Firebase Studio: a ferramenta de nuvem da IA para criar e implantar rapidamente aplicativos de pilha completa
Introdução geral
O Firebase Studio é uma ferramenta de desenvolvimento baseada em nuvem do Google com o objetivo principal de acelerar o desenvolvimento e a implantação de aplicativos de pilha completa por meio de IA. Os usuários podem concluir todo o processo, desde a prototipagem do aplicativo até a ativação em um ambiente de produção no navegador. Ele integra a tecnologia Gemini AI, oferece suporte à geração de código em linguagem natural e pode importar projetos de repositórios como o GitHub, além de ser compatível com uma variedade de pilhas de tecnologia, como Next.js e Flutter. No momento, ele está em fase de visualização e oferece 3 espaços de trabalho gratuitamente, que podem ser aumentados para 10 com a adesão ao Google Developer Programme e até 30 com o suporte do plano pago. Essa ferramenta é adequada para desenvolvedores individuais ou pequenas equipes que desejam criar aplicativos de IA rapidamente.
O Firebase Studio basicamente substitui o Projeto IDX e oferece um novo modelo de programação inteligente.


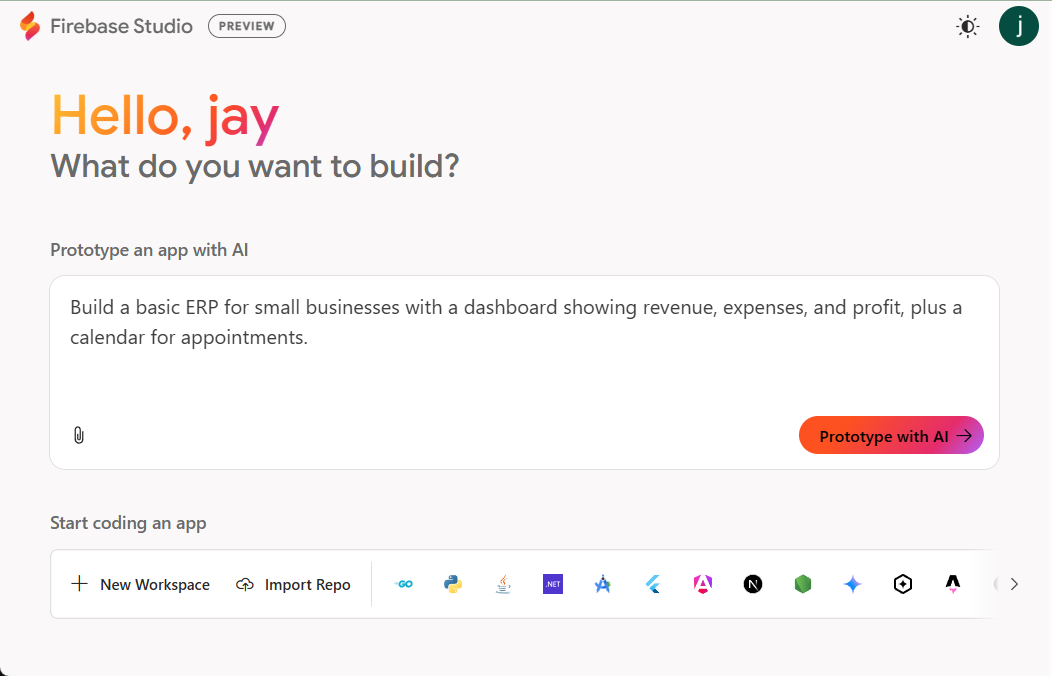
Modo de programação inteligente do Firebase Studio

