A interface do White John FLUX1 foi fechada, resultando em uma grande perda de tráfego neste site... Bem, estou descobrindo como implementar a API do FLUX1 gratuitamente!
Uma API FLUX1 fornecida por um terceiro para emendar palavras de prompt em URLs (https://api-flux1.api4gpt.com/?prompt=) era o serviço básico para a ferramenta gratuita de geração de leads deste site, que foi encerrada recentemente, resultando em um número muito menor de visitantes diários a este site. Essa API pode ser lida Full Blooded FLUX.1: Use o FLUX Online sem implantação local Ela está descrita no final do artigo. Sobre como usar a API FLUX1 para atrair tráfego, você pode pesquisar o artigo deste site sobre o Wenxin Intelligent Body, que foi compartilhado abertamente, mas, infelizmente, muitas pessoas não percebem sua importância.
Voltando ao assunto, a API FLUX1 paga é realmente inacessível. Fluxo baseado em silício Forneceu uma API FLUX1 gratuita, mas eu não conheço o código, sei que as palavras em inglês são limitadas e não há um servidor gratuito para implantar o serviço, é difícil aqui ......
Este artigo tem como objetivo principal o compartilhamento de ideias e não fornece um processo de operação completo. No final do artigo, será fornecido o código do projeto diretamente disponível.
Entre no modo de pensar...
1. a interface livre do fluxo à base de silício é estável...
