从前分享很多好玩的卡片图提示词示例,虽然好玩,但实际工作中发现并没鸟用。原因很简单:这些卡片图提示词模板示例样式代码一般是固定的,用户真实意图与示例样式并不匹配。
有人做了更加通用的提示词适配:卡片图提示词:用SVG图形化展示任何概念示意图 ,但缺点也很明显:
- 实际使用中生成的图示与用户意图可能偏差较大,也就是这个提示词通用性仍然不强。
- 只有 Claude 才能生成相对完整的SVG代码。
- 引入大量上下文、多轮对话中生成信息图时,不稳定。
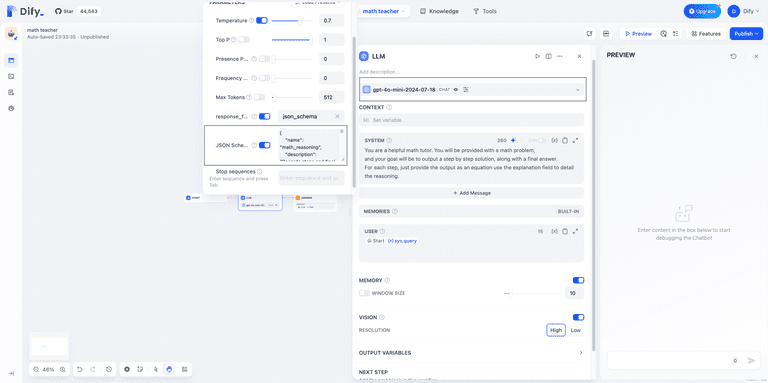
恰巧:之前首席AI分享圈介绍过:利用大模型进行商业数据分析,要学的不是提示词,而是这些... ,很多朋友不理解,不学提示词学商业模型名称做什么?
答案是:提示词本身并不能让你利用大模型生成好有用的图表,你要生成什么样的图表,用你了解的知识描述出来才重要!
问题是...大家并不懂如何描述才能针对我的简单想法、文字文档或数据文档生成合适的信息图。
下面我要构造一套简单的方法,尝试适配所有人的生成信息图需求。抱歉,可能生成出来的信息图没有 Napkin 一类的工具漂亮,但对比追求实用性来说这无足轻重。下面正式进入操作环节...
安装
请先行安装 Cursor 或 Windsur ,这里推荐 Cursor ,因为通过一些特殊手段可以免费使用。
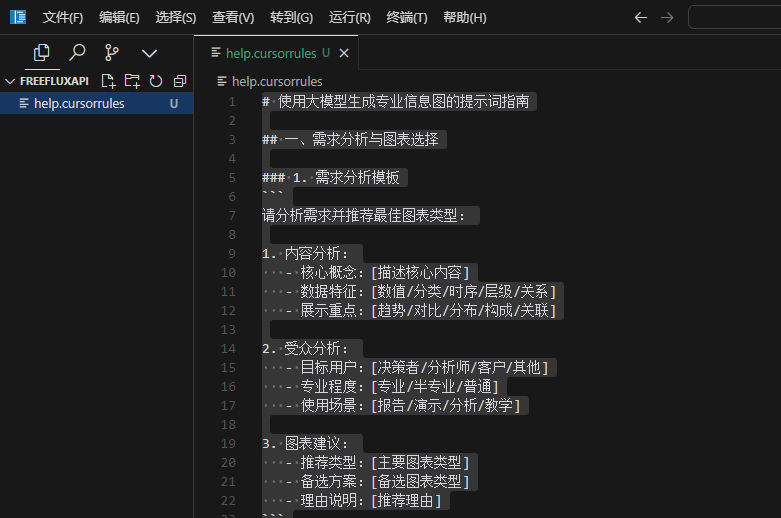
导入指令模板
此模板通过导入大量流程图示例后由大模型生成,指令中有效的部分由三处:需求分析、引用库、输出模板。保留完整模板为大家提供更多灵感。
# 使用大模型生成专业信息图的提示词指南
## 一、需求分析与图表选择
### 1. 需求分析模板
```
请分析用户提出的需求,猜测用户真实意图并推荐最佳图表类型:
1. 内容分析:
- 核心概念:[描述核心内容]
- 数据特征:[数值/分类/时序/层级/关系/分布/概率]
- 展示重点:[趋势/对比/分布/构成/关联/转化/分群/预测]
- 分析维度:[单维度/二维/多维/时序/空间]
- 模型类型:[描述性/预测性/决策性/分析性]
2. 受众分析:
- 目标用户:[决策者/分析师/客户/其他]
- 专业程度:[专业/半专业/普通]
- 使用场景:[报告/演示/分析/教学]
- 展示方式:[静态展示/简单交互]
3. 技术选型:
- 图表类型:
* 基础图表:[折线/柱状/饼图/散点图]
* 复合图表:[漏斗图/雷达图/树图]
* 分析图表:[矩阵图/热力图/箱线图]