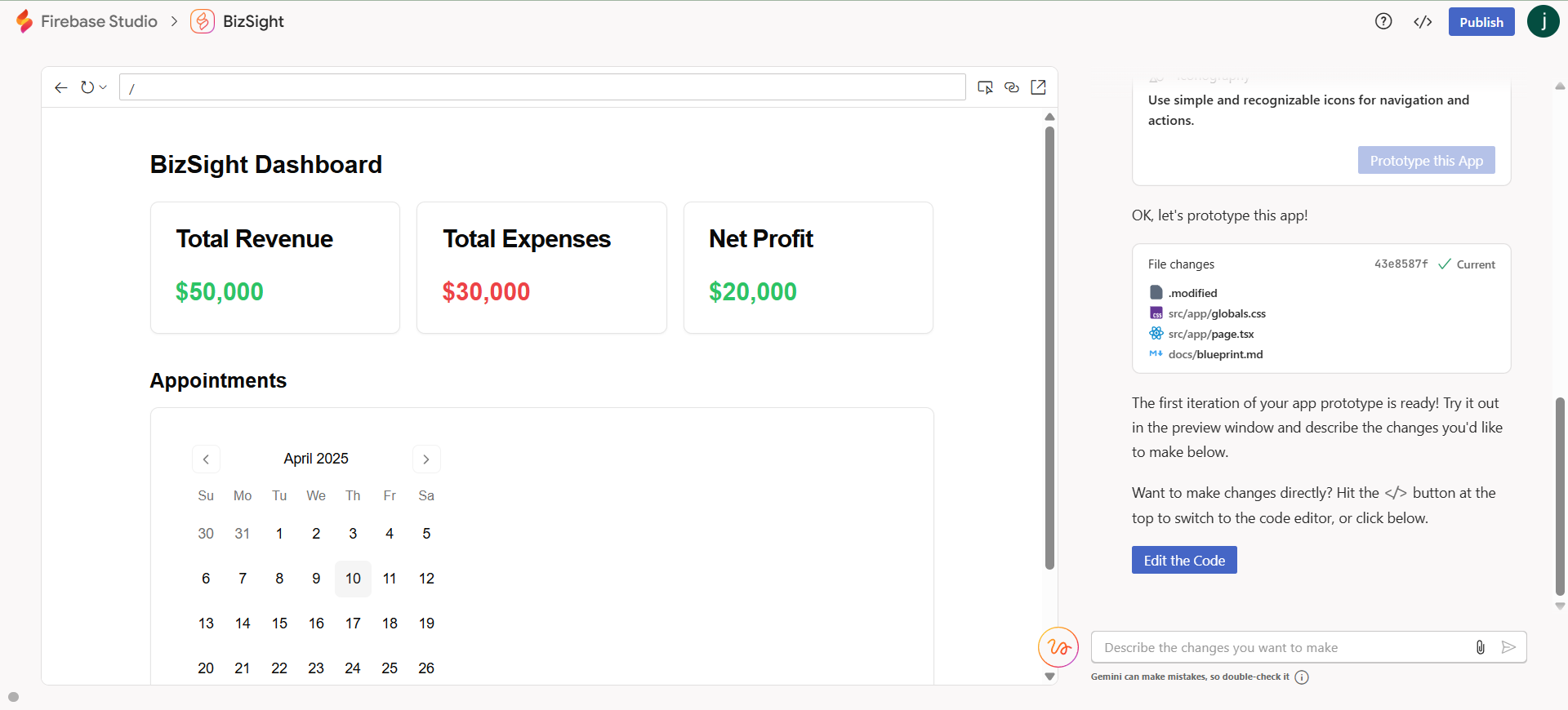
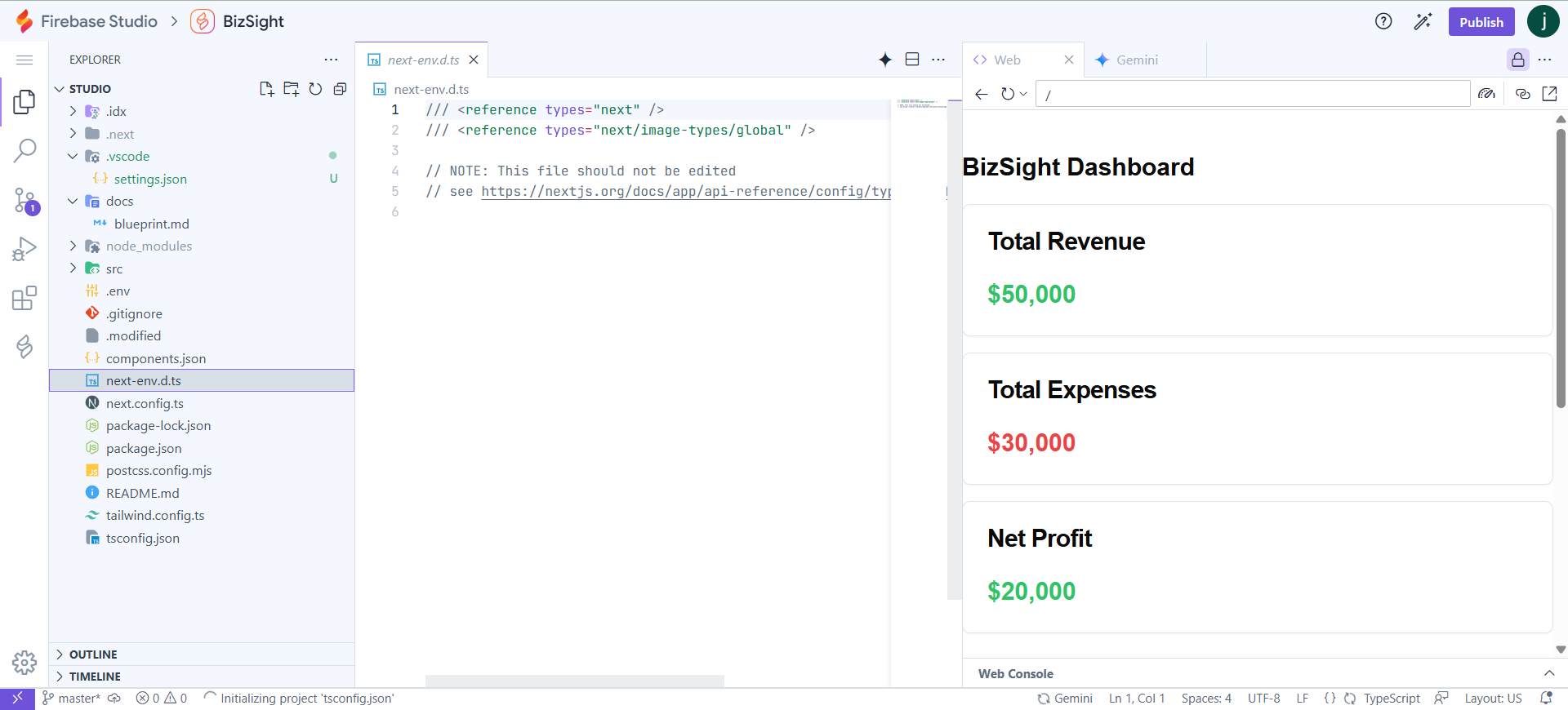
Modo de edição de código do Firebase Studio
Lista de funções
- Prototipagem de aplicativosGeração rápida de aplicativos da Web com linguagens naturais, esboços ou modelos, com suporte para a estrutura Next.js.
- Editor de código on-lineEditor baseado em OSS de código que suporta modificação e importação de projetos em tempo real.
- Assistente de IA GeminiAuxílio na criação de códigos, depuração, testes e geração de documentação, e capacidade de entender o contexto do código.
- Importação e exportação de projetosSuporte para importação de projetos do GitHub, GitLab, Bitbucket ou exportação para uma fonte externa.
- Visualização e teste ao vivoGerar links de visualização de aplicativos e emuladores de Android para facilitar os testes.
- Implementação em um cliqueDistribua aplicativos por meio do Firebase App Hosting ou do Cloud Run.
- Personalização do ambienteAdaptar o ambiente de desenvolvimento com arquivos de configuração Nix para atender a diferentes necessidades.
- Otimização de ponta a pontaSuporte para extensões Open VSX, APIs de teste e funcionalidade de back-end.
Usando a Ajuda
Como começar a usar o Firebase Studio
O Firebase Studio não requer instalação local e todas as operações são feitas no navegador. Veja abaixo as etapas detalhadas:
- Login e acesso
- Abra seu navegador e vá para
https://firebase.studio/. - Clique em "Sign in" para fazer login com sua conta do Google. Se você não tiver uma conta, registre-se primeiro.
- Abra seu navegador e vá para
- Criar ou importar projetos
- Novos projetos de construção::
- Depois de fazer o login, clique em "Create a new project" (Criar um novo projeto).
- Escolha "Prototype this app" para gerar um protótipo usando IA ou escolha uma estrutura de uma biblioteca de modelos (por exemplo, Next.js).
- Importar projeto::
- Clique em "Import a project" (Importar um projeto) e insira o URL do seu repositório do GitHub, GitLab ou Bitbucket.
- Suporte para arquivos compactados com menos de 50 MB (por exemplo, zip ou tar.gz); os repositórios privados exigem autorização.
- Novos projetos de construção::
- Configuração do ambiente de desenvolvimento
- Após a importação do projeto, as dependências não são instaladas automaticamente por padrão. Execute o comando manualmente:
- Projeto Flutter: no terminal, digite
flutter pub get. - Projeto Node.js: digite
npm install.
