Plate: editor de texto avançado orientado por IA com suporte para extensões de plug-in avançadas
Introdução geral
O Plate é um editor de rich text com tecnologia de IA baseado no Reagir O Plate foi desenvolvido com Slate.js e TypeScript e foi projetado para oferecer uma experiência de edição altamente personalizável e extensível. Ele utiliza o Slate.js em seu núcleo, combinado com um sistema moderno de componentes de interface do usuário e plug-ins que permitem que os desenvolvedores criem facilmente soluções avançadas de edição de texto. O Plate foi projetado para simplificar as demandas complexas da edição de texto, oferecendo suporte a uma ampla variedade de formatos e recursos, como Markdown, realce de código, fórmulas matemáticas etc., e é adequado para uma variedade de cenários, desde plataformas de blog até sistemas de gerenciamento de conteúdo. sistemas de gerenciamento.
Versão resumida:Novel: um editor de redação de código aberto que imita o Notion AI


Experiência on-line: https://platejs.org/
Lista de funções
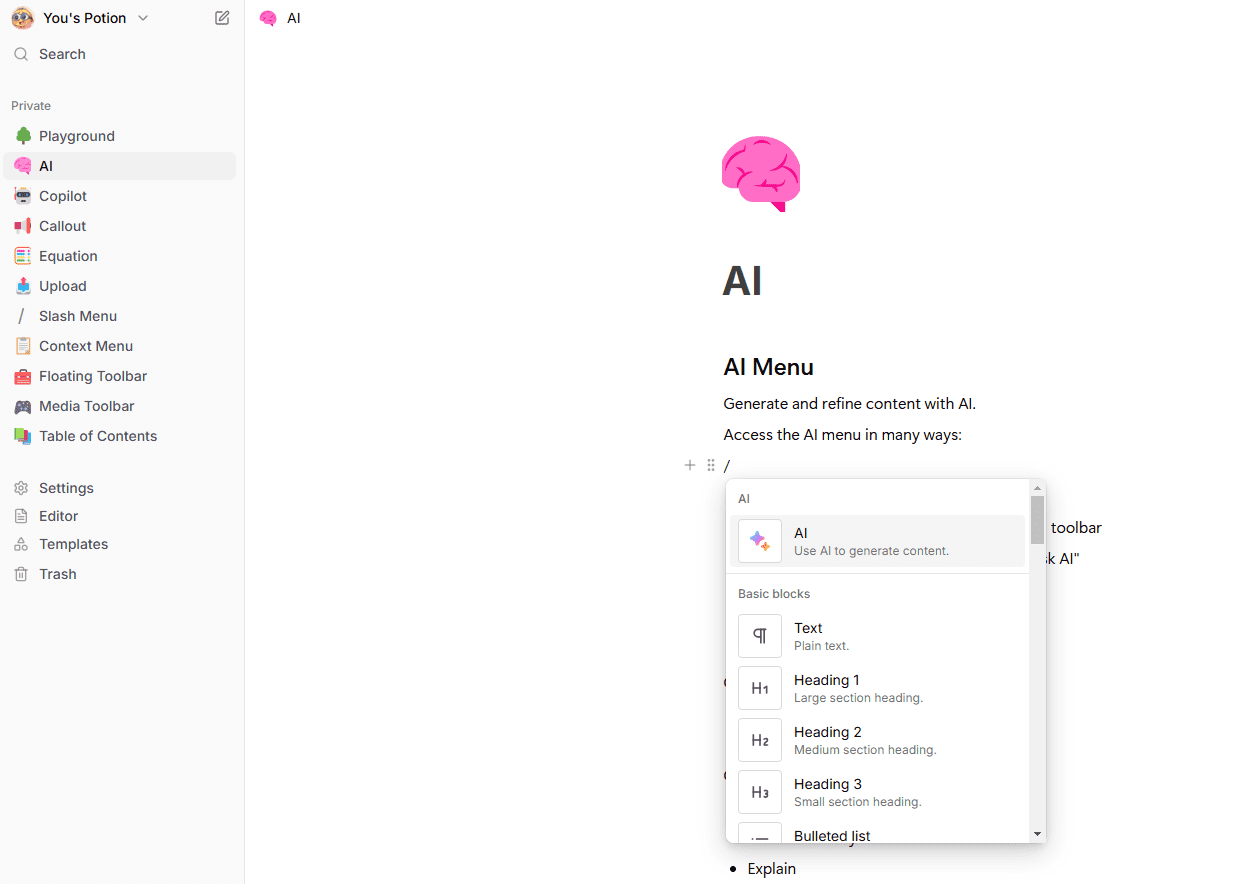
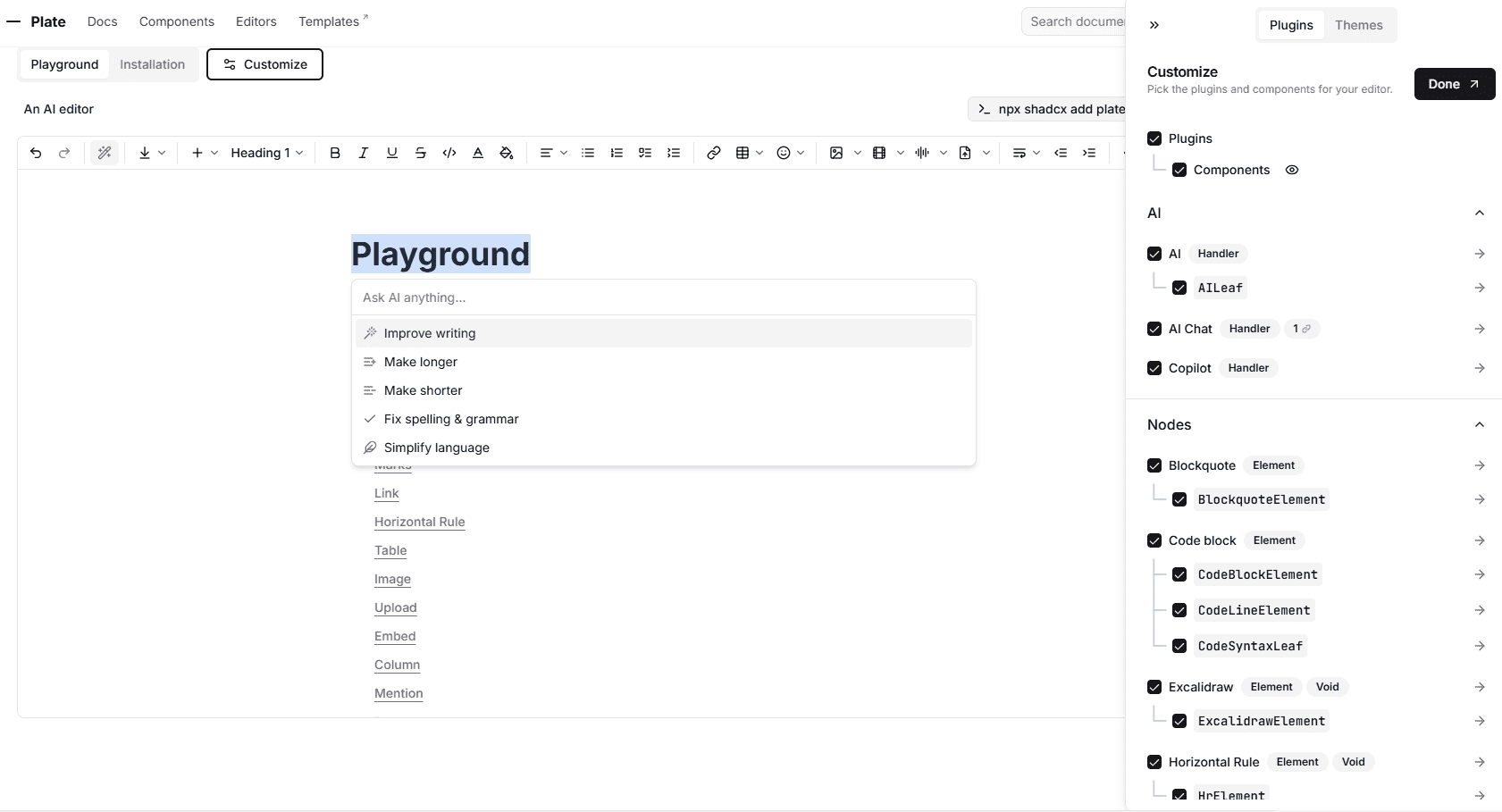
- Edição de texto orientada por IATecnologia de inteligência artificial: aproveita a tecnologia de IA para oferecer recursos inteligentes de edição de texto.