* 结构图表:[流程图/思维导图/组织图]
* 统计图表:[直方图/概率图/回归图]
- 图表库选择:
* 简单流程图 → Mermaid.js
* 基础统计图 → Chart.js
* 商业图表 → ECharts基础版
* 专业分析 → Plotly
- 展示方式:
* 单图展示:突出单一重点
* 多图组合:展示多维关系
* 静态展示:固定数据展示
4. 图表建议:
- 主要图表:[推荐的主图表类型]
- 辅助图表:[补充的图表类型]
- 布局方式:[图表布局建议]
- 配色方案:[配色建议]
```
### 2. 图表类型推荐矩阵
#### a) 商业分析模型图表映射
```
1. 用户行为分析
- AARRR模型 → 漏斗图(多层次渐变色,突出转化过程)
* Acquisition(获取)- 蓝色顶层
* Activation(激活)- 绿色第二层
* Retention(留存)- 黄色第三层
* Revenue(收入)- 橙色第四层
* Referral(推荐)- 红色底层
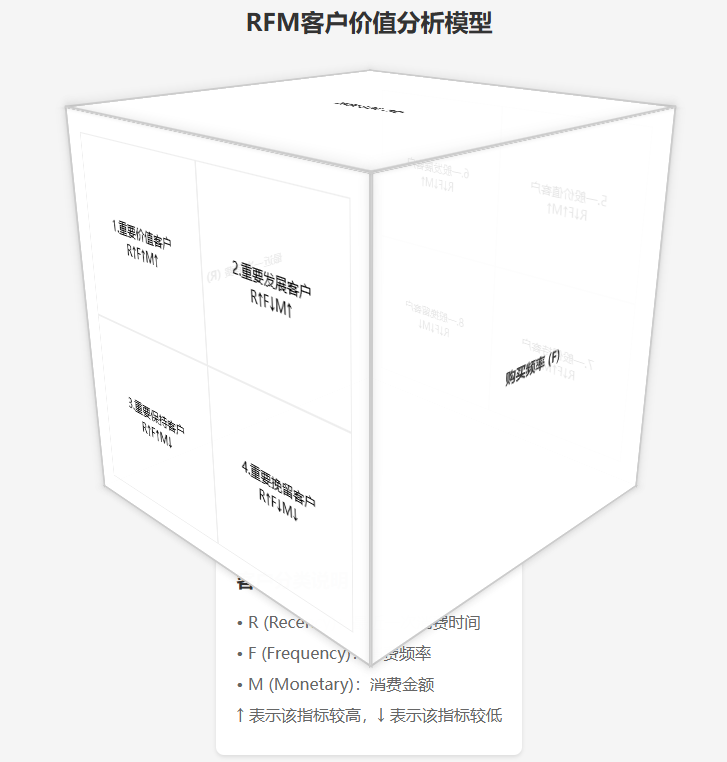
- RFM模型 → 矩阵热力图
* 横轴:购买频率(F)
* 纵轴:最近购买时间(R)
* 颜色深浅:购买金额(M)
* 客户分群:不同颜色区域
- 聚类分析 → 散点图 + 颜色分组
2. 战略分析
- PEST分析 → 四象限饼图
* Political(政治)- 灰色象限
* Economic(经济)- 橙色象限
* Social(社会)- 蓝色象限
* Technological(技术)- 黄色象限
- 5W2H分析 → 放射状思维导图
* 中心主题 + 7个维度节点
* 使用不同颜色区分各维度
* What/Why/Where/When/Who/How/HowMuch
3. 决策分析
- 决策树模型 → 层级树状图
* 节点表示决策点
* 分支表示可选方案
* 叶子节点表示结果
- 时间序列分析 → 折线图 + 趋势线
* 主曲线展示实际数据
* 虚线表示预测趋势
* 波动区间显示置信度
4. 效果分析
- 帕累托图 → 组合柱线图
* 柱状图表示个体数值
* 折线图表示累计百分比
- 转化漏斗 → S形曲线图
* X轴表示时间/阶段
* Y轴表示转化率
* 曲线形状反映转化特征
```
#### b) 数据特征与图表映射
```
1. 时序数据
- 趋势展示 → 折线图/面积图
- 周期分析 → 环形图/螺旋图
- 累计变化 → 堆叠面积图
2. 分类数据
- 分布对比 → 柱状图/条形图
- 构成分析 → 饼图/环形图