2) O que devo fazer se a interface gratuita fechar novamente...
3. como o código é escrito...
4) A questão central é: como um serviço básico, o maior problema é que o endereço de acesso permanece inalterado no caso de serviços de troca rápida, sem afetar o uso dos usuários existentes; se for pago para usar, o custo pode ser embolsado de volta, por que não?
projetar algo
1. vou construir um URL com o mesmo formato, mas esse URL é meu, escolha o nome de domínio img.kdjingpai.com
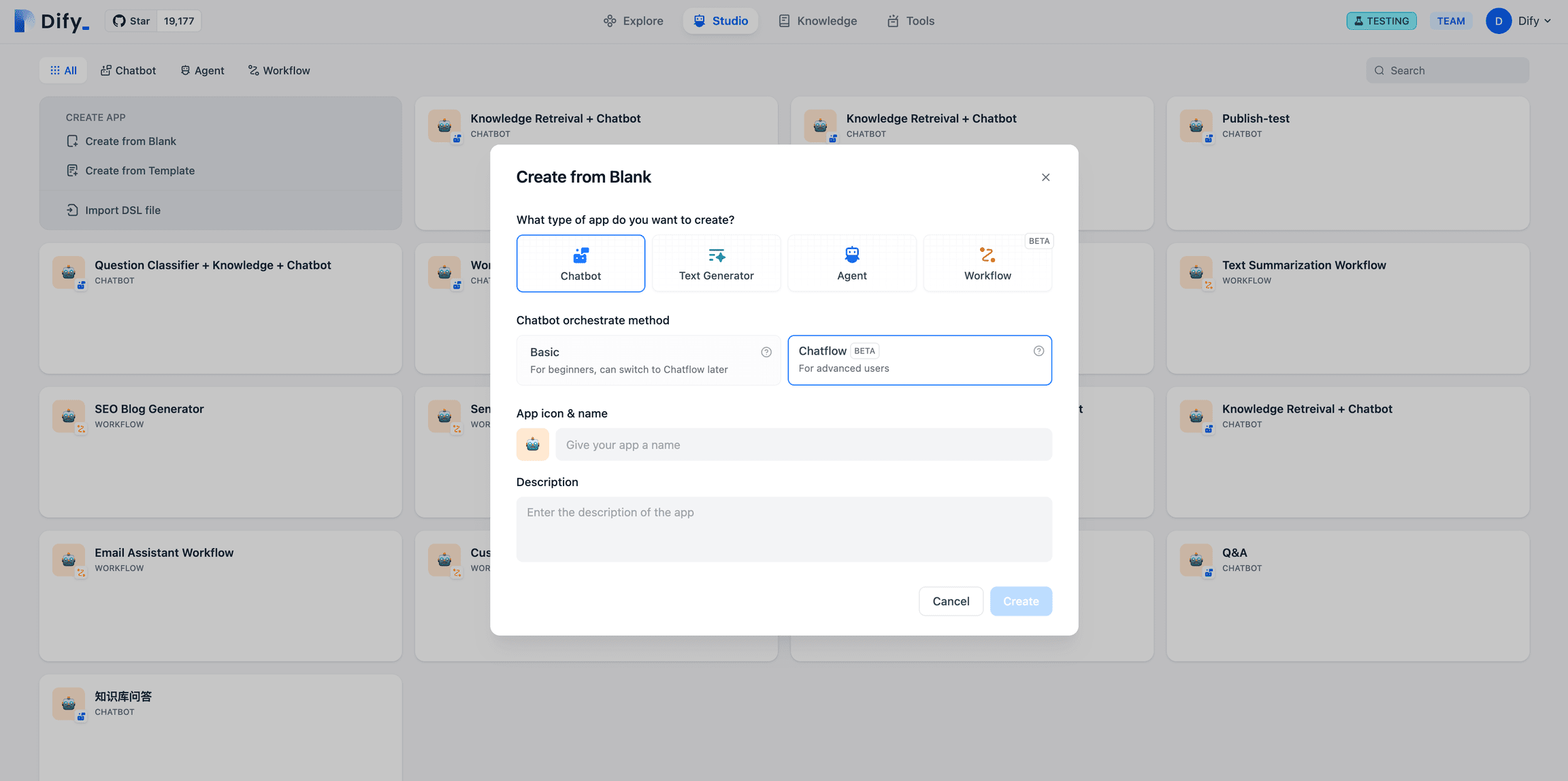
2) A entrada de documentação da interface API simples para o modelo grande deve ser capaz de escrever código executável
