Cloudflare lança AutoRAG: serviço gerenciado de RAG simplifica a integração de aplicativos de IA
Cloudflare Anunciou recentemente o lançamento do AutoRAG Beta aberto do serviço. Esse serviço RAG (Retrieval-Augmented Generation) totalmente hospedado é o primeiro do gênero no mundo. RAGA tecnologia RAG melhora a precisão das respostas de IA, recuperando informações de dados de propriedade do desenvolvedor e alimentando o Large Language Model (LLM) para gerar respostas mais confiáveis e baseadas em fatos.
A criação de um pipeline RAG geralmente significa uma tarefa tediosa para muitos desenvolvedores. Isso requer a integração de várias ferramentas e serviços, como armazenamentos de dados, bancos de dados vetoriais, modelos incorporados, grandes modelos de linguagem e lógica personalizada de indexação, recuperação e geração. É necessária muita "costura" apenas para iniciar o projeto, e a manutenção subsequente é ainda mais desafiadora. Quando os dados mudavam, era necessário reindexá-los manualmente e gerar vetores de incorporação para manter a relevância e o desempenho do sistema. A experiência esperada de "fazer uma pergunta e obter uma resposta inteligente" muitas vezes se transforma em um sistema complexo de integrações frágeis, código colado e manutenção contínua.
AutoRAG O objetivo é eliminar essa complexidade. Com alguns cliques, os desenvolvedores obtêm um pipeline RAG totalmente gerenciado de ponta a ponta. O serviço abrange tudo, desde o acesso aos dados, chunking e incorporação automatizados, até o armazenamento de vetores no Cloudflare (usado em uma expressão nominal) Vectorize no banco de dados e, em seguida, para realizar pesquisas semânticas e utilizar os Workers AI Todo o processo de geração de uma resposta de alta qualidade.AutoRAG As fontes de dados são continuamente monitoradas e indexadas para atualizações em segundo plano, permitindo que os aplicativos de IA sejam mantidos atualizados automaticamente sem intervenção humana. Essa abstração encapsula a capacidade dos desenvolvedores de se concentrarem mais na criação de aplicativos de Cloudflare para criar aplicativos mais inteligentes e rápidos na plataforma de desenvolvimento da
O valor dos aplicativos RAG