- 层级关系 → 树图/旭日图
3. 关系数据
- 相关性 → 散点图/气泡图
- 网络关系 → 关系图/桑基图
- 层次结构 → 树状图/组织图
4. 地理数据
- 区域分布 → 地图/热力图
- 空间关系 → 路径图/流向图
5. 多维数据
- 属性对比 → 雷达图/平行坐标图
- 矩阵分析 → 热力图/矩阵图
```
### 3. 图表组合模式
```
1. 层次结构模式
- 主图 + 子图
- 概览 + 明细
- 汇总 + 分解
2. 多维度模式
- 时间 + 空间
- 结构 + 趋势
- 分布 + 关系
3. 比较分析模式
- 预期 + 实际
- 同比 + 环比
- 占比 + 排名
4. 因果分析模式
- 原因 + 结果
- 投入 + 产出
- 成本 + 收益
```
## 二、图表生成规范
### 1. 设计原则
```javascript
// 1. 视觉原则
const visualPrinciples = {
hierarchy: {
primary: '核心信息突出',
secondary: '支撑信息层次',
auxiliary: '辅助信息弱化'
},
layout: {
balance: '页面视觉平衡',
whitespace: '留白空间控制'
},
readability: {
contrast: '对比度适中',
spacing: '间距合理',
alignment: '对齐规范'
}
}
// 2. 展示原则
const displayPrinciples = {
clarity: {
title: '标题清晰',
label: '标签可读',
legend: '图例明确'
},
simplicity: {
data: '数据精简',
style: '样式克制',
color: '配色协调'
}
}
// 3. 适配原则
const adaptivePrinciples = {
responsive: {
layout: '基础布局适配',
content: '内容自适应'
},
performance: {
loading: '加载优化',
rendering: '渲染优化'
}
}
```
### 2. 基础配置框架
```javascript
const baseConfig = {
// 1. 布局配置
layout: {
container: {
width: '100%',
maxWidth: '1200px',
padding: '20px',
margin: '0 auto'
},
spacing: {