3. pode ser implantado nos trabalhadores da Cloudflare (na verdade, não entendo o que os trabalhadores suportam)
4. excesso de alguns dos requisitos, a interface original suporta apenas a emenda de palavras-chave, de fato, algumas necessidades não foram atendidas
fluxo de trabalho
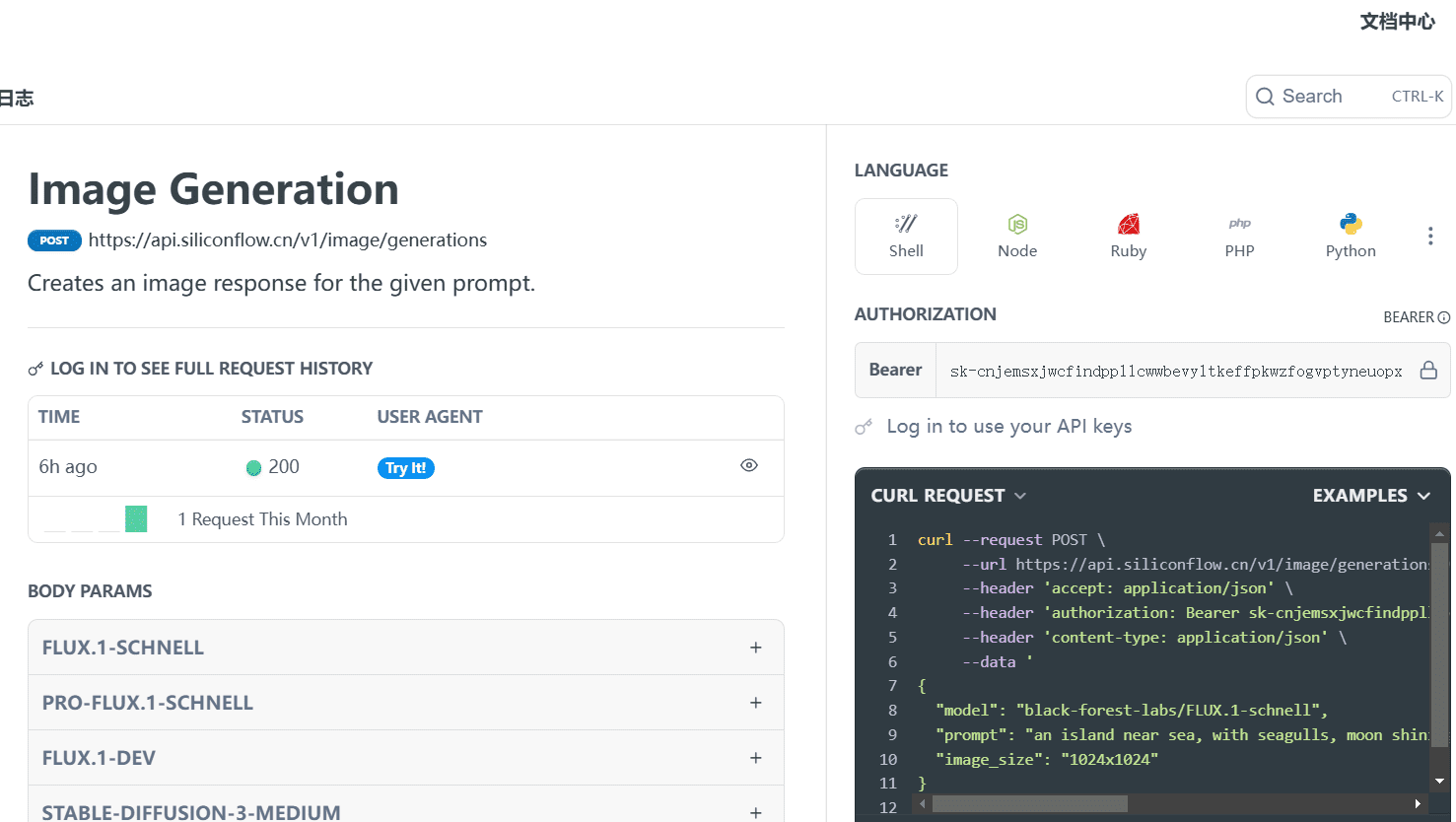
Encontre a documentação gratuita da interface FLUX para a Silicon Mobility e procure o endereço da interface e a KEY por conta própria.

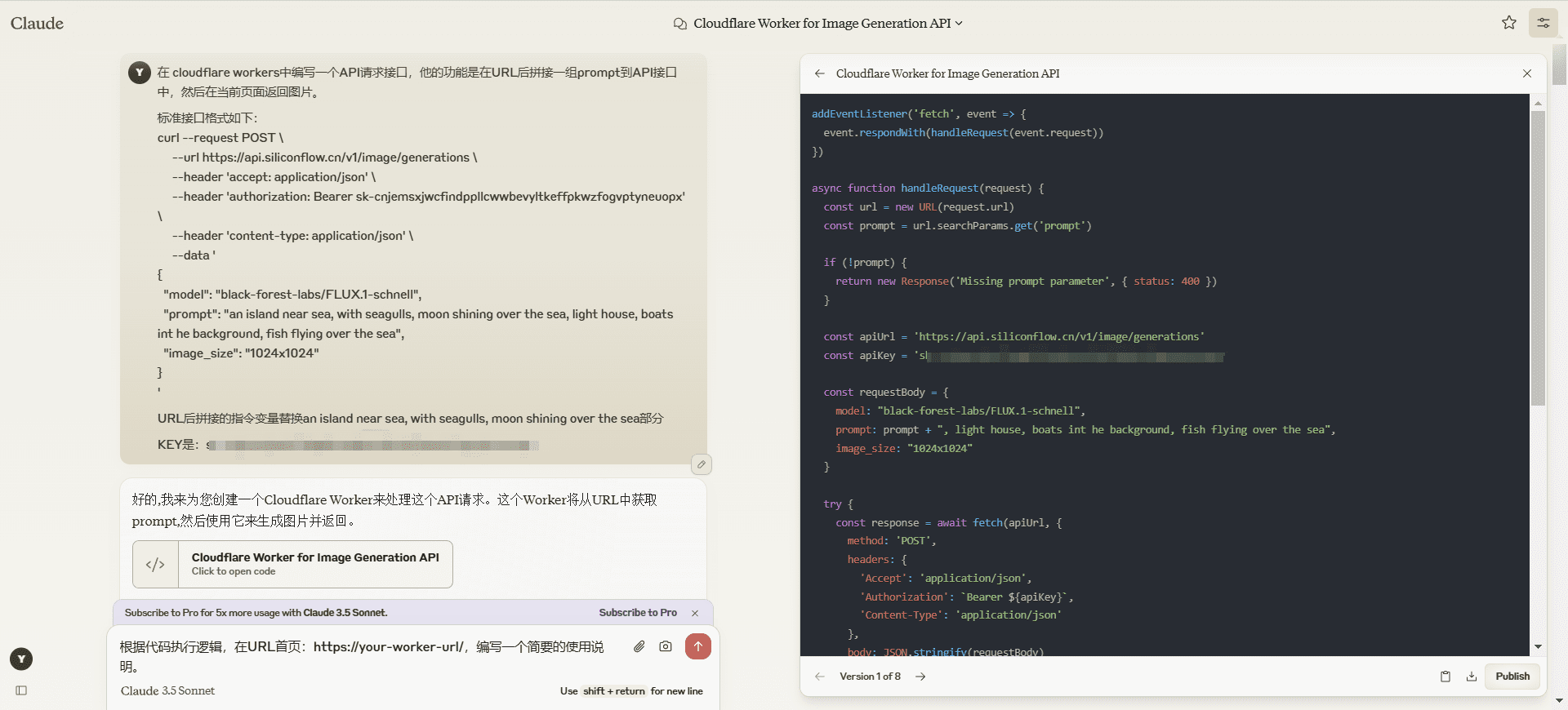
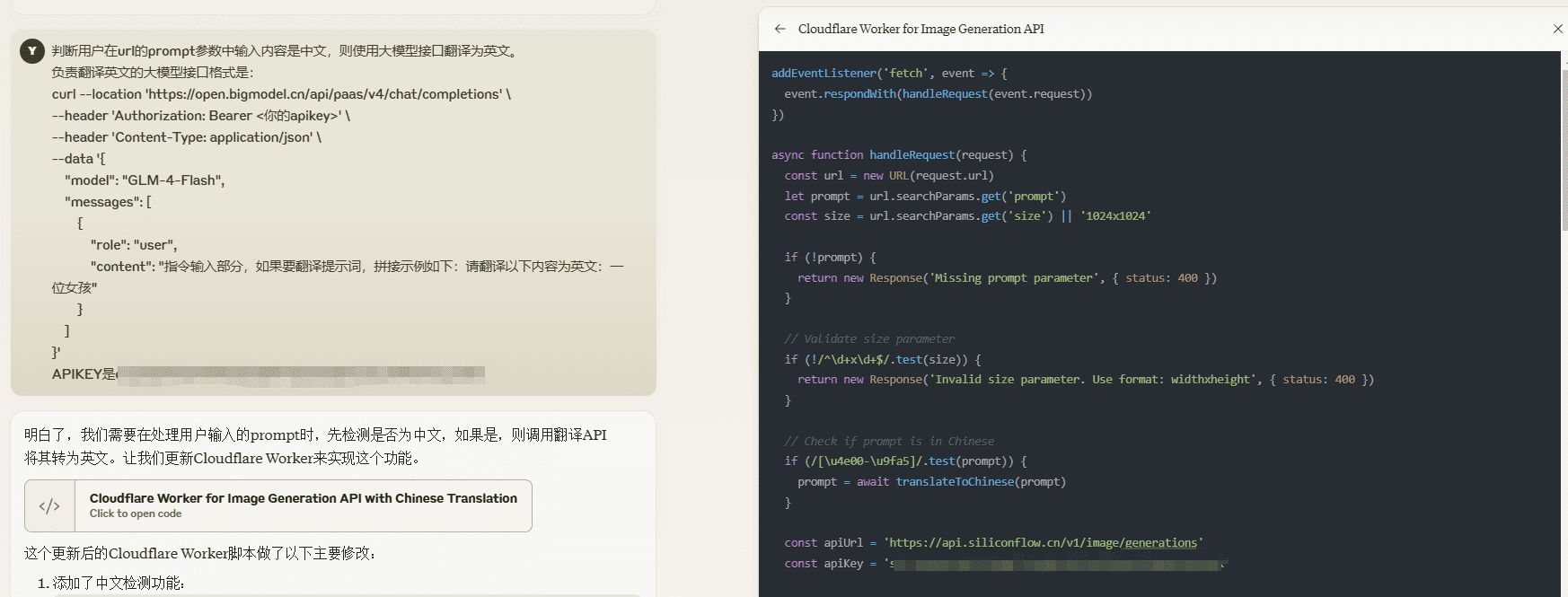
A documentação foi agrupada e colada no Claude com uma mensagem clara para gerar o código dos trabalhadores, e a primeira rodada resultou em um código executável.