Modelos de linguagem grandes (como os introduzidos pelo Meta Llama 3.3) são poderosos, mas seu conhecimento é limitado aos dados de treinamento. Quando solicitados a fornecer informações novas, proprietárias ou específicas do domínio, eles geralmente têm dificuldade para dar respostas precisas. Isso pode ser auxiliado pelo fornecimento de informações relevantes por meio de avisos do sistema, mas isso aumenta o tamanho da entrada e é limitado pelo comprimento da janela de contexto. Outra abordagem é o ajuste fino do modelo, mas isso é caro e exige retreinamento contínuo para acompanhar as atualizações das informações.
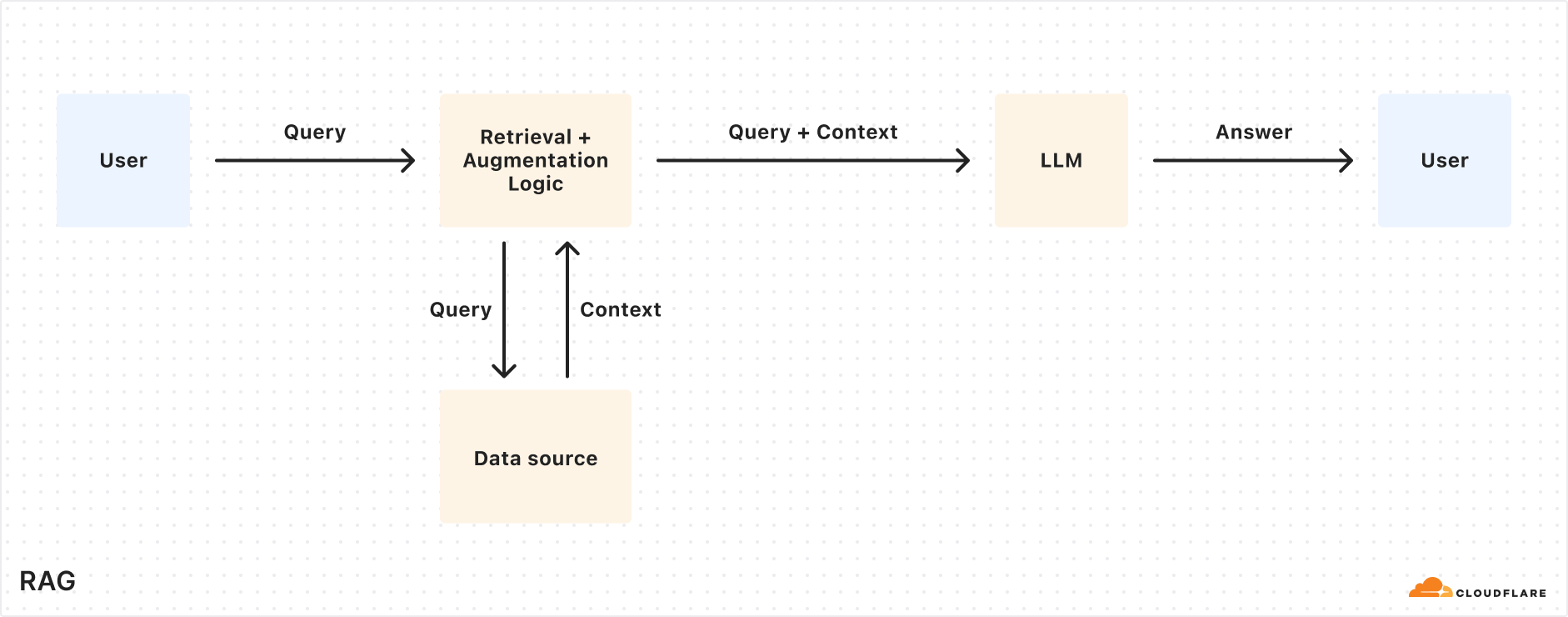
O RAG recupera informações relevantes de uma fonte de dados especificada no momento da consulta, combina-as com a consulta de entrada do usuário e, em seguida, fornece ambas ao LLM para gerar uma resposta. Essa abordagem permite que o LLM baseie sua resposta nos dados fornecidos pelo desenvolvedor, garantindo que as informações sejam precisas e atualizadas. Como resultado, o RAG é adequado para a criação de robôs de atendimento ao cliente orientados por IA, assistentes de base de conhecimento interno, pesquisa semântica de documentos e outros cenários de aplicativos que exigem fontes de informações continuamente atualizadas. Em comparação com o ajuste fino, o RAG é mais econômico e flexível no tratamento de dados atualizados dinamicamente.

Explicação do mecanismo de funcionamento do AutoRAG
AutoRAG Utilizar Cloudflare Os componentes existentes da plataforma do desenvolvedor configuram automaticamente o pipeline do RAG para o usuário. Os desenvolvedores não precisam escrever seu próprio código para combinar Workers AIeVectorize responder cantando AI Gateway e outros serviços, basta criar um AutoRAG e apontá-la para uma fonte de dados (como o R2 Storage Bucket) é suficiente.
AutoRAG O núcleo disso é impulsionado por dois processos:Indexação responder cantando Consulta.
- indexação é um processo assíncrono que é executado em segundo plano. Ele é executado no
AutoRAGAs instâncias são iniciadas imediatamente após a criação e executadas automaticamente de forma round-robin, processando arquivos novos ou atualizados após a conclusão de cada trabalho. Durante o processo de indexação, o conteúdo é convertido em vetores otimizados para pesquisa semântica. - consultar (um documento etc.) é um processo sincronizado, acionado pelo usuário que envia uma solicitação de pesquisa.
AutoRAGAo receber uma consulta, o conteúdo mais relevante é recuperado do banco de dados de vetores e uma resposta com reconhecimento de contexto é gerada usando esse conteúdo e o LLM.
