CopyWeb: converta protótipos/capturas de tela em código da Web pronto para uso
Introdução geral
O CopyWeb é uma ferramenta de conversão de web design baseada em IA, cujo objetivo é ajudar os desenvolvedores e designers a transformar rapidamente seus designs em código pronto para produção. Ele permite gerar código HTML/CSS limpo e responsivo diretamente de capturas de tela de sites, URLs ou designs do Figma e exportá-los como Reagir O CopyWeb pode ser usado em estruturas de front-end, como o Vue. Seja para replicar a estrutura de uma página da Web existente ou para transformar um design em código editável, o CopyWeb aumenta consideravelmente a eficiência do desenvolvimento e reduz o tempo de codificação manual com a avançada tecnologia de reconhecimento de componentes de IA. Adequado para desenvolvedores profissionais, equipes de design ou usuários individuais, ele se destaca na prototipagem rápida e na verificação de design responsivo. Planos de assinatura flexíveis estão disponíveis para atender a diferentes necessidades.


Lista de funções
- Clonagem da WebDigite o URL de um site e copie automaticamente a estrutura, o layout e o estilo de toda a página.
- Captura de tela para códigoCódigo HTML/CSS responsivo: Carregue uma captura de tela do seu design e a IA gera um código HTML/CSS responsivo.
- Integração do FigmaImportação direta de projetos do Figma para gerar rapidamente código de front-end.
- Exportação de vários quadrosSuporte para exportação de código para React, Vue ou HTML/CSS simples em um clique.
- Visualização e edição on-lineVisualização do efeito e realização de ajustes on-line após a geração do código.
- Suporte ao design responsivoGeração automática de código compatível com dispositivos móveis para vários dispositivos.
- Identificação de componentes da interface do usuárioIA: a IA detecta e gera códigos de forma inteligente para elementos de interface do usuário em páginas da Web.
Usando a Ajuda
O CopyWeb é tão intuitivo de usar que você poderá começar rapidamente, seja você um desenvolvedor ou um designer. Aqui está um guia detalhado de como fazer para ajudá-lo a aproveitar ao máximo essa ferramenta.
Registro e login
- Criar uma contaClique no botão "Sign Up" (Registre-se) no canto superior direito da página inicial, digite seu endereço de e-mail e senha para concluir o registro. Se você já tiver uma conta, poderá fazer login diretamente clicando em "Log In".
- Selecione um plano de assinaturaObservação: Após o registro, você será solicitado a escolher um plano. Os usuários gratuitos podem experimentar alguns dos recursos, enquanto os usuários pagos (Hobby $16.99/mês ou Professional $28.99/mês) podem desbloquear mais créditos e recursos premium. Escolha o plano certo sob demanda e conclua o pagamento.
Função Fluxo de operação
1. clonagem de páginas da Web por URL
- mover:
- Depois de fazer login, localize a guia "URL to Code" na página inicial.
- Cole o URL do site de destino na caixa de entrada, por exemplo
https://example.com. - Clique no botão "Generate" (Gerar) e aguarde alguns segundos enquanto a IA analisa a página e gera o código.
- no finalVisualização: O sistema exibe a estrutura completa da página, inclusive o código HTML e CSS. Você pode ver o efeito em tempo real na janela "Preview" (Visualização).
