Reweb: crie rapidamente sites em CSS Next.js e Tailwind com IA e editores visuais
Introdução geral
O Reweb é um construtor de sites para desenvolvedores que ajuda os usuários a criar rapidamente sites modernos baseados em Next.js e Tailwind CSS com uma interface gerada por IA e um editor visual intuitivo. Os usuários podem gerar componentes de interface do usuário com prompts de texto ou projetar a partir de modelos, oferecer suporte à edição de arrastar e soltar e visualização ao vivo e, por fim, exportar código de alta qualidade pronto para produção. O Reweb combina a velocidade do design sem código com a flexibilidade do desenvolvimento de código, o que o torna ideal para desenvolvedores front-end, designers e equipes. Com suporte para importação de design Figma, bibliotecas de componentes shadcn/ui e integrações de CMS, como o Strapi, o Reweb foi usado por mais de 20.000 desenvolvedores para otimizar seu processo de desenvolvimento, de acordo com dados oficiais.

Lista de funções
- Interface de geração de IAGeração rápida de componentes de interface do usuário com prompts de texto ou imagens e suporte à otimização iterativa.
- Editor visualArraste e solte para ajustar o layout, o estilo e o conteúdo, com visualizações em tempo real dos efeitos para desktop e dispositivos móveis.
- Exportação de códigoGeração de código de nível de produção com base em Next.js, Tailwind CSS e shadcn/ui.
- Importação de FigmaImportar designs do Figma, convertê-los em componentes editáveis e exportar o código.
- Modelos e temasFornece modelos para páginas de destino, painéis, comércio eletrônico e muito mais, além de uma biblioteca de temas personalizáveis.
- controle sem códigoNão desenvolvedores podem ajustar estilos com controles simples sem escrever CSS do Tailwind.
- Componentes personalizadosCriar reutilizável Reagir que oferece suporte à edição profunda de estilos.
- Trabalho em equipeSuporte à edição em tempo real por várias pessoas, adequado para o gerenciamento de projetos em equipe.
- Integração do CMSSuporte para CMS sem cabeça, como o Strapi, para simplificar o gerenciamento de conteúdo dinâmico.
- design responsivoAdaptação automática a várias telas de dispositivos.
Usando a Ajuda
Como começar a usar a Reweb
O Reweb é uma ferramenta on-line que não requer instalação, os usuários podem simplesmente visitar o site https://www.reweb.so/O Reweb foi projetado para ser usado no Chrome ou Firefox, com uma conta do Google ou do GitHub. Depois de fazer o login, o sistema obterá automaticamente seu e-mail e as informações básicas para criar uma conta. O Reweb é recomendado para os navegadores Chrome ou Firefox, e é melhor experimentado em um monitor de desktop com alta resolução. O Safari pode ter algumas limitações de funcionalidade, e a edição completa não é suportada em dispositivos de tela pequena (como telefones celulares) no momento.
1. criação de novos projetos
Depois de fazer o login, clique no botão "Get Started" (Iniciar) ou "New Project" (Novo projeto) na página inicial para acessar a interface de criação de projetos:
- Selecione um modeloEscolha páginas predefinidas de uma biblioteca de modelos, como páginas de destino, painéis de SaaS, sites de comércio eletrônico ou interfaces de chatbot. Os modelos podem ser editados diretamente após o carregamento.
- IU gerada por IAInsira um prompt na opção "Generate with AI" (Gerar com IA), por exemplo, "Design a homepage de uma empresa de tecnologia moderna com uma barra de navegação e botões azuis". A IA gerará o componente em 5 a 10 segundos e o usuário poderá ajustar os detalhes usando o botão "Refine" (Refinar).
- Importação de designs do FigmaO Reweb analisa o design e gera os componentes e estilos correspondentes.