De fato, aqui no final, desde que o código para os trabalhadores vinculados a um nome de domínio possa estar no acesso normal doméstico, assim como a interface original, algumas das necessidades não foram atendidas, portanto, o código novamente com base em continuar a otimizar.
Demanda 1
Permitir que o tamanho da imagem gerada seja alterado no URL; quando nenhum tamanho de imagem é inserido, uma imagem de 512x512 é gerada por padrão (isso é inserido no modelo grande para obter o novo código)
A essa altura, você perceberá que a cota do Claude pode ser insuficiente, então a cota ilimitada de Claude Mirror Station: Sonnet, Haiku, Opus - uma gama completa de modelos gratuitos! Ele está pronto para ser usado.
Demanda 2
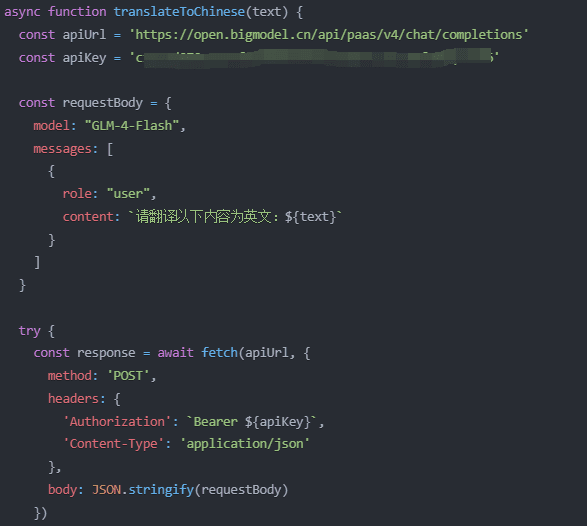
Quando a palavra de entrada do prompt em chinês não pode ser normal e as imagens geradas corretamente, então a parte do prompt da conversão para o inglês, nesse momento, a necessidade de um modelo grande ou de uma interface de tradução para concluir a interface de tradução gratuita é muito preguiçosa para encontrar, a generalidade não é forte, então eu quero acessar um API Big Model gratuita Aqui, escolhi o GLM-4-Flash da Wisdom Spectrum.
Insira a documentação da interface GLM-4-Flash e gere o código sob demanda:

Um novo snippet foi adicionado ao código para cuidar da tradução, que, infelizmente, é executada corretamente em um único prompt, portanto, nenhum teste de acompanhamento foi feito:

Demanda 3
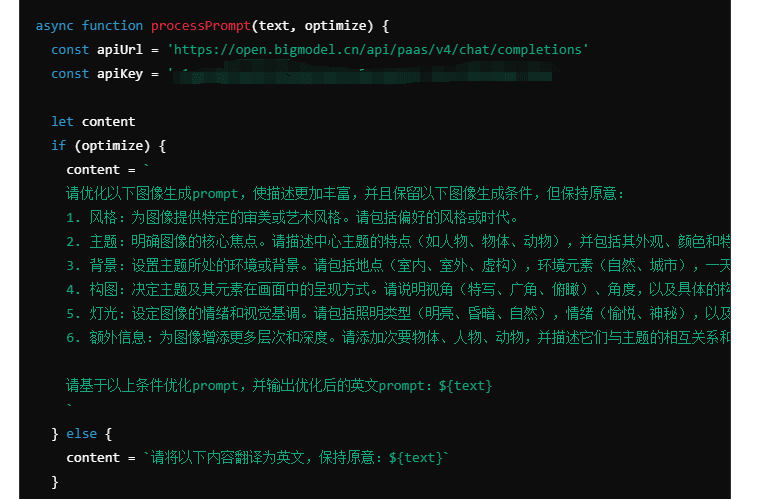