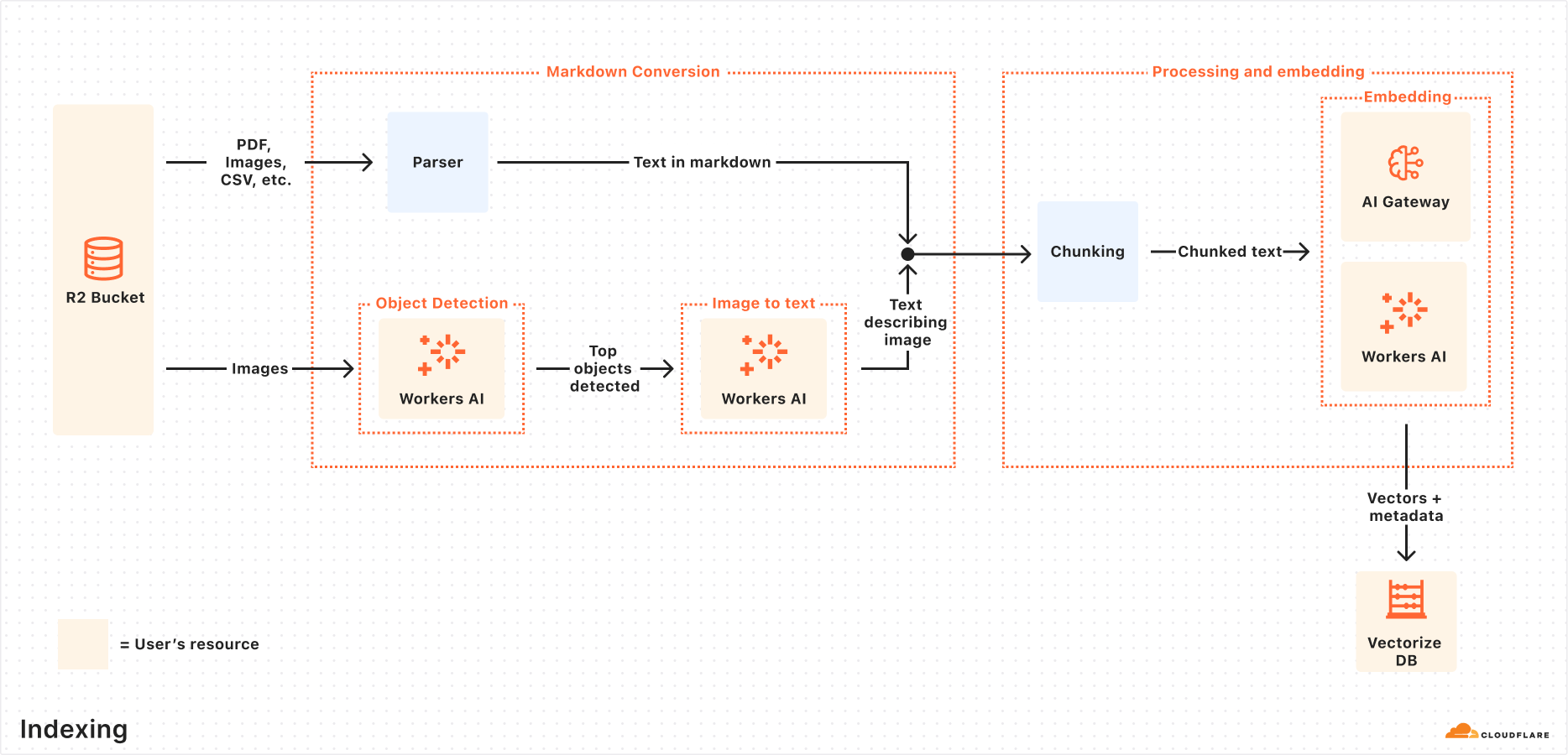
Explicação do processo de indexação
Quando a fonte de dados é conectada, oAutoRAG As etapas a seguir são executadas automaticamente para extrair, transformar e armazenar os dados como vetores, otimizados para pesquisa semântica durante as consultas subsequentes:
- Extrair arquivos de fontes de dados:
AutoRAGLeia arquivos diretamente das fontes de dados configuradas. Atualmente, suporta o uso doCloudflare R2Integração para lidar com documentos em PDF, imagem, texto, HTML, CSV e muitos outros formatos. - Conversão de markdown: fazer uso de
Workers AIO recurso de conversão Markdown converte todos os arquivos em um formato Markdown estruturado, garantindo a consistência entre diferentes tipos de arquivos. Para arquivos de imagem, o recursoWorkers AIO objeto é detectado e, em seguida, seu conteúdo é descrito como texto Markdown por meio da conversão de visual para verbal. - Chunking: O texto extraído é dividido em partes menores para melhorar a granularidade da recuperação.