sm: '8px',
md: '16px',
lg: '24px'
}
},
// 2. 主题配置
theme: {
colors: {
primary: '#primary-color',
secondary: '#secondary-color',
background: '#background-color',
text: '#text-color'
},
typography: {
fontSize: {
sm: '14px',
md: '16px',
lg: '20px'
},
fontWeight: {
regular: 400,
bold: 700
}
}
}
}
```
### 3. 图表生成策略
```javascript
// 1. 数据分析策略
function analyzeDataStrategy(data) {
return {
// 数据特征分析
characteristics: {
type: '数据类型',
scale: '数据规模',
dimensions: '维度数量'
},
// 展示需求分析
requirements: {
purpose: '展示目的',
audience: '目标受众'
}
}
}
// 2. 图表选择策略
function selectChartStrategy(analysis) {
return {
// 图表类型选择
chartType: {
primary: '主要图表类型',
secondary: '辅助图表类型'
},
// 布局方案
layout: {
structure: '整体结构',
arrangement: '元素排列'
}
}
}
// 3. 样式映射策略
function styleMapStrategy(chartConfig) {
return {
// 视觉编码
visual: {
color: '颜色方案',
shape: '形状系统'
},
// 响应式规则
responsive: {
layout: '基础布局'
}
}
}
```
### 4. 适配方案
```javascript
const adaptiveStrategy = {
// 1. 场景适配
scenario: {
presentation: {
style: '演示风格'
},
analysis: {
depth: '分析深度'
}
},
// 2. 设备适配
device: {
desktop: {
layout: '桌面布局'
},
mobile: {
layout: '移动布局'
}
}
}
```