As palavras de aviso inseridas pelo usuário podem ser muito simples, e a composição e os elementos da imagem gerada não parecem tão bons. Ela é apenas emprestada da API de modelo grande do requisito 2 para otimizar as palavras de aviso inseridas pelo usuário, a função de otimizar as palavras de aviso como um parâmetro pode ser unida à URL. Desta vez, usei o ChatGPT para conversar e obtive o código a seguir e, é claro, as instruções sobre como otimizar a composição são fornecidas por mim separadamente:

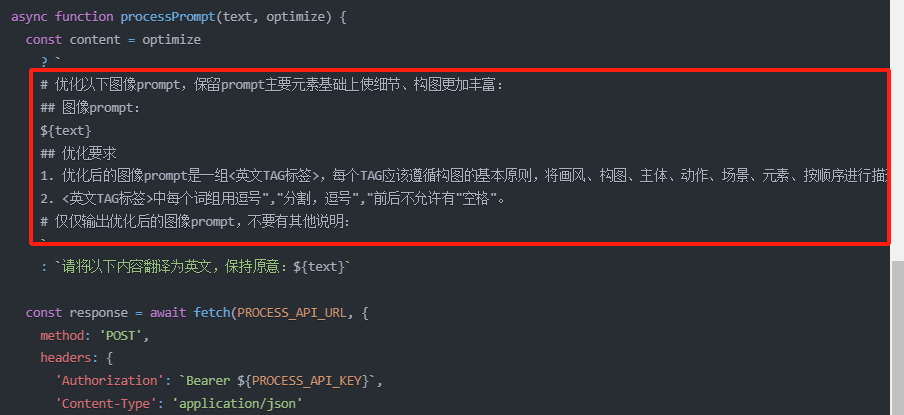
Como as instruções são muito complexas, a imagem gerada pode facilmente perder a forma, e o formato de saída da palavra-chave otimizada não é estável, portanto, várias rodadas de otimização foram realizadas para a palavra-chave do requisito 3 como uma tarefa separada, para obter as seguintes instruções:

Demanda 4
Como técnico, não estou muito acostumado a operar na linha de comando e não vou olhar a mensagem de erro, então pedi ao grande modelo para gerar uma interface GUI, a execução do código em qualquer exceção também é necessária para exibir diretamente a interface, o que resolve a depuração diária da facilidade de uso.
Experimente esta humilde interface: https://img.kdjingpai.com/GUI/ (por favor, não a use em serviços públicos, poupe-me...)
Produto final
Uma ajuda é escrita no código, além de fornecer uma interface gráfica, não para melhorar a experiência do usuário, mas como parte do código para permitir que o modelo grande seja modificado naturalmente como um contexto para pensar, para evitar erros. No entanto, um código muito longo ainda pode fazer com que o modelo grande seja mal interpretado, o que exige uma compensação.
Adicionar comentários completos e usar a ajuda são bons hábitos para a pessoa comum que está escrevendo código.
