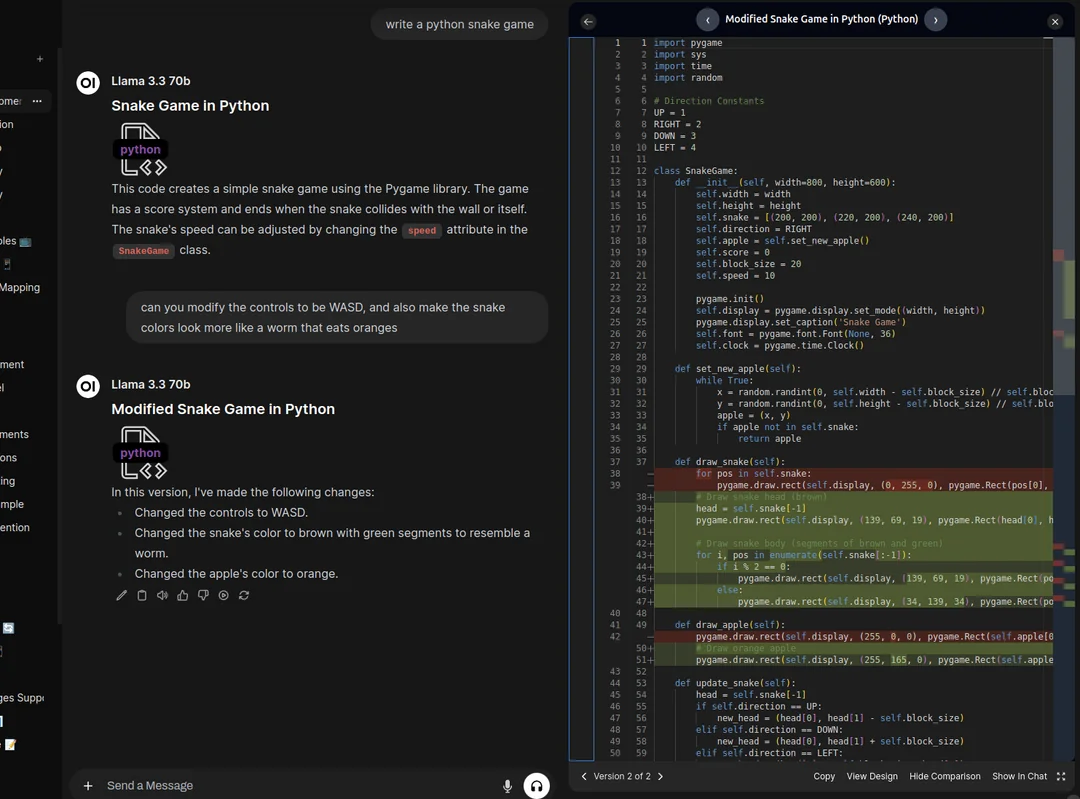
WebUI aberta para geração e apresentação otimizadas de código
Introdução geral
Abrir a WebUI O Artifacts Overhaul é um projeto de bifurcação baseado no Open WebUI, desenvolvido pelo desenvolvedor Nick Tonjum. É uma ferramenta de código aberto que se concentra em aprimorar a funcionalidade da IA para geração e apresentação de código. Os usuários podem usá-la para permitir que a IA gere código, edite e visualize os resultados diretamente na interface. Essa ferramenta oferece suporte à implantação local e é compatível com Ollama Ele é adequado para que os desenvolvedores testem seus códigos rapidamente e para que os iniciantes aprendam a programar. O projeto está atualmente na versão beta, e os usuários podem baixá-lo gratuitamente no GitHub. Ele fornece editor de código, visualização em tempo real e comparação de diferenças, além de oferecer suporte a várias linguagens de programação.

Lista de funções
- tela de código (computação)Código: O código gerado pela IA é exibido no lado direito, usando um editor Monaco semelhante ao VSCode, com a capacidade de alternar arquivos e versões.
- Comparação de diferençasIA Ao modificar o código, destaque a parte alterada e altere a visualização de comparação com um clique.
- Visualização do designSuporte para visualização em tempo real de HTML, CSS e JavaScript, estilos Tailwind integrados, componentes React também podem ser renderizados.
- Suporte ao React: Os componentes React podem ser visualizados diretamente, com uma taxa de sucesso de cerca de 80%, e precisam incluir o
export default. - Suporte a vários idiomasSuporte a JavaScript, Python, C#, Java, PHP e muitas outras linguagens.
- visualização do arquivoOs blocos de código no chat são exibidos em um arquivo para facilitar o gerenciamento.
Usando a Ajuda
Processo de instalação
A revisão de artefatos da Open WebUI requer implantação local. Veja a seguir as etapas detalhadas de instalação:
Instalação com o Docker
- Verificação do ambiente
- Certifique-se de que o Docker esteja instalado e em execução.
- Se você tiver uma GPU Nvidia, precisará instalar o Kit de ferramentas CUDA da Nvidia.