- derivarClique no botão "Export" e selecione o formato desejado (por exemplo, React ou Vue) para fazer download do arquivo de código localmente.
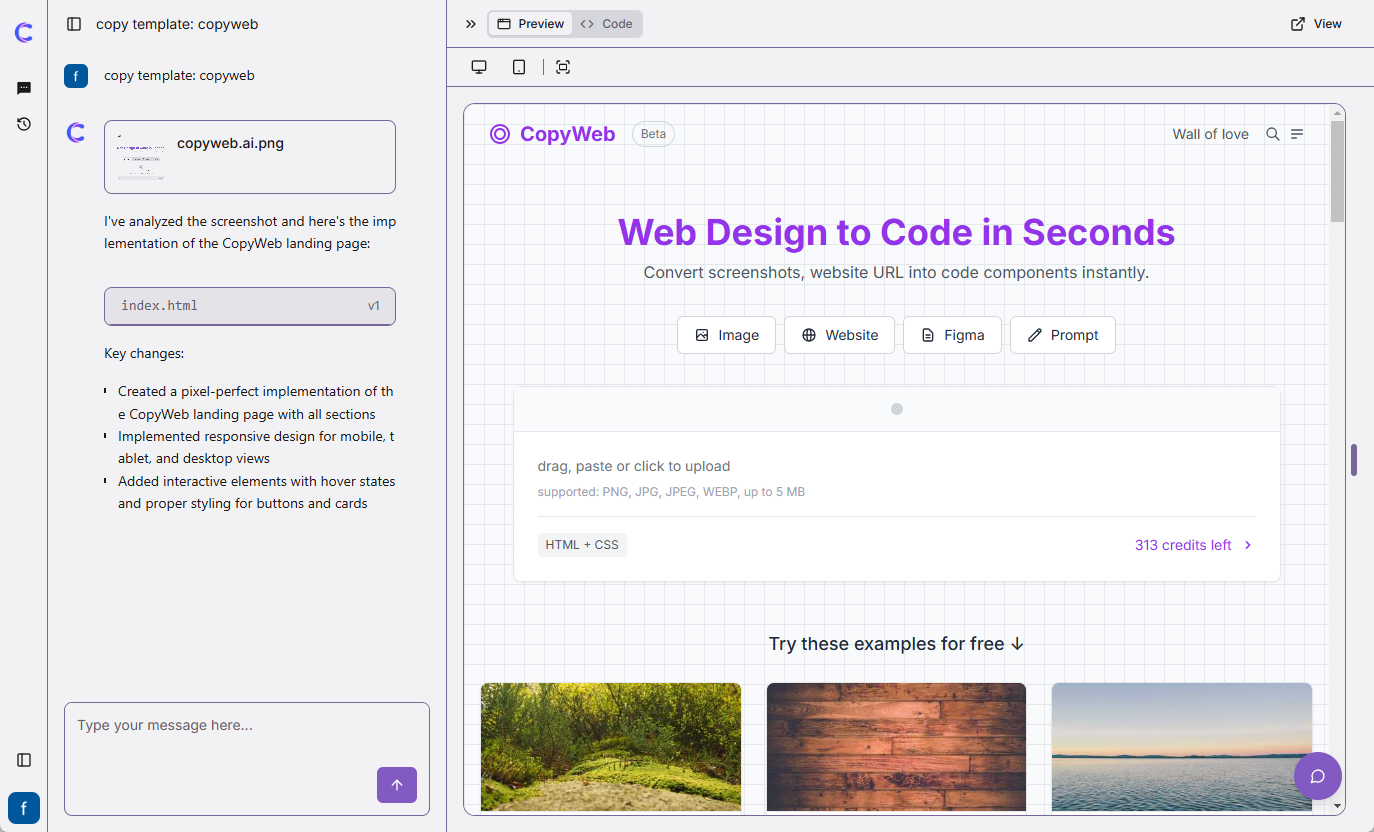
2. capturas de tela para código
- pretenderImagem da tela: Certifique-se de ter uma captura de tela do design (compatível com os formatos JPG e PNG).
- mover:
- Vá para a guia "Screenshot to Code" (Captura de tela para código).
- Clique no botão "Upload" para carregar o arquivo de captura de tela localmente.
- Aguarde a IA processá-lo e gerar o código de front-end correspondente quando terminar.
- adaptarNa página de visualização on-line, você pode ajustar manualmente os detalhes do código, como modificar as cores ou o layout.
- downloadDepois de confirmar que não há erro, clique em "Export" para exportar para o formato desejado.
3. projeto Figma para código
- pretenderRequer acesso ao arquivo Figma.
- mover:
- Na guia "Figma to Code", clique em "Connect Figma".
- Autorize o CopyWeb a acessar sua conta Figma.
- Selecione o projeto de destino e clique em "Generate" (Gerar) para gerar o código.
- especificidadesIA: reconhece automaticamente componentes como botões, imagens, caixas de texto etc. no design e gera código estruturado.
- derivarSuporte para exportação direta para componentes React para facilitar o uso por equipes de desenvolvimento.
4. visualização e edição on-line
- equipamentoClique em "Preview Online" para visualizar os resultados após cada geração de código. A página mostrará o resultado da execução do código em tempo real.
- compiladorNo editor de código à direita, você pode modificar o código diretamente e a janela de visualização será atualizada de forma síncrona.
- salvar (um arquivo etc.) (computação)Quando terminar de editar, clique em "Save" para salvar suas alterações e exportar a versão final.
Dicas e truques
- Otimize a qualidade da captura de tela: O upload de capturas de tela de alta resolução melhora a precisão do reconhecimento da IA.
- Verifique se há efeitos responsivosApós gerar o código, use a função de visualização para testá-lo em diferentes tamanhos de dispositivo para garantir a adaptabilidade.
- Estrutura de integraçãoSe o seu projeto usa React ou Vue, é melhor exportar no formato correspondente para reduzir os ajustes de pós-produção.
- arquivo de lote:: O programa Professional suporta quantidades maiores e é adequado para a conversão em lote de vários rascunhos de projeto.
advertência
- limite do valor do crédito que pode ser concedido a uma pessoa:: Os usuários gratuitos estão limitados a um determinado número de vezes de geração por mês, além do qual precisam atualizar seus programas.
- tamanho do arquivoObservação: Arquivos grandes de captura de tela ou Figma podem afetar a velocidade de geração, portanto, é recomendável compactá-los e carregá-los.
- Otimização de códigoO código gerado está próximo do padrão de produção, mas projetos complexos ainda podem exigir ajuste fino manual.
Com essas etapas, você pode facilmente transformar seus designs em código utilizável, economizando muito tempo de escrita manual. A tecnologia de IA do CopyWeb torna o desenvolvimento da Web mais eficiente, especialmente para prototipagem rápida ou referência de aprendizado.
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...