada.Cmd/Ctrl + MCódigo: Selecione o código e pressione essa tecla para enviar o código à Superflex para modificação.- Replicação em tempo realPasse o mouse sobre o código gerado para copiá-lo e operar com mais eficiência.
5. estilos de codificação e componentes da interface do usuário correspondentes
- procedimento
- O Superflex analisa automaticamente o código do projeto e identifica estruturas e componentes.
- Nas configurações, você pode carregar arquivos do sistema de design, dando prioridade à geração de código usando componentes existentes.
- Características Vantagens
- O código gerado é consistente com o estilo do projeto e não precisa ser ajustado manualmente.
- Suporte a Tailwind CSS, Material UI e outras bibliotecas de estilo comuns.
6. funções de trabalho em equipe
- procedimento
- Depois de se inscrever em um plano de equipe, ative o "Modo de equipe".
- Convide membros para participar e compartilhar sistemas de design e configurações de estilo de código.
- cenário do aplicativo
- A consistência do código gerado por todos os membros de um projeto multijogador aumenta a eficiência.
advertência
- requisito de redeA importação e a análise de imagens do Figma requerem uma conexão com a Internet para garantir uma conexão estável.
- atualização da versãoAtualize o Superflex regularmente no VSCode Extension Marketplace para obter os recursos mais recentes.
- Feedback da perguntaEntre em contato com os fundadores por e-mail ou entre na comunidade do Discord para discutir questões.
cenário do aplicativo
- Prototipagem rápida
Um desenvolvedor projetou uma página de login usando o Figma. Uma vez importada para o Superflex, leva segundos para gerar código React e executar testes diretamente, eliminando a necessidade de codificação manual. - Aumento do front-end da equipe
Depois que o designer conclui o arquivo Figma, a equipe de front-end usa o Superflex para transformá-lo em código. O código gerado corresponde às bibliotecas de componentes existentes, eliminando a necessidade de a equipe fazer ajustes iterativos e acelerando o desenvolvimento em 80%. - Imitar a interface do concorrente
O desenvolvedor pega uma imagem de um estilo de botão do site de um concorrente, carrega-a no Superflex e, em poucos segundos, obtém um código semelhante que pode ser usado em seu próprio projeto com algumas modificações.
QA
- Quais estruturas são compatíveis com o Superflex?
Compatível com React, Vue, NextJS e outras estruturas convencionais, e o futuro pode estender-se ainda mais. - Quais são as limitações da versão gratuita?
A versão gratuita oferece suporte à conversão de imagem e texto em código, 3 solicitações de Figma por mês para um projeto. A integração do Figma requer uma assinatura da versão Pro. - Como você garante que o código seja consistente com o projeto?
O Superflex analisa a base de código, identifica componentes e estilos e garante que o código gerado se encaixe perfeitamente no projeto. - É possível modificar o código gerado?
O código gerado pelo Superflex é totalmente editável e pode ser facilmente adaptado às necessidades do usuário. - Qual é o preço do plano pago?
Individual Pro $19/mês (pago anualmente), Equipe $199/mês (pago anualmente com 5 licenças), consulte a página de preços no site para obter detalhes.
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...