- Incorporação: Cada bloco de texto usa o
Workers AIO modelo de incorporação é processado para converter o conteúdo em uma representação vetorial. - Armazenamento vetorial: Os vetores gerados, juntamente com metadados como local de origem, nome do arquivo, etc., são armazenados no arquivo
Cloudflare VectorizeNo banco de dados.

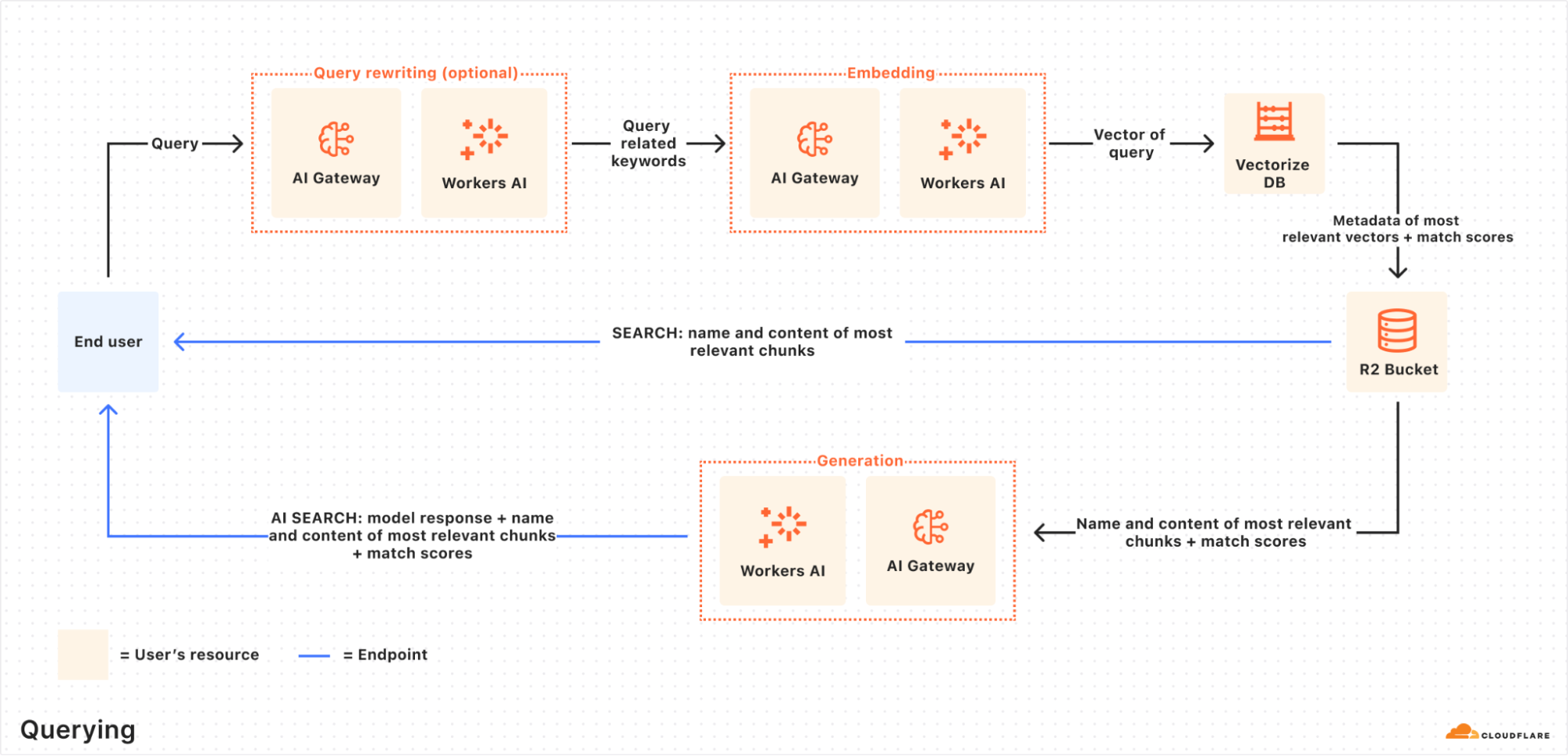
Detalhes do processo de consulta
Quando um usuário final inicia uma solicitação, oAutoRAG Coordenará as seguintes operações:
- Receber solicitações de consulta: O fluxo de trabalho da consulta começa com
AutoRAGEndpoint do AI Search ou da API de pesquisa para enviar uma solicitação. - Query Rewrite (opcional):
AutoRAGOferece a opção de usarWorkers AIO LLM reescreve a consulta de entrada original e a transforma em uma consulta de pesquisa mais eficiente para melhorar a qualidade da recuperação. - Incorporação de consultas: A consulta reescrita (ou original) é convertida em um vetor pelo mesmo modelo usado no momento da incorporação dos dados, a fim de permitir comparações de similaridade com os dados vetoriais armazenados.