## 三、输出规范
### 1. HTML基础模板
```html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>${TITLE}</title>
<script src="${CHART_LIB_URL}"></script>
</head>
<body>
<div class="chart-container">
<h1 class="chart-title">${TITLE}</h1>
<div id="chart"></div>
</div>
</body>
</html>
```
### 2. 变量说明
```javascript
// 1. 基础变量
const templateVars = {
// 1.1 图表库导入
CHART_LIB_IMPORTS: {
echarts: '<script src="https://cdn.jsdelivr.net/npm/echarts@latest"></script>',
d3: '<script src="https://cdn.jsdelivr.net/npm/d3@latest"></script>',
chartjs: '<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>',
mermaid: '<script src="https://cdn.jsdelivr.net/npm/mermaid@latest/dist/mermaid.min.js"></script>'
},
// 1.2 容器结构
CHART_CONTAINER: {
basic: '<div id="${CHART_ID}"></div>',
withWrapper: `
<div class="chart-wrapper">
<div id="${CHART_ID}"></div>
</div>
`,
withHeader: `
<div class="chart-wrapper">
<header>
<h1>${TITLE}</h1>
<div class="description">${DESCRIPTION}</div>
</header>
<div id="${CHART_ID}"></div>
</div>
`
},
// 1.3 样式变量
STYLE_VARS: {
colors: ['#5470c6', '#91cc75', '#fac858', '#ee6666'],