- Código Pull
- Abra um terminal e clone o projeto:
git clone https://github.com/nick-tonjum/open-webui-artifacts-overhaul.git - Acesse o catálogo:
cd open-webui-artifacts-overhaul
- Abra um terminal e clone o projeto:
- Executando o Docker
- Comandos básicos (modo CPU):
docker run -d -p 3000:8080 -v open-webui:/app/backend/data --name open-webui ghcr.io/open-webui/open-webui:main - Se a GPU for usada:
docker run -d -p 3000:8080 --gpus all -v open-webui:/app/backend/data --name open-webui ghcr.io/open-webui/open-webui:cuda - Com a integração da Ollama:
docker run -d -p 3000:8080 -v ollama:/root/.ollama -v open-webui:/app/backend/data --name open-webui ghcr.io/open-webui/open-webui:ollama
- Comandos básicos (modo CPU):
- interface de acesso
- Após a conclusão da instalação, abra seu navegador e digite
http://localhost:3000.
- Após a conclusão da instalação, abra seu navegador e digite
Instalando com Python
- Preparação do ambiente
- Instale o Python 3.11 ou 3.10. É recomendável usar o Conda para criar seu ambiente:
conda create -n open-webui python=3.11 conda activate open-webui
- Instale o Python 3.11 ou 3.10. É recomendável usar o Conda para criar seu ambiente:
- Instalação de dependências
- Depois de clonar o projeto, vá para o catálogo:
cd open-webui-artifacts-overhaul - Instale as dependências do front-end:
npm install --no-package-lock npm install @floating-ui/utils npm run build - Vá para o diretório de back-end e instale as dependências de back-end:
cd backend pip install -r requirements.txt
- Depois de clonar o projeto, vá para o catálogo:
- Início dos serviços
- Em execução:
./start.sh - entrevistas
http://localhost:8080.
- Em execução:
Configuração de modelos de IA
- OllamaApós a inicialização, vá para Settings (Configurações) e digite o endereço Ollama local (por exemplo
http://localhost:11434). - API da OpenAIDigite a chave da API nas configurações ou adicione parâmetros ao usar o Docker:
-e OPENAI_API_KEY=your_secret_key
Funções principais
tela de código (computação)
- Digite um requisito na caixa de bate-papo, como "Escreva uma página HTML com botões".
- Depois que a IA gera o código, o editor é exibido no lado direito.
- Clique na seta superior para alternar entre arquivos ou versões.
- Altere o código diretamente no editor, salve-o e atualize o bate-papo.
Comparação de diferenças
- Digite "change button to green" e a IA retornará o novo código.
- Clique no botão "Differences" (Diferenças), a parte verde é para acréscimos e a parte vermelha é para exclusões.
- Clique em "Close Differences" (Fechar diferenças) para restaurar a visualização normal.
Visualização do design
- Gerar HTML ou Reagir Após o código, clique em "Design View".
- O lado direito exibe efeitos da Web, como estilos de botão.
- Escreva com o Tailwind
<div>Em seguida, você poderá ver o fundo vermelho. - Os componentes React precisam estar sintaticamente corretos para que a visualização funcione.
Suporte a vários idiomas
- Especifique a linguagem, como "Write a sort function in Python" (Escreva uma função de classificação em Python).
- O código é exibido no lado direito e permite a cópia para execução local.
Exemplo de operação
- Gerar código
- Entrada : "Escreva uma função JavaScript que exiba a hora."
- O editor da direita exibe o código.
- Efeito de visualização
- Clique em "Design View" para ver como a hora é exibida.
- Digite "change time font size" e a IA atualiza o código.
- Verificação de discrepâncias
- Clique no botão "Difference" (Diferença) para ver a alteração no tamanho da fonte.
- Salve a nova versão.
- Versões gerenciadas
- Alterne entre "Versão 1" e "Versão 2" na parte superior para comparar as alterações.
advertência
- O projeto é uma versão beta e pode ter bugs; envie um problema no GitHub se encontrar problemas.
- Taxa de sucesso da visualização do React 80%, componentes complexos podem falhar.
- Recomenda-se usar o Docker para fazer a instalação, pois é simples e estável.
A ferramenta é intuitiva e os desenvolvedores podem usá-la para gerar código e testá-lo rapidamente. Os iniciantes também podem aprender a lógica de programação por meio da IA.
cenário do aplicativo
- desenvolvimento front-end
Quando você precisar escrever uma página da Web rapidamente, use-o para gerar HTML e CSS e visualizar os resultados em tempo real. - Aprendizado de programação
Insira um requisito simples, observe o código gerado pela IA, modifique-o e veja as alterações. - depuração de código
Verifique o código modificado por IA com comparações de diferenças para garantir a conformidade com os requisitos.
QA
- Quais são os modelos suportados?
Suporte para modelos Ollama nativos e APIs OpenAI, prontos para uso após a configuração. - Por que as visualizações do React às vezes falham?
Taxa de sucesso atual 80%, código complexo ou ausenteexport defaultHaverá um erro. O desenvolvedor está melhorando isso. - Como faço para atualizar a versão?
Quem tem o Docker pode usar o Watchtower:docker run --rm --volume /var/run/docker.sock:/var/run/docker.sock containrrr/watchtower --run-once open-webui
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...