- Vectorize Pesquisa vetorial: Os vetores de consulta estão de acordo com o
AutoRAGassociadoVectorizeO banco de dados é pesquisado para encontrar os vetores mais relevantes. - Metadados e recuperação de conteúdo:
VectorizeRetorna os blocos de texto mais relevantes e seus metadados. Ao mesmo tempo, uma lista dos blocos de texto mais relevantes e seus metadados doR2O conteúdo bruto correspondente é recuperado do compartimento de armazenamento. Essas informações são passadas para o modelo de geração de texto. - Geração de respostas:
Workers AIO modelo de geração de texto usa o conteúdo recuperado e a consulta original do usuário para gerar a resposta final.
O resultado final é uma resposta orientada por IA que é precisa e atualizada, com base em dados privados do usuário.

Prática: Crie aplicativos RAG rapidamente com a API de renderização do navegador
Normalmente, a inicialização AutoRAG Basta apontá-lo para um R2 Bucket de armazenamento. Mas e se a fonte de conteúdo for uma página da Web dinâmica que precisa ser renderizada antes de ser buscada?Cloudflare oferecido API de renderização do navegador (agora oficialmente disponível) resolve esse problema. A API permite que os desenvolvedores controlem programaticamente instâncias de navegador sem cabeça para executar ações comuns, como rastrear conteúdo HTML, fazer capturas de tela, gerar PDFs e muito mais.
As etapas a seguir descrevem como utilizar o Browser Rendering API Rastreamento do conteúdo do site, depósito R2e conecte-o ao AutoRAG para ativar a funcionalidade de perguntas e respostas com base no conteúdo do site.
Etapa 1: Crie um Worker para capturar páginas da Web e carregá-las no R2
Primeiro, crie um Cloudflare WorkerUso Puppeteer acessa o URL especificado, renderiza a página e armazena o conteúdo HTML completo no arquivo R2 Balde de armazenamento. Se já houver um R2 balde, essa etapa pode ser ignorada.