Em seguida, solicitei ao Claude que otimizasse o código em várias rodadas e obtive o seguinte código completo. Na verdade, ainda há muito espaço para otimização; por exemplo, o modelo grande me diz que é melhor abstrair variáveis para garantir a segurança do programa, reduzir o número de rodadas de julgamento e lidar com questões como a lógica de atraso de solicitação, que não abordarei. Copie e cole para usar diretamente:
A documentação completa da implantação está disponível em: https://github.com/pptt121212/freefluxapi
// Constants
const IMAGE_API_URL = 'https://api.siliconflow.cn/v1/image/generations';
const IMAGE_API_KEY = '';
const PROCESS_API_URL = 'https://open.bigmodel.cn/api/paas/v4/chat/completions';
const PROCESS_API_KEY = '';
const DEFAULT_SIZE = '512x512';
const SIZE_REGEX = /^\d+x\d+$/;
const NON_ASCII_REGEX = /[^\x00-\x7F]/;
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request));
});
async function handleRequest(request) {
try {
const url = new URL(request.url);
// Check if the request is for the GUI page
if (url.pathname === '/GUI/') {
return new Response(getGuiPage(), {
headers: { 'Content-Type': 'text/html' }
});
}
const prompt = url.searchParams.get('prompt');
// Check if the prompt is valid
if (!prompt) {
return new Response(getUsageInstructions(), {
headers: { 'Content-Type': 'text/html' }
});
}
const { size, optimization } = parseRequestParams(request);
const processedPrompt = await getProcessedPrompt(prompt, optimization);
const imageUrl = await getImageUrl(processedPrompt, size);
return await fetchAndReturnImage(imageUrl);
} catch (error) {
return new Response(error.message, { status: error.status || 500 });
}
}
function parseRequestParams(request) {
const url = new URL(request.url);
const size = url.searchParams.get('size') || DEFAULT_SIZE;
const optimization = url.searchParams.get('optimization') === '1';
if (!SIZE_REGEX.test(size)) {
throw new Error('Invalid size parameter. Use format: widthxheight');
}
return { size, optimization };
}
async function getProcessedPrompt(prompt, optimization) {
if (!NON_ASCII_REGEX.test(prompt) && !optimization) {
return prompt;
}
return processPrompt(prompt, optimization);
}
async function getImageUrl(prompt, size) {
const response = await fetch(IMAGE_API_URL, {
method: 'POST',
headers: {
'Accept': 'application/json',
'Authorization': `Bearer ${IMAGE_API_KEY}`,
'Content-Type': 'application/json'
},
body: JSON.stringify({
model: "black-forest-labs/FLUX.1-schnell",
prompt,
image_size: size
})
});
if (!response.ok) {
throw new Error(`API error: ${response.status}`);
}
const data = await response.json();
const imageUrl = data?.images?.[0]?.url;
if (!imageUrl) {
throw new Error('Unexpected API response format');
}
return imageUrl;
}
async function fetchAndReturnImage(imageUrl) {
const imageResponse = await fetch(imageUrl);
const imageBlob = await imageResponse.blob();
return new Response(imageBlob, {
headers: { 'Content-Type': imageResponse.headers.get('Content-Type') }
});
}
async function processPrompt(text, optimize) {
const content = optimize
? `
# 优化以下图像prompt,保留prompt主要元素基础上使细节、构图更加丰富:
## 图像prompt:
${text}
## 优化要求
1. 优化后的图像prompt是一组<英文TAG标签>,每个TAG应该遵循构图的基本原则,将画风、构图、主体、动作、场景、元素、按顺序进行描述。
2. <英文TAG标签>中每个词组用逗号","分割,逗号","前后不允许有"空格"。
# 仅仅输出优化后的图像prompt,不要有其他说明:
`
: `请将以下内容翻译为英文,保持原意:${text}`;
const response = await fetch(PROCESS_API_URL, {
method: 'POST',
headers: {
'Authorization': `Bearer ${PROCESS_API_KEY}`,
'Content-Type': 'application/json'
},
body: JSON.stringify({
model: "GLM-4-Flash",
messages: [{ role: "user", content }]
})
});
if (!response.ok) {
throw new Error(`Translation/Optimization API error: ${response.status}`);
}
const data = await response.json();
return data.choices?.[0]?.message?.content?.trim() || text;
}
// 函数:返回使用说明的HTML内容
function getUsageInstructions() {
return `
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用说明</title>
</head>
<body>
<h1>使用说明</h1>
<p>欢迎使用图像生成 API!请按照以下步骤生成您的图像:</p>
<h2>1. 请求格式</h2>
<p>访问 API 的 URL 格式如下:</p>
<pre>https://your-worker-url/?prompt={您的提示}&size={图像尺寸}&optimization={优化选项}</pre>