- Suporte a vários formatosSuporte a Markdown, HTML, realce de código, fórmulas matemáticas e muitos outros formatos.
- sistema de plug-inSistema de plug-in avançado que permite aos desenvolvedores ampliar a funcionalidade de acordo com suas necessidades.
- A altura pode ser personalizadaOpções de configuração: Uma ampla gama de opções de configuração está disponível para atender às necessidades de personalização de diferentes projetos.
- Colaboração em tempo realSuporte à edição colaborativa em tempo real por várias pessoas para aumentar a produtividade da equipe.
- Compatibilidade entre plataformasCompatível com vários navegadores e dispositivos para garantir uma experiência editorial consistente.
Usando a Ajuda
Processo de instalação
- armazém de clones::
git clone https://github.com/udecode/plate.git
cd plate
- Instalação de dependências::
yarn install
- Iniciando o servidor de desenvolvimento::
yarn dev
Diretrizes para uso
Uso básico
- Apresentando o componente de placa::
import { Plate } from '@udecode/plate';
- Editor de configuração::
const MyEditor = () => {
return (
<Plate
initialValue={initialValue}
plugins={plugins}
/>
);
};
- Plug-ins personalizadosO Plate oferece uma interface de plug-in avançada, e os desenvolvedores podem personalizar o plug-in de acordo com as necessidades. Por exemplo, adicionar um plug-in de suporte a Markdown:
import { createMarkdownPlugin } from '@udecode/plate-markdown';
const plugins = [
createMarkdownPlugin(),
// 其他插件
];
Recursos avançados
- Dicas inteligentes baseadas em IAPlate integra a tecnologia de IA para fornecer avisos inteligentes e preenchimento automático durante o processo de edição para aumentar a eficiência da edição.
import { createAiPlugin } from '@udecode/plate-ai';
const plugins = [
createAiPlugin(),
// 其他插件
];
- Colaboração em tempo realO Plate suporta a edição colaborativa em tempo real por várias pessoas, o que é adequado para cenários de trabalho em equipe. Ao configurar o WebSocket ou outras ferramentas de comunicação em tempo real, várias pessoas podem editar o mesmo documento ao mesmo tempo.
import { createCollaborationPlugin } from '@udecode/plate-collaboration';
const plugins = [
createCollaborationPlugin(),
// 其他插件
];
- Temas personalizadosPlate oferece suporte a temas personalizados, permitindo que os desenvolvedores ajustem a aparência e o estilo do editor de acordo com as necessidades do projeto.
import { createThemePlugin } from '@udecode/plate-theme';
const plugins = [
createThemePlugin({
theme: {
// 自定义主题配置
},
}),
// 其他插件
];
Com essas etapas, os desenvolvedores podem começar a usar o Plate rapidamente e criar editores avançados de rich text. A documentação detalhada e o código de exemplo podem ser encontrados em Documentação oficial da placa.
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...