- Inicializar um novo projeto de trabalho (por exemplo
browser-r2-worker):npm create cloudflare@latest browser-r2-workeropção
Hello World Starter(matemática) gêneroWorker onlypazTypeScript. - montagem
@cloudflare/puppeteer::npm i @cloudflare/puppeteer - Crie um arquivo chamado
html-bucketdo bucket de armazenamento R2:npx wrangler r2 bucket create html-bucket - existir
wrangler.toml(ouwrangler.json) Arquivo de configuração para adicionar a renderização do navegador e as associações de bucket R2:# wrangler.toml compatibility_flags = ["nodejs_compat"] [browser] binding = "MY_BROWSER" [[r2_buckets]] binding = "HTML_BUCKET" bucket_name = "html-bucket" - Substitua-o pelo seguinte script
src/index.tsEsse script obtém o URL da solicitação POST, usa o Puppeteer para buscar o HTML da página e o armazena no R2:import puppeteer from "@cloudflare/puppeteer"; interface Env { MY_BROWSER: puppeteer.BrowserWorker; // Correct typing if available, otherwise 'any' HTML_BUCKET: R2Bucket; } interface RequestBody { url: string; } export default { async fetch(request: Request, env: Env): Promise<Response> { if (request.method !== 'POST') { return new Response('Please send a POST request with a target URL', { status: 405 }); } try { const body = await request.json() as RequestBody; // Basic validation, consider adding more robust checks if (!body.url) { return new Response('Missing "url" in request body', { status: 400 }); } const targetUrl = new URL(body.url); // Use URL constructor for parsing and validation const browser = await puppeteer.launch(env.MY_BROWSER); const page = await browser.newPage(); await page.goto(targetUrl.href, { waitUntil: 'networkidle0' }); // Wait for network activity to cease const htmlPage = await page.content(); // Generate a unique key for the R2 object const key = `${targetUrl.hostname}_${Date.now()}.html`; await env.HTML_BUCKET.put(key, htmlPage, { httpMetadata: { contentType: 'text/html' } // Set content type }); await browser.close(); return new Response(JSON.stringify({ success: true, message: 'Page rendered and stored successfully', key: key }), { headers: { 'Content-Type': 'application/json' } }); } catch (error) { console.error("Error processing request:", error); // Return a generic error message to the client return new Response(JSON.stringify({ success: false, message: 'Failed to process request' }), { status: 500, headers: { 'Content-Type': 'application/json' } }); } } } satisfies ExportedHandler<Env>; - Implantar trabalhador:
npx wrangler deploy - Trabalhador de teste, por exemplo, captura
Cloudflaredesta postagem do blog:curl -X POST https://browser-r2-worker.<YOUR_SUBDOMAIN>.workers.dev \ -H "Content-Type: application/json" \ -d '{"url": "https://blog.cloudflare.com/introducing-autorag-on-cloudflare"}'comandante-em-chefe (militar)
<YOUR_SUBDOMAIN>Substitua seuCloudflare WorkersSubdomínios.
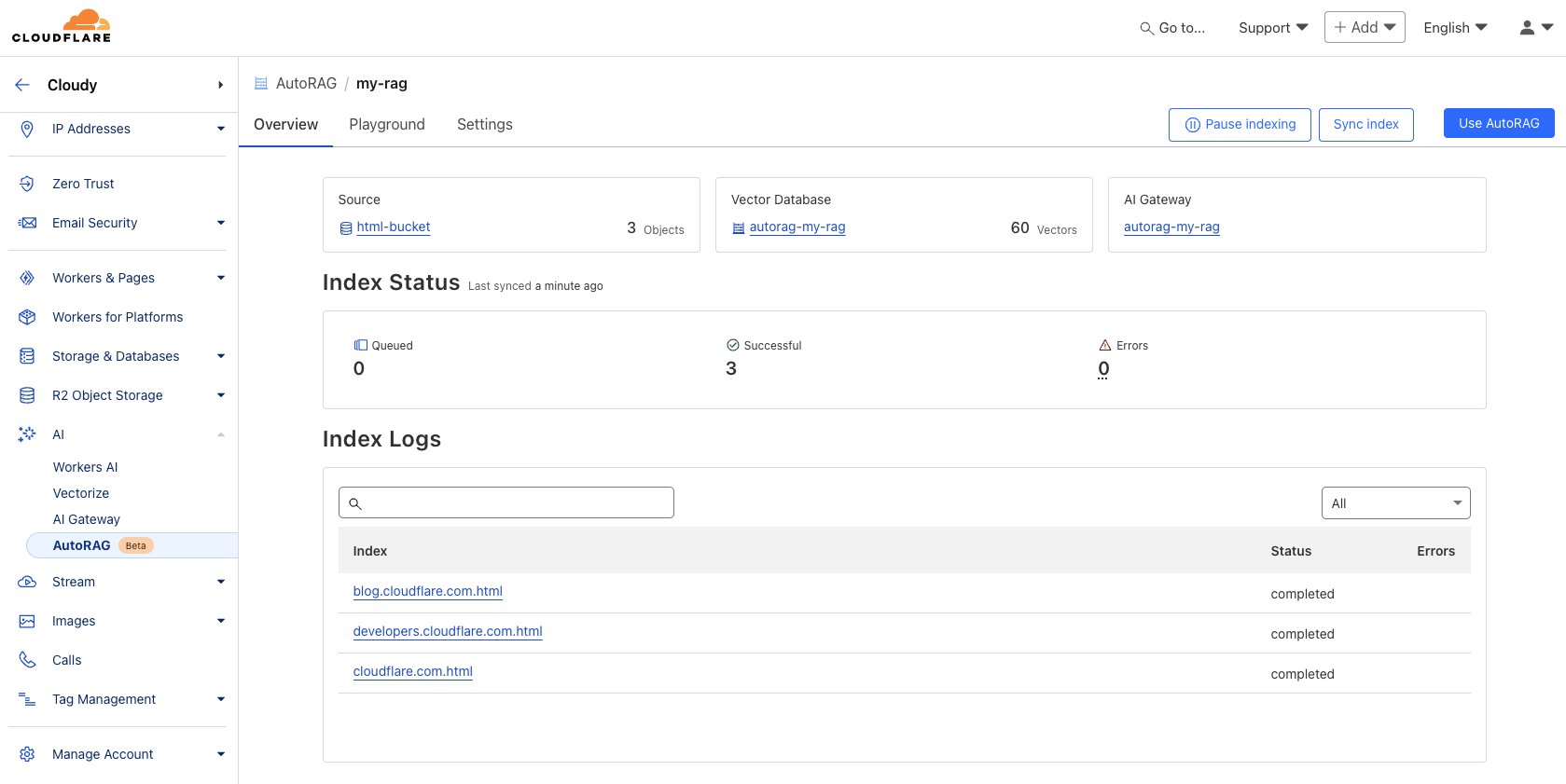
Etapa 2: Criar uma instância do AutoRAG e monitorar os índices
Preencher o conteúdo do R2 Depois que o bucket for criado, o AutoRAG Exemplo:
- existir
CloudflareNo painel de controle, navegue até AI > AutoRAG. - Selecione "Create AutoRAG" e conclua a configuração:
- Selecione a base de conhecimento que contém o
R2Balde de armazenamento (neste casohtml-bucket). - Selecione o modelo de incorporação (padrão recomendado).
- Selecione o LLM usado para gerar a resposta (padrão recomendado).
- Selecione ou crie um
AI Gatewaypara monitorar o uso do modelo. - por causa de
AutoRAGNomeação de instâncias (por exemplomy-rag). - Selecione ou crie um token de API de serviço que autorize o
AutoRAGCrie e acesse recursos em sua conta.
- Selecione a base de conhecimento que contém o
- Selecione "Create" para iniciar o
AutoRAGExemplo.
Após a criação, oAutoRAG criará automaticamente um arquivo Vectorize e começar a indexar os dados. É possível criar um banco de dados no AutoRAG s Overview page para visualizar o progresso da indexação. O tempo de indexação depende do número e do tipo de arquivos na fonte de dados.

Etapa 3: teste e integração ao aplicativo
Quando a indexação estiver concluída, a consulta poderá ser iniciada. A indexação pode ser feita no AutoRAG instância Playground Nas guias, faça perguntas com base no upload, por exemplo, "What is AutoRAG?" (O que é AutoRAG?).
Quando o teste for satisfatório, o AutoRAG integrado diretamente no aplicativo. Se você usar o Cloudflare Workers Crie aplicativos que possam ser chamados diretamente por meio dos vínculos de IA AutoRAG::
existir wrangler.toml Adicione a encadernação:
# wrangler.toml
[ai]
binding = "AI"
Em seguida, no código do trabalhador, chame aiSearch() (para obter a resposta gerada pela IA) ou o método Search() (para obter apenas uma lista de resultados de pesquisa):
// Example in a Worker using the AI binding
export default {
async fetch(request: Request, env: Env, ctx: ExecutionContext): Promise<Response> {
// Assuming 'env' includes the AI binding: interface Env { AI: Ai }
if (!env.AI) {
return new Response("AI binding not configured.", { status: 500 });
}
try {
const answer = await env.AI.run('@cf/meta/llama-3.1-8b-instruct', { // Example model, replace if needed
prompt: 'What is AutoRAG?', // Simple prompt example
rag: { // Use the RAG configuration via the binding
autorag_id: 'my-rag' // Specify your AutoRAG instance name
}
});
// Or using the specific AutoRAG methods if available via the binding
// const searchResults = await env.AI.autorag('my-rag').Search({ query: 'What is AutoRAG?' });
// const aiAnswer = await env.AI.autorag('my-rag').aiSearch({ query: 'What is AutoRAG?' });
return new Response(JSON.stringify(answer), { headers: { 'Content-Type': 'application/json' }});
} catch (error) {
console.error("Error querying AutoRAG:", error);
return new Response("Failed to query AutoRAG", { status: 500 });
}
}
}
Observação: O exemplo de código do Worker acima se baseia em vinculações genéricas de IA e na integração da funcionalidade do RAG, especificamente AutoRAG Para a invocação de vinculação, consulte a seção Cloudflare Documentação oficial para obter o uso mais recente e preciso.