<h3>参数说明</h3>
<ul>
<li><strong>prompt</strong>: (必填) 您想要生成图像的描述文本,例如“一位女孩”。</li>
<li><strong>size</strong>: (可选) 图像的尺寸,格式为 <code>宽度x高度</code>,默认为 <code>512x512</code>。例如:<code>256x256</code> 或 <code>1024x768</code>。</li>
<li><strong>optimization</strong>: (可选) 是否进行优化,值为 <code>1</code> 表示进行优化,值为 <code>0</code> 或不提供该参数表示不进行优化。</li>
</ul>
<h2>2. 返回结果</h2>
<p>访问 API 后,您将获得生成的图像。若请求成功,您将看到生成的图像。如果请求失败,您会看到错误信息。</p>
<h2>3. 示例请求</h2>
<p>您可以通过以下示例请求生成图像:</p>
<pre>https://your-worker-url/?prompt=一位女孩&size=512x512&optimization=1</pre>
<p>此请求将生成一幅描述为“一位女孩”的图像,并将其大小设置为 512x512 像素,并进行优化。</p>
<h2>4. 注意事项</h2>
<ul>
<li>确保您的 <code>prompt</code> 参数包含有效的描述。</li>
<li><code>size</code> 参数应遵循 <code>宽度x高度</code> 格式。</li>
<li>如果使用优化功能,确保 <code>prompt</code> 中包含非 ASCII 字符。</li>
</ul>
<p>如有任何问题,请随时联系支持团队!</p>
</body>
</html>
`;
}
// 添加图形化用户界面功能
function getGuiPage() {
return `
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像生成 GUI</title>
</head>
<body>
<h1>图像生成</h1>
<form id="imageForm">
<label for="prompt">图像描述:</label><br>
<input type="text" id="prompt" required><br><br>
<label for="size">图像尺寸 (格式: 宽度x高度,默认: 512x512):</label><br>
<input type="text" id="size" value="512x512" required><br><br>
<label for="optimization">是否优化:</label><br>
<select id="optimization">
<option value="0">不优化</option>
<option value="1">优化</option>
</select>
<p>优化选项说明: 选择“优化”将使生成的图像具有更丰富的细节和构图。</p><br>
<button type="submit">生成图像</button>
</form>
<h2>生成结果:</h2>
<div id="result"></div>
<div id="status"></div>
<script>
document.getElementById('imageForm').addEventListener('submit', async (event) => {
event.preventDefault();
const prompt = document.getElementById('prompt').value;
const size = document.getElementById('size').value;
const optimization = document.getElementById('optimization').value;
// 更新状态信息
document.getElementById('status').innerText = '正在处理请求...';
try {
const response = await fetch(\`/\?prompt=\${encodeURIComponent(prompt)}&size=\${size}&optimization=\${optimization}\`);
if (response.ok) {
const blob = await response.blob();
const img = document.createElement('img');
img.src = URL.createObjectURL(blob);
img.style.maxWidth = '100%';
document.getElementById('result').innerHTML = '';
document.getElementById('result').appendChild(img);
document.getElementById('status').innerText = '图像生成成功!';
} else {
document.getElementById('result').innerText = '生成图像失败: ' + response.statusText;
document.getElementById('status').innerText = '请求失败,状态码: ' + response.status;
}
} catch (error) {
document.getElementById('result').innerText = '生成图像过程中出现错误: ' + error.message;
document.getElementById('status').innerText = '错误信息: ' + error.message;
}
});
</script>
</body>
</html>
`;
}
As pessoas tendem a querer o que querem...
O código git final otimiza muitos detalhes, em especial a abstração das KEYs a serem gerenciadas individualmente e as cargas de sondagem de várias KEYs.
Em seguida, um widget de geração de imagens do Wordpress é gerado de acordo com o código, que você pode ver no lado direito da página da postagem.
Uma coisa que lamento: gostaria de manter um cache das imagens geradas e dos URLs correspondentes para evitar a geração de imagens novamente quando o usuário abre ou atualiza o URL repetidamente. A lógica dessa função é complicada, portanto, desisti por enquanto.
Até esse ponto, considera-se que uma completa falta de compreensão do código do homem branco é escrever uma ferramenta muito simples. Lembre-se de que todo o processo de geração de código de combinação lógica é mais importante do que as instruções excelentes.
Essa API é usada para intercalar o URL da imagem gerada na palavra de prompt:Wenxin Intelligent Body Traffic Tips: gere textos, imagens e URLs de referência para direcionar o tráfego para seu site.
Não acredite que pessoas que não sabem programar possam escrever um conjunto muito completo de projetos; eu mesmo duvido disso, e este exercício, que é o limite para um homem branco, durou 9 horas, portanto, obrigado por sua paciência em lê-lo.
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...