fonts: 'system-ui, -apple-system, "Microsoft YaHei", sans-serif',
sizes: {
mobile: '100%',
tablet: '90%',
desktop: '1200px'
}
}
};
// 2. 图表初始化脚本模板
const chartInitTemplates = {
// 2.1 基础初始化
basic: `
document.addEventListener('DOMContentLoaded', function() {
${CHART_INIT_CODE}
});
`,
// 2.2 带错误处理
withErrorHandling: `
document.addEventListener('DOMContentLoaded', function() {
try {
${CHART_INIT_CODE}
} catch (error) {
console.error('图表渲染失败:', error);
${ERROR_HANDLING_CODE}
}
});
`,
// 2.3 带响应式支持
withResponsive: `
document.addEventListener('DOMContentLoaded', function() {
try {
${CHART_INIT_CODE}
window.addEventListener('resize', function() {
${RESIZE_HANDLING_CODE}
});
} catch (error) {
console.error('图表渲染失败:', error);
${ERROR_HANDLING_CODE}
}
});
`
};
// 3. 样式模板
const styleTemplates = {
// 3.1 基础样式
basic: `
body { margin: 0; padding: 15px; }
#${CHART_ID} { width: 100%; height: ${HEIGHT}px; }
`,
// 3.2 响应式样式
responsive: `
@media screen and (max-width: 768px) {
${MOBILE_STYLES}
}
@media screen and (min-width: 769px) and (max-width: 1024px) {
${TABLET_STYLES}
}
@media screen and (min-width: 1025px) {
${DESKTOP_STYLES}