Para obter mais detalhes sobre a integração, consulte AutoRAG Use a seção "Use AutoRAG" do exemplo ou consulte a documentação do desenvolvedor.
Importância estratégica e valor para o desenvolvedor
AutoRAG O lançamento marca o Cloudflare Aprofundar ainda mais a integração dos recursos de IA em sua plataforma de desenvolvedores. Ao integrar os principais componentes do pipeline RAG (R2, Vectorize, Workers AI, AI Gateway) encapsulado como um serviço hospedado.Cloudflare Reduz significativamente as barreiras para que os desenvolvedores criem aplicativos inteligentes com seus próprios dados.
Para desenvolvedoresAutoRAG O principal valor doconveniênciaElimina o ônus de configurar e manter manualmente uma infraestrutura complexa de RAG. Ele elimina o ônus de configurar e manter manualmente uma infraestrutura complexa de RAG e é especialmente adequado para equipes que precisam criar protótipos rapidamente ou que não têm recursos dedicados de MLOps. Em comparação com a criação completa do seu próprio RAG, é uma troca: sacrificar parte do controle subjacente e da flexibilidade de personalização para obter um desenvolvimento mais rápido e menor sobrecarga de gerenciamento.
Ao mesmo tempo, isso reflete a Cloudflare Uma extensão da estratégia de plataforma: fornecimento de serviços de computação, armazenamento e IA cada vez mais abrangentes na borda de sua rede global, formando um ecossistema totalmente integrado. Os desenvolvedores usam AutoRAG Significa uma integração mais profunda Cloudflare pilha de tecnologia, que pode trazer uma certaBloqueio de fornecedoresmas também graças à integração otimizada entre os serviços dentro da ecologia.
Durante o período de testes públicos, oAutoRAG lançamento gratuitomas as operações computacionais, como indexação, recuperação e aprimoramento, consomem Workers AI responder cantando Vectorize O uso de serviços subjacentes, como o desenvolvedor, precisa se preocupar com esses custos associados. Atualmente, cada conta está limitada à criação de 10 AutoRAG cada uma das quais lida com até 100.000 documentosEssas restrições podem ser ajustadas no futuro.
Roteiro para desenvolvimento futuro
Cloudflare indicar AutoRAG continuará a se expandir, com planos de introduzir mais recursos em 2025, por exemplo:
- Mais integração de fontes de dados: além de
R2O plano suporta a análise direta de URLs de sites da Web (usando a tecnologia de renderização do navegador) e o acesso aCloudflare D1e outras fontes de dados estruturados. - Melhorar a qualidade da resposta: Explore técnicas incorporadas, como reranking e chunking recursivo, para melhorar a relevância e a qualidade das respostas geradas.
AutoRAG A direção do desenvolvimento será continuamente ajustada de acordo com o feedback do usuário e os cenários de aplicação.
Experiência instantânea
direito AutoRAG Os desenvolvedores interessados podem visitar Cloudflare A seção AI > AutoRAG do painel de controle para começar a criar e testar. Não importa se você está criando uma experiência de pesquisa de IA, um assistente de conhecimento interno ou apenas testando um aplicativo de LLM.AutoRAG Ambas oferecem uma maneira de fazer a diferença na Cloudflare Uma maneira de iniciar rapidamente um projeto RAG em uma rede global. Informações mais detalhadas podem ser encontradas na seção Documentação do desenvolvedor. Enquanto isso, o agora oficialmente disponível API de renderização do navegador Também de interesse.
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...