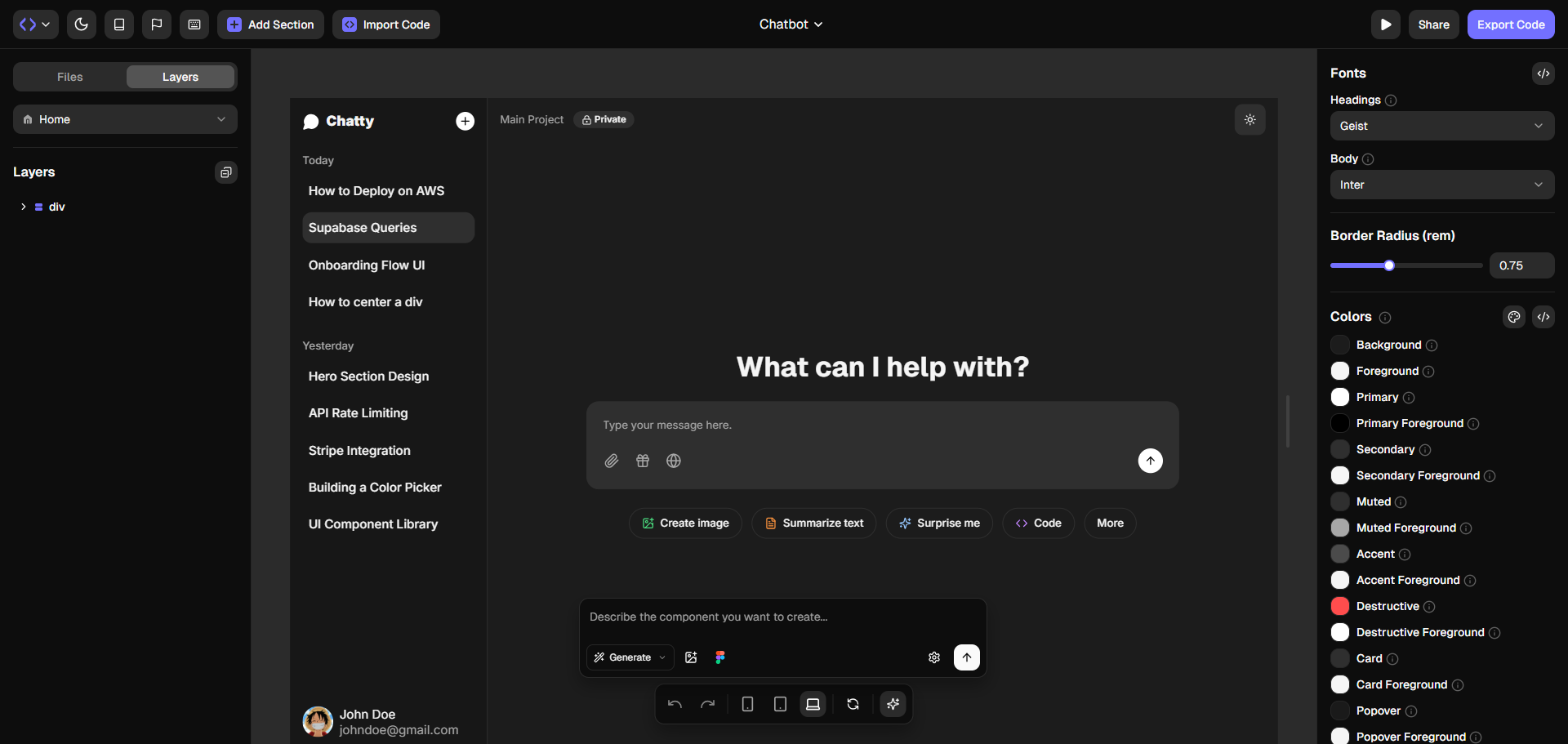
2. uso de editores visuais
O editor da Reweb tem uma interface clara, dividida em três seções:
- Barra de ferramentas esquerdaInclui componentes como botões, caixas de texto, imagens, barras de navegação, etc. Arraste e solte na tela para adicioná-los.
- Tela centralEfeitos de página: exibe efeitos de página em tempo real e permite que os usuários cliquem nos elementos para ajustar a posição, o tamanho ou o conteúdo.
- Painel de propriedades à direitaModificação das propriedades de estilo, como cor, fonte e espaçamento. Suporte à entrada direta do nome da classe CSS do Tailwind (por exemplo
bg-blue-500), os não desenvolvedores podem ajustar o estilo usando controles sem código.
O editor oferece suporte à visualização em tempo real, e você pode alternar entre as visualizações em desktop, tablet ou celular clicando no botão "Preview" (Visualizar) no canto superior direito. Todas as alterações são salvas automaticamente, os membros da equipe podem colaborar em tempo real por meio de links compartilhados, e o editor exibe o cursor e o registro de alterações para evitar conflitos.
3. componentes e temas personalizados
O Reweb permite a personalização profunda dos componentes. Após selecionar um elemento na tela, o painel direito exibe propriedades editáveis, como texto do botão, cantos arredondados, efeitos de animação etc. Os usuários podem inserir diretamente o nome da classe CSS do Tailwind ou adicionar CSS personalizado. Os usuários podem inserir diretamente os nomes das classes CSS do Tailwind ou adicionar CSS personalizado. O Reweb integra-se à biblioteca de componentes shadcn/ui e oferece suporte à importação de componentes avançados, como caixas de diálogo e menus suspensos. Quem não é desenvolvedor pode ajustar estilos com controles sem código, sem precisar entender o código.
A Reweb oferece uma biblioteca de temas que os usuários podem escolher, predefinidos ou com a marca da IA. Por exemplo, digite "Create a techy theme with a red hue" e a IA gerará um esquema de cores e fontes correspondentes. Os temas podem ser aplicados a um projeto inteiro com um único clique, simplificando a criação da marca.
4. processo de importação do Figma
Selecione "Import from Figma" na página de criação do projeto, carregue o arquivo Figma ou insira o URL do arquivo, e a Reweb analisará o design e gerará os componentes e estilos correspondentes. Depois de importado, os usuários podem ajustar o layout no editor ou exportar o código. A importação do Figma é ideal para equipes que já têm um projeto pronto e pode reduzir significativamente o tempo entre o projeto e o desenvolvimento.