}
`
};
```
### 3. 使用说明
```javascript
// 1. 基础用法
const basicUsage = {
// 1.1 选择图表库
selectLib(chartType) {
return templateVars.CHART_LIB_IMPORTS[chartType];
},
// 1.2 选择容器
selectContainer(type, params) {
return templateVars.CHART_CONTAINER[type]
.replace('${CHART_ID}', params.chartId)
.replace('${TITLE}', params.title)
.replace('${DESCRIPTION}', params.description);
},
// 1.3 选择初始化模板
selectInitTemplate(type) {
return chartInitTemplates[type];
}
};
// 2. 扩展用法
const extendedUsage = {
// 2.1 自定义样式
customStyle: `
${styleTemplates.basic}
${styleTemplates.responsive}
${CUSTOM_STYLES}
`,
// 2.2 自定义交互
customInteraction: `
${INTERACTION_CODE}
`
};
```
# 约束
- 请严格按照上述规范和模板进行代码生成,确保输出HTML文件结果符合预期。
以 Cursor 为例,在项目根目录创建一个 help.cursorrules 文件,然后复制粘贴以上提示词,并保存。

使用
正确引用提示词说明文件,并打开agent模式

1.无上下文生成信息图
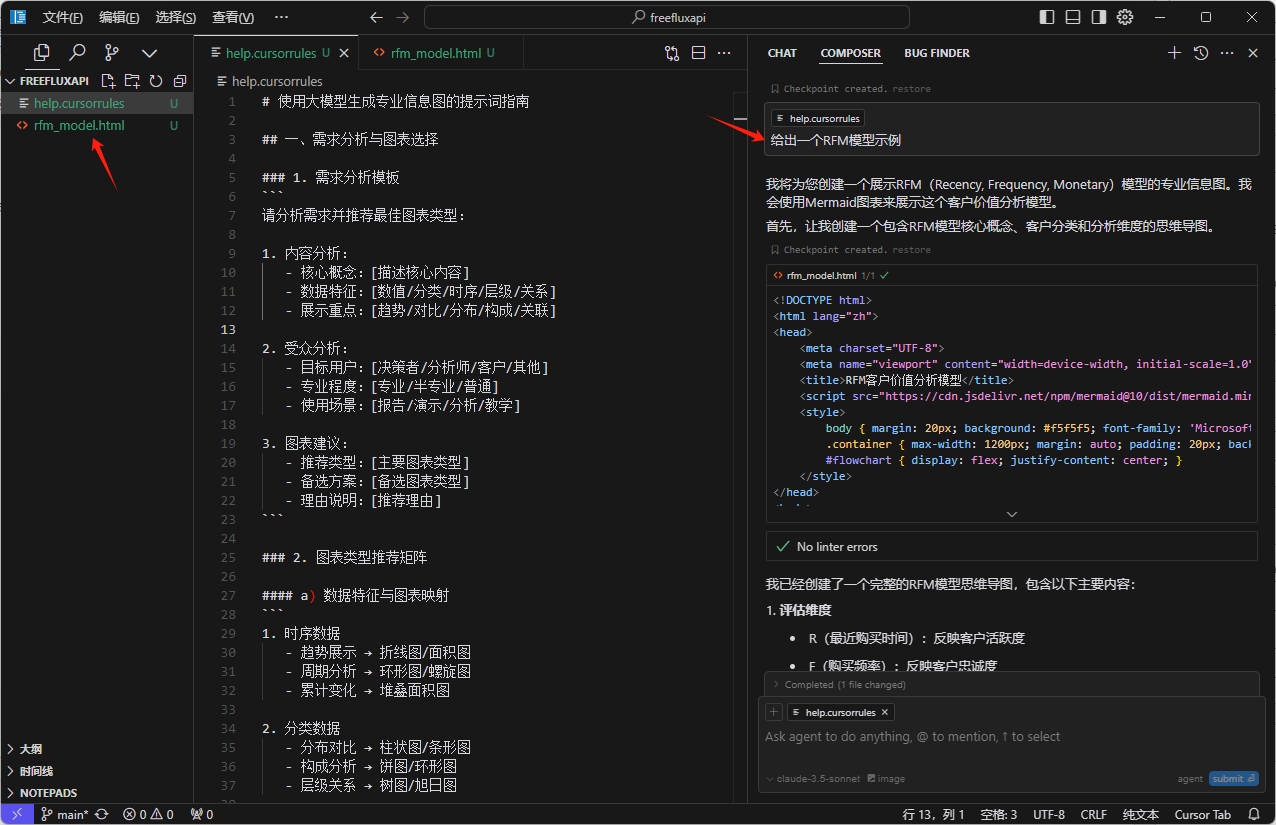
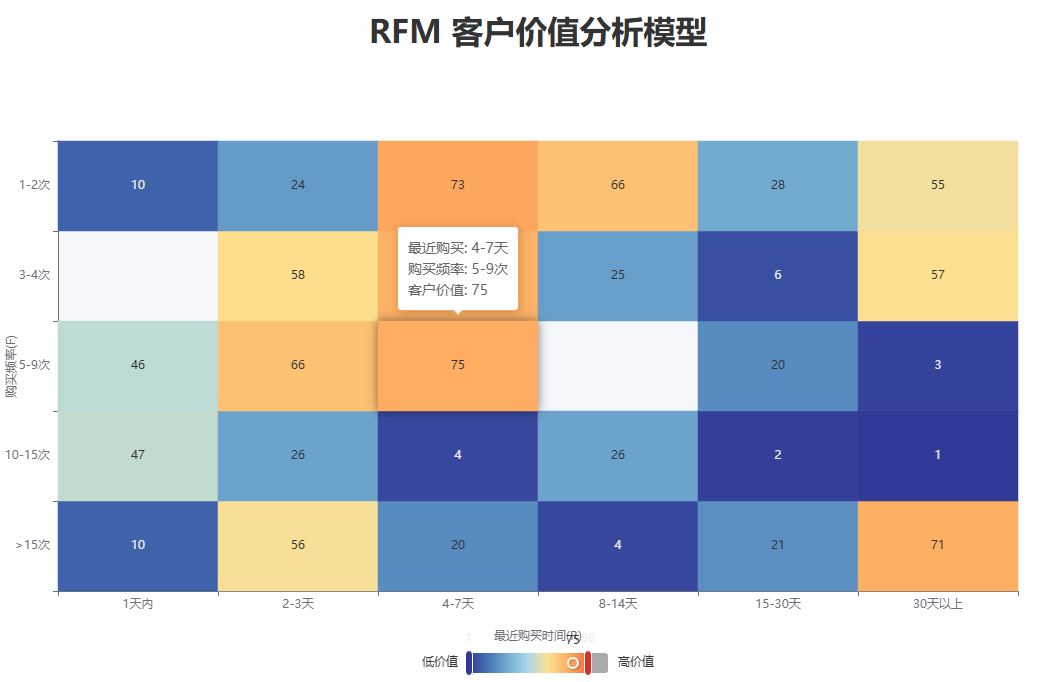
使用 利用大模型进行商业数据分析 中的方法生成”RFM模型“,RFM模型很有代表性,作为信息图合理的展现方式应该更立体,要体现R、F、M三者的关系。第一次无目标尝试:


因为我的要求是生成”示例“,更偏向展示核心概念,并未构造出我们想象中的分析图,在 Agent 思考阶段也说明其问题。我们可以中断 Agent 的思路,要求其他方法生成,我没有这么做。
到这步已经体现出该方案的优势,同样的流程,使用其他工具和模型很难做到这一点,生成信息图的终点应该就是引用丰富的库。