- Projeto Flutter: no terminal, digite
- Deseja instalar automaticamente? Edite o diretório raiz da pasta
dev.nixadicione o script de dependência.
- Após a importação do projeto, as dependências não são instaladas automaticamente por padrão. Execute o comando manualmente:
Operação das principais funções
Prototipagem de aplicativos
- Clique em "Prototype this app" para entrar no modo de prototipagem.
- Insira uma descrição em linguagem natural, como "Criar um site de compras com login", ou carregue um esboço.
- O sistema gera aplicativos com base no Next.js em segundos. Após a geração, ele pode ser ajustado pela IA, por exemplo, "adicionar barra de pesquisa".
- Suporte para seleção de modelos, como modelos React ou Flutter, para um início rápido.
Edição de código on-line com assistente de IA
- Quando você entra no espaço de trabalho, há uma árvore de arquivos à esquerda e um editor à direita, semelhante ao VS Code.
- Modificar o código diretamente, como ajustar os estilos de front-end ou a lógica de back-end.
- Clique no ícone do Gemini AI no canto inferior direito e insira seus requisitos:
- "Escreva uma interface de API para retornar dados do usuário."
- "Explique o que esse código faz".
- A IA lhe dará conselhos precisos com base no seu projeto e também poderá depurar e refatorar o código.
Visualização e teste ao vivo
- Clique no botão "Preview" (Visualizar) na parte superior para gerar um link de visualização e um código QR.
- Leia o código QR com seu celular ou compartilhe o link com outras pessoas para testá-lo.
- Suporte a emuladores de Android para simular a experiência móvel.
- Depois de modificar o código, atualize a visualização para ver os resultados ao vivo.
Implementação em um clique
- Clique em "Publish" e selecione Firebase App Hosting ou Cloud Run.
- Projeto Firebase não vinculado? Visite a seção
https://console.firebase.google.com/Crie um projeto e associe-o. - Implemente e obtenha o nome de domínio (por exemplo
your-app.web.app), o aplicativo está pronto para entrar em operação. - Deseja usar uma infraestrutura personalizada? Há suporte para a configuração manual dos métodos de implementação.
Otimização de ponta a ponta
- aprovar (um projeto de lei ou inspeção etc.)
https://open-vsx.org/Instale a extensão e teste a API e o back-end. - Por exemplo, adicione a extensão Postman para verificar se a interface está retornando dados corretamente.
- A visualização é compatível com a Web e o Android para garantir a consistência entre plataformas.
Recursos e notas adicionais
- Personalização do ambiente:: Editorial
dev.nixAdicione uma versão específica do Node.js ou do Python. - cota livre: 3 espaços de trabalho disponíveis na fase de visualização. Aderir
https://developers.google.com/programIsso pode ser aumentado para 10, com um máximo de 30 para planos pagos. - Configurações de privacidadeDesative "Code Completion" e "Code Indexing" nas configurações para evitar que os dados sejam usados para treinamento de IA.
Com essas etapas, você pode começar a usar o Firebase Studio rapidamente, criando e otimizando aplicativos.
cenário do aplicativo
- Validação rápida de ideias de produtos
- Você deseja criar uma ferramenta de bate-papo com IA para mostrar aos seus clientes. Use o recurso de geração de protótipos para criar uma demonstração em minutos.
- Aprenda desenvolvimento de pilha completa
- Os iniciantes dominam as habilidades de front-end e back-end gerando modelos de código com IA e aprendendo conforme eles mudam.
- Desenvolvimento do trabalho em equipe
- Pequenas equipes desenvolvem aplicativos da Web e colaboram em tempo real com espaços de trabalho baseados na nuvem que não exigem configuração local.
- Página temporária Go Live
- Crie uma página de inscrição para um evento, use um modelo com implementação e termine em algumas horas.
QA
- Vocês cobram pelo Firebase Studio?
- 3 espaços de trabalho estão disponíveis gratuitamente durante a fase de visualização. Mais requisitos podem ser adicionados ao Programa para Desenvolvedores do Google ou pagos.
- Precisa saber sobre programação?
- Não é necessário. Usuários iniciantes geram código em linguagem natural, que pode ser editado diretamente por usuários profissionais.
- Quais pilhas de tecnologia são suportadas?
- O protótipo é compatível com Next.js e o editor é compatível com Flutter, Node.js e muitas outras estruturas.
- Como testar aplicativos móveis?
- Use o emulador de Android integrado para visualizar os resultados no celular.
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...