5. código de exportação
Quando o design estiver concluído, clique no botão "Export" no canto superior direito e o Reweb gerará um arquivo ZIP contendo a estrutura completa do projeto Next.js, incluindo:
pages/: Arquivo de página Next.js.components/Componentes reutilizáveis baseados em shadcn/ui.styles/Arquivo de configuração CSS do Tailwind.package.jsonLista de dependências do projeto: Lista de dependências do projeto.
Os usuários executam o seguinte comando para iniciar o projeto após descompactar o arquivo localmente:
npm install
npm run dev
O código exportado é otimizado para implantação em plataformas como Vercel, Netlify, etc. Os usuários do plano Pro também podem exportar código por meio da CLI, que é adequada para fluxos de trabalho automatizados.
6. integração e implementação
O Reweb é compatível com a integração de CMS sem cabeça, como o Strapi. Os usuários podem vincular componentes a fontes de dados dinâmicas, como postagens de blog ou listagens de produtos, conectando-se à API do CMS no editor. Depois de concluir o projeto, recomendamos a implantação no Vercel ou no Netlify, e a documentação oficial e a comunidade do Discord fornecem instruções detalhadas de implantação.
7. operação de recursos especiais
- IU gerada por IAOs planos Hobby limitam o número de vezes que a IA pode ser usada, e os planos Pro oferecem 10x de uso. Os usuários podem ajustar cores, layouts ou adicionar novos elementos com o botão "Refine", enquanto o plano Hobby limita o número de vezes que a IA pode ser usada e o plano Pro oferece 10x de uso.
- Trabalho em equipeO editor suporta colaboração em tempo real, mostrando o cursor de cada membro e o histórico de edições. O Plano de equipe (em breve) oferecerá suporte a mais recursos de colaboração.
- Personalização de modelosDepois de selecionar um modelo, use o recurso "Magic UI" para alterar rapidamente as cores, as fontes ou os layouts para criar um design de marca.
8. determinação de preços e planejamento
A Reweb oferece três planos:
- Hobby (gratuito)Adequado para testes pessoais, inclui 2 projetos, 5 exportações de código, uso limitado de IA, links compartilhados com a marca Reweb.
- Pro ($12/mês)Adequado para desenvolvedores independentes, inclui projetos ilimitados, exportação de código ilimitado, uso de IA 10x, exportação de CLI, sem marca.
- Equipe (em breve)Suporte ao trabalho em equipe com limites mais altos de IA, suporte priorizado e faturamento centralizado.
Para obter preços específicos, acesse https://www.reweb.so/pricing.
9. advertências
- Compatibilidade do navegadorRecomenda-se o uso do Chrome ou Firefox; o Safari pode ter limitações de recursos.
- Projeto SalvarReweb salva automaticamente e é recomendável exportar backups de código regularmente.
- Suporte à comunidadeExemplo de como o discord pode ser usado com o Discord().
https://discord.gg/WFqTxsQCTX) ou por correio (mattia@reweb.so) Entre em contato com a equipe de suporte.
cenário do aplicativo
- Entre no ar rapidamente com páginas de marketing
As startups precisam lançar uma página inicial de produto em questão de dias, e os modelos da Reweb e os recursos de geração de IA permitem o design rápido de páginas com navegação, áreas de herói e botões de CTA, com código exportado e implantado diretamente no Vercel. - Prototipagem de front-end
O editor visual do Reweb permite ajustes rápidos de layout e exporta códigos que podem ser usados diretamente para desenvolvimento ou demonstração. - Colaboração entre o projeto e o desenvolvimento
As equipes de design importam designs do Figma e as equipes de desenvolvimento ajustam os componentes e exportam o código no Reweb, encurtando o ciclo do design ao lançamento. - Aprenda desenvolvimento de front-end
Os iniciantes aprendem a estrutura do projeto e o processo de desenvolvimento do Next.js e do Tailwind CSS por meio de modelos e exportações de código da Reweb.
QA
- Qual é a diferença entre o Reweb e o Framer e o Webflow?
Projetado para desenvolvedores, o Reweb baseia-se nas pilhas Next.js, Tailwind CSS e shadcn/ui e exporta códigos que se encaixam perfeitamente no processo de desenvolvimento do React; o Framer e o Webflow são mais adequados para sites de marketing e exportam códigos menos flexíveis. - Qual é a diferença entre a Reweb e as ferramentas de IA como a v0?
O Reweb combina geração de IA e edição visual, com suporte para importação de Figma e personalização profunda, e exporta códigos mais adequados para ambientes de produção, enquanto ferramentas como a v0 são mais voltadas para a geração rápida de IU estática. - Quanto tempo leva para aprender a usar o Reweb?
Os desenvolvedores familiarizados com o Tailwind CSS podem começar a trabalhar em poucas horas. Quem não é desenvolvedor pode começar a trabalhar em um ou dois dias com controles sem código. - Qual é a qualidade do código exportado?
O código exportado pela Reweb é baseado em Next.js e shadcn/ui, otimizado e estruturado para implantação em produção. - Há suporte para mais modelos?
A Reweb está atualizando regularmente sua biblioteca de modelos para cobrir mais cenários, e planos específicos podem ser visualizados emhttps://reweb.featurebase.app/.
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...