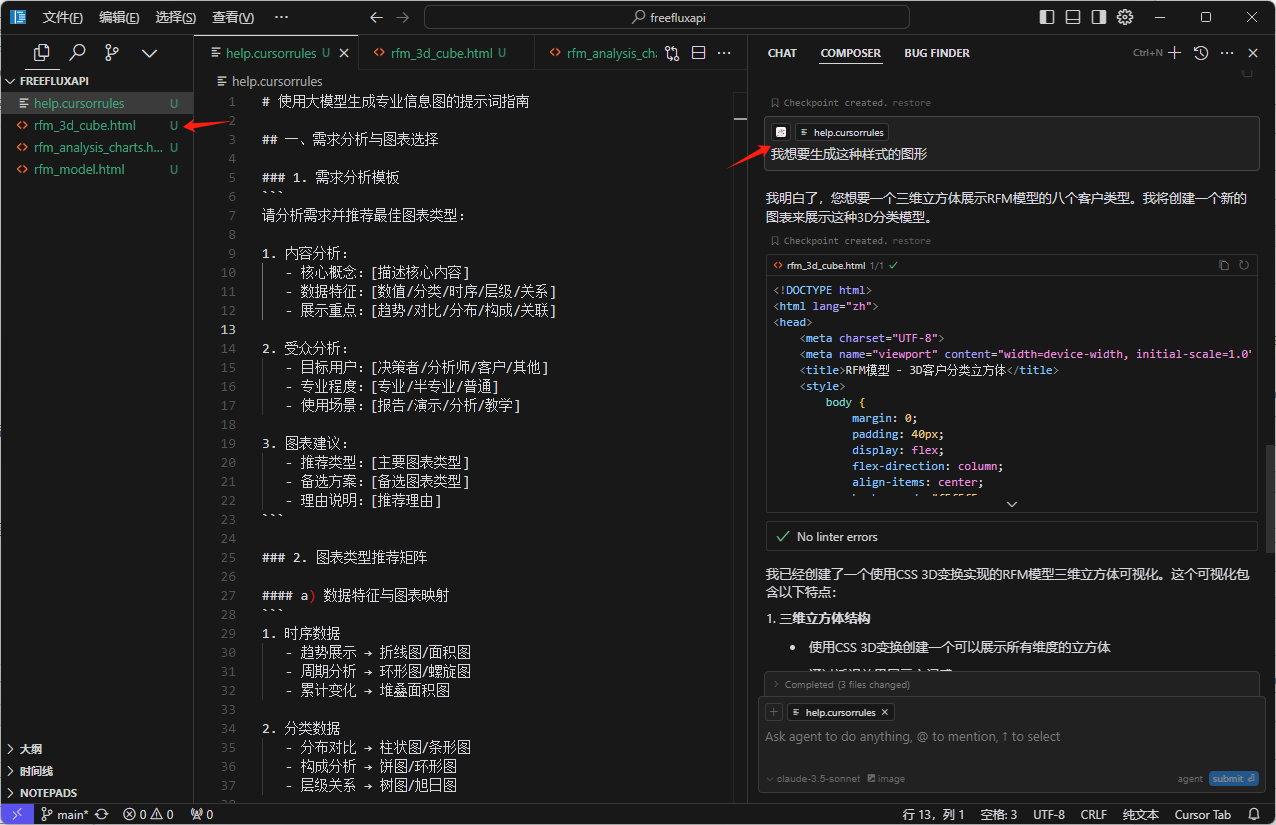
接下来,我上传了一个三维的RFM图示,要求按照我的图片生成:

这次对了,样式重叠问题可以再次要求修改,到这里不再继续优化。

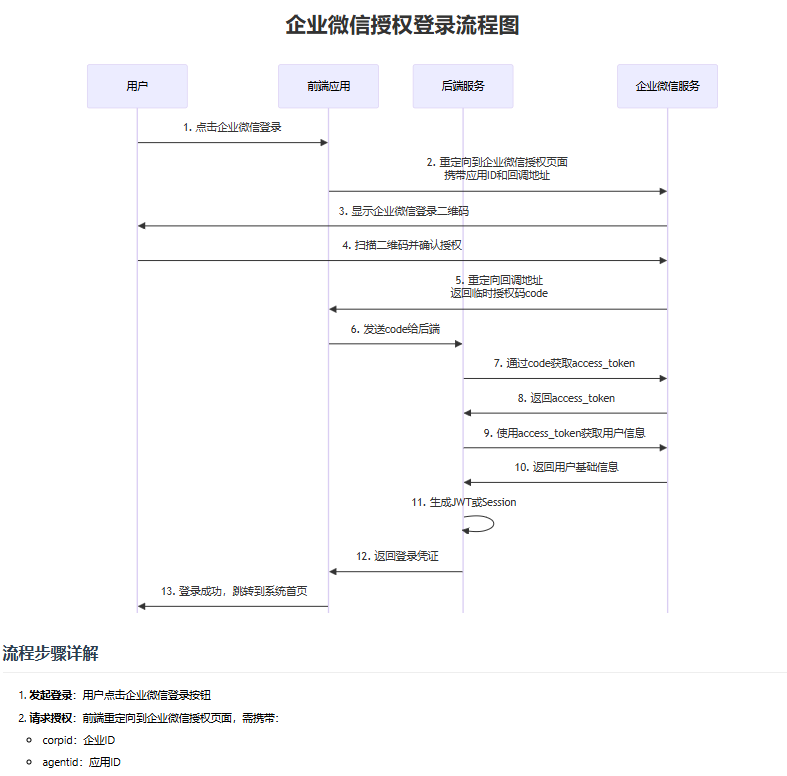
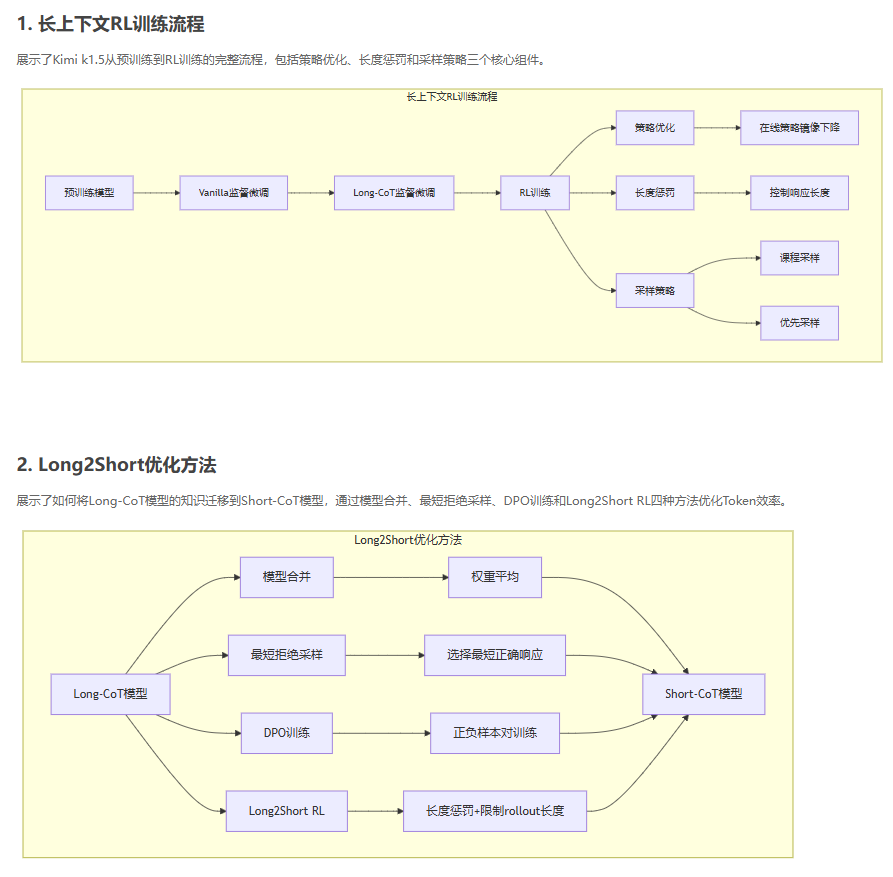
换一个任务:这里不展示操作过程,只看效果,指令是:生成一个企业微信授权登录的流程图,用于技术开发。

2.有上下文生成信息图
类似 Napkin 可以导入文章生成信息图,但使用本方案可以根据文章中不同内容生成多信息图,简单演示:(演示前清空之前的对话记录和生成的图片)
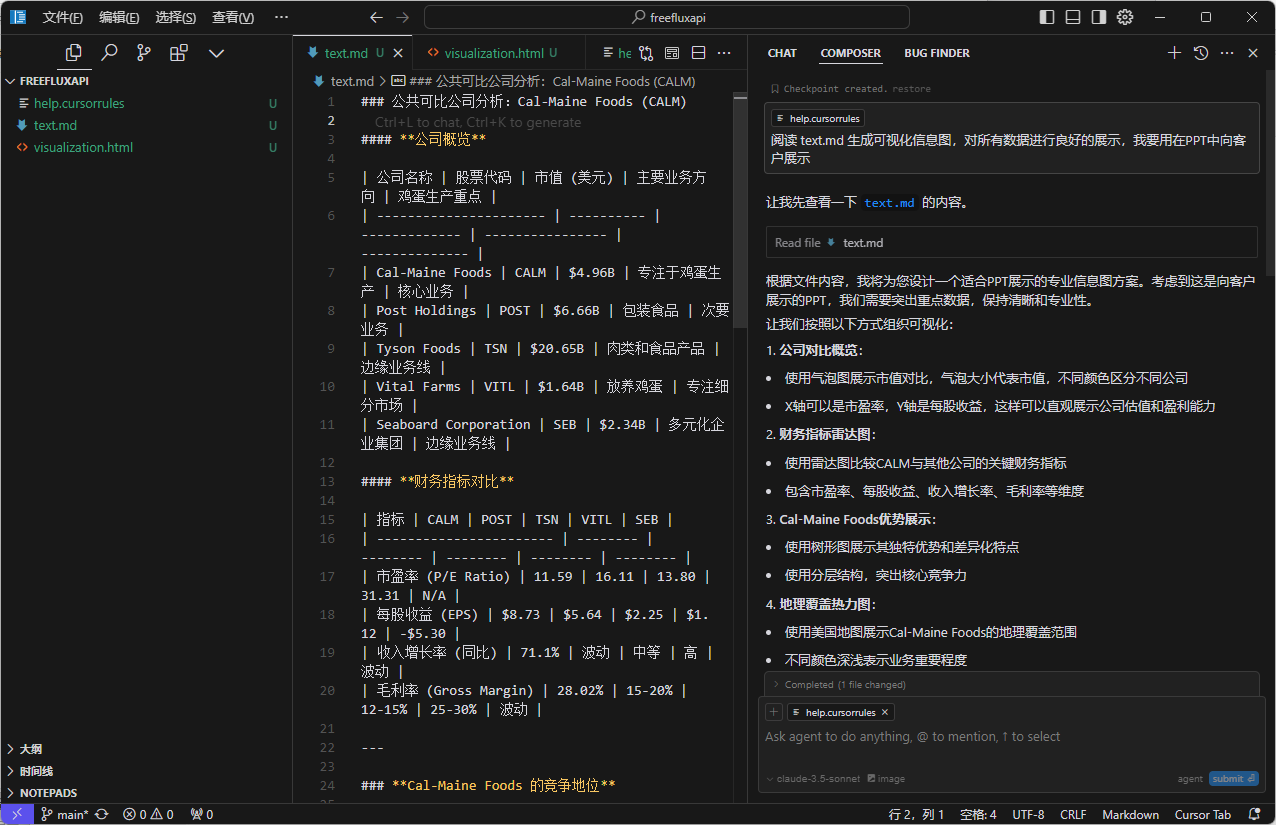
首先上传一篇长文,保存为text.md:

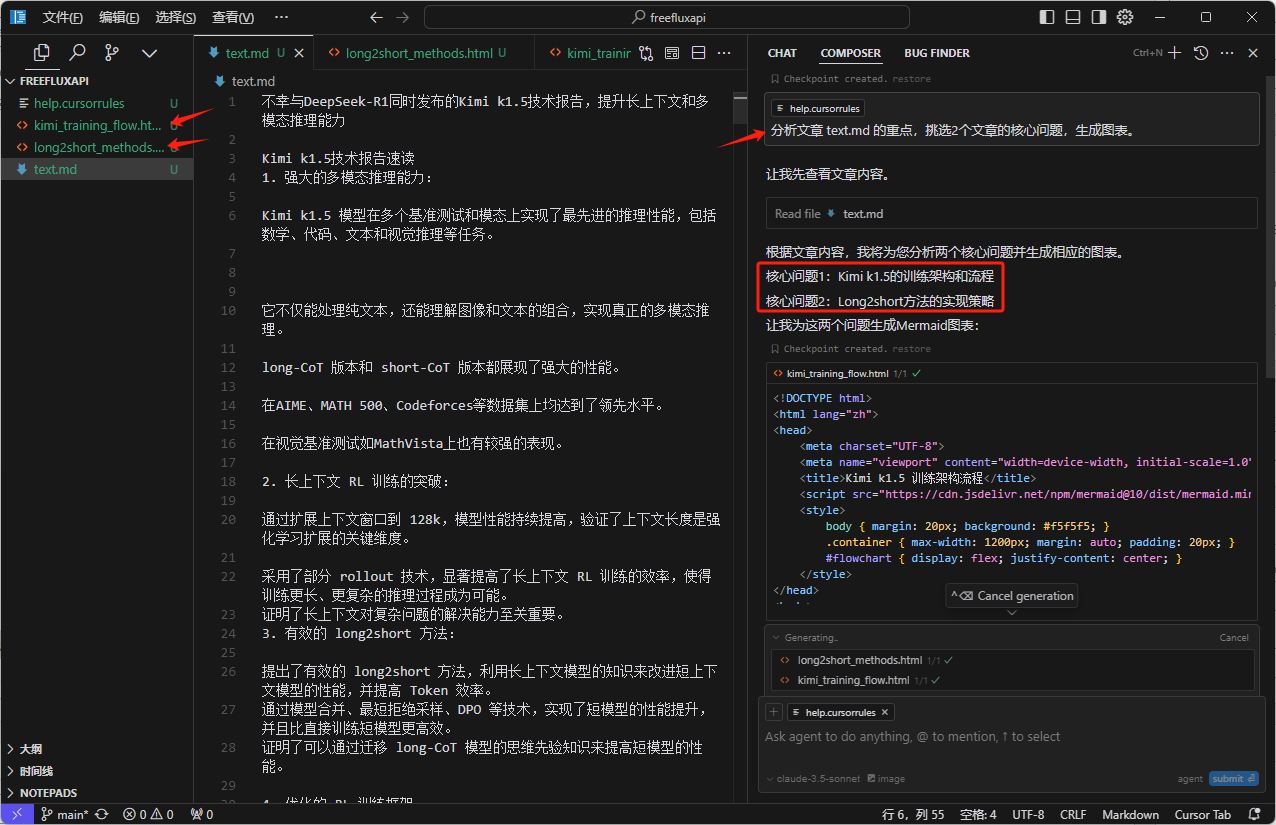
输入指令:分析文章 text.md 的重点,挑选2个文章的核心问题,生成图表。(依然要求大模型自由发挥)

这次生成了流程图,缺点也有,文章太长,内容本身描述的逻辑就有问题,只有人类通过猜测可以完善出完整的流程图,大模型自然无法生成很完善的图,这可以理解。

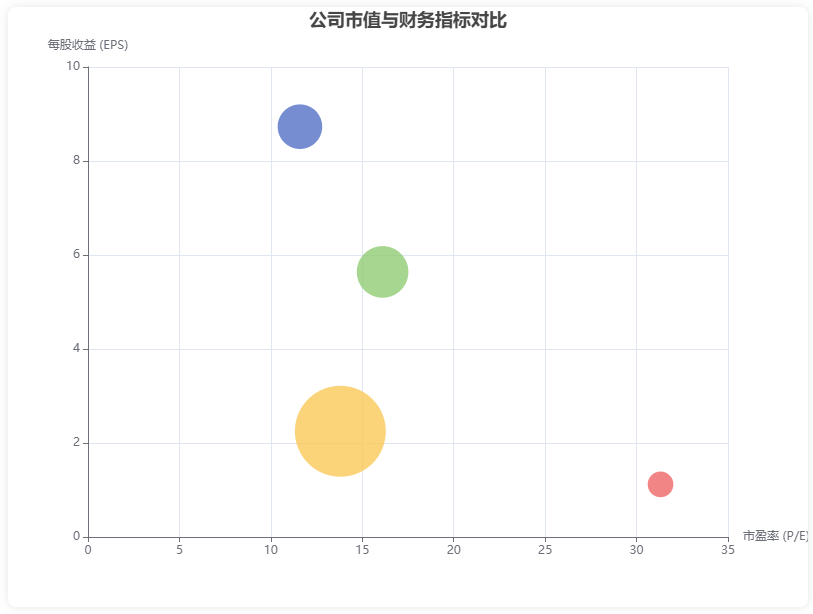
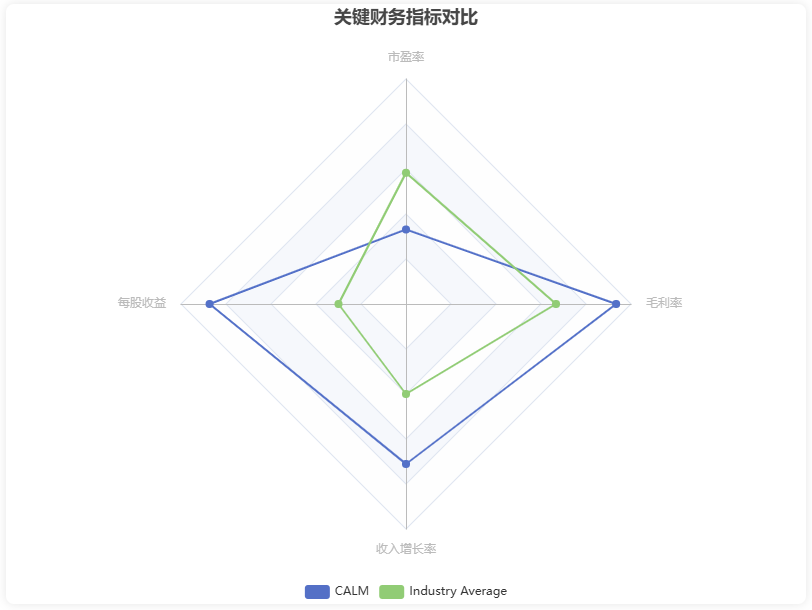
最后一个示例让我们输入一组数据,并混合一些财务内容,看看对数据分析的展示效果如何:
PS:我们的目标并不是数据分析,而是对数据分析结果进行视觉化展示。实际上从大量的数据分析到信息展示,依赖 Agent 的任务规划能力,实际上可以一步完成(例如引入一个可以分析数据的 MCP 服务),这个问题不深入讨论。

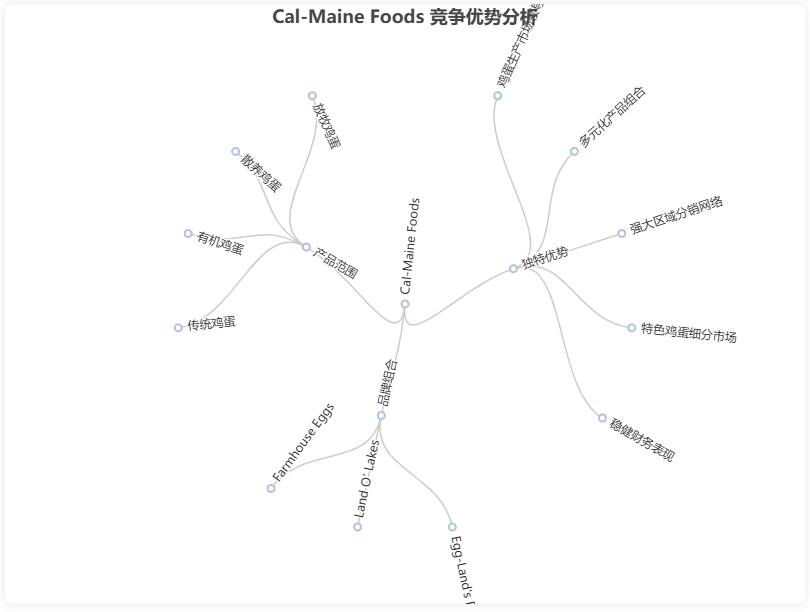
生成了三张图表:
1.公司概览

2.财务对比

3.竞争优势

最后
这些 AI IDE 都可以调用"工具",典型的就是 Cline 中引用 MCP 。在现有提示词的基础上,如果要对深度数据进行分析后再展示图表,可以要求 cursor 先部署一个 python环境,然后针对你给出的数据示例先生成一个分析脚本,然后在 指令模板最后给出声明:分析数据时,请尝试执行XXX.py脚本。无限的想象空间就在眼前!
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...